前言
本篇博客就不给大家讲解了,直接上代码
💓 个人主页:普通young man-CSDN博客
若有问题 评论区见📝
🎉欢迎大家点赞👍收藏⭐文章
目录
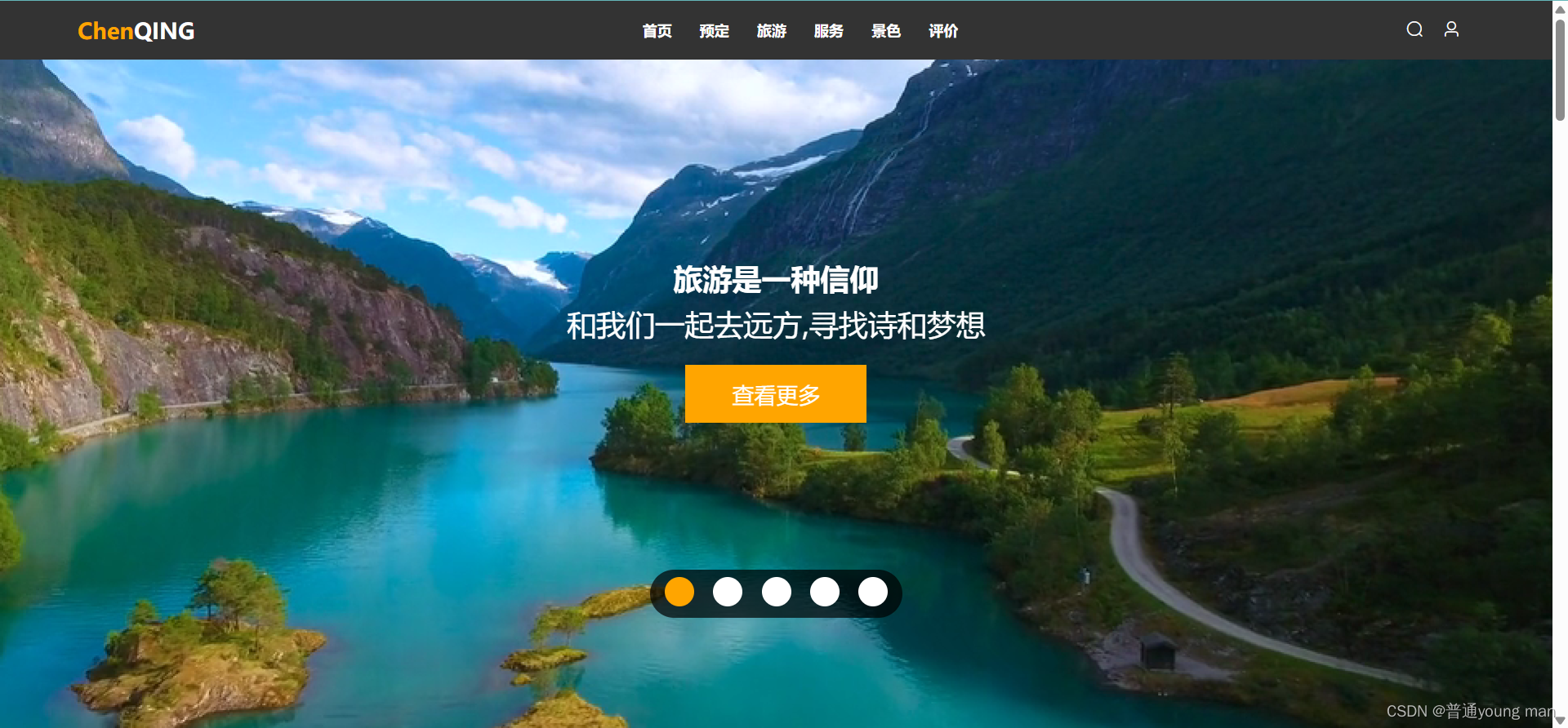
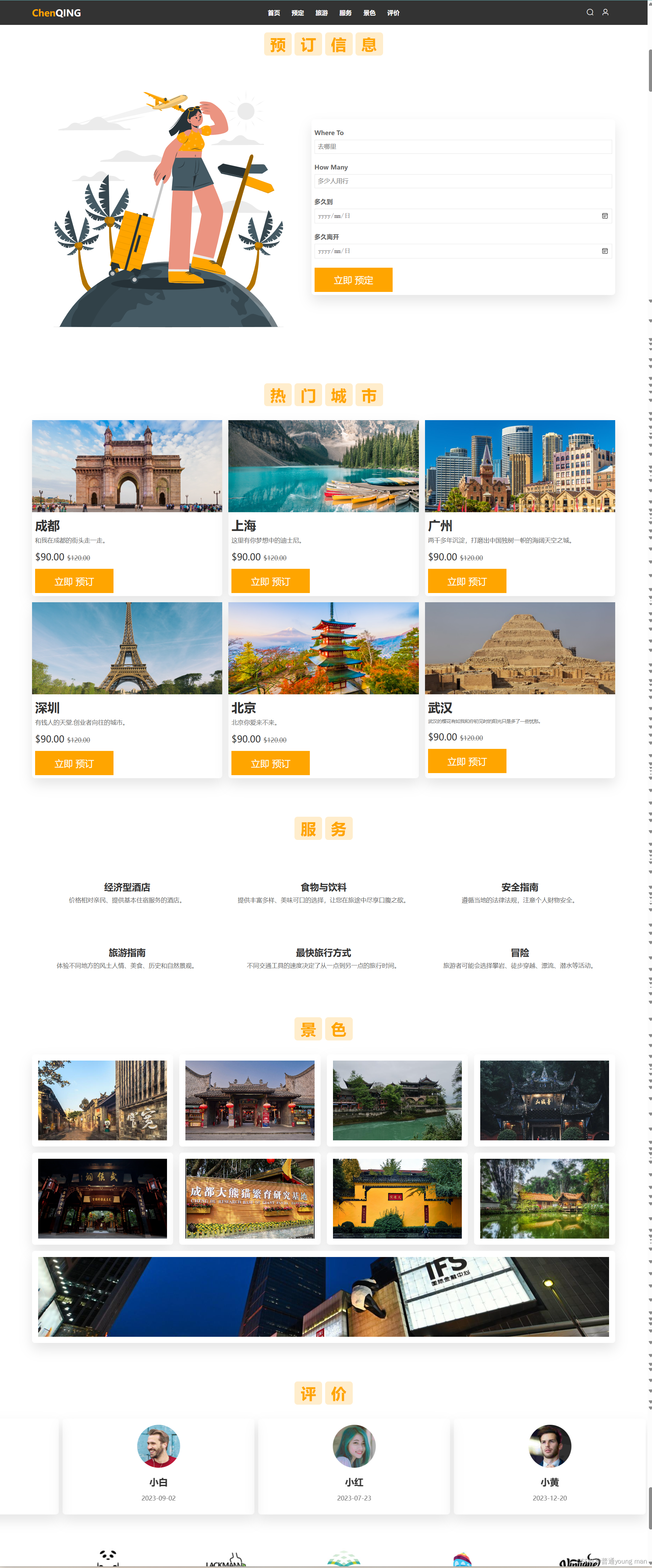
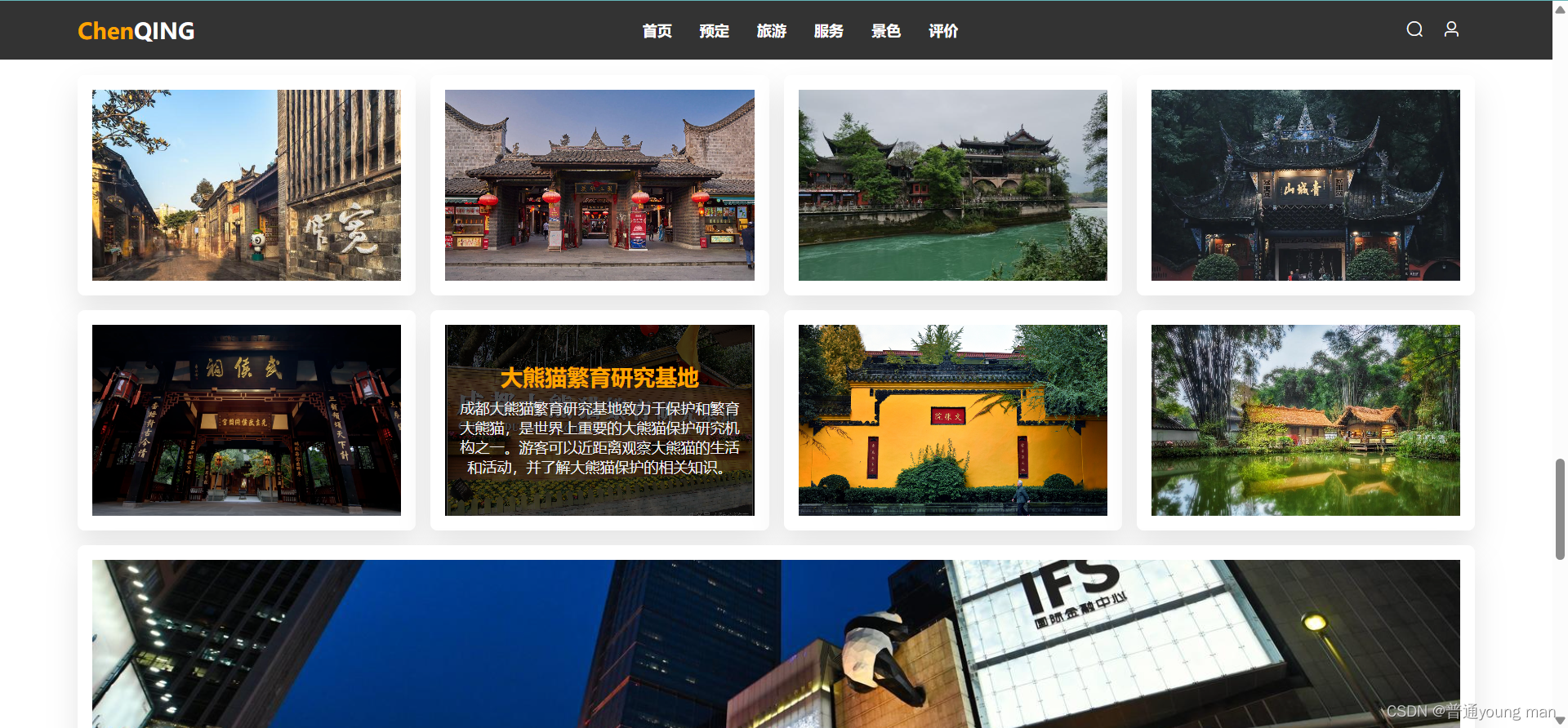
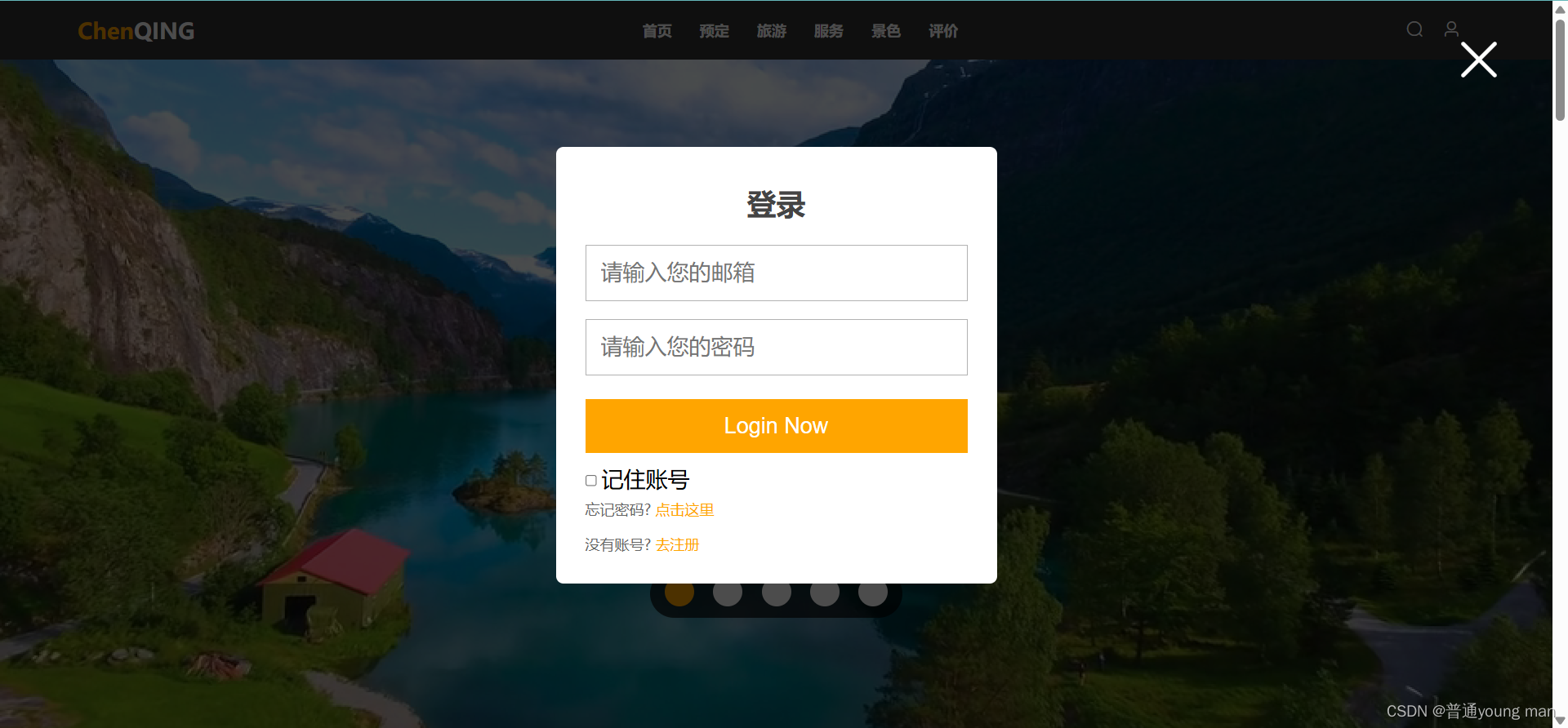
网页展示





代码
HTML
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旅游网</title>
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<!-- 头部 -->
<header>
<div id="menu-bar" class="el-icon-s-unfold"></div>
<a href="#" class="logo"><span>Chen</span>Qing</a>
<nav class="navbar">
<a href="#home">首页</a>
<a href="#book">预定</a>
<a href="#packages">旅游</a>
<a href="#services">服务</a>
<a href="#gallery">景色</a>
<a href="#review">评价</a>
<!-- <a href="#contact">联系我们</a>-->
</nav>
<!-- 图标 -->
<div class="icons">
<i class="el-icon-search" id="search-btn"></i>
<i class="el-icon-user" id="login-btn"></i>
</div>
<!-- 搜索框 -->
<form action="" class="search-bar-container">
<input type="search" id="search-bar" placeholder="search here...">
<label for="search-bar" class="el-icon-search"></label>
</form>
</header>
<!-- 登录表单 -->
<div class="login-form-container">
<i class="el-icon-close" id="form-close"></i>
<form action="">
<h3>登录</h3>
<input type="email" class="box" placeholder="请输入您的邮箱">
<input type="password" class="box" placeholder="请输入您的密码">
<input type="submit" value="login now" class="btn">
<input type="checkbox" id="remember">
<label for="remember">记住账号</label>
<p>忘记密码? <a href="#">点击这里</a></p>
<p>没有账号? <a href="#">去注册</a></p>
</form>
</div>
<!-- 首页视频banner区 -->
<section class="home" id="home">
<div class="content">
<h3>旅游是一种信仰</h3>
<p>和我们一起去远方,寻找诗和梦想</p>
<a href="#" class="btn">查看更多</a>
</div>
<div class="controls">
<span class="vid-btn active" data-src="images/vid-1.mp4"></span>
<span class="vid-btn" data-src="./images/vid-2.mp4"></span>
<span class="vid-btn" data-src="images/vid-3.mp4"></span>
<span class="vid-btn" data-src="images/vid-4.mp4"></span>
<span class="vid-btn" data-src="images/vid-5.mp4"></span>
</div>
<div class="video-container">
<video src="images/vid-1.mp4" id="video-slider" loop autoplay muted></video>
</div>
</section>
<!-- 预订部分 -->
<section class="book" id="book">
<h1 class="heading">
<span>预</span>
<span>订</span>
<span>信</span>
<span>息</span>
</h1>
<div id="info" class="row">
<div class="image">
<img src="images/book-img.svg" alt="">
</div>
<form action="">
<div class="inputBox">
<h3>where to</h3>
<input type="text" placeholder="去哪里">
</div>
<div class="inputBox">
<h3>how many</h3>
<input type="number" placeholder="多少人用行">
</div>
<div class="inputBox">
<h3>多久到</h3>
<input type="date">
</div>
<div class="inputBox">
<h3>多久离开</h3>
<input type="date">
