目录
前言
本篇博客是我在学习UI部分内容的学习笔记,希望对你有所帮助,如有错误,还请指出!
步进器和分栏控制器
步进器(Stepper)和分栏控制器(Tab Controller)是iOS开发中常用的两种控件。
步进器通常用于允许用户增加或减少数值,例如调整音量或选择数量。它通常由一个加号按钮和一个减号按钮组成,用户可以通过按这些按钮来逐步增加或减少数值。步进器还可以具有最小值和最大值,以确保用户不能选择超出指定范围的数值。步进器常用于购物车等需要增减数量的场景,例如增减房间数和人数。
分栏控制器则是iOS中用于在多个视图控制器之间切换的控件。它通常出现在屏幕底部,每个分栏对应一个视图控制器,用户可以通过点击分栏来切换不同的视图控制器。分栏控制器常用于主界面的设计,例如在社交应用中切换"消息"、"联系人"、"动态"等不同的界面。
下面给出代码示例:
ViewController.h文件:
objectivec
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
//定义一个步进器对象(步进器:按照一定的数字来调整某个数据,比如每次调整音量时以5为单位)
UIStepper* _stepper;
//定义一个分栏控制器
UISegmentedControl* _segControl;
}
//定义属性
@property(retain, nonatomic)UIStepper* stepper;
@property(retain, nonatomic)UISegmentedControl* segControl;
@endViewController,m文件:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize stepper = _stepper;
@synthesize segControl = _segControl;
- (void)viewDidLoad {
[super viewDidLoad];
//创建步进器对象
_stepper = [[UIStepper alloc] init];
//设置步进器的位置和大小(其宽高不可变)
_stepper.frame = CGRectMake(150, 100, 80, 40);
//设置步进器的最小值
_stepper.minimumValue = 0;
//设置步进器的最大值
_stepper.maximumValue = 100;
//设置步进器的当前值(不设置的话 默认为0)
_stepper.value = 50;
//设置步进器的步进制,即每次向前或向后步进的步伐值(默认为1)
_stepper.stepValue = 5;
//是否可以重复响应事件操作(一直按着可以持续增大或减小)
_stepper.autorepeat = YES;
//是否将步进结果通过事件函数响应出来(只有在stepValue设置为YES时,才有效果)
//(设置为YES时,当我们一直按着步进器进行持续增大或减小时,他会通过下面的事件函数将每次调整后的value都打印出来;设置为NO,则不会,但其实步进器的当前值还是发生了变化的)
_stepper.continuous = YES;
//添加一个事件函数
//p1:函数实现体 p2:函数体 p3:事件值改变
[_stepper addTarget:self action:@selector(stepChanged) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_stepper];
//创建一个分栏控件
_segControl = [[UISegmentedControl alloc] init];
//设置分栏控件的位置和大小(宽度可变,高度不可变)
_segControl.frame = CGRectMake(50, 200, 300, 40);
//添加一个按钮元素(多个按钮元素会平分分栏控件的宽度)
[_segControl insertSegmentWithTitle:@"黄昏" atIndex:0 animated:NO];
//p1:按钮选项文字 p2:按钮的索引位置 p3:是否插入动画效果
[_segControl insertSegmentWithTitle:@"约尔" atIndex:1 animated:NO];
[_segControl insertSegmentWithTitle:@"阿尼亚" atIndex:2 animated:NO];
[_segControl insertSegmentWithTitle:@"邦德" atIndex:3 animated:NO];
//设置当前默认按钮索引的位置
_segControl.selectedSegmentIndex = 0;
