「OC」登陆界面
明确要求
一个登陆界面的组成,用户名提示以及输入框,密码提示提示以及输入框,登陆按钮,以及注册按钮,根据以上要求我们将我们的组件设置为成员变量。
objc
//viewControl.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (nonatomic) UILabel *lUserName;
@property (nonatomic) UILabel *lPassword;
@property (nonatomic) UITextField *tsUserName;
@property (nonatomic) UITextField *stPassword;
@property (nonatomic) UIButton *btnLogin;
@property (nonatomic) UIButton *btnRegister;
@end界面设置
根据以上的组件,我们可以将组件进行编排,代码如下,可根据自身审美进行相关的排版
objc
//viewControl.m
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor whiteColor];
_lUserName = [[UILabel alloc] initWithFrame:CGRectMake(20, 200, 80, 40)];
_lUserName.text = @"用户名:";
_lUserName.font = [UIFont systemFontOfSize:20];
_lUserName.textAlignment = NSTextAlignmentLeft;
_lPassword = [[UILabel alloc] initWithFrame:CGRectMake(20, 260, 80, 40)];
_lPassword.text = @"密码:";
_lPassword.font = [UIFont systemFontOfSize:20];
_lPassword.textAlignment = NSTextAlignmentLeft;
_tsUserName = [[UITextField alloc] initWithFrame:CGRectMake(120, 200, 180, 40)];
_tsUserName.placeholder = @"请输入用户名";
_stPassword = [[UITextField alloc] initWithFrame:CGRectMake(120, 260, 180, 40)];
_stPassword.placeholder = @"请输入密码";
_stPassword.borderStyle = UITextBorderStyleRoundedRect;
_stPassword.secureTextEntry = YES;
_btnLogin = [[UIButton alloc] initWithFrame:CGRectMake(100, 400, 80, 40)];
_btnLogin.backgroundColor = [UIColor redColor];
[_btnLogin setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[_btnLogin setTitleColor:[UIColor whiteColor] forState:UIControlStateHighlighted];
[_btnLogin setTitle:@"登录" forState:UIControlStateNormal];
[_btnLogin addTarget:self action:@selector(loginButtonTapped) forControlEvents:UIControlEventTouchUpInside];
_btnRegister = [[UIButton alloc] initWithFrame:CGRectMake(200, 400, 80, 40)];
_btnRegister.backgroundColor = [UIColor redColor];
[_btnRegister setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[_btnRegister setTitleColor:[UIColor whiteColor] forState:UIControlStateHighlighted];
[_btnRegister setTitle:@"注册" forState:UIControlStateNormal];
[_btnRegister addTarget:self action:@selector(registerButtonTapped) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:_lUserName];
[self.view addSubview:_lPassword];
[self.view addSubview:_btnLogin];
[self.view addSubview:_btnRegister];
[self.view addSubview:_stPassword];
[self.view addSubview:_tsUserName];
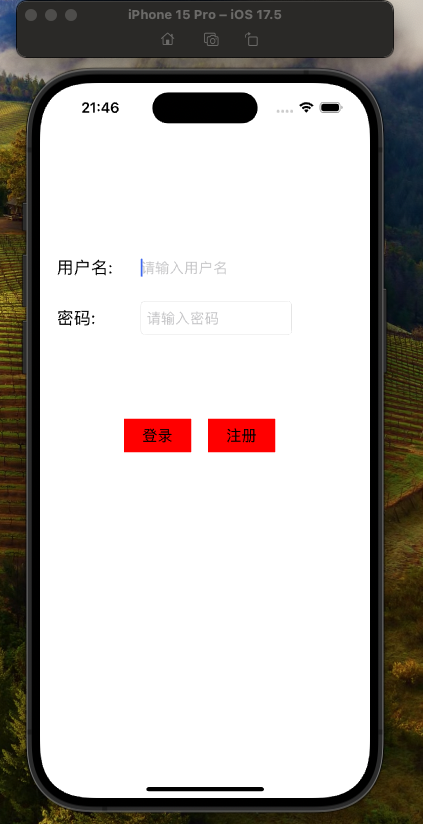
}实际界面展示如下

功能实现
由两个按钮注册和登陆可以知道,我们需要实现两个功能登陆和注册,我们先从注册开始
注册
由于我们想要保存多个账号和密码,在本地我们可以直接通过文件操作来进行实现,此处我选择使用SFileHandle进行文件的修改。我们方便我们后面登陆的读取我们还应该尽量让账号和密码的存储具有一定的格式。
objc
//viewControl.m
-(void)registerButtonTapped {
NSString *username = _tsUserName.text;
NSString *password = _stPassword.text;
// 清空账号和密码字段
_tsUserName.text = @"";
_stPassword.text = @"";
// 构造要写入文件的内容
NSString *newUserData = [NSString stringWithFormat:@"%@,%@\n", username, password];
// 写入文件
NSFileHandle *fileHandle = [NSFileHandle fileHandleForWritingAtPath:@"/Users/bb/Desktop/NSString/JC登陆/文档.txt"];
//如果路径文件存在则进行操作
if (fileHandle) {
// 将文件指针移动到文件末尾
[fileHandle seekToEndOfFile];
// 将数据写入文件
[fileHandle writeData:[newUserData dataUsingEncoding:NSUTF8StringEncoding]];
// 关闭文件
[fileHandle closeFile];
// 注册成功提示
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册成功" message:@"您已成功注册新用户" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
} else {
// 文件操作失败提示
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册失败" message:@"无法写入用户数据" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
}
}在此之外,我们可以尽量规范用户的账号密码的格式和长度,于是对以上程序进行改进,完整的注册功能如下
objc
-(void)registerButtonTapped {
NSString *username = _tsUserName.text;
NSString *password = _stPassword.text;
// 清空账号和密码字段
_tsUserName.text = @"";
_stPassword.text = @"";
// 检查用户名和密码是否满足要求
if (![self validateUsername:username] || ![self validatePassword:password]) {
// 用户名或密码不满足要求,显示错误提示
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册失败" message:@"用户名或密码不符合要求" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
return;
}
// 构造要写入文件的内容
NSString *newUserData = [NSString stringWithFormat:@"%@,%@\n", username, password];