</div>
<input type="submit" class="btn" value="立即 预定">
</form>
</div>
</section>
<!-- 陆游 -->
<section class="packages" id="packages">
<h1 class="heading">
<span>热</span>
<span>门</span>
<span>城</span>
<span>市</span>
</h1>
<div class="box-container">
<div class="box">
<img src="images/p-1.jpg" alt="">
<div class="content">
<h3> <i class="fas fa-map-marker-alt"></i> 成都 </h3>
<p>和我在成都的街头走一走。</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="price"> $90.00 <span>$120.00</span> </div>
<a href="#info" class="btn">立即 预订</a>
</div>
</div>
<div class="box">
<img src="images/p-2.jpg" alt="">
<div class="content">
<h3> <i class="fas fa-map-marker-alt"></i> 上海 </h3>
<p>这里有你梦想中的迪士尼。</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="price"> $90.00 <span>$120.00</span> </div>
<a href="#info" class="btn">立即 预订</a>
</div>
</div>
<div class="box">
<img src="images/p-3.jpg" alt="">
<div class="content">
<h3> <i class="fas fa-map-marker-alt"></i> 广州 </h3>
<p>两千多年沉淀,打磨出中国独树一帜的海阔天空之城。</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="price"> $90.00 <span>$120.00</span> </div>
<a href="#info" class="btn">立即 预订</a>
</div>
</div>
<div class="box">
<img src="images/p-4.jpg" alt="">
<div class="content">
<h3> <i class="fas fa-map-marker-alt"></i> 深圳 </h3>
<p>有钱人的天堂.创业者向往的城市。</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="price"> $90.00 <span>$120.00</span> </div>
<a href="#info" class="btn">立即 预订</a>
</div>
</div>
<div class="box">
<img src="images/p-5.jpg" alt="">
<div class="content">
<h3> <i class="fas fa-map-marker-alt"></i> 北京 </h3>
<p>北京你爱来不来。</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="price"> $90.00 <span>$120.00</span> </div>
<a href="#info" class="btn">立即 预订</a>
</div>
</div>
<div class="box">
<img src="images/p-6.jpg" alt="">
<div class="content">
<h3> <i class="fas fa-map-marker-alt"></i> 武汉 </h3>
<p style="font-size: 0.75rem;">武汉的樱花有如我和你初见时的阳光只是多了一些忧愁。</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="price"> $90.00 <span>$120.00</span> </div>
<a href="#info" class="btn">立即 预订</a>
</div>
</div>
</div>
</section>
<!-- 服务部分 -->
<section class="services" id="services">
<h1 class="heading">
<span>服</span>
<span>务</span>
</h1>
<div class="box-container">
<div class="box">
<i class="fas fa-hotel"></i>
<h3>经济型酒店</h3>
<p>价格相对亲民、提供基本住宿服务的酒店。</p>
</div>
<div class="box">
<i class="fas fa-utensils"></i>
<h3>食物与饮料</h3>
<p>提供丰富多样、美味可口的选择,让您在旅途中尽享口腹之欲。</p>
</div>
<div class="box">
<i class="fas fa-bullhorn"></i>
<h3>安全指南</h3>
<p>遵循当地的法律法规,注意个人财物安全。</p>
</div>
<div class="box">
<i class="fas fa-globe-asia"></i>
<h3>旅游指南</h3>
<p>体验不同地方的风土人情、美食、历史和自然景观。</p>