[_segControl addTarget:self action:@selector(segChanged) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_segControl];
}
- (void)stepChanged
{
NSLog(@"step pressed!当前_stepper的值为%f", _stepper.value);
}
- (void)segChanged
{
NSLog(@"当前索引位置为%d", _segControl.selectedSegmentIndex);
}
@end运行结果:


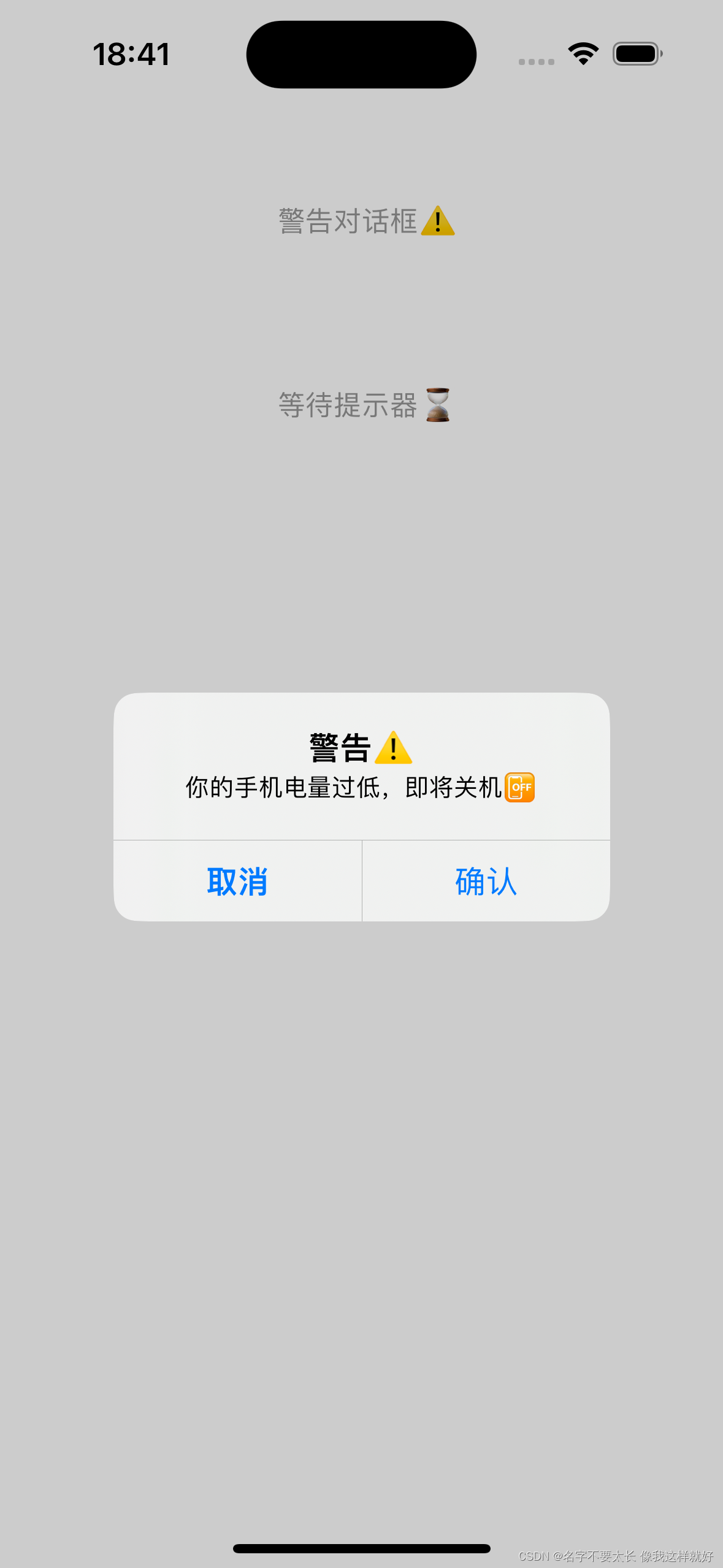
警告对话框和等待提示器
警告对话框(Alert Dialog)主要用于提醒用户关于程序中特定事件的信息。例如,当用户的操作可能会导致数据丢失时,程序会弹出一个警告对话框,询问用户是否真的要执行这个操作。在JavaScript中,你可以使用window.alert()方法来创建一个警告对话框。在iOS中,你可以使用UIAlertController类来创建一个警告对话框。
等待提示器(Loading Indicator)则主要用于在程序需要花费一些时间来处理任务,例如下载文件或者加载数据时,告诉用户程序正在处理,让用户知道程序没有冻结,只是在执行需要一些时间的操作。在很多情况下,等待提示器会以一个旋转的圆圈的形式出现。
代码示例:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize activityInicator = _activityInicator;
- (void)viewDidLoad {
[super viewDidLoad];
for (int i = 0; i < 2; i++)
{
UIButton* btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame = CGRectMake(150, 100 + 100 * i, 100, 40);
if (i == 0) {
[btn setTitle:@"警告对话框⚠️" forState:UIControlStateNormal];
} else if (i == 1) {
[btn setTitle:@"等待提示器⌛️" forState:UIControlStateNormal];
}
btn.tag = 101 + i;
[btn addTarget:self action:@selector(pressBtn:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
}
- (void)pressBtn:(UIButton *)btn
{
if (btn.tag == 101) {
//创建一个UIAlertController对象
//P1:弹出框的标题 P2弹出框的内容
//P3:弹出的警告框的样式为UIAlertControllerStyleAlert(即中心弹出的警告框)
UIAlertController* alertController = [UIAlertController alertControllerWithTitle:@"警告⚠️" message:@"你的手机电量过低,即将关机📴" preferredStyle:UIAlertControllerStyleAlert];
//添加"确认"动作按钮到控制器上
//P1:标题文字 P2:动作样式,有三种动作样式:常规(default)、取消(cancel)以及警示(destruective)
//P3:用户选中并点击该动作时,所执行的代码
UIAlertAction* defaultAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * action) {
// 用户点击确认按钮后执行的代码
}];
//将动作按钮添加到alertController视图上
[alertController addAction:defaultAction];
//添加"取消"动作按钮到控制器上
UIAlertAction* cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction * action) {
// 用户点击取消按钮后执行的代码
}];
//将动作按钮添加到alertController视图上
[alertController addAction:cancelAction];
//将警告框显示出来
[self presentViewController:alertController animated:YES completion:nil];
