欢迎来到C# WPF入门学习系列的第十四篇。在前几篇文章中,我们已经探讨了 Canvas 和 StackPanel 布局容器及其使用方法。本篇博客将介绍另一种常用且灵活的布局容器------WrapPanel。通过本文,您将学习如何使用 WrapPanel 来实现控件的自动换行排列,并了解 WrapPanel 的常见属性和应用场景。
什么是WrapPanel布局容器?
WrapPanel 是WPF中的一种布局容器,用于将子控件按行或列排列。当控件超出容器边界时,WrapPanel 会自动换行或换列。WrapPanel 非常适合需要动态调整控件位置以适应不同窗口大小的布局。
WrapPanel的常见属性
WrapPanel 有几个重要的属性,可以帮助开发者灵活地控制子控件的排列方式:
- Orientation : 控制子控件的排列方向,取值为
Horizontal(水平)或Vertical(垂直)。默认值为Horizontal。 - ItemWidth: 设置所有子控件的宽度。如果设置此属性,所有子控件的宽度将相同。
- ItemHeight: 设置所有子控件的高度。如果设置此属性,所有子控件的高度将相同。
- HorizontalAlignment : 控制
WrapPanel本身在其父容器中的水平对齐方式,取值为Left、Center、Right和Stretch。 - VerticalAlignment : 控制
WrapPanel本身在其父容器中的垂直对齐方式,取值为Top、Center、Bottom和Stretch。 - Margin : 设置
WrapPanel的外边距。 - Padding : 设置
WrapPanel的内边距。
使用WrapPanel布局容器的示例
水平排列示例
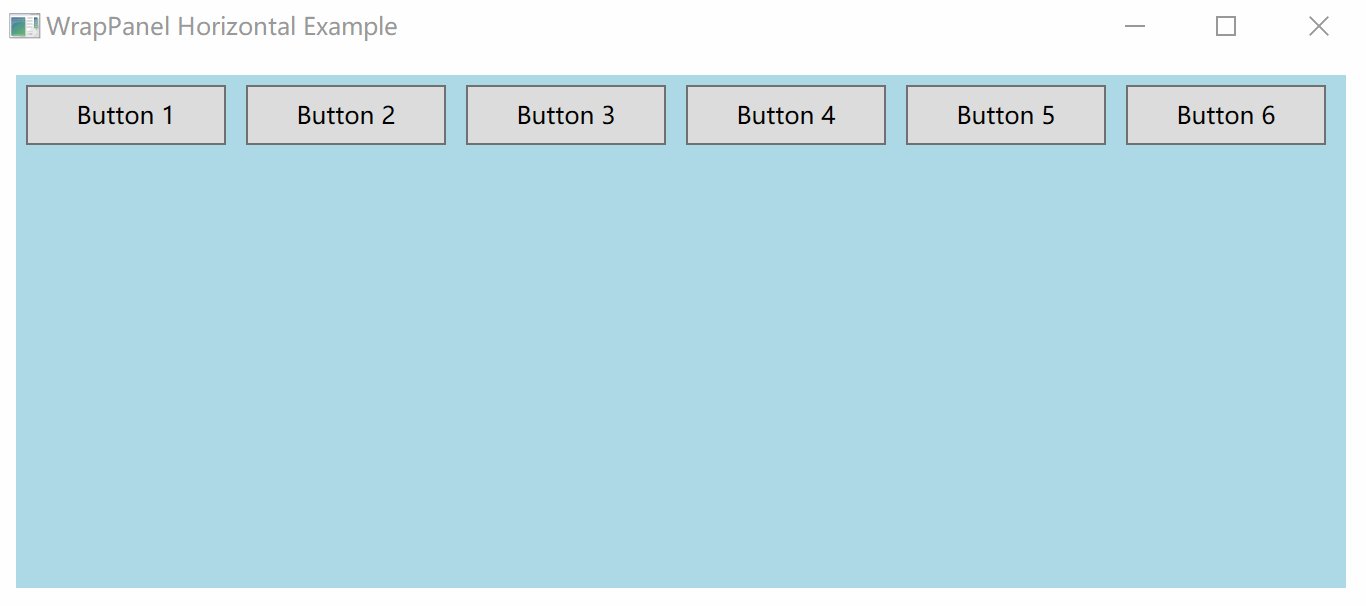
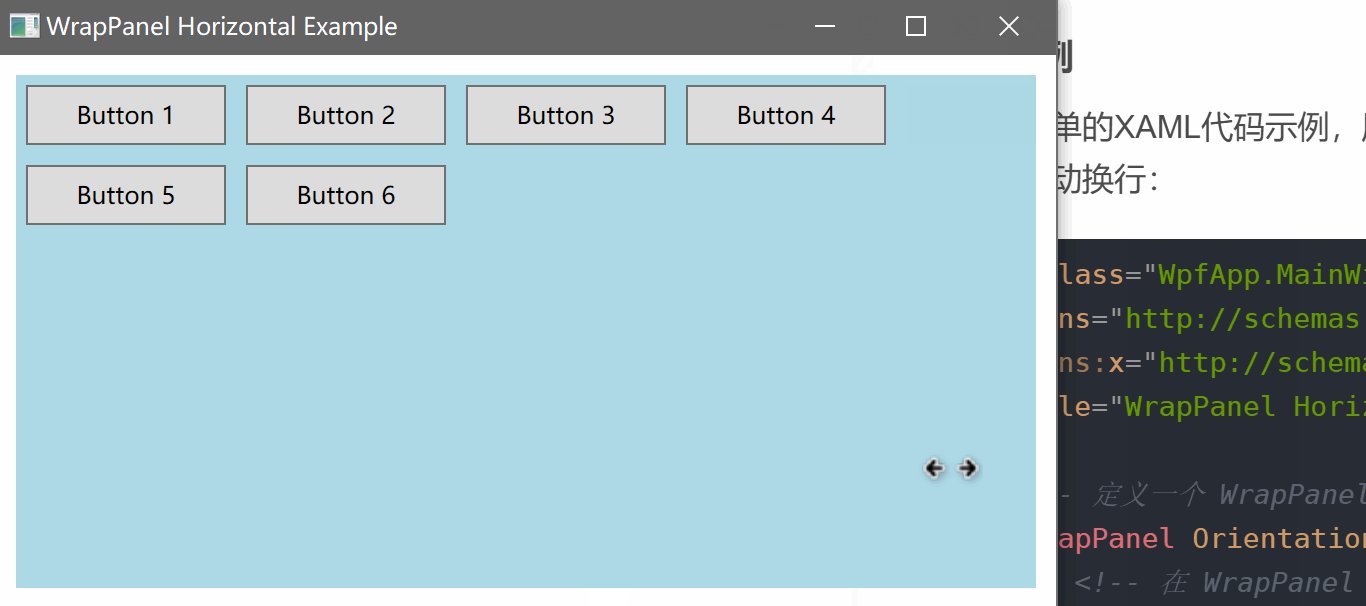
