一、引言
随着移动互联网的飞速发展,微信小程序以其轻便、易用和跨平台的特点受到了广泛关注。然而,微信小程序的开发相较于传统的H5网页开发,在UI搭建和交互设计上存在一定的挑战。为了应对这些挑战,开发者们一直在寻找更加高效、灵活的开发工具。本文将对DIYGW可视化开发工具进行详细介绍,并探讨其在小程序开发中的应用和优势。

二、H5类型APP或小程序开发的难点
在H5类型APP或小程序的开发过程中,前端开发的复杂性是一个不可忽视的难点。与后端开发相比,前端开发需要面对更多的变化和不确定性。每个项目的前端需求都不尽相同,需要开发者根据具体需求进行定制开发。此外,前端技术的更新速度也非常快,需要开发者不断学习和掌握新的技术。因此,一个成熟好用的可视化开发工具对于提高前端开发效率和质量至关重要。

三、DIYGW可视化开发工具的优点
- 高效率的可视化开发
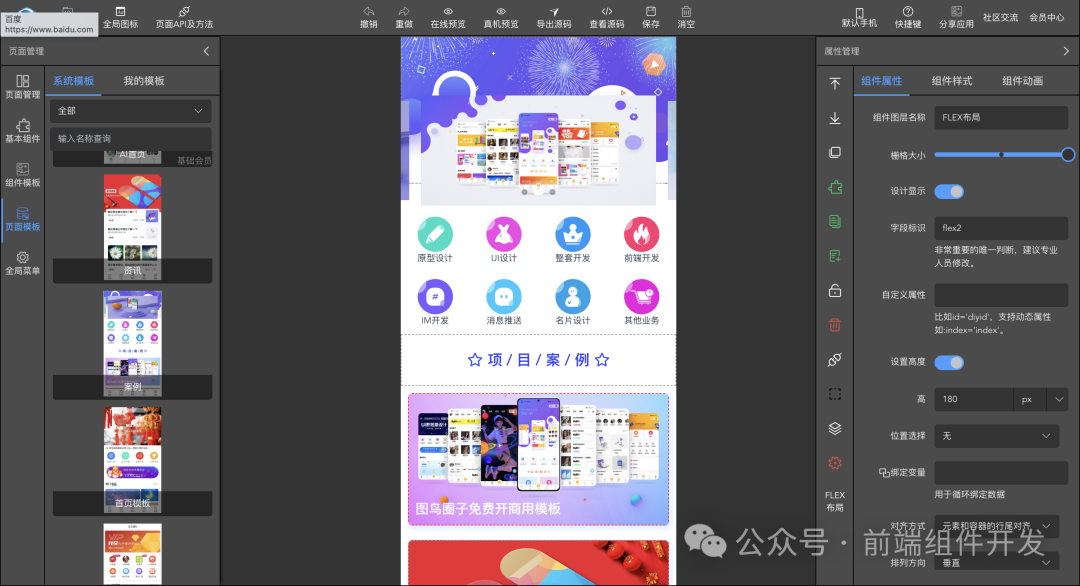
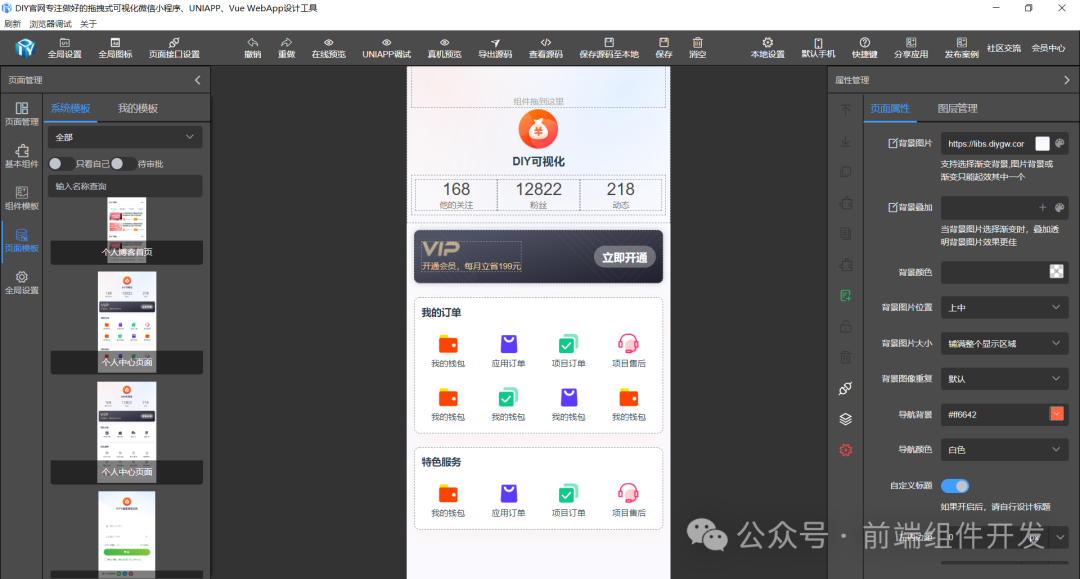
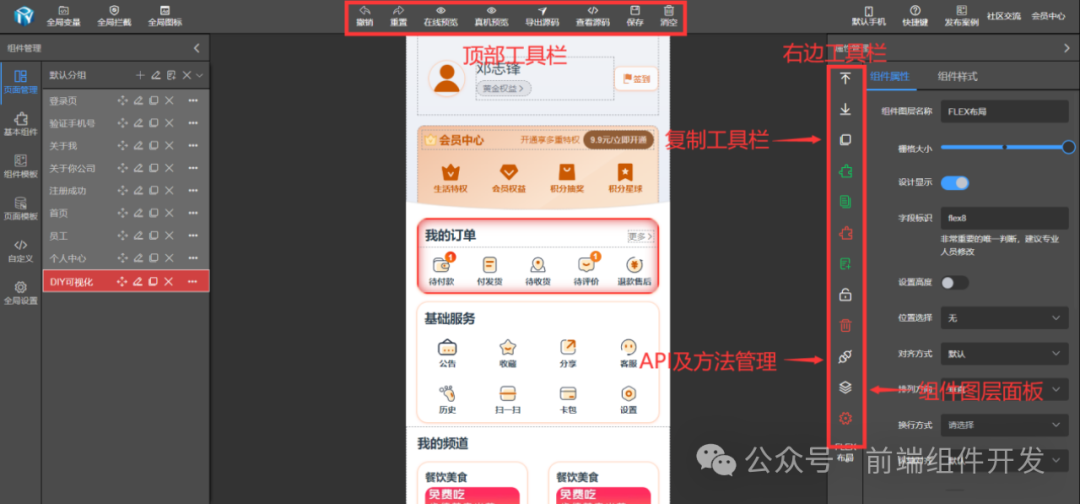
DIYGW可视化开发工具采用傻瓜推拽式开发模式,通过简单的拖拽操作即可快速构建出所需的UI界面。同时,它引进了uviewui组件库,提供了丰富的组件模块供开发者使用。这些组件包括宫格列表、图文菜单、卡片、列表、轮播图等各种常见UI元素,可以满足大部分应用场景的需求。此外,DIYGW还支持图形组件的扩展,可以方便地建立可视化大屏BI系统。
- 一次开发,多端使用
