25.谈一谈箭头函数与普通函数的区别,箭头函数主要解决什****么问题?
箭头函数与普通函数的区别:
⚫ 语法简洁性:
◼ 箭头函数使用=>符号定义,省略了 function 关键字,使得语法更为紧凑。
◼ 对于单行函数体,可以进一步简化,省略花括号和 return 语句。
⚫ 词法作用域内的 this:
◼ 主要区别:箭头函数不绑定自己的 this 值,它会捕获其所在上下文的 this 值作为
自己的 this,这解决了长期以来关于函数内部 this 指向不确定的问题。
◼ 在普通函数中,this 的值取决于函数如何被调用(例如,作为对象方法、构造函数
或者简单函数调用)。
⚫ 没有自己的 arguments:
◼ 箭头函数没有自己的 arguments 对象,但可以通过扩展运算符...或其他方法间接访
问外部作用域的 arguments。
◼ 普通函数有自己的 arguments 对象来访问传入的参数。
⚫ 不能作为构造函数:
◼ 箭头函数不能用作构造函数,即不能使用 new 关键字实例化。
◼ 普通函数可以作为构造函数创建新对象。
⚫ 不能改变 this 的绑定:
◼ 使用 call、apply 或 bind 方法不能改变箭头函数内部的 this 指向。
◼ 普通函数的 this 可以通过这些方法动态改变。
箭头函数主要解决的问题:
⚫ 明确的 this 绑定:
箭头函数最显著的优势在于它消除了 this 的不确定性,使得在回调函数、事件处理器等场景下,this 能保持预期的行为,避免了手动绑定 this 的繁琐。
⚫ 代码简洁性:
它的简洁语法减少了代码量,提高了代码的可读性和维护性,特别是在使用高阶函数和函数式编程风格时更为明显。
⚫ 减少作用域链查找:
由于箭头函数没有自己的 this、a rguments 等,这可能轻微提升执行效率,尤其是在大量嵌套函数调用时。
26.JS 数组和对象的遍历方式,以及几种方式的比较
数组的遍历方式:
⚫ for 循环
◼ 基本用法,适用于所有版本的 JavaScript。
◼ 可以获取索引和值。
⚫ forEach()
◼ ECMAScript 5 引入的方法,直接在数组上操作,无需索引。
◼ 不支持 break,continue 语句。
⚫ for...of
◼ ECMAScript 6 引入,迭代数组的元素值。
◼ 直观简洁,同样不支持 break,continue(除非配合 label)。
⚫ map()
◼ 生成新数组,原数组每个元素经过处理后的结果组成新数组返回。
◼ 侧重于转换数据。
⚫ filter()
◼ 创建一个包含通过测试的所有元素的新数组。
◼ 侧重于筛选数据。
对象的遍历方式:
⚫ for...in
◼ 遍历对象的所有可枚举属性(包括原型链上的)。
◼ 通常需要检查属性是否属于对象本身(hasOwnProperty)。
for(let key in obj) {
if(obj.hasOwnProperty(key)) {
console.log(key + ": " + obj[key]);
}
}
⚫ Object.keys()结合 for...of
◼ 获取对象自身可枚举属性的数组,然后遍历。
◼ 更安全,不涉及原型链。
for(let key of Object.keys(obj)) {
console.log(key + ": " + obj[key]);
}
⚫ Object.entries()结合 for...of
◼ 获取键值对数组,适合同时需要键和值的场景。
for(let [key, value] of Object.entries(obj)) {
console.log(key + ": " + value);
}
⚫ ES2022 的 for...in 改进
◼ ES2022 引入了可选的 enumerable 标志,可以更精确地控制哪些属性可遍历。
比较:
⚫ 性能:
◼ 基础的 for 循环通常性能最好,因为它是直接基于索引访问。
◼ forEach()等方法由于涉及到函数调用,性能略低。不过,在大多数应用场景中,这
种差异微乎其微,可忽略。
⚫ 可读性:
for...of、forEach()等现代遍历方法更易于阅读和理解,特别是对于不熟悉传统循环的新手。
⚫ 功能:
map()、filter()等方法不仅遍历,还能直接对数据进行转换或筛选,适合处理数据流。
⚫ 兼容性:
for...of、Object.entries()等 ES6 及以上特性的方法需要考虑浏览器或环境的兼容性。
27.什么是跨域,如何解决跨域的问题,具体说说
跨域本质是浏览器基于同源策略的一种安全手段