} else if (btn.tag == 201) {
//等待提示器创建
//宽度和高度不可改变
_activityIndicator = [[UIActivityIndicatorView alloc] init];
_activityInicator.frame = CGRectMake(100, 300, 80, 80);
//设定提示的风格
_activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleMedium;
_activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleLarge;
[self.view addSubview:_activityIndicator];
//启动动画并显示
[_activityIndicator startAnimating];
//停止动画并隐藏
[_activityIndicator stopAnimating];
}
}
@end运行结果:

UITextField
UITextField 是 iOS 开发中的一个基本组件,用于接收用户输入的文本信息。它是 UIKit 框架中的一个类,通常被用于创建文本框。
UITextField 提供了很多属性和方法来自定义文本框的行为和外观。例如,我们可以通过设置 placeholder 属性来显示提示文字,设置 text 属性来获取或设置文本框中的文本,使用 keyboardType 属性来改变键盘类型等等。
还可以通过实现 UITextFieldDelegate 协议中的方法来响应文本框的各种事件,如开始编辑、结束编辑、文本改变等。
下面进行代码演示:
ViewController.h文件:
objectivec
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
//定义一个textField
//textField:是一个文本输入区域,例如:用户名、密码等需要输入文本文字的内容区域
//textField只能输入单行文字,不能输入或显示多行
UITextField* _textField;
}
//定义属性
@property(retain, nonatomic)UITextField* textField;
@endViewController.m文件:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize textField = _textField;
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* UserName = [[UILabel alloc] init];
UserName.frame = CGRectMake(90, 150, 80, 40);
UserName.text = @"用户名:";
UserName.font = [UIFont systemFontOfSize:15];
UserName.textColor = [UIColor blackColor];
[self.view addSubview:UserName];
//创建一个文本输入区对象
self.textField = [[UITextField alloc] init];
//设定文本输入区的位置和大小
self.textField.frame = CGRectMake(150, 150, 180, 40);
//设置textField的内容文字
//self.textField.text = @"用户名";
//设置文字的字体和大小
self.textField.font = [UIFont systemFontOfSize:15];
//设置字体的颜色
self.textField.textColor = [UIColor blueColor];
//设置边框的风格:
//UITextBorderStyleRoundedRect:圆角风格(默认为这个)
//UITextBorderStyleNone:无边框风格
//UITextBorderStyleLine:线框风格
//UITextBorderStyleBezel:bezel线框风格
self.textField.borderStyle = UITextBorderStyleRoundedRect;
//设置虚拟键盘风格(常用的):
//UIKeyboardTypeNumberPad:默认风格
//UIKeyboardTypeNumberPad:纯数字风格
//UIKeyboardTypeNamePhonePad:字母和数字组合风格
self.textField.keyboardType = UIKeyboardTypeDefault;