// 写入文件
NSFileHandle *fileHandle = [NSFileHandle fileHandleForWritingAtPath:@"/Users/bb/Desktop/NSString/JC登陆/文档.txt"];
if (fileHandle) {
// 将文件指针移动到文件末尾
[fileHandle seekToEndOfFile];
// 将数据写入文件
[fileHandle writeData:[newUserData dataUsingEncoding:NSUTF8StringEncoding]];
// 清空账号和密码字段
_tsUserName.text = @"";
_stPassword.text = @"";
// 关闭文件
[fileHandle closeFile];
// 注册成功提示
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册成功" message:@"您已成功注册新用户" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
} else {
// 文件操作失败提示
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"注册失败" message:@"无法写入用户数据" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
}
}
- (BOOL)validateUsername:(NSString *)username {
// 在这里添加用户名的验证规则,例如:
// 用户名必须包含至少 6 个字符,且只能包含字母和数字
NSCharacterSet *allowedCharacters = [NSCharacterSet alphanumericCharacterSet];
if (username.length < 6 || ![username rangeOfCharacterFromSet:allowedCharacters].length) {
return NO;
}
return YES;
}
- (BOOL)validatePassword:(NSString *)password {
// 在这里添加密码的验证规则,例如:
// 密码必须包含至少 8 个字符,且包含至少一个大写字母和一个数字
NSCharacterSet *uppercaseCharacters = [NSCharacterSet uppercaseLetterCharacterSet];
NSCharacterSet *digitCharacters = [NSCharacterSet decimalDigitCharacterSet];
if (password.length < 8 || ![password rangeOfCharacterFromSet:uppercaseCharacters].length || ![password rangeOfCharacterFromSet:digitCharacters].length) {
return NO;
}
return YES;
}
登陆功能
登陆功能其实就是从文件当中,找到相关的账号密码,我们要注意的就是如何从文件之中读取正确的内容,与用户输入的内容进行匹配,我们就可以多加使用NSString之中方便的相关方法来进行操作。当我们登陆成功的时候,我们就将JCHome这个控制其弹出。
我们需要进行视窗弹出时,需要进行一些细节的实现
objc
//SceneDelegate.m的内容
#import "SceneDelegate.h"
#import "ViewController.h"
@interface SceneDelegate ()
@end
@implementation SceneDelegate
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:[[ViewController alloc]init] ];
// 将导航控制器设置为窗口的根视图控制器
self.window.rootViewController = navigationController;
self.window.frame = [UIScreen mainScreen].bounds;
[self.window makeKeyAndVisible];
}
______________________________________________________________________________________________________________________________
//JCHome.h
#import <UIKit/UIKit.h>
NS_ASSUME_NONNULL_BEGIN
@interface JCHome : UIViewController
@property (nonatomic, copy) NSString *userName;
@property (nonatomic, strong) UILabel *welcomeLabel;
@end
NS_ASSUME_NONNULL_END
______________________________________________________________________________________________________________________________
//JCHome.m
#import "JCHome.h"
@interface JCHome ()
@end
@implementation JCHome
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor redColor];
_welcomeLabel = [[UILabel alloc] initWithFrame:CGRectMake(20, 100, CGRectGetWidth(self.view.frame) - 40, 40)];
_welcomeLabel.textAlignment = NSTextAlignmentCenter;
_welcomeLabel.font = [UIFont systemFontOfSize:24];
_welcomeLabel.text = [NSString stringWithFormat:@"欢迎,%@", self.userName];
[self.view addSubview:_welcomeLabel];
}以下是登陆功能的实现
objc
//viewControl.m
-(void)loginButtonTapped {
NSString *username = _tsUserName.text;
NSString *password = _stPassword.text;
// 在这里可以进行登录验证逻辑,比如与文件中的数据进行比较
// 从文件中读取数据
NSString *fileData = [NSString stringWithContentsOfFile:@"/Users/bb/Desktop/NSString/JC登陆/文档.txt" encoding:NSUTF8StringEncoding error:nil];
// 按行分割数据
NSArray *lines = [fileData componentsSeparatedByString:@"\n"];
for (NSString *line in lines) {
// 按照特定的规则解析每行数据,比如使用逗号分隔字段
NSArray *fields = [line componentsSeparatedByString:@","];
// 获取用户名和密码字段
NSString *storedUsername = fields[0];
NSString *storedPassword = fields[1];
if ([storedUsername isEqualToString:username] && [storedPassword isEqualToString:password]) {
// 登录成功
NSLog(@"登陆成功");
JCHome *homeVC = [[JCHome alloc] init];
homeVC.userName = username; // 将用户名传递给下一个界面,实现多界面传值
[self.navigationController pushViewController:homeVC animated:YES];
return;
}
}
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"登陆失败" message:@"账号或密码错误!" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];
[alert addAction: okAction];
[self presentViewController:alert animated:YES completion:nil];
}如果登陆成功则会弹出下一个界面