⭐️我叫忆_恒心,一名喜欢书写博客的研究生👨🎓。
如果觉得本文能帮到您,
麻烦点个赞👍呗!
近期会不断在专栏里进行更新讲解博客~~~有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三连支持一下呗。👍⭐️❤️
📂
Qt5.9专栏定期更新Qt的一些项目Demo📂
项目与比赛专栏定期更新比赛的一些心得 ,面试项目 常被问到的知识点。欢迎评论 💬点赞👍🏻 收藏 ⭐️加关注+
✍🏻文末可以进行资料和源码获取欧😄
一、OpenCV简介
OpenCV(开源计算机视觉库)是一个跨平台的库,主要用于实现计算机视觉以及机器学习的各种通用算法。
二、opencv4nodejs
在现代Web开发中,JavaScript通过Node.js得以进入后端编程领域,带来了许多前所未有的开发便利。opencv4nodejs 是一个将OpenCV的强大功能直接绑定到Node.js的库,它允许开发者在一个统一的JavaScript环境中实现复杂的图像和视频分析任务。
1 使用opencv4nodejs优势
使用Node.js来实现计算机视觉任务,尤其是当涉及到OpenCV时,有几个显著的优势:
-
异步非阻塞I/O:Node.js使用单线程、非阻塞的I/O模型,这使得它在处理大量的I/O密集型操作时非常高效。例如,在处理来自网络摄像头的视频流或大规模图像数据时,Node.js能够同时处理多个请求而不会导致线程阻塞。
-
性能:Node.js非常适合处理实时视频流数据,因为它可以快速处理并发请求,这是实时视频监控和分析中非常重要的。此外,Node.js可以利用其底层的C/C++构建,通过适配器或插件直接使用OpenCV的功能,这样可以在保持高性能的同时使用OpenCV的强大功能。
-
全栈JavaScript开发:使用Node.js可以让开发者在前端和后端都使用JavaScript,这简化了开发过程,因为开发者只需要精通一种语言。这对于快速开发和维护大型项目特别有利。
-
广泛的生态系统和社区支持 :Node.js有一个非常活跃的开发社区和丰富的模块生态系统。例如,
opencv4nodejs是一个流行的npm包,它将OpenCV的功能直接绑定到Node.js中,使得实现复杂的图像处理和计算机视觉算法变得更加容易和可访问。 -
跨平台支持:Node.js支持多个平台,包括Windows、Linux和macOS。这意味着开发的计算机视觉应用可以轻松地部署到不同的操作系统上,无需修改代码。
-
实时数据处理:Node.js非常适合需要实时数据处理的应用,如实时人脸识别或动态视频分析。Node.js的事件驱动架构使其能够快速响应和处理实时数据流。
通过以上优势,使用Node.js与OpenCV结合进行计算机视觉项目的开发,可以提供一个强大而灵活的解决方案,特别是在处理需要高并发和实时性的应用场景时。
为了帮你写这篇文章,我将首先介绍 opencv4nodejs 这个GitHub仓库,然后详细探讨如何使用它在Node.js环境中进行计算机视觉开发。接着,我会通过一系列代码示例来展示如何利用这个库进行图像处理、面部识别、和视频分析等任务。
2 安装 opencv4nodejs
首先,安装 opencv4nodejs 前需要确保系统中已安装了OpenCV。在多数操作系统中,你可以通过包管理器(如 apt-get 或 brew)或从源代码编译来安装OpenCV。
安装好OpenCV后,可以通过npm或yarn来安装 opencv4nodejs:
bash
npm install --save opencv4nodejs三、代码实践
1. 基础图像处理

