背景调查
"找搭子"小程序:能够解决人们在社交、休闲和约会方面的需求,提供方便快捷的方式来找到合适的伴侣或活动伙伴。许多人在社交场合中感到焦虑或不安,因此他们更倾向于使用在线平台来认识新的朋友或搭子。有些人可能生活在一个较小或有限的社交圈子中,很难扩展自己的社交网络。在这种情况下,"找搭子"小程序可以为他们提供一个更广泛的选择范围,认识来自不同背景和兴趣的人。
功能规划
- 1.搭子聚会发布与管理:用户可以创建和加入各种活动或事件,例如饭搭、旅搭、运动、户外、电影、音乐会等,并要求搭子一起参与。
- 2.报名:用户可以通过小程序报名参加搭子活动。
- 3.活动日程:提供活动的详细日程,方便安排时间。
- 4.会员管理:平台组织者可以使用小程序来管理会员资料。
- 5.活动反馈:活动的参与者可以通过小程序提供活动反馈和评价,发起人和平台可以借此改进未来的活动。
- 6.报名管理:活动发起人可以查看活动报名情况,包括已报名和审核的人数。 对于需要报名审核的活动进行报名名单审核。
- 7.签到管理:每次活动报名成功后,报名者获得一个签到二维码,出示给活动发起人,可以进行扫描签到。
概要设计

数据库设计
ActivityModel.DB_STRUCTURE = {
_pid: 'string|true',
ACTIVITY_ID: 'string|true',
ACTIVITY_TYPE: 'int|true|default=0|comment=类型 0=后台发起,1=用户发起',
ACTIVITY_USER_ID: 'string|false',
ACTIVITY_TITLE: 'string|true|comment=标题',
ACTIVITY_STATUS: 'int|true|default=1|comment=状态 0=未启用,1=使用中',
ACTIVITY_CHECK_REASON: 'string|false|comment=审核理由',
ACTIVITY_CATE_ID: 'string|true|default=0|comment=分类',
ACTIVITY_CATE_NAME: 'string|false|comment=分类冗余',
ACTIVITY_CANCEL_SET: 'int|true|default=1|comment=取消设置 0=不允,1=允许,2=仅截止前可取消',
ACTIVITY_CHECK_SET: 'int|true|default=0|comment=审核 0=不需要审核,1=需要审核',
ACTIVITY_IS_MENU: 'int|true|default=1|comment=是否公开展示名单',
ACTIVITY_MAX_CNT: 'int|true|default=20|comment=人数上限 0=不限',
ACTIVITY_START: 'int|false|comment=活动开始时间',
ACTIVITY_END: 'int|false|comment=活动截止时间',
ACTIVITY_STOP: 'int|true|default=0|comment=报名截止时间 0=永不过期',
ACTIVITY_START_DAY: 'string|false',
ACTIVITY_END_DAY: 'string|false',
ACTIVITY_ORDER: 'int|true|default=9999',
ACTIVITY_VOUCH: 'int|true|default=0',
ACTIVITY_FORMS: 'array|true|default=[]',
ACTIVITY_OBJ: 'object|true|default={}',
ACTIVITY_JOIN_FORMS: 'array|true|default=[]',
