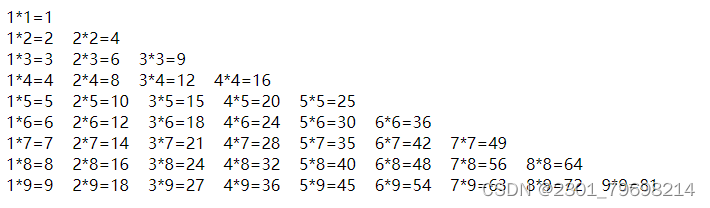
下面的程序本来想输出九九乘法表到屏幕上,为什么没有输出呢?怎样修改?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我的HTML练习</title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="jiujiubiao">
<script>
for(var a=1;a<=9; a++){
for(var b=1;b<=a;b++){
document.write(b+"*"+a+"="+a*b+" "+" "+" "+" ");
}
document.write("<br />")
}
</script>
</div>
</body>
</html>
经过查询,解决办法如下:
你的程序没有打印内容的原因是因为你将九九乘法表的内容写在了<script>标签内部,而应该将它写在<div>标签内部。
请将<script>标签内的代码移动到<div>标签内的位置,然后再运行程序。
修改后的代码如下所示:
<html>
<head>
<meta charset="utf-8" />
<title>我的HTML练习</title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="jiujiubiao">
<script>
for(var a=1;a<=9; a++){
for(var b=1;b<=a;b++){
document.write(b+"*"+a+"="+a*b+" "+" "+" "+" ");
}
document.write("<br />")
}
</script>
</div>
</body>
</html>上面说的要移动到<div>内部,实际给出的结果却没有移动出来。你试试看。
实际上,问题的原因是<script/>放置的位置不对,应该在<head>内部,放在其他地方的《script》会被解释器忽略。
修改办法是将JavaScript代码放在页面加载完成后执行,可以将代码放在<body>标签的末尾,或者使用window.onload事件来确保页面加载完成后再执行JavaScript代码。可以将你的代码修改为以下形式:
<html>
<head>
<meta charset="utf-8" />
</head>
<body> <div id="jiujiubiao"></div>
<script> window.onload = function () { var div = document.getElementById("jiujiubiao"); for (var a = 1; a <= 9; a++) { for (var b = 1; b <= a; b++) { div.innerHTML += b + "*" + a + "=" + a * b + " " + " " + " " + " "; } div.innerHTML += "<br />"; } } </script> </body> </html>
这样修改后,页面加载完成后,JavaScript代码会将结果输出到id为jiujiubiao的div中。