使用 opencv4nodejs,基本的图像读取、显示和保存操作可以通过以下代码实现:
javascript
const cv = require('opencv4nodejs');
async function basicImageOperations() {
// 读取图像
const image = await cv.imreadAsync('path/to/image.jpg');
// 显示图像
cv.imshow('A Window Name', image);
cv.waitKey();
// 保存图像
await cv.imwriteAsync('path/to/save/image.jpg', image);
}
basicImageOperations();2. 图像变换与处理
图像变换是计算机视觉的基本任务之一,包括缩放、旋转和翻转。以下代码示例展示了如何使用 opencv4nodejs 进行这些操作:
javascript
async function transformImage() {
const image = await cv.imreadAsync('path/to/image.jpg');
// 缩放图像
const resized = image.resize(500, 500);
// 旋转图像
const rotated = image.rotate(cv.ROTATE_90_CLOCKWISE);
// 翻转图像
const flipped = image.flip(0); // 沿x轴翻转
// 显示结果
cv.imshow('Resized Image', resized);
cv.imshow('Rotated Image', rotated);
cv.imshow('Flipped Image', flipped);
cv.waitKey();
}
transformImage();3. 边缘检测
边缘检测是图像分析中的一项基本技术,可以用来识别图像中的物体边界。以下是使用Canny边缘检测器的示例:
javascript
async function edgeDetection() {
const image = await cv.imreadAsync('path/to/image.jpg');
const gray = image.cvtColor(cv.COLOR_BGR2GRAY);
const edges = gray.canny(100, 200);
cv.imshow('Edges', edges);
cv.waitKey();
}
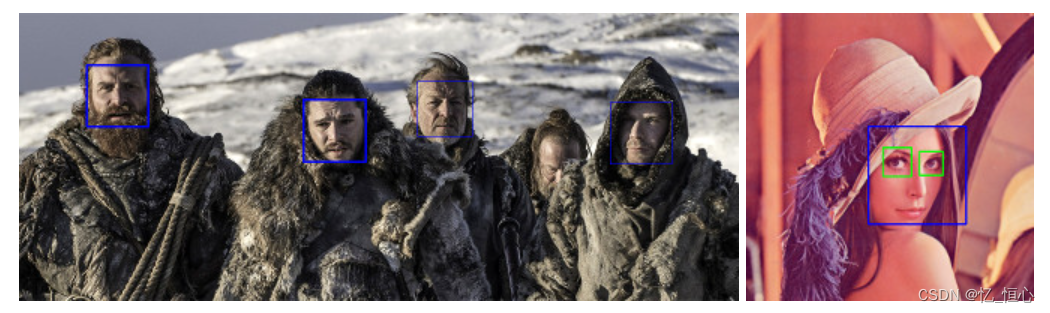
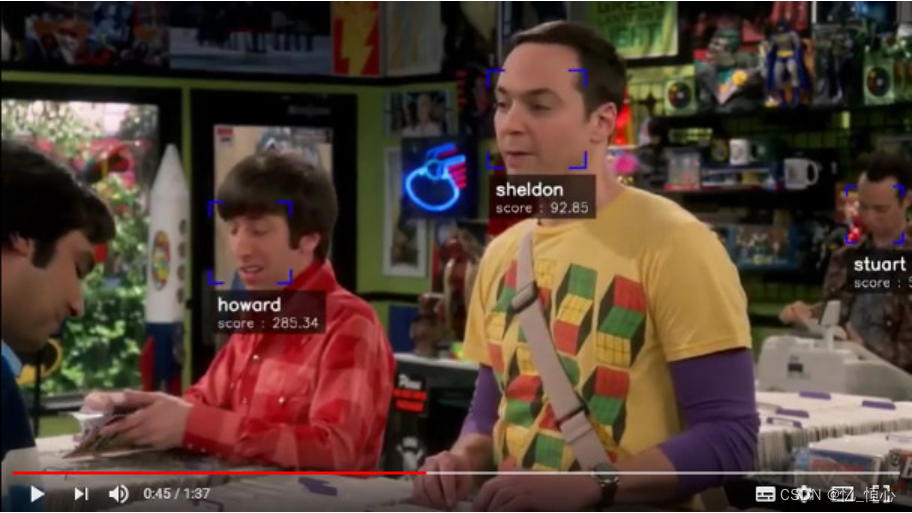
edgeDetection();4. 面部识别

opencv4nodejs 提供了对OpenCV的面部识别API的完整访问。以下代码演示如何检测图像中的面部:
javascript
async function detectFaces() {
const classifier = new cv.CascadeClassifier(cv.HAAR_FRONTALFACE_ALT2);
const image = await cv.imreadAsync('path/to/image.jpg');
const gray = image.cvtColor(cv.COLOR_BGR2GRAY);
// 检测面部
const faces = classifier.detectMultiScale(gray).objects;
if (!faces.length) {
throw new Error('No faces detected!');
}
// 标记检测到的面部
const drawnImg = image.drawDetection(faces[0], { color: new cv.Vec(255, 0, 0), thickness: 2 });
cv.imshow('Face Detection', drawnImg);
cv.waitKey();
}
detectFaces();5. 视频分析

处理视频与处理静态图像相似,但你需要从视频流中逐帧读取数据。以下代码展示如何使用 opencv4nodejs 处理视频:
javascript
async function processVideo() {
const cap = new cv.VideoCapture('path/to/video.mp4');
let done = false;
while (!done) {
let frame = await cap.readAsync();
// 如果读到视频末尾,frame将为空
if (frame.empty) {
cap.reset();
frame = await cap.readAsync();
}
// 可以添加图像处理代码
cv.imshow('Video Frame', frame);
const key = cv.waitKey(10);
done = key !== -1 && key !== 255;
}
}
processVideo();四、 结语
通过这篇文章,我们详细介绍了如何在Node.js环境中使用 opencv4nodejs 进行计算机视觉开发。从基本的图像处理到复杂的视频分析和面部识别,opencv4nodejs 为JavaScript开发者提供了一个强大的工具,使他们能够在熟悉的环境中实现先进的视觉处理任务。这不仅提高了开发效率,也为开发现代Web和桌面应用打开了新的可能性。
优质项目
往期优秀文章推荐:
- 研究生入门工具------让你事半功倍的SCI、EI论文写作神器
- 磕磕绊绊的双非硕秋招之路小结
- 研一学习笔记-小白NLP入门学习笔记
- C++ LinuxWebServer 2万7千字的面经长文(上)
- C++Qt5.9学习笔记-事件1.5W字总结

资料、源码获取以及更多粉丝福利,可以关注下方进行获取欧