天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- 运算符
-
- [1. 算术运算符](#1. 算术运算符)
-
- [1.1 示例代码](#1.1 示例代码)
- [1.2 打印结果](#1.2 打印结果)
- [2. 比较运算符](#2. 比较运算符)
-
- [2.1 示例代码](#2.1 示例代码)
- [2.2 打印结果](#2.2 打印结果)
- [3. 赋值运算符](#3. 赋值运算符)
-
- [3.1 示例代码](#3.1 示例代码)
- [3.2 打印结果](#3.2 打印结果)
- [4. 逻辑运算符](#4. 逻辑运算符)
-
- [4.1 示例代码](#4.1 示例代码)
- [4.2 打印结果](#4.2 打印结果)
- [5. 条件运算符](#5. 条件运算符)
-
- [5.1 语法](#5.1 语法)
- [5.2 示例代码](#5.2 示例代码)
- [5.3 打印结果](#5.3 打印结果)
- [6. Math方法](#6. Math方法)
-
- [6.1 示例代码](#6.1 示例代码)
- [6.2 输出结果](#6.2 输出结果)
- [7. 示例代码下载](#7. 示例代码下载)
JS系列篇:
JS(JavaScript)入门学习指南
JS(JavaScript)学习专栏
运算符
js中的运算符有以下几种:算术运算符、比较运算符、赋值运算符、逻辑运算符、条件运算符
1. 算术运算符
算术运算符:包含了数据的加、减、乘、除、取模和次方等
1.1 示例代码
示例代码如下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-运算符</title>
<script>
/*
算术运算符
*/
//定义变量并赋值
var a = 3;
var b = 2;
var c = '4';
//使用算数运算符进行计算并打印结果
//加法
console.log('a + b = ', a + b);
//减法
console.log('a - b = ', a - b);
//乘法
console.log('a * b = ', a * b);
//除法
console.log('a / b = ', a / b);
//取余
console.log('a % b = ', a % b);
//次方,表示a的b次方的值
console.log('a ** b = ', a ** b);
//数值与数字字符串计算,会自动将字符串转为数值
console.log('a - c = ', a - c);
console.log('--------------------------------------');
//前缀的自增自减和后缀的自增自减与Java中的用法相同
console.log('a = ', a);
console.log(a);
console.log('++a = ', ++a);
console.log(a);
console.log('a++ = ', a++);
console.log(a);
console.log('--a = ', --a);
console.log(a);
console.log('a-- = ', a--);
console.log(a);
console.log('--------------------------------------');
</script>
</head>
<body>
</body>
</html>1.2 打印结果
浏览器控制台打印结果

2. 比较运算符
比较运算符:大于、小于、大于等于、小于等于、等于、全等于、不等于
用于比较数据,返回的结果为布尔值
2.1 示例代码
示例代码如下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-运算符</title>
<script>
/*
比较运算符
*/
//定义变量并赋值
var a = 3;
var b = 2;
var c = 3;
var d = '3';
var e = 1;
var f = true;
//使用比较运算符进行比较并打印结果
//大于,结果为true
console.log('a > b = ', a > b);
//小于,结果为false
console.log('a < b = ', a < b);
//大于等于,结果为true
console.log('a >= b = ', a >= b);
//小于等于,结果为false
console.log('a <= b = ', a <= b);
//等等于,结果为true
console.log('a == c = ', a == c);
//三等于,结果为true
console.log('a === c = ', a === c);
//等等于,结果为true
console.log('a == d = ', a == d);
//全等于,结果为false
console.log('a === d = ', a === d);
//不等于,结果为false
console.log('a != c = ', a != c);
//布尔值true和数值1比较,结果为true
console.log('e == f = ', e == f);
//布尔值true与数值3比较,结果为false
console.log('a == f = ', a == f);
//注意1:两个等号==只判断内容是否相等,三个等号===全等于既判断内容,又判断数据类型
//注意2:布尔值true对应的数值为1,false对应的数值为0
console.log('--------------------------------------');
</script>
</head>
<body>
</body>
</html>2.2 打印结果
浏览器控制台打印结果

