最好的学习方式就是:给一段能够运行的代码示例。
本文给出了例程资源,以及运行的步骤。
在国内开发electron有一点特别不好,就是如果不爬梯子,下载依赖容易出错。
一、例程资源
到如下路径下载例程到本地。
二、运行步骤
解压下载的例程压缩包后。
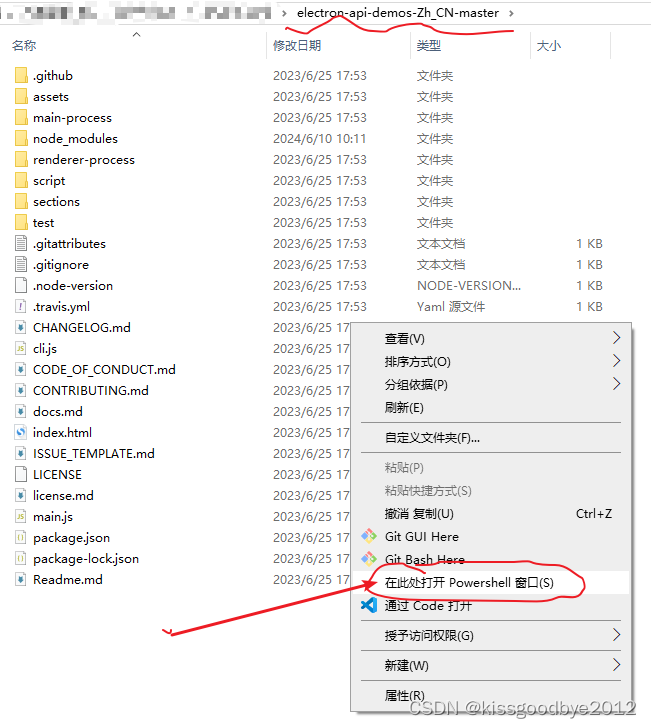
步骤1:打开命令行工具(最好用管理员模式)
在例程目录下按下shift键+右键,点击弹出的"打开Powershell窗口"

步骤2:安装依赖(使用cnpm)
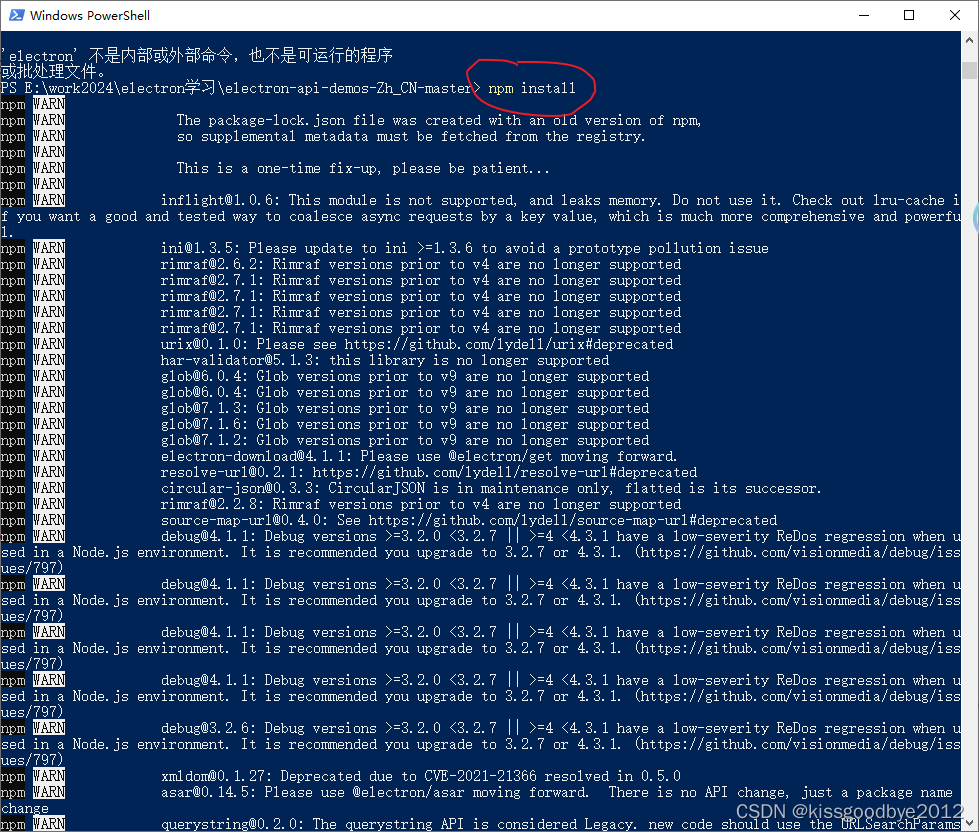
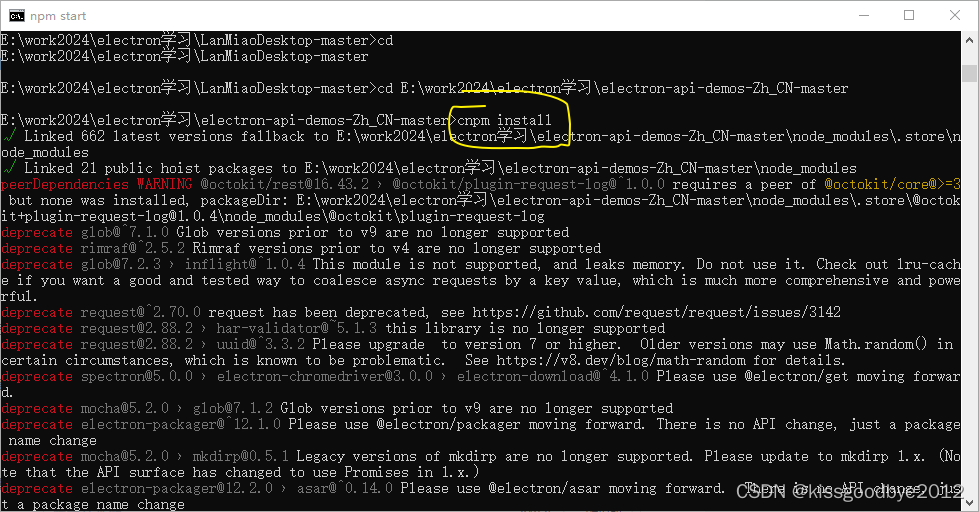
在shell窗口中,输入cnpm install完成程序依赖安装。

步骤3:运行程序
在shell窗口中,输入cnpm start完成程序依赖安装。

运行成功后,效果如下图所示:

三、报错处理
3.1 如果没有安装cnpm
如果没挂梯子,直接用npm下载依赖容易失败。因此最好用国内的cnpm进行依赖下载。
运行cnpm命令失败,在网上找教程完成淘宝源的配置和cnpm的安装。
运行cnpm可能需要管理员权限,因此尽量命令行工具用管理员模式打开。