安装好VScode后通常会很不好用,以下配置可以让你的VScode变得好用许多。
VScode的配置流程
1、设置VScode中文
1)打开vscode工具;
2)使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入"configure display language",点击确定后;
3)修改locale.json文件下的属性"locale"为"zh-CN";
4)重启vscode工具;
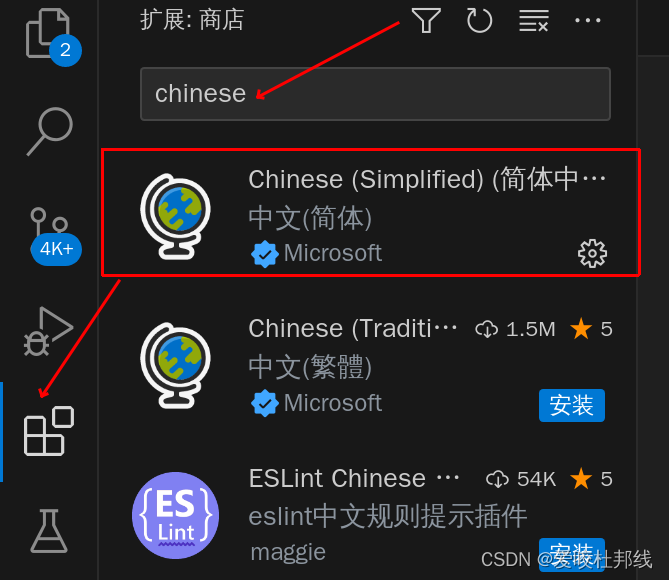
如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。

2、下载C/C++拓展,使代码可以跳转
C/C ++ 和 C++ intellisense 两个是必装的。安装之后记得重启编译器。
3、更改编码格式
在设置里搜索encoding,别忘了keil也要更改变编码格式。
4、设置滚轮缩放
在设置里搜索zoom,打开对应项
5、设置字体
下载JetBrains Mono 字体,并修改Editor:Font Family为:
JetBrains Mono, 'Courier New', monospace
6、设置保存自动改变格式
看博文:
vscode c语言代码自动格式化
{ BasedOnStyle: Google, UseTab: Never, IndentWidth: 4, TabWidth: 4, BreakBeforeBraces: Attach, AllowShortIfStatementsOnASingleLine: false, IndentCaseLabels: false, ColumnLimit: 80, AccessModifierOffset: -4 }
7、vscode设置快捷代码
8、下载插件并学会如何使用
- bookmark
- todotree