</div>
<div class="box">
<i class="fas fa-plane"></i>
<h3>最快旅行方式</h3>
<p>不同交通工具的速度决定了从一点到另一点的旅行时间。</p>
</div>
<div class="box">
<i class="fas fa-hiking"></i>
<h3>冒险</h3>
<p>旅游者可能会选择攀岩、徒步穿越、漂流、潜水等活动。</p>
</div>
</div>
</section>
<!-- 景色部分 -->
<section class="gallery" id="gallery">
<h1 class="heading">
<span>景</span>
<span>色</span>
</h1>
<div class="box-container">
<div class="box">
<img src="images/g-1.jpg" alt="">
<div class="content">
<h3>宽窄巷子</h3>
<p>宽窄巷子是由宽巷子、窄巷子和井巷子三条平行的小巷组成的。它们保存了清末民初的建筑风貌,展示了老成都的市井生活和风土人情。</p>
</div>
</div>
<div class="box">
<img src="images/g-2.jpg" alt="">
<div class="content">
<h3>锦里古街</h3>
<p>锦里古街以其仿古建筑和川西民居风格著称,是体验四川民俗文化和品尝地方美食的好去处。</p>
</div>
</div>
<div class="box">
<img src="images/g-3.jpg" alt="">
<div class="content">
<h3>都江堰</h3>
<p>都江堰是世界上最古老的水利工程之一,至今仍在使用。它由李冰父子在公元前256年修建,用以灌溉成都平原。</p>
</div>
</div>
<div class="box">
<img src="images/g-4.webp" alt="">
<div class="content">
<h3>青城山</h3>
<p> 青城山是道教名山,被誉为"青城天下幽"。它以其茂密的植被和秀丽的自然风光闻名。</p>
</div>
</div>
<div class="box">
<img src="images/g-5.png" alt="">
<div class="content">
<h3>武侯祠</h3>
<p>武侯祠是纪念三国时期蜀汉丞相诸葛亮的祠堂,融合了蜀汉文化和三国历史。</p>
</div>
</div>
<div class="box">
<img src="images/g-6.jpeg" alt="">
<div class="content">
<h3>大熊猫繁育研究基地</h3>
<p>成都大熊猫繁育研究基地致力于保护和繁育大熊猫,是世界上重要的大熊猫保护研究机构之一。游客可以近距离观察大熊猫的生活和活动,并了解大熊猫保护的相关知识。</p>
</div>
</div>
<div class="box">
<img src="images/g-7.jpg" alt="">
<div class="content">
<h3>文殊院</h3>
<p>文殊院是成都著名的佛教寺院,以其悠久的历史和丰富的文化底蕴著称。寺院内有精美的佛教雕塑和壁画,是佛教信徒和文化爱好者的重要参拜地。</p>
</div>
</div>
<div class="box">
<img src="images/g-8.jpeg" alt="">
<div class="content">
<h3>杜甫草堂</h3>
<p>杜甫草堂是唐代大诗人杜甫居住过的地方,如今成为了纪念杜甫的博物馆和园林。草堂内有杜甫的诗碑和故居,是了解杜甫生平和作品的重要场所。</p>
</div>
</div>
<div class="box">
<img src="images/g-9.jpg" alt="">
<div class="content">
<h3>春熙路</h3>
<p>春熙路是成都最繁华的商业步行街之一,集中了众多的购物中心、餐饮和娱乐设施。这里是体验成都现代都市生活和购物的好去处,也是游客和本地人聚集的热门地点。</p>
</div>
</div>
</div>
</section>
<!-- 评价部分 -->
<section class="review" id="review">
<h1 class="heading">
<span>评</span>
<span>价</span>
</h1>
<div class="swiper-container review-slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="box">
<img src="images/pic1.png" alt="">
<h3>小黑</h3>
<p>2024-04-24</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="box">
<img src="images/pic2.png" alt="">
<h3>小白</h3>
<p>2023-09-02</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="box">
<img src="images/pic3.png" alt="">
<h3>小红</h3>
<p>2023-07-23</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="box">
<img src="images/pic4.png" alt="">
<h3>小黄</h3>
<p>2023-12-20</p>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 联系我们 -->
<!--<section class="contact" id="contact">-->
