shell的概念
脚本就是可运行的代码集合,脚本语言即计算机语言 脚本的特点:从上到下,按行执行。
python也是脚本语言,格式更严谨,严格的执行缩进,也是从上到下按行执行的。
shell脚本是在shell环境(/bin/bash)下 bash就是shell的解释器。是在Linux环境下的编程语句。
目的就是为了实现自动化运维。它是可重复执行的,自动化的在系统中实现增删改查的操作。
shell的解释器,默认就是bash
sh:已经淘汰
bash:sh的拓展版
csh:类c语言
tcsh:整合了c语言的shell
nologin:用户无法登录系统的shell
shell的作用:1.自动化运维
2.批量化的重复操作以及配合定时任务执行
3.有了脚本就可以减轻管理员的工作量
4.避免配置错误
5.提高处理批量文件的速度
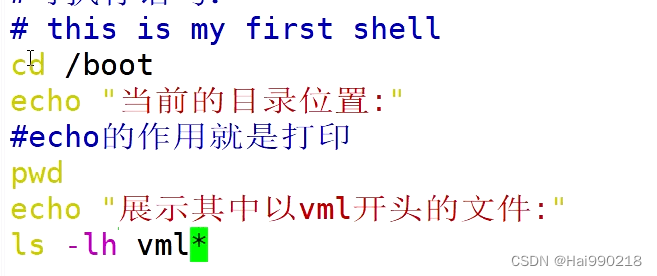
shell脚本的构成
第一行:#!/bin/bash
声明shell的解释器(默认就是bash,可以不写,但是其他的都要声明解释器)
第二行:注释:以#开头,就是步骤的含义,被注释掉的部分不会被执行
第三行:可执行语句,Linux的命令都可以作为可执行语句,一行一行的往下写,一行就是一个可执行的语句 echo的作用就是打印