同源策略 (Sameoriginpolicy),是一种约定,它是浏览器最核心也最基本的安全功能
协议相同(protocol)、主机相同(host)、端口相同(port)
非同源请求,也就是协议、端口、主机其中一项不相同的时候,这时候就会产生跨域
⚫ 使用代理服务器(Proxy Server)
◼ 在开发环境中,可以配置一个代理服务器来转发 API 请求,从而绕过浏览器的同
源策略。这种方法通常使用 webpack-dev-server 或 Vite 的内置代理功能。
◼ Vue CLI 项目 vue.config.js 文件中进行配置:

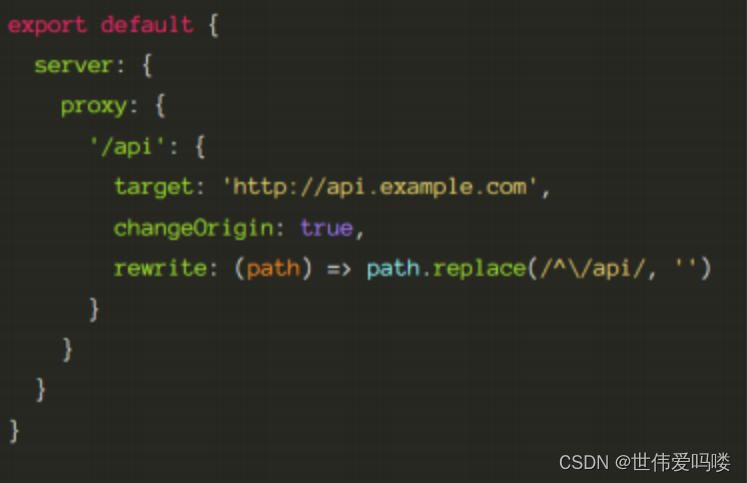
◼ 对于 Vite 项目vite.config.js 文件中进行配置:

⚫ 设置 CORS(跨来源资源共享)
◼ CORS 是一种 W3C 规范,定义了一种浏览器和服务器交互的方式来确定是否允
许跨源请求。这需要在服务器端进行配置。
◼ 服务器端需要设置响应头来允许来自不同源的请求。例如,在 Node.js 的 Express
框架中,可以使用 cors 中间件来设置 CORS。
⚫ JSONP
◼ 原理是利用<script>标签没有跨域限制的特点
◼ 通过动态插入<script>标签来加载其他域的 JavaScript 资源。
◼ JSONP 只支持 GET 请求,并且存在安全风险(如 XSS 攻击)。
⚫ 反向代理服务器(如 Nginx)
◼ 在 Nginx 中配置代理转发,并将 CORS 响应头添加到代理的响应中。
28.说说你对单点登录的理解,如何实现单点登录?
单点登录Single Sign On,简称 SSO
⚫ 多个应用系统,用户只需要登录一次就可以访问所有相互信任的应用系统
⚫ SSO 需要一个独立的认证中心 passport,子系统登录均得通过 passport,子系统不参与
登录
⚫ 当一个系统成功登录以后,passport 将会颁发一个令牌给各个子系统,子系统可以拿着
令牌会获取各自的受保护资源,为了减少频繁认证,各个子系统在被 passport 授权以
后,会建立一个局部会话,在一定时间内可以无需再次向 passport 发起认证
如何实现
⚫ 同域名下的单点登录
◼ cookie 的 domain 属性设置为当前域的父域,
◼ 父域的 cookie 会被子域所共享。
◼ path 属性为根路径
⚫ 不同域名下的单点登录(一)
◼ 如果是不同域的情况下,Cookie 是不共享的用户统一
◼ 在认证中心进行登录,登录成功后,认证中心记录用户的登录状态,并将 token 写
入 Cookie(Cookie 是认证中心的,应用系统访问不到)
◼ 应用系统检查当前请求有没有 Token,如果没有,说明用户在当前系统中尚未登录,
那么就将页面跳转至认证中心
◼ 由于这个操作会将认证中心的 Cookie 自动带过去,因此,认证中心能够根
据 Cookie 知道用户是否已经登录过了
◼ 如果认证中心发现用户尚未登录,则返回登录页面,等待用户登录
◼ 如果发现用户已经登录过了,就不会让用户再次登录了,而是会跳转回目标 URL,
并在跳转前生成一个 Token,拼接在目标 URL 的后面,回传给目标应用系统
◼ 应用系统拿到 Token 之后,还需要向认证中心确认下 Token 的合法性,
◼ 此种实现方式相对复杂,支持跨域,扩展性好,是单点登录的标准做法
⚫ 不同域名下的单点登录(二)
◼ 将 Session ID/Token 保存到浏览器的 LocalStorage 中,让前端在每次向后端发送
请求时,主动将 LocalStorage 的数据传递给服务端
◼ 这些都是由前端来控制的,后端需要做的仅仅是在用户登录成功后,将 Session ID
(或 Token)放在响应体中传递给前端
30.谈谈你对 webpack 的看法
⚫ webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具
⚫ 静态模块指的是开发阶段
⚫ 可以被 webpack 直接引用的资源(可以直接被获取打包进 bundle.js 的资源)
⚫ 当 webpack 处理应用程序时,会在内部构建一个依赖图
⚫ 依赖图对应映射到项目所需的每个模块(不再局限 js 文件),并生成一个或多个 bundle
webpack 的能力:
⚫ 编译代码能力(es6 → es5) ,提高效率,解决浏览器兼容问题
⚫ 模块整合能力 ,提高性能,可维护性,解决浏览器频繁请求文件的问题 ⚫ 万物皆可模块能力 ,项目维护性增强,支持不同种类的前端模块类型,统一的模块化方
案,所有资源文件的加载都可以通过代码控制。