背景:Vue项目中需要用到富文本编辑器,所以选择了vue-editor这个富文本编辑器,发现字体font-family只有三种Sans Serif、Serif、MonoSpace可以选择,满足不了产品的需求,所以用想要定义成常用字体,主要是需要更改配置文件,以及对应的CSS文件,修改如下:
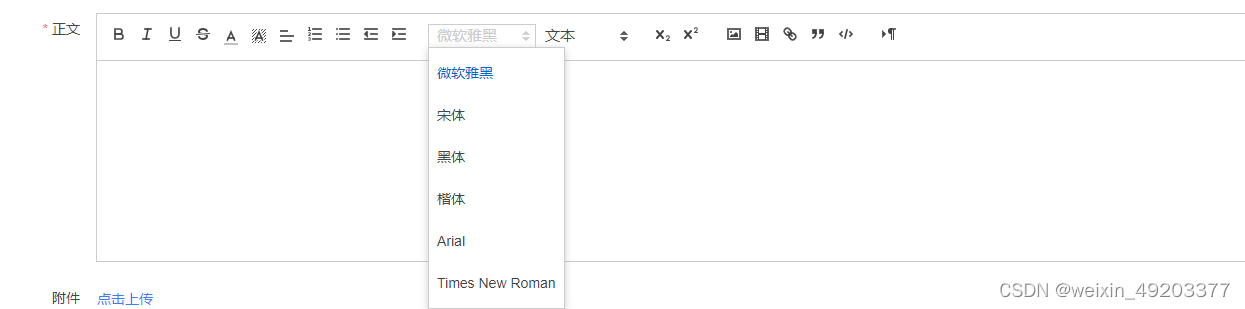
1.改变 toolbar的配置项,如图是我自定义的字体样式,默认选中的微软雅黑。

具体操作代码如下:
import {VueEditor} from 'vue2-editor'
import Quill from 'quill'
var fonts = ['Microsoft-YaHei','SimSun', 'SimHei','KaiTi','Arial','Times-New-Roman'];
var Font = Quill.import('formats/font');
Font.whitelist = fonts; //将字体加入到白名单
data() {
return {
toolbar: [
['bold', 'italic', 'underline', 'strike',
{color: []},
{background: []},
{align: []},
{list: 'ordered'},
{list: 'bullet'},
{indent: '-1'},
{indent: '+1'}
],
[{ 'font': fonts }, {header: [1, 2, 3, 4, 5, 6, false]}],
[{script: 'sub'}, {script: 'super'}],
['image', 'video', 'link', 'blockquote', 'code-block'],
[{direction: 'rtl'}],
]
}
},修改样式的方法有两种 一种是:
1.在 node_modules包 中找到 quill ,再找到它下面的dist文件夹。
2.找到quill.core.css,修改如下:
.ql-editor .ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei";
}
.ql-editor .ql-font-SimSun {
font-family: "SimSun";
}
.ql-editor .ql-font-SimHei {
font-family: "SimHei";
}
.ql-editor .ql-font-KaiTi {
font-family: "KaiTi";
}
.ql-editor .ql-font-Arial {
font-family: "Arial";
}
.ql-editor .Times-New-Roman {
font-family: "Times New Roman";
}3.找到quill.snow.css,修改如下:
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: '微软雅黑';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman";
}方法二:新建一个css文件覆盖样式,然后在main.js中引入样式文件:
.ql-editor {
.ql-container.ql-snow {
height: 100px;
}
.ql-toolbar.ql-snow .ql-formats {
margin: 0;
}
.ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei" !important;
}
.ql-font-SimSun {
font-family: "SimSun" !important;
}
.ql-font-SimHei {
font-family: "SimHei" !important;
}
.ql-font-KaiTi {
font-family: "KaiTi" !important;
}
.ql-font-Arial {
font-family: "Arial" !important;
}
.Times-New-Roman {
font-family: "Times New Roman" !important;
}
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "14px" !important;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="small"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="small"]::before {
content: "10px" !important;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="large"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="large"]::before {
content: "18px" !important;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="huge"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="huge"]::before {
content: "32px" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: "文本" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: "标题1" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: "标题2" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: "标题3" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: "标题4" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: "标题5" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: "标题6" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: '微软雅黑';
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman";
}在main.js中引入:
import '@style/quillEditor.scss'
import VueQuillEditor from 'vue-quill-editor'
Vue.use(VueQuillEditor)