shell的执行方式
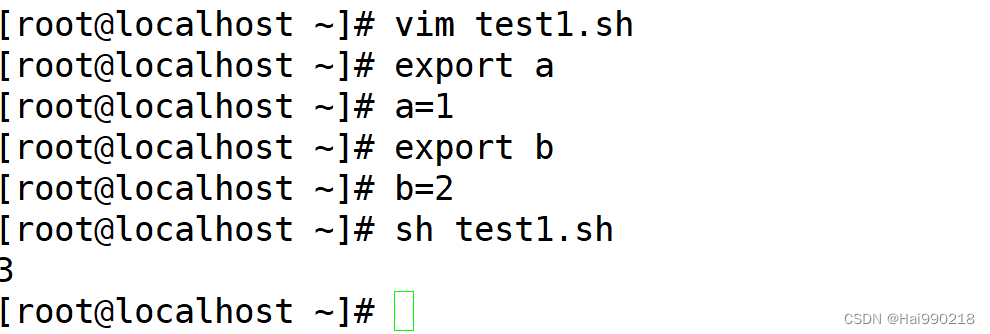
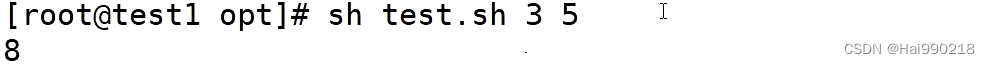
1.不给脚本执行权限的执行方式:sh 就是在当前的shell里生成一个子shell,运行的结果不会改变 父shell的环境
source 点命令,它会改变当前shell的环境,也就是真的执行代 码
bash 就是在当前的shell里生成一个子shell,运行的结果不会改 变父shell的环境
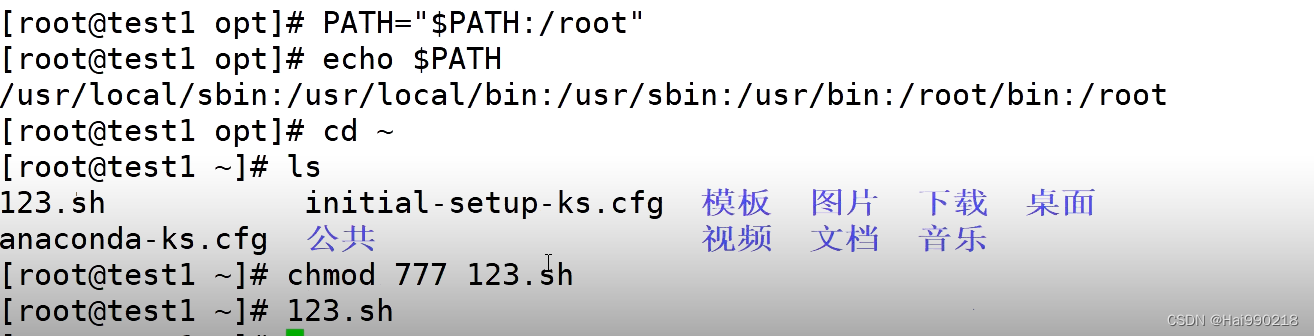
2.脚本调试完毕,都是赋权执行: 要先赋权 chmod 777 test.sh
(1)绝对路径执行 /opt/test.sh
(2)当前路径执行 ./test.sh
重定向操作(添加)
重定向输出:> :把标准输出的结果保存到指定的文件,而且会覆盖文件原有的内容
>>:把标准输出的结果保存到指定的文件,原有内容的尾部追加内容,不会覆盖原 有的内容
2> 、2>> 把标准错误输出的结果,保存到指定的文件
&>、&>> 混合输出,既可以保存标准输出,也可以保存标准错误输出
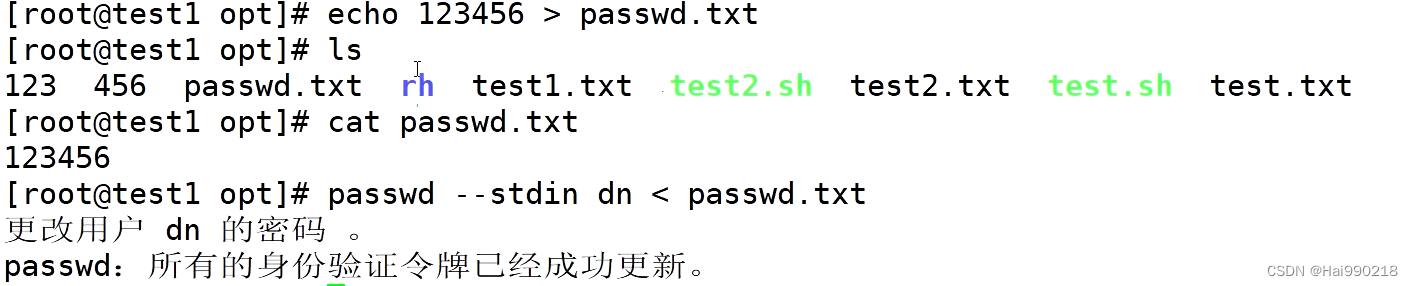
重定向输入:< 从指定的文件获取数据
就是把123456这个结果作为密码修改
变量
变量的作用:用来存放系统和用户需要使用的设定参数(值),变量保存在内存中,调用的时候直接到内存当中查找变量所在的内存地址。
变量的类型:自定义变量:名称由用户自定义,值也可以自定义
全局变量:对整个系统生效,所有用户都可以使用
环境变量:是系统创建的,用来设置用户的工作环境
位置变量:又叫命令行参数,它是在脚本外面给脚本内部传值
预定义变量:是由编程语言和解释器提供的,用户无法更改,只能由系统自行更新 和设置
自定义变量
自定义变量的变量名规范:1.不要使用系统的命令作为变量名
2.不要使用中文
3.不要使用特殊符号开头,但可以用 _ 开头 ,也不要使用数字开头
4.变量名我们一般会使用对应的英文名称来使用,
5.变量名要保存前后一致,要有注释,提高代码的可读性
变量值:int 整数 string 字符串 0.12浮点 truo false 布尔
声明字符串,要用引号引起来。a="test"
echo $a 打印a的结果

双引号、单引号、饭撇号之间的的作用和区别
双引号就是弱引用,变量值就是变量值本身
单引号就是强引号,变量值不再是本身定义的值,保持自身的字符串形式
饭撇号 ` 叫做命令替换,把命令的执行结果传给变量,作为变量的值,先执行命令。再给变量赋值

自定义输入变量的值
全局变量
当前shell的全局变量


整个系统的全局变量
全局变量对整个系统所有用户都可以使用,全局生效。每个脚本的变量值都是固定的。具有持久性,共享性。
全局变量适用于不需要经常更改的值
vim /etc/profile

source /etc/profile
排错的方法:bash -x 脚本名
它会把每一步都打印出来,这样方便定位哪一步有问题
环境变量
环境变量可以理解为特殊的全局变量。在/etc/profile配置文件下
查看环境变量 env
echo $PATH
/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin 可执行的命令或者可执行的程序的默认路径