<!-- <h1 class="heading">-->
<!-- <span>联</span>-->
<!-- <span>系</span>-->
<!-- <span>我</span>-->
<!-- <span>们</span>-->
<!-- </h1>-->
<!-- <div class="row">-->
<!-- <div class="image">-->
<!-- <img src="images/contact-img.svg" alt="">-->
<!-- </div>-->
<!-- <form action="">-->
<!-- <div class="inputBox">-->
<!-- <input type="text" placeholder="您的姓名">-->
<!-- <input type="email" placeholder="您的邮箱">-->
<!-- </div>-->
<!-- <div class="inputBox">-->
<!-- <input type="number" placeholder="您的电话">-->
<!-- <input type="text" placeholder="反馈主题">-->
<!-- </div>-->
<!-- <textarea placeholder="您反馈的内容" name="" id="" cols="30" rows="10"></textarea>-->
<!-- <input type="submit" class="btn" value="发送给我们">-->
<!-- </form>-->
<!-- </div>-->
<!--</section>-->
<!-- 品牌赞助 -->
<section class="brand-container">
<div class="swiper-container brand-slider">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/1.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/2.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/3.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/4.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/5.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/6.jpg" alt=""></div>
</div>
</div>
</section>
<!-- 底部 -->
<section class="footer">
<div class="box-container">
<div class="box">
<h3>关于我们</h3>
<p>陈情</p>
<p>mosa0309</p>
</div>
<div class="box">
<h3>分支机构位置</h3>
<a href="#">成都</a>
<a href="#">北京</a>
<a href="#">上海</a>
<a href="#">深圳</a>
</div>
<div class="box">
<h3>快速链接</h3>
<a href="#home">首页</a>
<a href="#book">预定</a>
<a href="#packages">热门城市</a>
<a href="#services">服务</a>
<a href="#gallery">景色</a>
<a href="#review">评价</a>
<a href="#contact">联系我们</a>
</div>
<div class="box">
<h3>关于我们</h3>
<a href="#">微博</a>
<a href="#">qq</a>
<a href="#">微信</a>
<a href="#">抖音</a>
</div>
</div>
<h1 class="credit"> created by <span> ChenQing </span> | all rights reserved! </h1>
</section>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script src="./js/script.js"></script>
</body>
</html>CSS
css
*{
margin:0;
padding:0;
box-sizing: border-box;
text-transform: capitalize;
outline: none;
border:none;
text-decoration: none;
transition: all .2s linear;
scroll-behavior: smooth;
}
/* 导航栏 */
header{
position: fixed;
top:0;
left: 0;
right:0;
background:#333;
z-index: 1000;
display: flex;
align-items: center;
justify-content: space-between;
padding:1rem 5%;
}
header .logo span{
color: #ffa500;
}
header .logo{
font-size: 1.5rem;
font-weight: bolder;
color:#fff;
text-transform: uppercase;
}
header .navbar a{
color:#fff;
font-size: 1rem;
font-weight: bold;
margin:0 .8rem;
}
header .navbar a:hover{
color:#ffa500;
