Vue3【十八】Vue3的生命周期
Vue3【十八】Vue3的生命周期
生命周期
vue组件实例在创建时要经历一系列的初始化步骤,在此过程中vue会在何时的时机,
调用特定的函数,从而让开发者有机会在特定时段运行自己的代码,
这些特定的函数统称为:生命周期钩子
生命周期整体f分为四个阶段 创建 挂载 更新 销毁,每个阶段两个钩子,一前一后
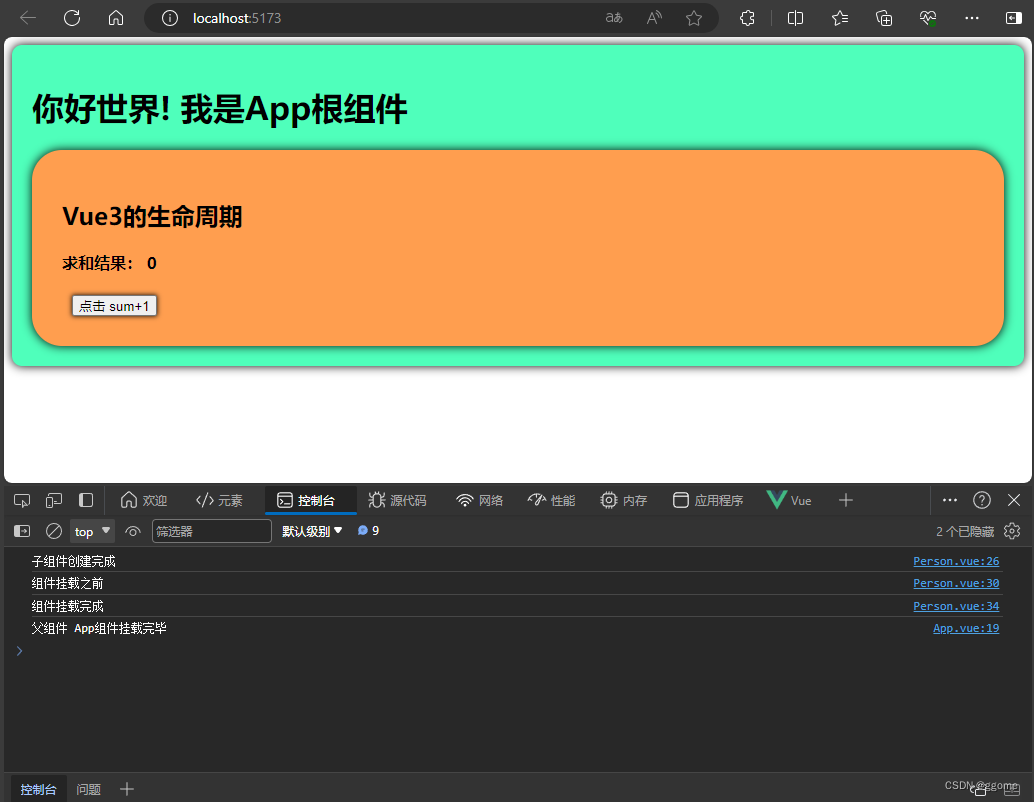
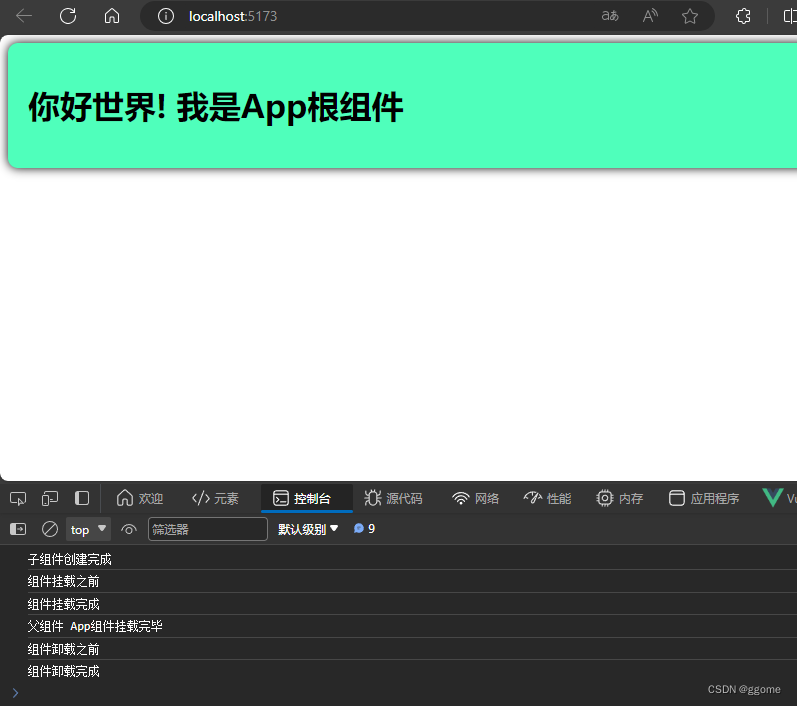
案例截图


目录机构

代码
person.vue
html
<template>
<div class="person">
<h2>Vue3的生命周期</h2>
<h4> 求和结果: {{ sum }}</h4>
<button @click="add"> 点击 sum+1 </button>
</div>
</template>
<script lang="ts" setup namwe="Person">
import { onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref } from 'vue';
// 数据
let sum = ref(0);
// 方法
let add = () => {
sum.value++;
}
// 生命周期
// vue组件实例在创建时要经历一系列的初始化步骤,在此过程中vue会在何时的时机,调用特定的函数,从而让开发者有机会在特定时段运行自己的代码,这些特定的函数统称为:生命周期钩子
// 生命周期整体氛围四个阶段 创建 挂载 更新 销毁,每个阶段两个钩子,一前一后
// 创建
console.log('子组件创建完成');
// 挂载之前
onBeforeMount(() => {
console.log('组件挂载之前');
})
// 挂载完毕
onMounted(() => {
console.log('组件挂载完成');
})
// 更新前
onBeforeUpdate(() => {
console.log('组件更新前');
})
// 更新完成
onUpdated(()=> {
console.log('组件更新完成');
})
// 卸载之前
onBeforeUnmount(() => {
console.log('组件卸载之前');
})
// 卸载完毕
onUnmounted(()=>{
console.log('组件卸载完成');
})
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>app.vue
html
<template>
<div class="app">
<h1>你好世界! 我是App根组件</h1>
<Person v-if="isShow" />
</div>
</template>
<script lang="ts" setup name="App">
import { onMounted, ref } from 'vue';
import Person from './components/Person.vue'
let isShow = ref(true)
setTimeout(() => {
isShow.value = false
}, 5000)
// 挂载完毕
onMounted(() => {
console.log('父组件 App组件挂载完毕')
})
</script>
<style scoped>
.app {
background-color: #4fffbb;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>