点击返回目录->
基于C#开发web网页管理系统模板流程-总集篇-CSDN博客
前言
当用户长时间未在管理系统界面进行操作,或者用户密码进行了更改,显然用户必须重新登录以验证身份,如何实现这个功能呢?
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据。浏览器会存储 cookie 并在下次向同一服务器再发起请求时携带并发送到服务器上
作为开发者,可以设置一个具有时间限制的cookie,在限时内允许用户可以不必验证身份即可直接访问网页,但一旦超过限时,就必须重新登录以验证身份
一,创建cookie
当用户输入完账号密码后,我们通过编写好的脚本来生成cookie,记录用户的账号密码,这个cookie将保留在用户本地,然后规定cookie的有效时长,在这个限时内才允许用户不必验证身份直接访问网页
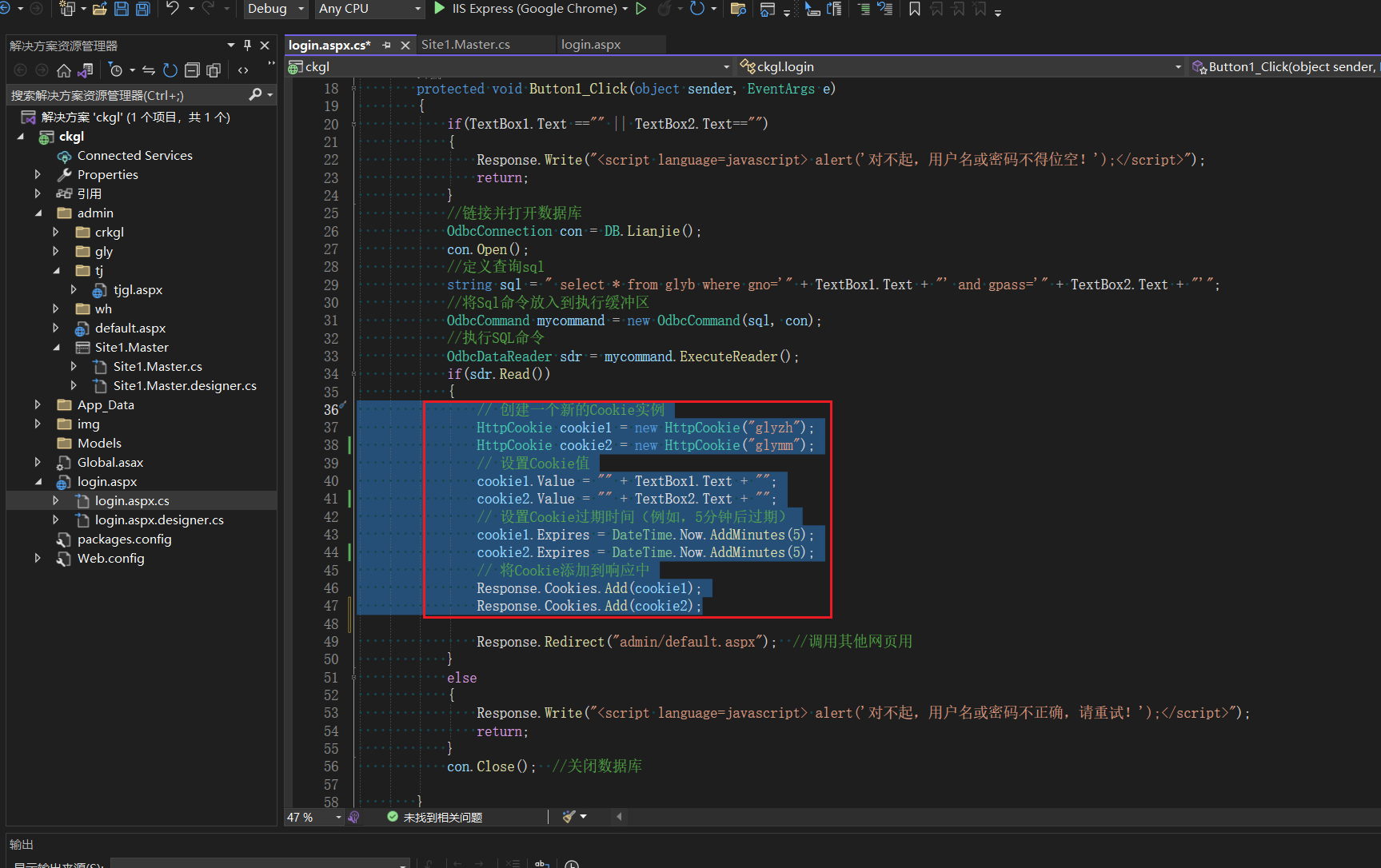
打开【login.aspx.cs】文件,添加如下图红框内的代码,即可实现cookie创建
cs
// 创建一个新的Cookie实例
HttpCookie cookie1 = new HttpCookie("glyzh");
HttpCookie cookie2 = new HttpCookie("glymm");
// 设置Cookie值
cookie1.Value = "" + TextBox1.Text + "";
cookie2.Value = "" + TextBox2.Text + "";
// 设置Cookie过期时间(例如,5分钟后过期)
cookie1.Expires = DateTime.Now.AddMinutes(5);
cookie2.Expires = DateTime.Now.AddMinutes(5);
// 将Cookie添加到响应中
Response.Cookies.Add(cookie1);
Response.Cookies.Add(cookie2);
二,验证cookie
在管理系统中的任意页面,只要页面刷新,就调用脚本验证用户的cookie是否过期
问题:有必要在每个页面的后台脚本中添加此验证吗?