}
header .icons i{
font-size: 1.2rem;
color:#fff;
cursor: pointer;
margin-right: 1rem;
}
header .icons i:hover{
color:#ffa500;
}
/* 搜索框 */
header .search-bar-container{
position: absolute;
top:-100%; left: 0; right:0;
padding: 0.5em 1rem;
background:#333;
border-top: .1rem solid rgba(255,255,255,.2);
display: flex;
align-items: center;
z-index: 1001;
}
header .search-bar-container.active{
top:100%;
}
header .search-bar-container #search-bar{
width:100%;
padding:.5rem;
text-transform: none;
color:#333;
font-size: 1rem;
}
header .search-bar-container label{
color:#fff;
cursor: pointer;
font-size: 1rem;
margin-left: 1rem;
}
header .search-bar-container label:hover{
color:#ffa500;
}
/* 登录表单 */
.login-form-container{
position: fixed;
top:-120%; left: 0;
z-index: 10000;
min-height: 100vh;
width:100%;
background:rgba(0,0,0,.7);
display: flex;
align-items: center;
justify-content: center;
}
.login-form-container.active{
top:0;
}
.login-form-container form{
margin:2rem;
padding:1.5rem 2rem;
border-radius: .5rem;
background:#fff;
width:30rem;
}
.login-form-container form h3{
font-size: 2rem;
color:#444;
text-transform: uppercase;
text-align: center;
padding:1rem 0;
}
.login-form-container form .box{
width:100%;
padding:1rem;
font-size: 1.5rem;
color:#333;
margin:.6rem 0;
border:.1rem solid rgba(0,0,0,.3);
text-transform: none;
}
.login-form-container form .box:focus{
border-color: #ffa500;
}
.login-form-container form #remember{
margin-top: 1.5rem;
}
.login-form-container form label{
font-size: 1.5rem;
}
.login-form-container form .btn{
display: block;
width:100%;
}
.login-form-container form p{
padding:.5rem 0;
font-size: 1.0rem;
color:#666;
}
.login-form-container form p a{
color:#ffa500;
}
.login-form-container form p a:hover{
color:#333;
text-decoration: underline;
}
.login-form-container #form-close{
position: absolute;
top:2rem; right:3rem;
font-size: 4rem;
color:#fff;
cursor: pointer;
}
.btn{
display: inline-block;
margin-top: 1rem;
background:#ffa500;
color:#fff;
padding:.8rem 3rem;
border:.2rem solid #ffa500;
cursor: pointer;
font-size: 1.5rem;
}
.btn:hover{
background:rgba(255, 165, 0,.2);
color:#ffa500;
}
/* 主页的视频播放区 */
.home{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: relative;
z-index: 0;
}
.home .content{
text-align: center;
}
.home .content h3{
font-size: 2rem;
color:#fff;
text-transform: uppercase;
text-shadow: 0 .3rem .5rem rgba(0,0,0,.1);
}
.home .content p{
font-size: 2rem;
color:#fff;
padding:.5rem 0;
}
.home .video-container video{
position: absolute;
top:0; left: 0;
z-index: -1;
height: 100%;
width:100%;
object-fit: cover;
}
.home .controls{
padding:0.5rem;