//设置提示文字 当text属性为空时,显示此条信息
self.textField.placeholder = @"请输入用户名";
//是否作为密码输入(YES------加密输入*;NO------不加密输入 正常显示输入文字)
self.textField.secureTextEntry = NO;
[self.view addSubview:self.textField];
//设置代理对象
self.textField.delegate = self;
}
//四个协议:
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
NSLog(@"开始编辑了!");
}
- (void)textFieldDidEndEditing:(UITextField *)textField
{
//结束输入后 将输入框清空
self.textField.text = @"";
NSLog(@"输入结束!");
}
//是否可以开始输入(YES------可以;NO------不可以) 如果不另外实现该函数,默认为YES
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
return YES;
}
//是否可以结束输入(YES------可以;NO------不可以) 如果不另外实现该函数,默认为YES
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField
{
return YES;
}
//点击屏幕空白处调用此函数
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
//使虚拟键盘收回,不再作为第一响应者
[self.textField resignFirstResponder];
}
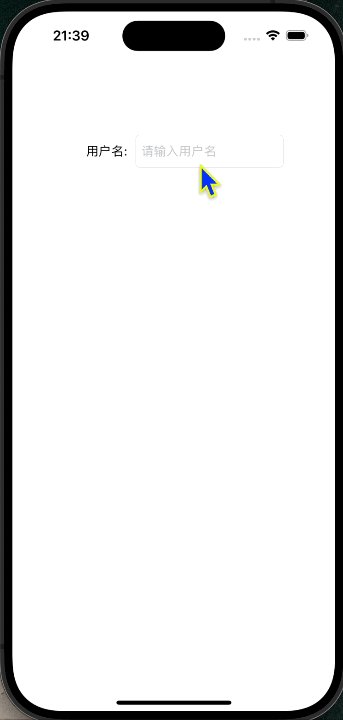
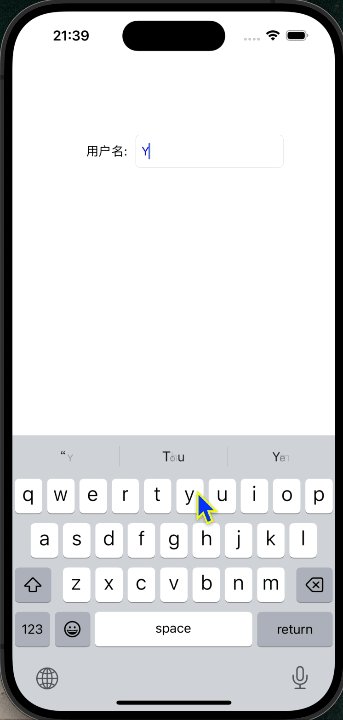
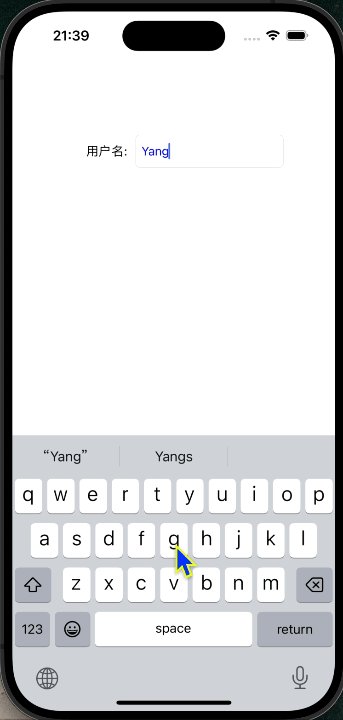
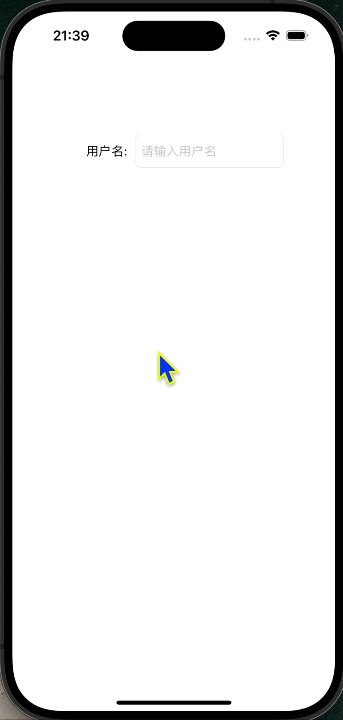
@end运行结果:


登陆界面案例
代码示例:
ViewController.h文件:
objectivec
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
//登录界面的组成: 用户名提示(Label):输入框; 密码提示(Label):密码输入框(TextFile); 登录按钮(Button); 注册按钮(BUtton)。
//用户名提示Label
UILabel* _lbUserName;
//密码提示
UILabel* _lbPassword;
//用户名输入框
UITextField* _tfUserName;
//密码输入框
UITextField* _tfPassWord;
//登录按钮
UIButton* _btLogin;
//注册按钮
UIButton* _btRegister;
}
@endViewController.m文件:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//用户名提示标签创建
_lbUserName = [[UILabel alloc] init];
_lbUserName.frame = CGRectMake(20, 100, 80, 40);
_lbUserName.text = @"用户名:";
_lbUserName.font = [UIFont systemFontOfSize:20];
_tfUserName.textAlignment = NSTextAlignmentLeft;
//密码提示创建
_lbPassword = [[UILabel alloc] init];
_lbPassword.frame = CGRectMake(20, 200, 80, 40);
_lbPassword.text = @"密码:";
_lbPassword.font = [UIFont systemFontOfSize:20];
_lbPassword.textAlignment = NSTextAlignmentLeft;
//用户名输入框
_tfUserName = [[UITextField alloc] init];
_tfUserName.frame = CGRectMake(120, 100, 180, 40);
_tfUserName.placeholder = @"请输入用户名";
_tfUserName.borderStyle = UITextBorderStyleRoundedRect;