至少在本系列博客的开发思路中是没必要的,因为所有页面都是基于【Site1.Master】这个母版页来开发的,因此只需要在母版页的后台脚本中添加cookie验证,即可实现所有页面的验证(当然,如果你的管理系统存在部分页面使用不同的母版页,则需要你进行额外的添加,其实很简单,就是再复制一份代码的事情)
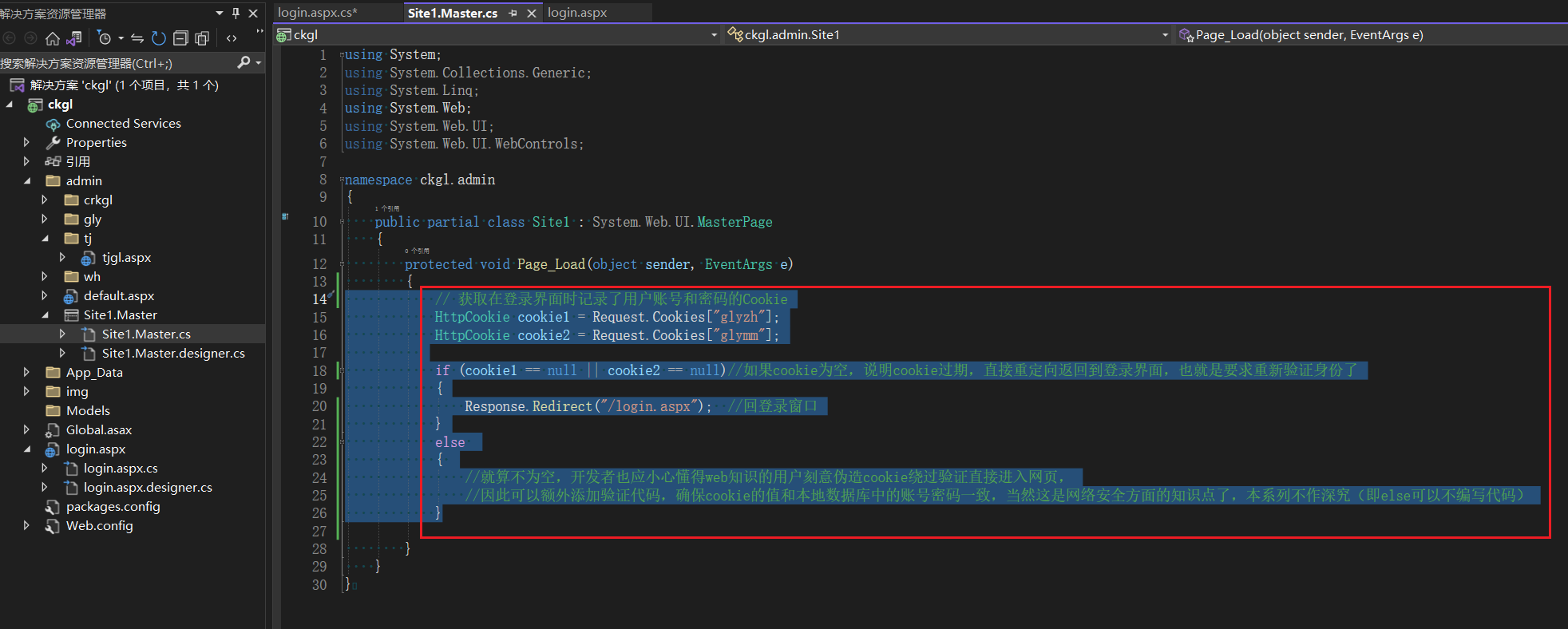
打开【Site1.Master.cs】文件,添加如下图红框内的代码,即可实现cookie验证
cs
// 获取在登录界面时记录了用户账号和密码的Cookie
HttpCookie cookie1 = Request.Cookies["glyzh"];
HttpCookie cookie2 = Request.Cookies["glymm"];
if (cookie1 == null || cookie2 == null)//如果cookie为空,说明cookie过期,直接重定向返回到登录界面,也就是要求重新验证身份了
{
Response.Redirect("/login.aspx"); //回登录窗口
}
else
{
//就算不为空,开发者也应小心懂得web知识的用户刻意伪造cookie绕过验证直接进入网页,
//因此可以额外添加验证代码,确保cookie的值和本地数据库中的账号密码一致,当然这是网络安全方面的知识点了,本系列不作深究(即else可以不编写代码)
}