border-radius: 4rem;
background:rgba(0,0,0,.7);
position: relative;
top:10rem;
}
.home .controls .vid-btn{
height:2rem;
width:2rem;
display: inline-block;
border-radius: 50%;
background:#fff;
cursor: pointer;
margin:0 .5rem;
}
.home .controls .vid-btn.active{
background:#ffa500;
}
/* 复用的标题样式 */
.heading{
text-align: center;
padding:2.5rem 0
}
.heading span{
font-size: 2.5rem;
background:rgba(255, 165, 0,.2);
color:#ffa500;
border-radius: .5rem;
padding:.2rem 1rem;
}
.heading span.space{
background:none;
}
section{
padding:2rem 5%;
}
/* 预定部分 */
.book .row{
display: flex;
flex-wrap: wrap;
gap:1rem;
align-items: center;
}
.book .row .image{
flex-grow: 1;
flex-basis: 15rem;
}
.book .row .image img{
width:100%;
object-fit: cover;
}
.book .row form{
flex-grow: 1;
flex-basis: 20rem;
padding:.5rem;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.book .row form .inputBox{
padding:.5rem 0;
}
.book .row form .inputBox input{
width:100%;
padding:.5rem;
border:.1rem solid rgba(0,0,0,.1);
font-size: 1rem;
color:#333;
text-transform: none;
}
.book .row form .inputBox h3{
font-size: 1rem;
padding:.5rem 0;
color:#666;
}
/* 旅游部分 */
.packages .box-container{
display: flex;
flex-wrap: wrap;
gap:1rem;
}
.packages .box-container .box{
flex:1 1 25rem;
border-radius: .5rem;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
}
.packages .box-container .box img{
height: 15rem;
width:100%;
background-size: contain;
object-fit: cover;
}
.packages .box-container .box .content{
padding:0.5rem;
}
.packages .box-container .box .content h3{
font-size:2rem;
color:#333;
}
.packages .box-container .box .content h3 i{
color:#ffa500;
}
.packages .box-container .box .content p{
font-size:1rem;
color:#666;
padding:0.5rem 0;
}
.packages .box-container .box .content .stars i{
font-size:1.5rem;
color:#ffa500;
}
.packages .box-container .box .content .price{
font-size: 1.5rem;
color:#333;
padding-top: 0.5rem;
}
.packages .box-container .box .content .price span{
color:#666;
font-size: 1rem;
text-decoration: line-through;
}
/* 服务部分 */
.services .box-container{
display: flex;
flex-wrap: wrap;
gap:1rem;
}
.services .box-container .box{
flex: 1 1 20rem;
border-radius: .5rem;
padding: 1rem;
text-align: center;
}
.services .box-container .box i{
padding:0.5rem;
font-size: 2.5rem;
color:#ffa500;
}
.services .box-container .box h3{
font-size: 1.5rem;
color:#333;
}
.services .box-container .box p{
font-size: 1rem;
color:#666;
padding:0.5rem 0;
text-wrap: nowrap;
}
.services .box-container .box:hover{
box-shadow: 0 0.5rem 1rem rgba(0,0,0,.1);
}
/* 景色部分 */
.gallery .box-container{
display: flex;
flex-wrap: wrap;
gap:1rem;
}