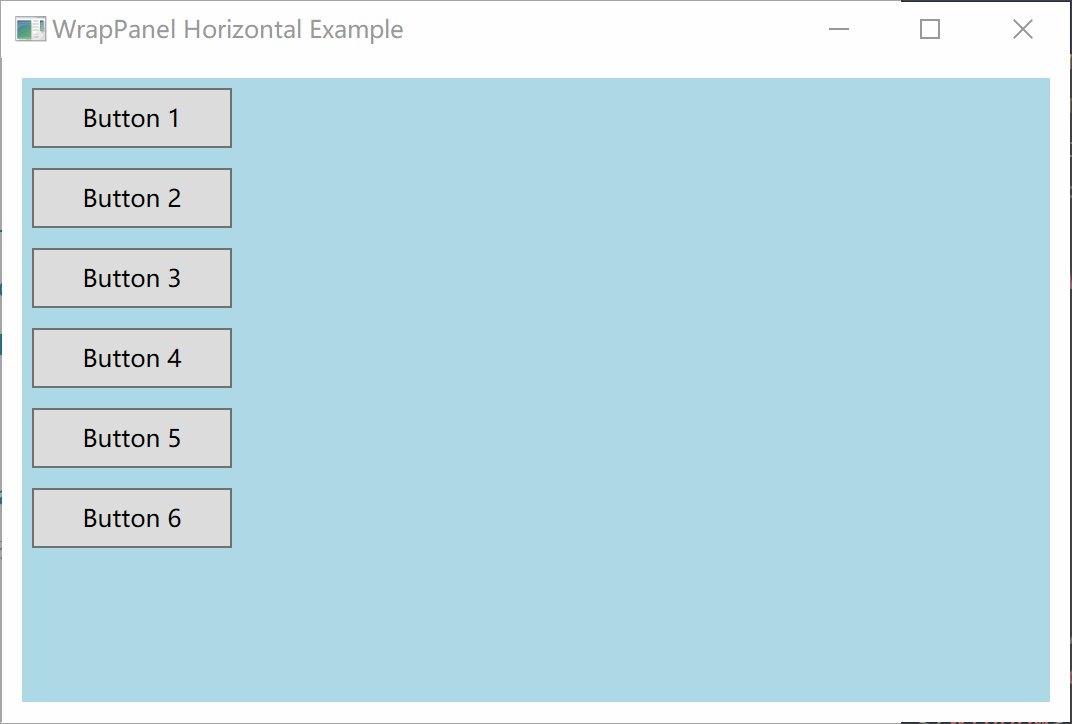
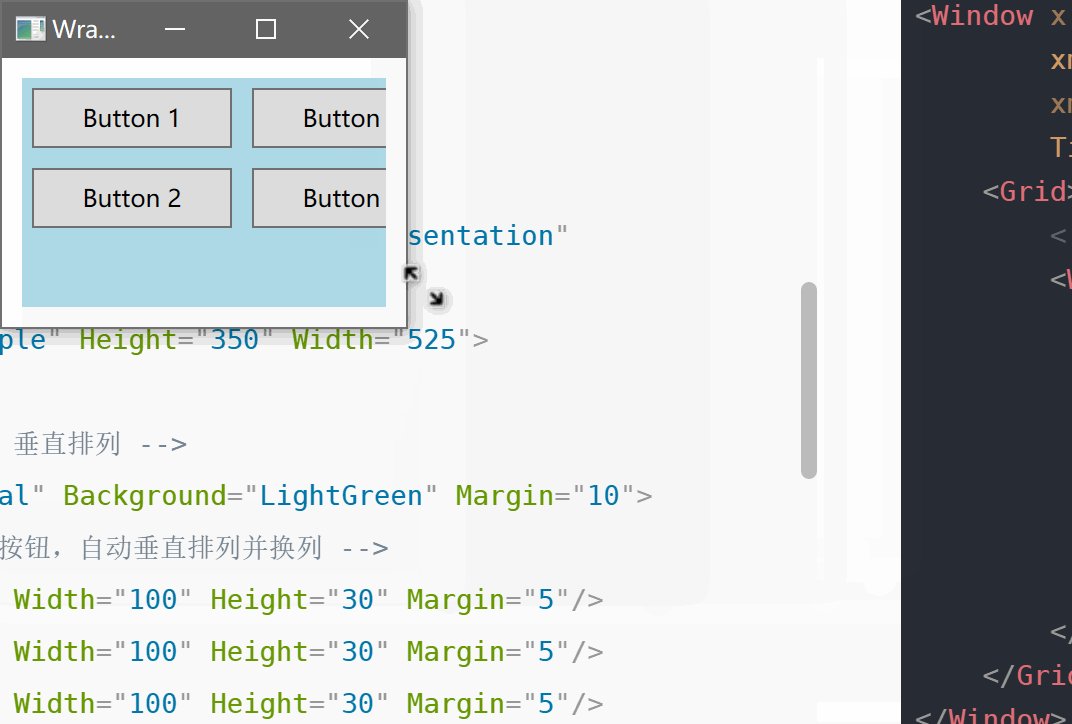
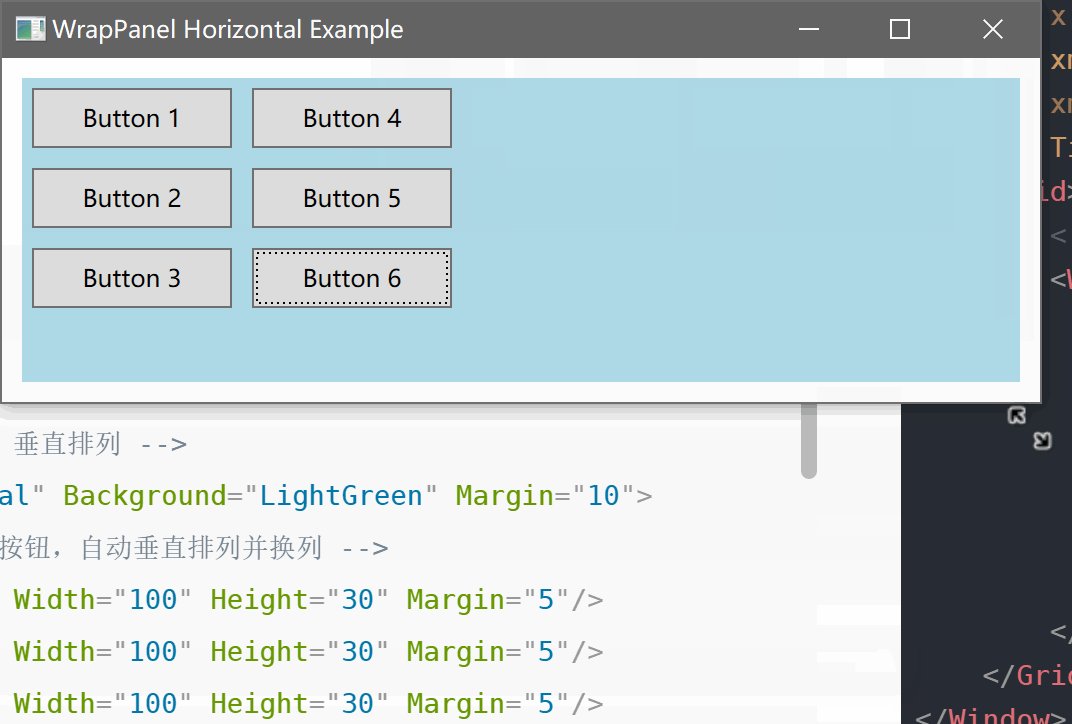
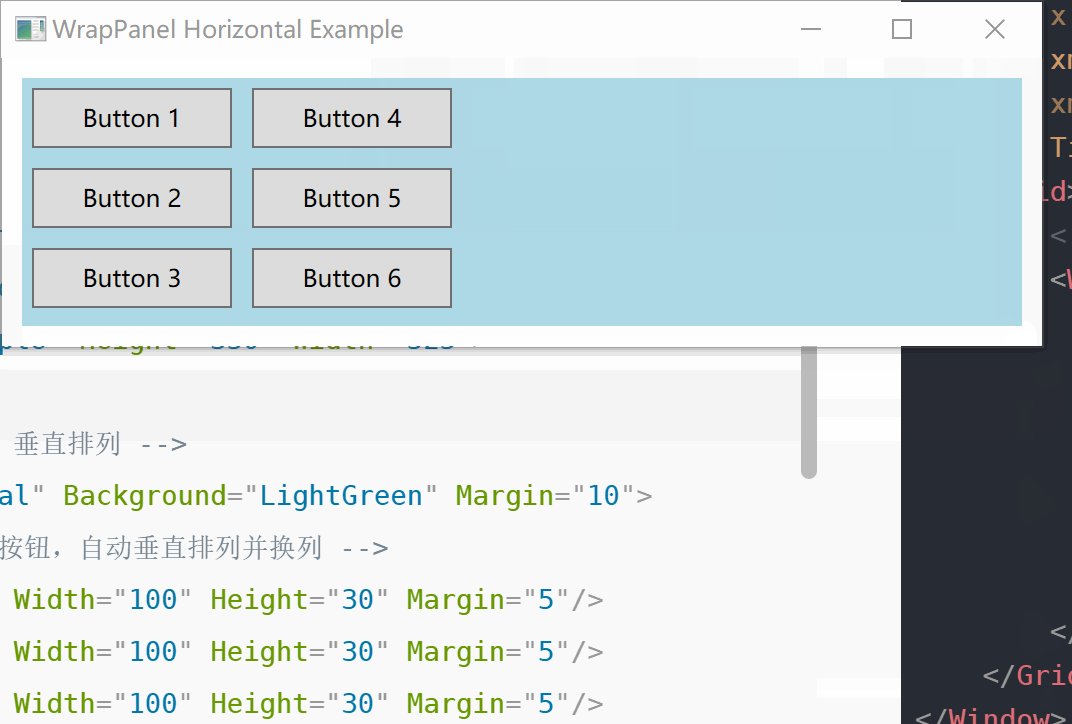
以下是一个简单的XAML代码示例,展示了如何使用 WrapPanel 水平排列几个按钮,当控件超出容器宽度时会自动换行:
xml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel Horizontal Example" Height="350" Width="525">
<Grid>
<!-- 定义一个 WrapPanel 布局容器,水平排列 -->
<WrapPanel Orientation="Horizontal" Background="LightBlue" Margin="10">
<!-- 在 WrapPanel 中放置几个按钮,自动水平排列并换行 -->
<Button Content="Button 1" Width="100" Height="30" Margin="5"/>
<Button Content="Button 2" Width="100" Height="30" Margin="5"/>
<Button Content="Button 3" Width="100" Height="30" Margin="5"/>
<Button Content="Button 4" Width="100" Height="30" Margin="5"/>
<Button Content="Button 5" Width="100" Height="30" Margin="5"/>
