1. 简介
工具栏 ToolStrip,一般紧贴在菜单栏下面
2. 属性
| 属性 | 解释 |
|---|---|
| (Name) | 控件ID,在代码里引用的时候会用到 |
| Enabled | 控件是否启用 |
| Dock | 定义要绑定到容器的控件边框,默认是top |
| Anchor | 定义某个控件绑定到的容器的边缘。当控件锚定到某个边缘时,与指定边缘最接近的控件边缘与指定边缘之间的距离将保持不变 |
| TextDirection | 文本绘制方向:Inherit、Horizontal(水平)、Vertical90(垂直90度)、Vertical270(垂直270度) |
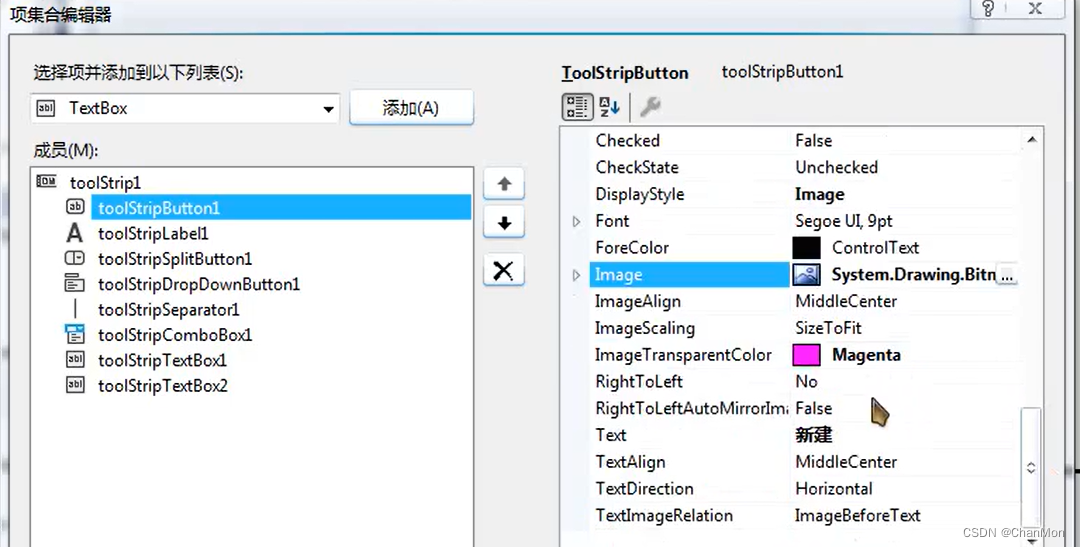
| Items | 项的集合,可以添加的项的类型有:  不同类型的可以混合在一起: 不同类型的可以混合在一起:  对于工具栏中的Button ,可以设置(Name)属性 通过image属性添加图标, 通过ImageAlign属性设置图标的对齐方式, 通过TextAlign属性设置文字对齐方式, 通过TextDirection属性设置文字方向, 通过DisplayStyle属性设置显示样式:None、Text、Image、ImageAndText 等等其他属性 对于工具栏中的Button ,可以设置(Name)属性 通过image属性添加图标, 通过ImageAlign属性设置图标的对齐方式, 通过TextAlign属性设置文字对齐方式, 通过TextDirection属性设置文字方向, 通过DisplayStyle属性设置显示样式:None、Text、Image、ImageAndText 等等其他属性  对于工具栏中的Label ,可以设置(Name)属性 通过Text属性设置显示的文字 等等其他属性 工具栏中的SplitButton ,可以设置(Name)属性 通过image属性添加图标, 通过ImageAlign属性设置图标的对齐方式, 通过TextAlign属性设置文字对齐方式, 通过TextDirection属性设置文字方向, 通过DisplayStyle属性设置显示样式:None、Text、Image、ImageAndText 通过DropDownItems设置下拉列表 对于工具栏中的Label ,可以设置(Name)属性 通过Text属性设置显示的文字 等等其他属性 工具栏中的SplitButton ,可以设置(Name)属性 通过image属性添加图标, 通过ImageAlign属性设置图标的对齐方式, 通过TextAlign属性设置文字对齐方式, 通过TextDirection属性设置文字方向, 通过DisplayStyle属性设置显示样式:None、Text、Image、ImageAndText 通过DropDownItems设置下拉列表  SplitButton的Click事件和ButtonClick事件不一样,ButtonClick事件是当点击拆分按钮的按钮部分时发生,而Click事件是单击项时发生 设置下拉列表时,和 Menustrip菜单栏 类似,有4种可选类型: SplitButton的Click事件和ButtonClick事件不一样,ButtonClick事件是当点击拆分按钮的按钮部分时发生,而Click事件是单击项时发生 设置下拉列表时,和 Menustrip菜单栏 类似,有4种可选类型:  对于工具栏中的DropDownButton ,可以设置(Name)属性 通过image属性添加图标, 通过ImageAlign属性设置图标的对齐方式, 通过TextAlign属性设置文字对齐方式, 通过TextDirection属性设置文字方向, 通过DisplayStyle属性设置显示样式:None、Text、Image、ImageAndText 通过DropDownItems设置下拉列表 从外观上看,SplitButton 和 DropDownButton 的区别在于,DropDownButton右边的倒三角符号离文字和图标更近一些,DropDownButton没有ButtonClick事件 对于工具栏中的DropDownButton ,可以设置(Name)属性 通过image属性添加图标, 通过ImageAlign属性设置图标的对齐方式, 通过TextAlign属性设置文字对齐方式, 通过TextDirection属性设置文字方向, 通过DisplayStyle属性设置显示样式:None、Text、Image、ImageAndText 通过DropDownItems设置下拉列表 从外观上看,SplitButton 和 DropDownButton 的区别在于,DropDownButton右边的倒三角符号离文字和图标更近一些,DropDownButton没有ButtonClick事件  对于工具栏中的ComboBox ,和普通的ComboBox控件的属性类似,可以设置(Name)属性 可以通过Items属性设置项的集合 常用事件是SelectedIndexChanged事件,当所选择的项发生更改时发生 对于工具栏中的ComboBox ,和普通的ComboBox控件的属性类似,可以设置(Name)属性 可以通过Items属性设置项的集合 常用事件是SelectedIndexChanged事件,当所选择的项发生更改时发生  对于工具栏中的TextBox ,可以设置(Name)属性,和普通的TextBox控件的属性类似 常用事件是TextChanged事件,当文本框内容发生更改时发生 对于工具栏中的ProgressBar ,可以设置(Name)属性,和普通的ProgressBar控件的属性类似 对于工具栏中的Separator,主要起分组和分隔的作用 对于工具栏中的TextBox ,可以设置(Name)属性,和普通的TextBox控件的属性类似 常用事件是TextChanged事件,当文本框内容发生更改时发生 对于工具栏中的ProgressBar ,可以设置(Name)属性,和普通的ProgressBar控件的属性类似 对于工具栏中的Separator,主要起分组和分隔的作用 |