.gallery .box-container .box{
overflow: hidden;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border:1rem solid #fff;
border-radius: .5rem;
flex:1 1 20rem;
height: 15rem;
position: relative;
}
.gallery .box-container .box img{
height: 100%;
width:100%;
background-size: cover;
object-fit: cover;
}
.gallery .box-container .box .content{
position: absolute;
top:-100%; left:0;
height: 100%;
width:100%;
text-align: center;
background:rgba(0,0,0,.7);
padding:1rem;
padding-top: 2.5rem;
}
.gallery .box-container .box:hover .content{
top:0;
}
.gallery .box-container .box .content h3{
font-size: 1.5rem;
color:#ffa500;
}
.gallery .box-container .box .content p{
font-size: 1rem;
color:#eee;
padding:.5rem 0;
}
/* 联系我们 */
.contact .row{
display: flex;
flex-wrap: wrap;
gap:1rem;
align-items: center;
}
.contact .row .image{
flex:1 1 25rem;
}
.contact .row .image img{
width:100%;
object-fit: cover;
}
.contact .row form{
flex:1 1 25rem;
padding:1rem;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.contact .row form .inputBox{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.contact .row form .inputBox input, .contact .row form textarea{
width:49%;
margin:1rem 0;
padding:1rem;
font-size: 1rem;
font-weight: bold;
color:#333;
background:#f7f7f7;
text-transform: none;
}
.contact .row form textarea{
height: 8rem;
resize: none;
width:100%;
}
/* 评价部分 */
.review{
width: 100%;
overflow: hidden;
}
.review .review-slider{
padding-bottom: 1rem;
}
.review .box{
padding:1rem;
text-align: center;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.review .box img{
height:7rem;
width:7rem;
border-radius: 50%;
object-fit: cover;
margin-bottom: 1rem;
object-fit: cover;
}
.review .box h3{
color:#333;
font-size: 1.5rem;
}
.review .box p{
color:#666;
font-size: 1rem;
padding:1rem 0;
}
.review .box .stars i{
color:#ffa500;
font-size: 1.5rem;
}
/* 品牌赞助 */
.brand-container{
width: 100%;
overflow: hidden;
text-align: center;
}
/* 底部 */
.footer{
background:#333;
}
.footer .box-container{
display: flex;
flex-wrap: wrap;
gap:1rem;
}
.footer .box-container .box{
padding:1rem 0;
flex:1 1 12rem;
}
.footer .box-container .box h3{
font-size: 1.5rem;
padding:.5rem 0;
color:#fff;
}
.footer .box-container .box p{
font-size: 1.0rem;
padding:.5rem 0;
color:#eee;
}
.footer .box-container .box a{
display: block;
font-size: 1rem;
padding:.5rem 0;
color:#eee;
}
.footer .box-container .box a:hover{
color:#ffa500;
text-decoration: underline;
}
.footer .credit{
text-align: center;
padding:1rem 0.5rem;
margin-top: 0.5rem;
font-size: 1rem;
font-weight: normal;
color:#fff;
border-top: .1rem solid rgba(255,255,255,.2);
}
.footer .credit span{
