文章目录
一、简单数据类型参数传递
1、值传递
简单数据类型 的 参数传递时 , 将 该类型的比变量 或 值 作为 实参 传递给 函数形参 时 ,
其本质是 将 栈内存 中存储的 数据值 复制了一份 , 传递给了形参 , 传递的是数据值的副本 ,
在函数内 , 不管如何修改形参 , 都不会影响 栈内存 中存储的 数据值 ( 实参 ) ;
2、代码示例
代码示例 : 下面的代码中 , changeNumber 函数接收一个 number 类型的变量 , 这是简单数据类型 , 函数 实参 传递给 形参 时 , 传递的是数据值 , 只是值的副本 , 在函数内部修改形参的值 , 不会影响外部被传入的变量值 ;
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 定义函数 , 接收简单数据类型形参
function changeNumber(num) {
// 函数内修改形参
num = num + 1;
// 打印形参修改结果
// 输出:3
console.log(num);
}
// 外部的简单数据类型变量
let originalNumber = 2;
// 函数实参传递给形参
changeNumber(originalNumber);
// 打印外部变量
// 输出 : 2
console.log(originalNumber);
</script>
</head>
<body>
</body>
</html>执行结果 :

二、复杂数据类型参数传递
1、引用传递
如果将 复杂数据类型 传递给函数 , 传递的是该数据的引用 , 也就是地址 ;
传递的地址 是 栈内存中 存储的数据 , 实际的数据在 地址指向的堆内存中 ;
在 函数内部 修改 复杂数据类型 形参时 , 会改变函数外部的 变量值 ;
2、代码示例
代码示例 :
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 定义函数 , 接收复杂数据类型形参
function changeArray(arr) {
// 修改数组数据, 向数组中添加一个元素
arr.push(3);
// 输出:(3) [1, 2, 3]
console.log(arr);
}
// 创建数组对象
let originalArray = [1, 2];
// 函数引用传递
changeArray(originalArray);
// 输出:(3) [1, 2, 3]
console.log(originalArray);
</script>
</head>
<body>
</body>
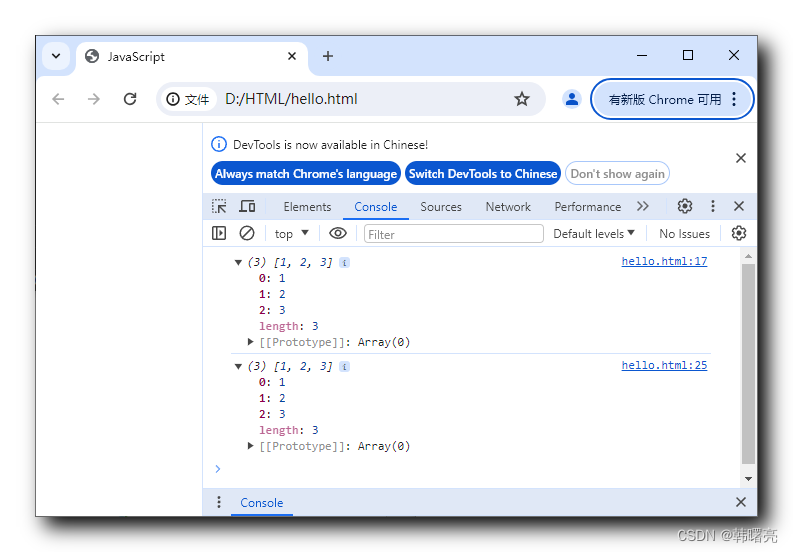
</html>执行结果 :