ACTIVITY_ADDRESS: 'string|false|comment=详细地址',
ACTIVITY_ADDRESS_GEO: 'object|false|comment=详细地址坐标参数',
ACTIVITY_QR: 'string|false',
ACTIVITY_VIEW_CNT: 'int|true|default=0',
ACTIVITY_JOIN_CNT: 'int|true|default=0',
ACTIVITY_COMMENT_CNT: 'int|true|default=0',
ACTIVITY_USER_LIST: 'array|true|default=[]|comment={name,id,pic}',
ACTIVITY_ADD_TIME: 'int|true',
ACTIVITY_EDIT_TIME: 'int|true',
ACTIVITY_ADD_IP: 'string|false',
ACTIVITY_EDIT_IP: 'string|false',
};核心实现
// 注册
async register(userId, {
mobile,
name,
pic,
forms,
status
}) {
// 判断是否存在
let where = {
USER_MINI_OPENID: userId
}
let cnt = await UserModel.count(where);
if (cnt > 0)
return await this.login(userId);
where = {
USER_MOBILE: mobile
}
cnt = await UserModel.count(where);
if (cnt > 0) this.AppError('该手机已注册');
// 入库
let data = {
USER_MINI_OPENID: userId,
USER_MOBILE: mobile,
USER_NAME: name,
USER_PIC: pic,
USER_OBJ: dataUtil.dbForms2Obj(forms),
USER_FORMS: forms,
USER_STATUS: Number(status),
}
await UserModel.insert(data);
return await this.login(userId);
}
/** 获取手机号码 */
async getPhone(cloudID) {
let cloud = cloudBase.getCloud();
let res = await cloud.getOpenData({
list: [cloudID], // 假设 event.openData.list 是一个 CloudID 字符串列表
});
if (res && res.list && res.list[0] && res.list[0].data) {
let phone = res.list[0].data.phoneNumber;
return phone;
} else
return '';
}
/** 取得我的用户信息 */
async getMyDetail(userId) {
let where = {
USER_MINI_OPENID: userId
}
let fields = 'USER_PIC,USER_MOBILE,USER_NAME,USER_FORMS,USER_OBJ,USER_STATUS,USER_CHECK_REASON'
return await UserModel.getOne(where, fields);
}
/** 修改用户资料 */
async editBase(userId, {
mobile,
name,
pic,
forms
}) {
let whereMobile = {