<Button Content="Button 6" Width="100" Height="30" Margin="5"/>
</WrapPanel>
</Grid>
</Window>
垂直排列示例
以下是一个简单的XAML代码示例,展示了如何使用 WrapPanel 垂直排列几个按钮,当控件超出容器高度时会自动换列:
xml
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel Vertical Example" Height="350" Width="525">
<Grid>
<!-- 定义一个 WrapPanel 布局容器,垂直排列 -->
<WrapPanel Orientation="Vertical" Background="LightGreen" Margin="10">
<!-- 在 WrapPanel 中放置几个按钮,自动垂直排列并换列 -->
<Button Content="Button A" Width="100" Height="30" Margin="5"/>
<Button Content="Button B" Width="100" Height="30" Margin="5"/>
<Button Content="Button C" Width="100" Height="30" Margin="5"/>
<Button Content="Button D" Width="100" Height="30" Margin="5"/>
<Button Content="Button E" Width="100" Height="30" Margin="5"/>
<Button Content="Button F" Width="100" Height="30" Margin="5"/>
</WrapPanel>
</Grid>
</Window>
后台代码示例
在后台代码中,您可以动态设置或修改子控件在 WrapPanel 中的排列方式:
csharp
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace WpfApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 动态创建一个 WrapPanel 并设置其属性
WrapPanel dynamicWrapPanel = new WrapPanel
{
Orientation = Orientation.Horizontal,
Background = new SolidColorBrush(Colors.LightCoral),
Margin = new Thickness(10)
};
// 动态创建几个按钮并添加到 WrapPanel
Button button1 = new Button { Content = "Dynamic Button 1", Width = 100, Height = 30, Margin = new Thickness(5) };
Button button2 = new Button { Content = "Dynamic Button 2", Width = 100, Height = 30, Margin = new Thickness(5) };
Button button3 = new Button { Content = "Dynamic Button 3", Width = 100, Height = 30, Margin = new Thickness(5) };
Button button4 = new Button { Content = "Dynamic Button 4", Width = 100, Height = 30, Margin = new Thickness(5) };