color:#ffa500;
}
/* 设配多端 */
#menu-bar{
color:#fff;
border:.1rem solid #fff;
border-radius: .5rem;
font-size: 1.5rem;
padding:.5rem 1rem;
cursor: pointer;
display: none;
}
@media (max-width:1200px){
html{
font-size: 80%;
}
}
@media (max-width:768px){
#menu-bar{
display: initial;
}
header .navbar{
position: absolute;
top: -1000%; right:0; left: 0;
background: #333;
border-top: .1rem solid rgba(255,255,255,.2);
padding:1rem 1.5rem;
}
header .navbar.active{
top: 100%;
}
header .navbar a{
display: block;
border-radius: .5rem;
padding:1rem;
margin:1rem 0;
background:#222;
}
}
@media (max-width:450px){
html{
font-size: 60%;
}
.contact .row form .inputBox input{
width:100%;
}
.footer .box-container .box{
flex: 1 1 18rem;
padding: 1rem 0;
text-align: center;
}
}JS
javascript
let searchBtn = document.querySelector('#search-btn');
let searchBar = document.querySelector('.search-bar-container');
let formBtn = document.querySelector('#login-btn');
let loginForm = document.querySelector('.login-form-container');
let formClose = document.querySelector('#form-close');
let menu = document.querySelector('#menu-bar');
let navbar = document.querySelector('.navbar');
let videoBtn = document.querySelectorAll('.vid-btn');
window.onscroll = () =>{
searchBtn.classList.remove('el-icon-close');
searchBar.classList.remove('active');
menu.classList.remove('el-icon-close');
navbar.classList.remove('active');
loginForm.classList.remove('active');
}
searchBtn.addEventListener('click', () =>{
searchBtn.classList.toggle('el-icon-close');
searchBar.classList.toggle('active');
});
formBtn.addEventListener('click', () =>{
loginForm.classList.add('active');
});
formClose.addEventListener('click', () =>{
loginForm.classList.remove('active');
});
videoBtn.forEach(btn =>{
btn.addEventListener('click', ()=>{
document.querySelector('.controls .active').classList.remove('active');
btn.classList.add('active');
let src = btn.getAttribute('data-src');
document.querySelector('#video-slider').src = src;
});
});
var swiper1 = new Swiper(".review-slider", {
spaceBetween: 10,
loop:true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
breakpoints: {
640: {
slidesPerView: 1,
},
768: {
slidesPerView: 2,
},
1024: {
slidesPerView: 3,
},
},
});
var swiper2 = new Swiper(".brand-slider", {
spaceBetween: 20,
loop:true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
breakpoints: {
450: {
slidesPerView: 2,
},
768: {
slidesPerView: 3,
},
991: {
slidesPerView: 4,
},
1200: {
slidesPerView: 5,
},
},
});
menu.addEventListener('click', () =>{
menu.classList.toggle('fa-times');
navbar.classList.toggle('active');
});需要文件的老铁私信我,免费的,给个三连就行