USER_MOBILE: mobile,
USER_MINI_OPENID: ['<>', userId]
}
let cnt = await UserModel.count(whereMobile);
if (cnt > 0) this.AppError('该手机已注册');
let where = {
USER_MINI_OPENID: userId
}
let user = await UserModel.getOne(where);
if (!user) return;
if (user.USER_PIC && user.USER_PIC != pic) {
// 删除老头像文件
cloudUtil.deleteFiles(user.USER_PIC);
// 更新活动和打卡里的头像
let ActivityModel = require('../model/activity_model.js');
let wherePic = {
'ACTIVITY_USER_LIST.USER_MINI_OPENID': userId,
}
let dataPic = {
'ACTIVITY_USER_LIST.$.USER_PIC': pic
}
ActivityModel.edit(wherePic, dataPic);
}
let data = {
USER_MOBILE: mobile,
USER_NAME: name,
USER_PIC: pic,
USER_OBJ: dataUtil.dbForms2Obj(forms),
USER_FORMS: forms,
};
if (user.USER_STATUS == UserModel.STATUS.UNCHECK)
data.USER_STATUS = UserModel.STATUS.UNUSE;
await UserModel.edit(where, data);
}
/** 登录 */
async login(userId) {
let where = {
'USER_MINI_OPENID': userId
};
let fields = 'USER_ID,USER_MINI_OPENID,USER_NAME,USER_PIC,USER_STATUS';
let user = await UserModel.getOne(where, fields);
let token = {};
if (user) {
// 正常用户
token.id = user.USER_MINI_OPENID;
token.key = user.USER_ID;
token.name = user.USER_NAME;
token.pic = user.USER_PIC;
token.status = user.USER_STATUS;
// 异步更新最近更新时间
let dataUpdate = {
USER_LOGIN_TIME: this._timestamp
};
UserModel.edit(where, dataUpdate);
UserModel.inc(where, 'USER_LOGIN_CNT', 1);
} else
token = null;
return {
token
};
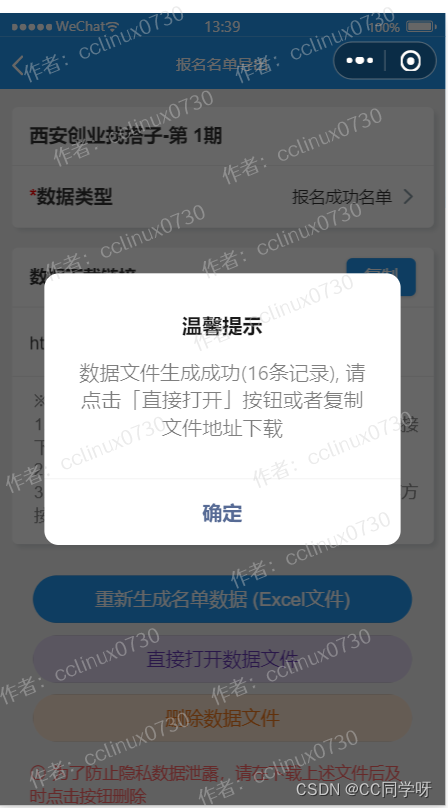
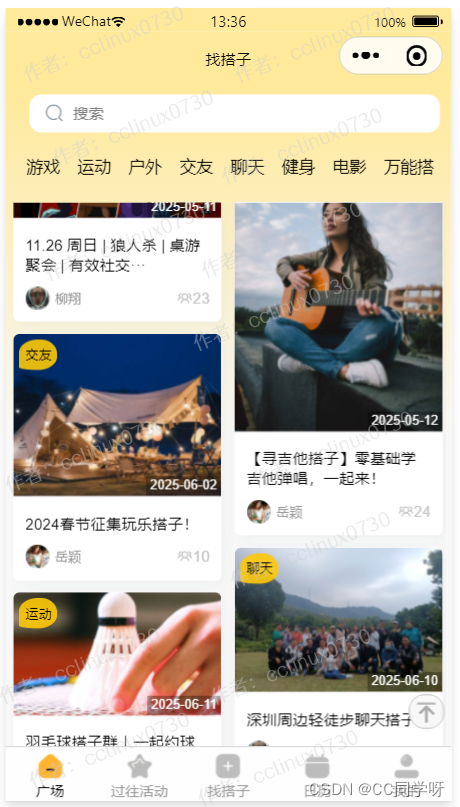
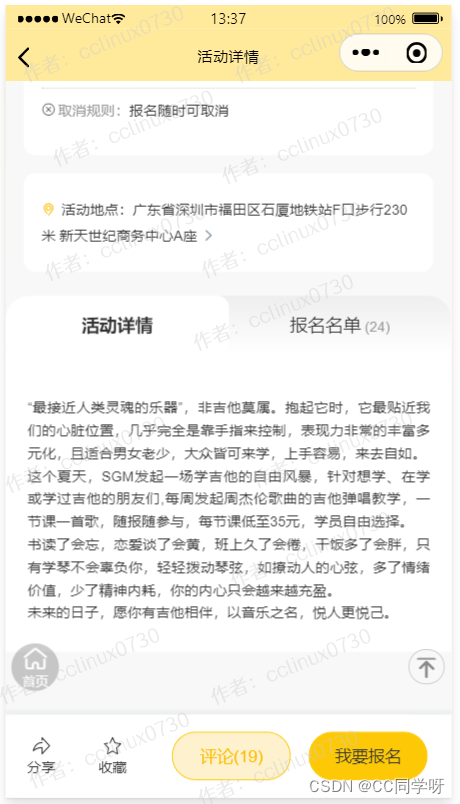
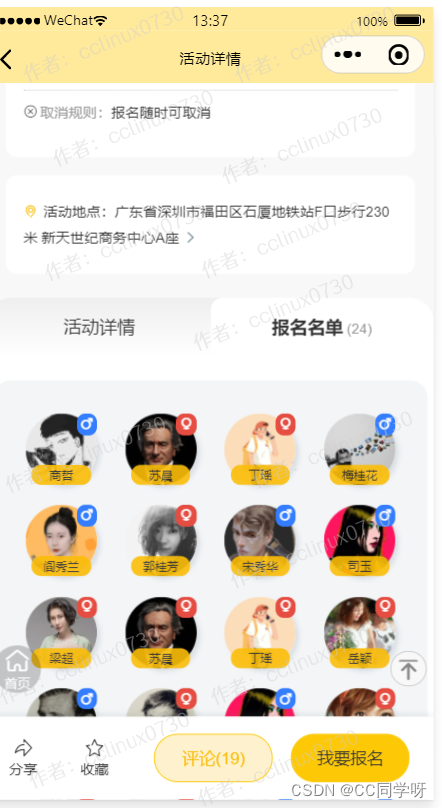
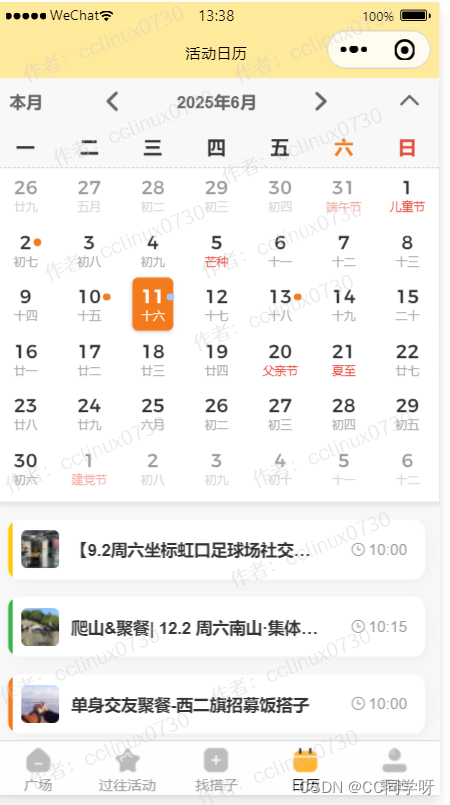
}UI设计

在这里插入图片描述







后台管理系统