3. 赋值运算符
赋值运算符:加等于、减等于、乘等于、除等于
3.1 示例代码
示例代码如下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-运算符</title>
<script>
/*
赋值运算符
*/
//定义变量并赋值
var a = 3;
console.log('a : ', a);
a+=2;
console.log('a+=2 : ', a);
a-=2;
console.log('a-=2 : ', a);
a*=2;
console.log('a*= : ', a);
a/=2;
console.log('a/= : ', a);
console.log('--------------------------------------');
</script>
</head>
<body>
</body>
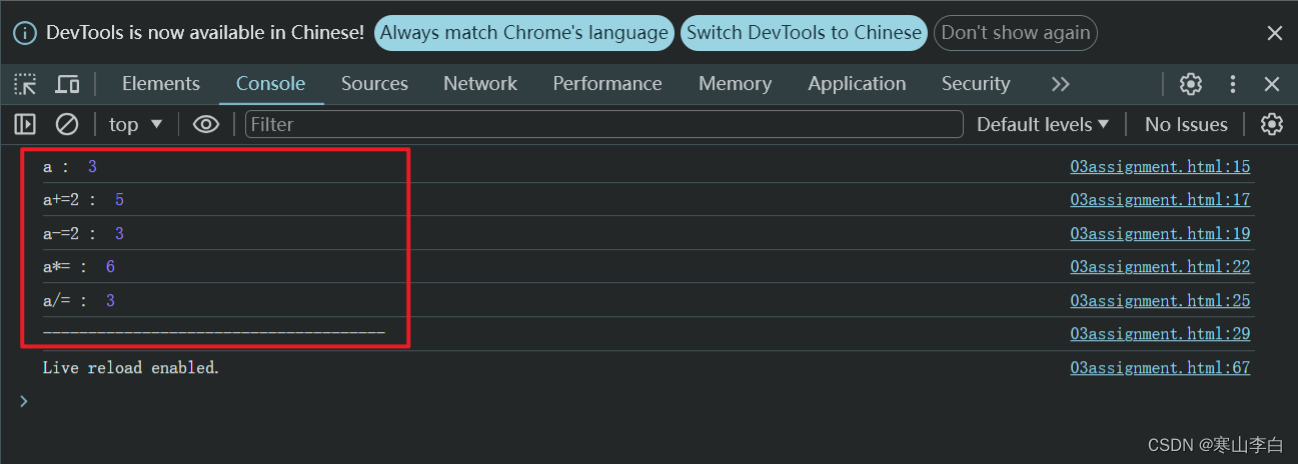
</html>3.2 打印结果
浏览器控制台打印结果

4. 逻辑运算符
逻辑运算符:与&&、或||、非!
4.1 示例代码
示例代码如下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-运算符</title>
<script>
/*
逻辑运算符
*/
//定义变量并赋值
var a = true;
var b = false;
//与&&
console.log('a && b : ', a && b);
//或||
console.log('a || b : ', a || b);
//非!
console.log('a || 3/0 : ', a || 3/0);
console.log('--------------------------------------');
</script>
</head>
<body>
</body>
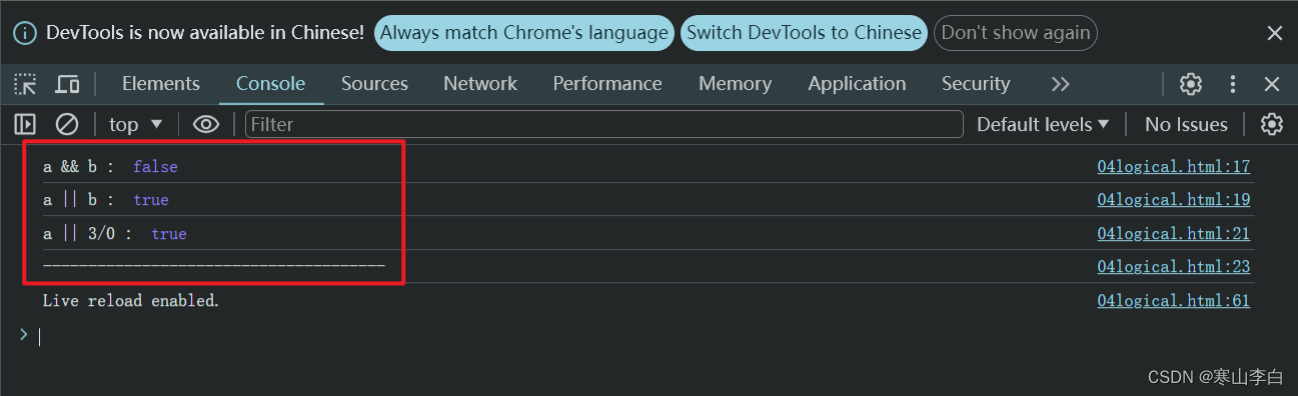
</html>4.2 打印结果
浏览器控制台打印结果

5. 条件运算符
条件运算符:用于条件判断并执行语句
5.1 语法
语法如下:
l
条件?执行语句1:执行语句25.2 示例代码
示例代码如下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-运算符</title>
<script>
/*
条件运算符
*/
//定义变量并赋值
var a = 3;
var b = 1;
//条件运算符语法:条件?执行语句1:执行语句2
//a大于b则输出a-b的值,否则输出a+b的值
console.log(a > b ? a-b : a+b);
console.log('--------------------------------------');
</script>
</head>
<body>
</body>
</html>5.3 打印结果
浏览器控制台打印结果