//密码输入框
_tfPassWord = [[UITextField alloc] init];
_tfPassWord.frame = CGRectMake(120, 200, 180, 40);
_tfPassWord.placeholder = @"请输入密码";
_tfPassWord.borderStyle = UITextBorderStyleRoundedRect;
_tfPassWord.secureTextEntry = YES;
//登录按钮和注册按钮的创建
_btLogin = [UIButton buttonWithType:UIButtonTypeRoundedRect];
_btLogin.frame = CGRectMake(150, 300, 80, 40);
[_btLogin setTitle:@"登录" forState:UIControlStateNormal];
[_btLogin addTarget:self action:@selector(pressLogin) forControlEvents:UIControlEventTouchUpInside];
_btRegister = [UIButton buttonWithType:UIButtonTypeRoundedRect];
_btRegister.frame = CGRectMake(150, 360, 80, 40);
[_btRegister setTitle:@"注册" forState:UIControlStateNormal];
[_btRegister addTarget:self action:@selector(pressRegister) forControlEvents:UIControlEventTouchUpInside];
//将所有控件添加到视图中显示
[self.view addSubview:_lbUserName];
[self.view addSubview:_lbPassword];
[self.view addSubview:_tfUserName];
[self.view addSubview:_tfPassWord];
[self.view addSubview:_btLogin];
[self.view addSubview:_btRegister];
}
- (void)pressLogin
{
NSString* strName = @"kacy";
NSString* strPass = @"1234567";
//获取输入框里的用户名和密码文字
NSString* strTextName = _tfUserName.text;
NSString* strTextPass = _tfPassWord.text;
if ([strTextName isEqualToString:strName] && [strTextPass isEqualToString:strPass]) { //这里不能用==,因为这两个指针不一定相等,我们只需要比较里面的内容
NSLog(@"用户名和密码输入正确!");
//创建一个UIAlertController对象
//P1:弹出框的标题 P2弹出框的内容 P3:弹出的警告框的样式为UIAlertControllerStyleAlert(即中心弹出的警告框)
UIAlertController* alertController = [UIAlertController alertControllerWithTitle:@"提示" message:@"验证成功,正在登录..." preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction* defaultAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:nil];
[alertController addAction:defaultAction];
UIAlertAction* cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil];
[alertController addAction:cancelAction];
[self presentViewController:alertController animated:YES completion:nil];
} else {
NSLog(@"用户或密码错误");
UIAlertController* alertController = [UIAlertController alertControllerWithTitle:@"提示" message:@"用户名或密码错误,登录失败" preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction* defaultAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:nil];