DIYGW可视化开发工具支持一次设计,多端使用的功能。开发者只需进行一次设计,就可以生成微信小程序、支付宝小程序、头条小程序、QQ小程序、百度小程序、FinClip小程序、H5、WebApp、UNIAPP等多个平台的源码。这极大地提高了开发效率,降低了开发成本。同时,DIYGW还支持在线模拟http协议测试,包括Post、Get、Delete等多种请求方式,方便开发者进行后端接口调试。
- 活跃的社区支持和快速迭代
DIYGW可视化开发工具拥有活跃的社区支持,包括多个QQ群和B站上的演示视频。这些资源为开发者提供了丰富的学习和交流平台。此外,DIYGW的开发团队非常活跃,不断更新和优化产品功能。这种快速迭代的能力使得DIYGW能够始终保持在行业前沿。
- 可本地化部署,保障数据安全
通过DIYGW可视化工具生成的代码可以保存到本地,确保私密数据的安全性。这种可本地化部署的方式使得DIYGW适用于金融、医疗等对数据安全要求较高的行业。
- 提供后端框架支持
DIYGW可视化开发工具还提供了thinkphp版的后端框架支持。结合diygw-ui-admin与diygw-ui-php,开发者可以快速实现后台API的开发和PC端后台应用的搭建。这为开发者提供了完整的解决方案,进一步提高了开发效率。


四、总结
DIYGW可视化开发工具以其高效、灵活和易于上手的特点,成为了微信小程序和多端应用开发的得力助手。它采用傻瓜推拽式开发模式,支持丰富的组件库和图形组件扩展,可以快速构建出所需的UI界面。同时,DIYGW还支持一次开发、多端使用和在线模拟http协议测试等功能
项目官方地址:
https://www.diygw.com?fromsite=56249
项目视频教程: