目标
请求获取数据存入 vuex, 映射渲染

- 安装 axios
jsx
yarn add axios-
准备actions 和 mutations
-
App.vue页面中调用 action, 获取数据
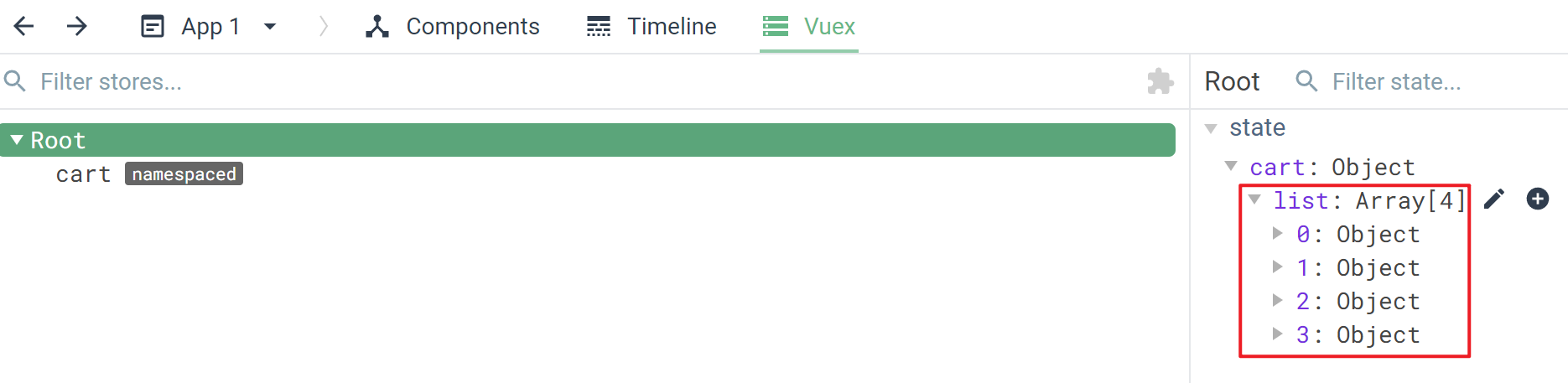
验证数据是否存储成功

- 动态渲染
cart-item.vue