[alertController addAction:defaultAction];
UIAlertAction* cancelAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil];
[alertController addAction:cancelAction];
[self presentViewController:alertController animated:YES completion:nil];
}
}
- (void)pressResigter
{
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
//回收键盘对象⌨️
[_tfUserName resignFirstResponder];
[_tfPassWord resignFirstResponder];
}
@end上述代码对用户注册部分的后续界面跳转代码未进行实现。
运行结果:

UIScrollView基础
UIScrollView是iOS中非常重要的一个控件,它允许用户在其包含的视图大于其自身尺寸时进行滚动和缩放。
UIScrollView的主要特性和用途包括:
- 滚动视图:当内容视图的尺寸大于UIScrollView的尺寸时,用户可以通过拖动来滚动内容视图,查看被隐藏的部分。
- 缩放视图:UIScrollView支持对内容视图进行缩放,用户可以通过双击或者捏合手势来放大或者缩小内容视图。
- 嵌套滚动视图:UIScrollView可以嵌套使用,一个UIScrollView的内容视图可以是另一个UIScrollView。这种方式常用于实现复杂的滚动效果,比如说日历视图、时钟视图等。
- 自动布局:UIScrollView支持自动布局(Auto Layout),可以根据内容视图的尺寸自动调整滚动范围。
- 滚动事件响应:通过实现UIScrollViewDelegate协议,我们可以对滚动、缩放、动画等事件进行响应。
UIScrollView的使用场景很广泛,比如说网页浏览、阅读器、图片浏览器等,都是UIScrollView的典型应用。
滚动视图的高级功能
代码示例:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//定义并创建一个滚动视图并设置其位置,滚动视图可以对视图内容进行滚屏查看
UIScrollView* sv = [[UIScrollView alloc] initWithFrame: CGRectMake(0, 0, 394, 852)];
//是否按照整页滚动视图
sv.pagingEnabled = YES;
//是否可以开启滚动效果
sv.scrollEnabled = YES;
//设置画布的大小,画布显示在滚动视图的内部,一般大于frame的大小,第一个参数表示宽,第二个表示高
sv.contentSize = CGSizeMake(394 * 5, 852);
//是否可以边缘弹动效果
sv.bounces = YES;
//开启横向弹动效果
sv.alwaysBounceHorizontal = YES;
//开启纵向弹动效果
sv.alwaysBounceVertical = NO;
//是否显示横向滚动条
sv.showsHorizontalScrollIndicator = NO;
//是否显示纵向滚动条
sv.showsVerticalScrollIndicator = NO;
for (int i = 0; i < 3; i++) {
NSString* imageName = [NSString stringWithFormat: @"syx%d.jpg", i + 1];
UIImage* aImage = [UIImage imageNamed: imageName];
UIImageView* aView = [[UIImageView alloc] initWithImage: aImage];
aView.frame = CGRectMake(394 * i, 0, 394 , 852);
[sv addSubview: aView];
}
//设置背景颜色
sv.backgroundColor = [UIColor cyanColor];
[self.view addSubview: sv];
}
@end运行结果:

总结
以上就是本篇博客的全部内容,警告对话框和等待提示器、滚动视图等的相关内容在UI学习中还是比较重要的,学完记得动手实践哦!希望这篇博客对您有所帮助~