6. Math方法
在JS中和java一样有一个可以调用的数学运算的函数Math()
可以对对象进行基础的数学运算
6.1 示例代码
示例代码如下
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>核心语法-Math方法对对象数学运算</title>
<script>
/*
Math方法的数学运算
*/
//1绝对值,正负值的绝对值是提出正负号,0的绝对值是0
console.log('---1绝对值---Math.abs(-1)--------------------------------');
console.log(Math.abs(-1));
//2计算次方,参数a,b,表示a的b次方
console.log('---2次方值---Math.pow(3,4)--------------------------------');
console.log(Math.pow(3,4));
//3四舍五入,到5进一位
console.log('---3四舍五入---Math.round(2.9)--------------------------------');
console.log(Math.round(2.9));
//4向上取整,获取大于等于参数的最小整数
console.log('---4向上取整---Math.ceil(2.3)--------------------------------');
console.log(Math.ceil(2.3));
//5向下取整,获取小于等于参数的最大整数
console.log('---5向下取整---Math.ceil(2.8)--------------------------------');
console.log(Math.floor(2.8));
//注:2.0的向上取整和向下取整都是2.0
//6生成一个[0.0,1)之间的随机浮点数,[闭区间,表示包括0.0,)开区间,表示不包括1
console.log('---6生成一个大于等于0.0小于1的随机浮点数---Math.random()--------------------------------');
console.log(Math.random());
//7最大值
console.log('---7最大值---Math.max(5,2,3,1,6,10,8,7,9)--------------------------------');
console.log(Math.max(5,2,3,1,6,10,8,7,9));
//8最小值
console.log('---8最小值---Math.max(5,2,3,1,6,10,8,7,9)--------------------------------');
console.log(Math.min(5,2,3,1,6,10,8,7,9));
//9圆周率的值
console.log('---9最大值---Math.PI--------------------------------');
console.log(Math.PI);
// console.log('--------------------------------------');
</script>
</head>
<body>
</body>
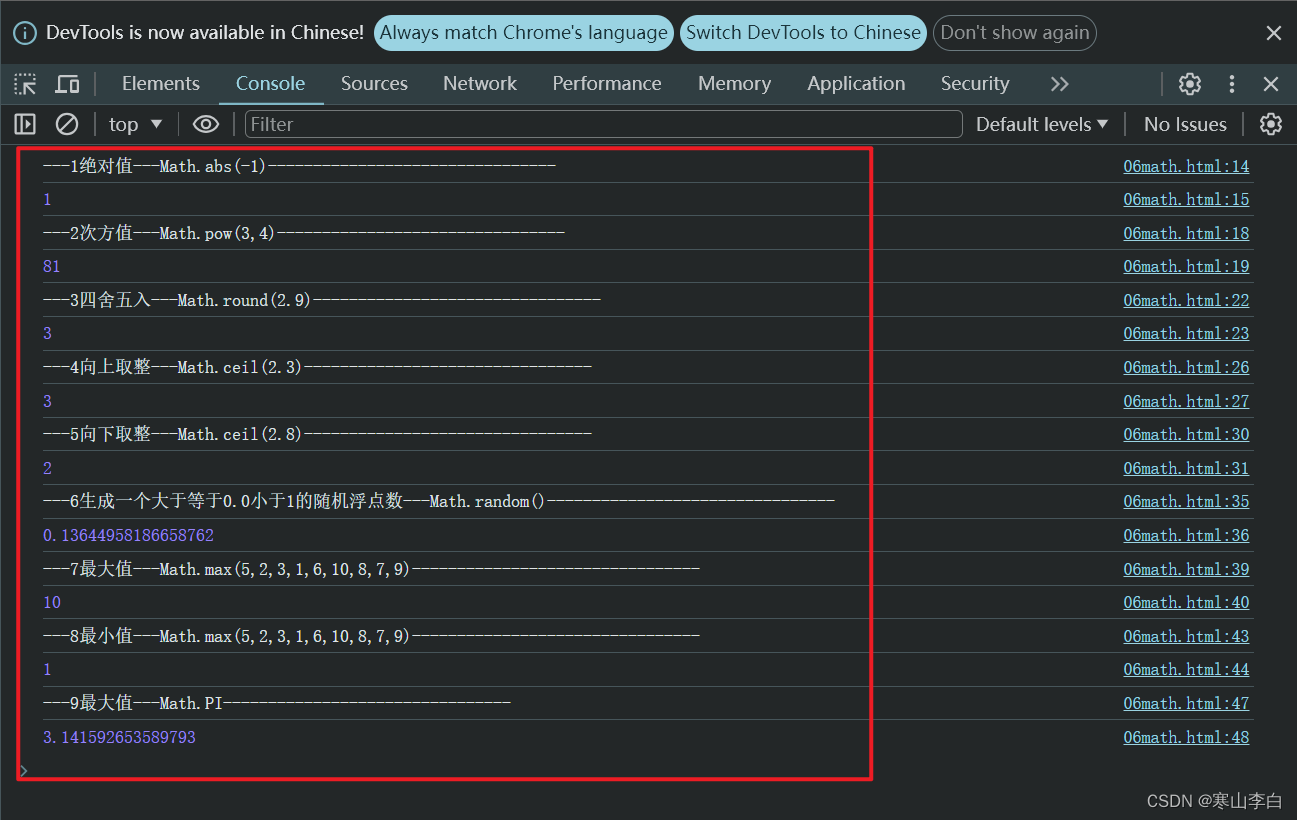
</html>6.2 输出结果
浏览器控制台输出

7. 示例代码下载
本文示例代码已上传至CSDN资源库
感谢阅读,祝君暴富!