抢红包案例
-
每当618消费节到来时,某宝、某多,等购物网站都会退出各种活动,其中抢红包,优惠券等红包雨活动很是火热,于是就通过vue的知识来做一个红包雨,抢红包加分活动!代码中红包的路径改成自己存放红包图片的路径即可。
代码如下:
vue
<!-- 这是一个下红包雨且可以点击抢红包的案例演示 -->
<template>
<!-- 先把大致的内容框架搭建出来 -->
<div>
<div class="header">
<div class="score">你的得分是:{{ score }}</div>
<div class="timer">时间还剩下:{{ timer }}</div>
</div>
<!-- 如果逻辑比较简单,那就在标签只中直接写,比如此处,当倒计时还没结束时间大于0时,
就不断的随机生成红包,当时间小于0时,就代表结束,屏幕上不再生成红包! -->
<div v-if="timer > 0">
<!-- 这里的红包其实就是一张张图片,然后照片就只有一张,所以就需要通过不断的改变照片的位置,来实现红包雨 -->
<!-- 在网页中一般给个距离左边的高度,距离顶部的高度就可以控制照片的位置 -->
<!-- 又因为红包雨,不可能就一次只出现一个,所以就要先通过双向绑定样式,通过生成不断的位置,再把这些位置的照片放到数组中 -->
<div v-for="packet in packetArr" class="red-packet" :style="{top: packet.top + 'px',left :packet.left + 'px' }" @click='grab(packet)' >
<img src="../assets/red1.jpg" class='red-packet-image' >
</div>
</div>
</div>
</template>
<script setup>
import {ref, onMounted, onUnmounted} from 'vue'
// 定义的时间用于控制游戏时长
const timer=ref(60)
// 统计得分,点击一个加一分
const score=ref(0)
const packetArr =ref([])
// 当红包图片被点击,就会调用该函数,让点击位置的图片消失,即通过筛选,把没被点击的图片重新赋值给存放红包的数组,实现删除
const grab = (packet) => {
// 红包消失
packetArr.value = packetArr.value.filter(x => x.id !== packet.id )
score.value++
}
// 不断的给照片生成不同的位置
const start = () =>{
let id = setInterval(() => {
if (timer.value === 0) {
// 给id是为了清楚
clearInterval(id);
packetArr.value = [];
timer.value = 0
}else{
timer.value --;
}
},2000)
};
// 挂载这个函数
onMounted(
() => start()
)
// 生成红包
const makePacket = () =>{
// 先生成一个红包
let packet = {
id: Date.now(),
top:-400,
// window.innerWidth 获取屏幕总宽度, -100是为了避免出现半个红包
left:Math.random() * (window.innerWidth - 400),
speed: Math.random() * 5 + 2,
};
packetArr.value.push(packet);
console.log("making")
}
onMounted(
() => {
start();
let id = setInterval(()=> {
makePacket();
},500);
move()
}
)
const move = () =>{
let id = setInterval(()=> {
packetArr.value.forEach((packet, index) => {
packet.top += packet.speed;
// 红包如果已经掉出屏幕(大于屏幕的最大高度),就会把红包删除
if (packet.top > window.innerHeight) {
packetArr.value.splice(index, 1);
}
});
}, 16);
onUnmounted(()=> {
clearInterval(id)
});
};
</script>
<style scoped>
.timer{
position: fixed;
width: 300px;
top:20px;
right: 20px;
font-size: 30px;
color: red;
}
.score{
position: fixed;
width: 300px;
top:20px;
left: 20px;
font-size: 30px;
color: red;
}
.red-packet{
position: absolute;
width: 120px;
animation: move infinite linear;
}
.red-packet-image{
position: 100%;
width: 250px;
}
</style>-
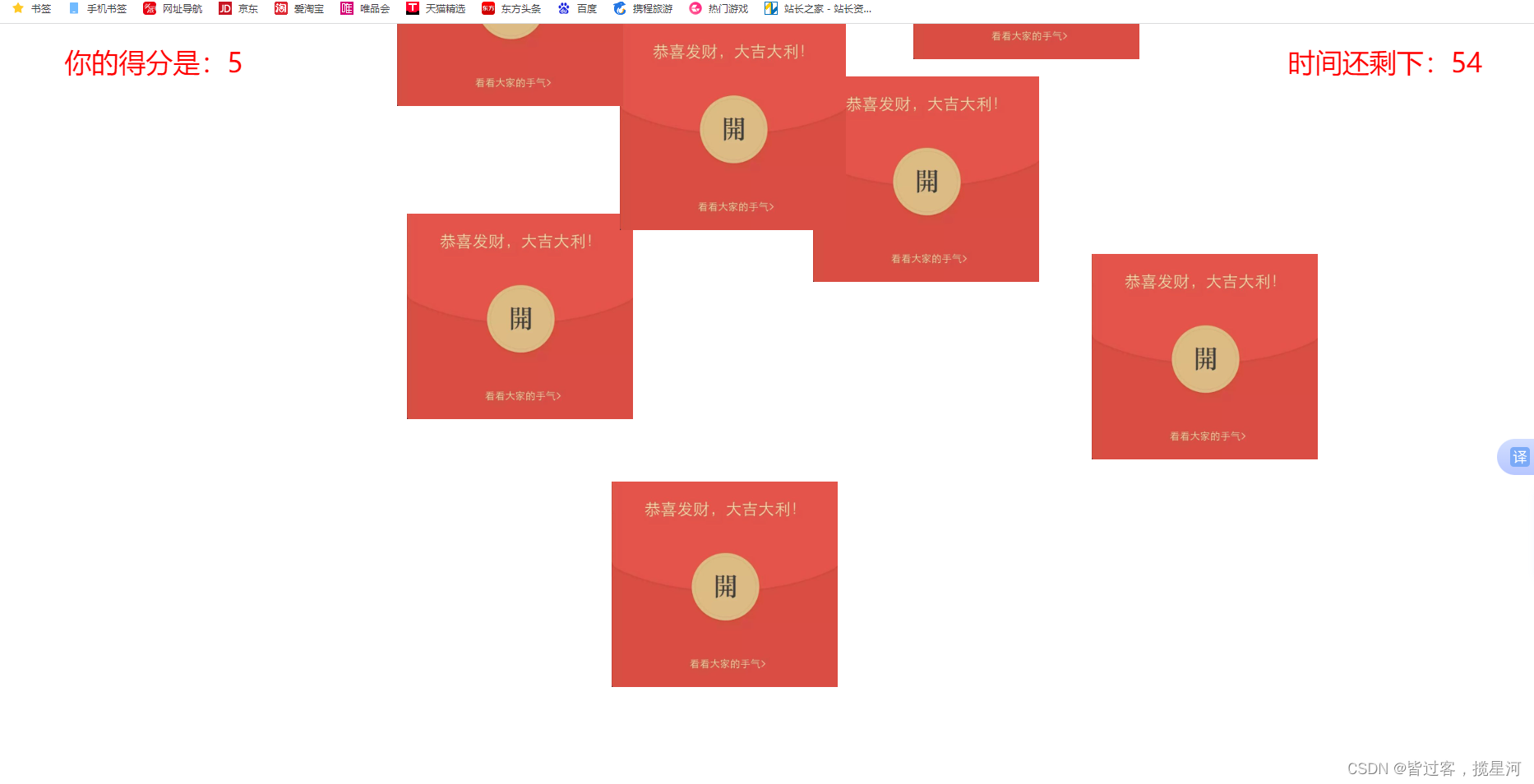
效果如下
当点击红包时,红包会消失,同时得分加一。