Button button5 = new Button { Content = "Dynamic Button 5", Width = 100, Height = 30, Margin = new Thickness(5) };
dynamicWrapPanel.Children.Add(button1);
dynamicWrapPanel.Children.Add(button2);
dynamicWrapPanel.Children.Add(button3);
dynamicWrapPanel.Children.Add(button4);
dynamicWrapPanel.Children.Add(button5);
// 将动态创建的 WrapPanel 添加到 Grid
this.Content = dynamicWrapPanel;
}
}
}在上面的代码中,我们动态创建了一个 WrapPanel,设置其属性为水平排列,并添加了几个按钮到该 WrapPanel 中,最后将 WrapPanel 添加到窗口的内容中。
WrapPanel布局容器的优缺点
优点
- 自动换行/换列 :
WrapPanel会根据控件的大小和容器的边界自动换行或换列,非常适合需要动态调整控件位置的场景。 - 简单直观 :对于需要自动排列的简单布局,
WrapPanel使用非常简单直观。
缺点
- 不适合复杂布局 :对于复杂布局或需要精确控制控件位置的场景,
WrapPanel的能力有限。 - 性能问题 :在包含大量子控件时,
WrapPanel可能会导致性能问题,因为它需要动态计算控件的位置和大小。
总结
本文详细介绍了WPF中的 WrapPanel 布局容器,包括其常见属性、使用方法及优缺点。通过 WrapPanel,开发者可以轻松实现控件的自动换行或换列排列,非常适合动态调整控件位置的布局需求。接下来,我们将继续探讨其他布局容器及其应用。