把哪个目录里的文件变为整个系统可以全局识别的
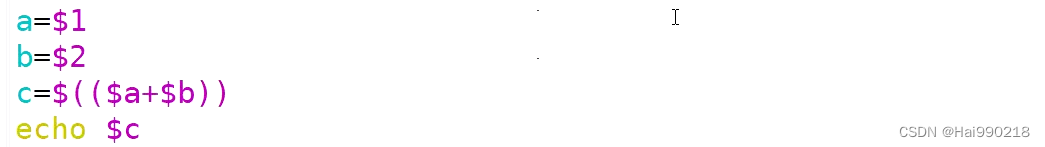
位置变量
1-9
$(10) 10以后要用()


预定义变量
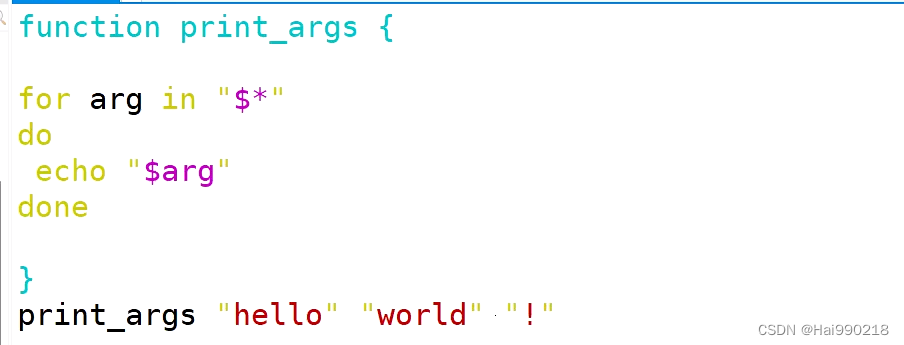
\*和@:表示命令或者脚本需要处理的参数。二者的区别在于处理方式的不同
\*和@不加引号的表示方式一致,都是把参数一个个处理(分行展示)
$*加了引号,会把参数当成一个整体来进行处理(在一行展示)

$# 也是一个全局变量,统计传递给脚本或者函数的参数个数

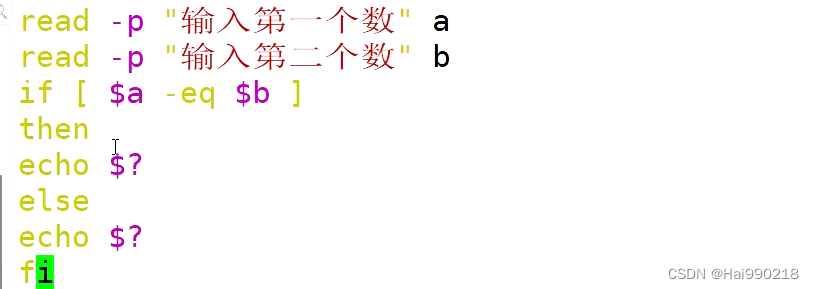
$? 验证true false 命令执行之后返回的状态码
只有0表示成功
所有非0都表示失败

语法
整数语法格式
c=((a*$b))
c=(expr a \* $b)
let c=a\*b
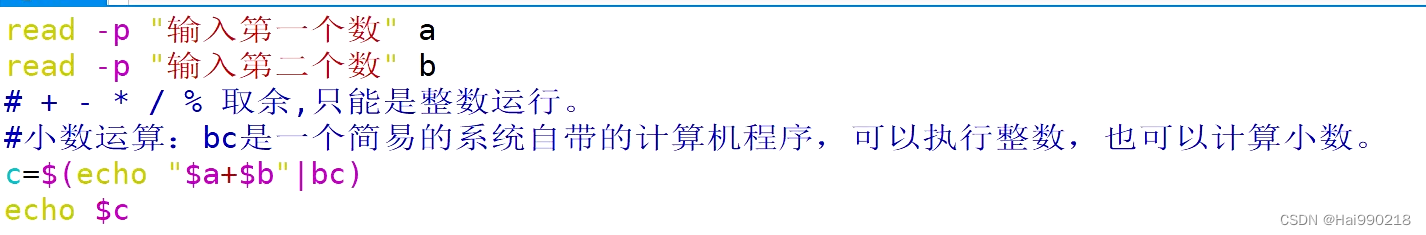
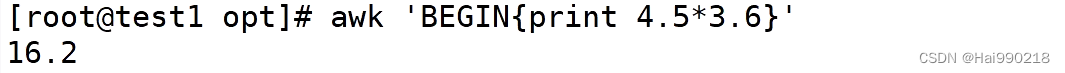
小数运算
bc是一个简易的系统自带的计算机程序,可以执行整数,也可以计算小数