🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,使用Javacsript代码实现图片切换轮播,共有4个页面。
二、作品演示




三、代码目录

四、网站代码
HTML部分代码
c
<div class="nav">
<a href="index.html" class="on">首页</a>
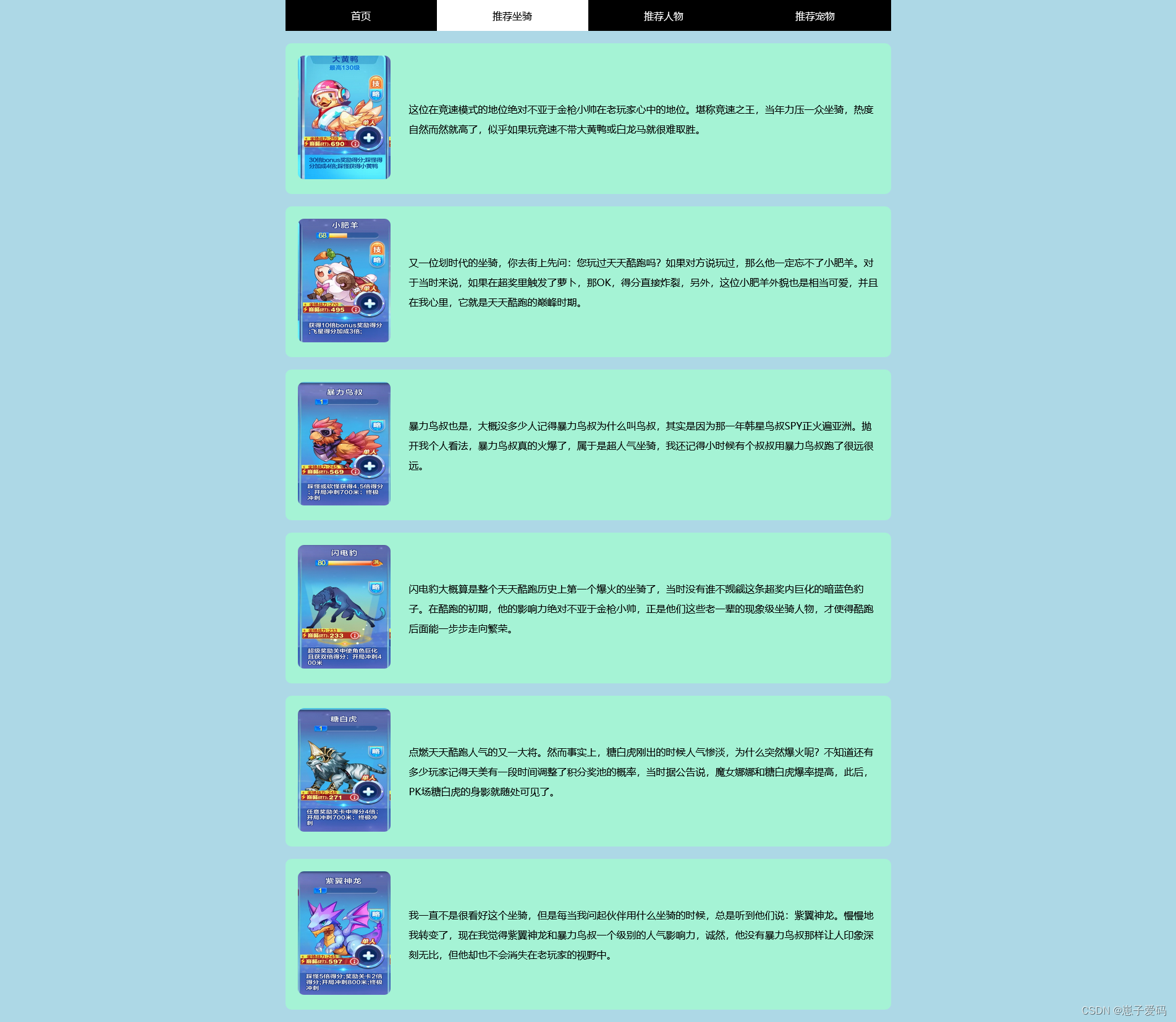
<a href="zuoqi.html">推荐坐骑</a>
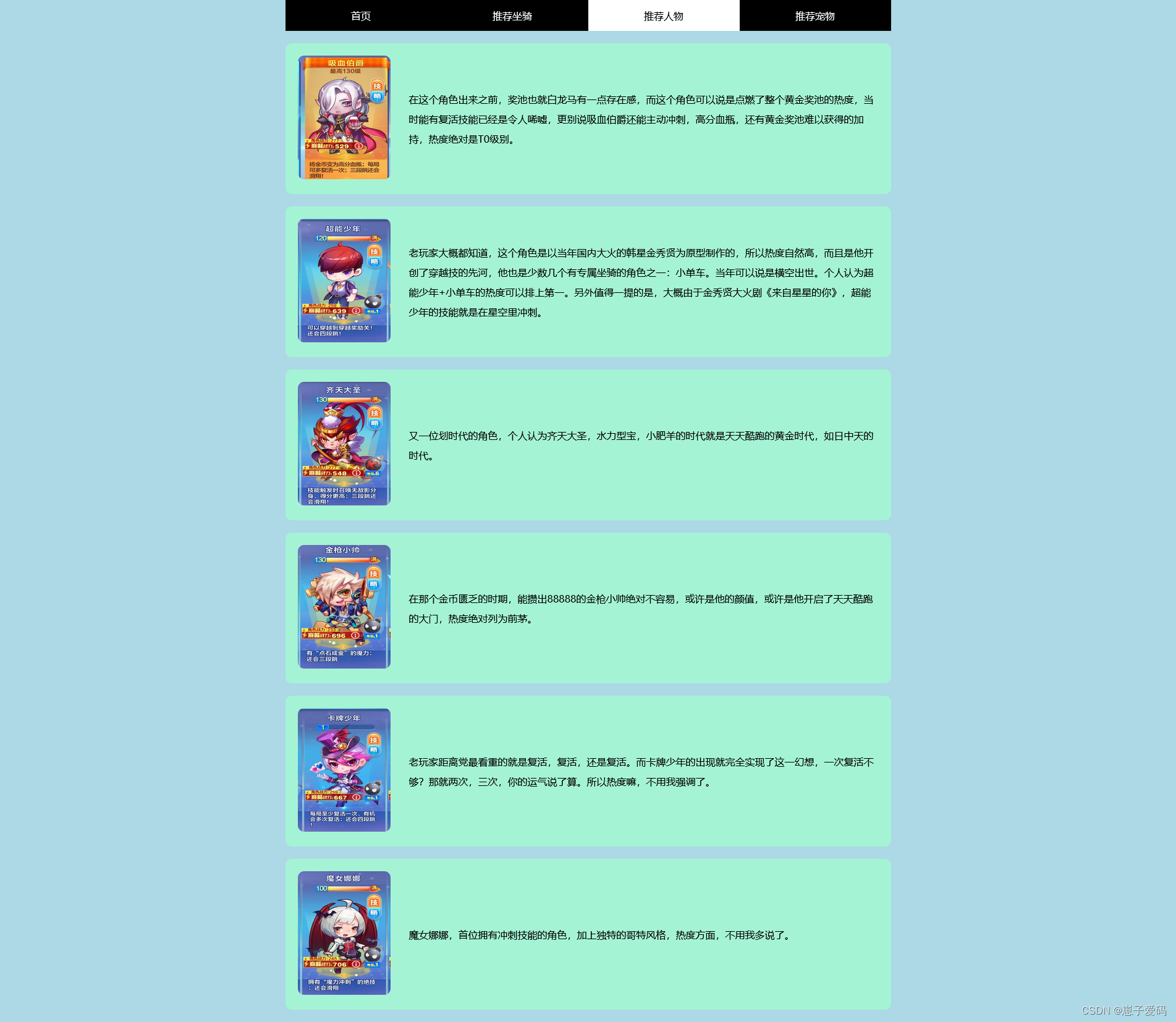
<a href="renwu.html">推荐人物</a>
<a href="chongwu.html">推荐宠物</a>
</div>
<div class="banner">
<div id="banner_img_box">
<img id="banner_img" src="./images/1.jpg">
</div>
</div>
<script>
function change(index){
var banner_img = document.getElementById('banner_img');
banner_img.src = './images/'+index+'.jpg';
}
var index = 2;
setInterval(function(){
if(index > 3) {
index = 1;
}
change(index);
index += 1;
},3000);
</script>
<div class="content">
<div class="tuijian">
<a class="tuijian_item" href="zuoqi.html">
<div class="tuijian_item_img">
<img src="./images/6.jpg" alt="">
</div>
<span>推荐坐骑</span>
</a>
<a class="tuijian_item" href="renwu.html">
<div class="tuijian_item_img">
<img src="./images/12.jpg" alt="">
</div>
<span>推荐人物</span>
</a>
<a class="tuijian_item" href="chongwu.html">
<div class="tuijian_item_img">
<img src="./images/18.jpg" alt="">
</div>
<span>推荐宠物</span>
</a>
</div>
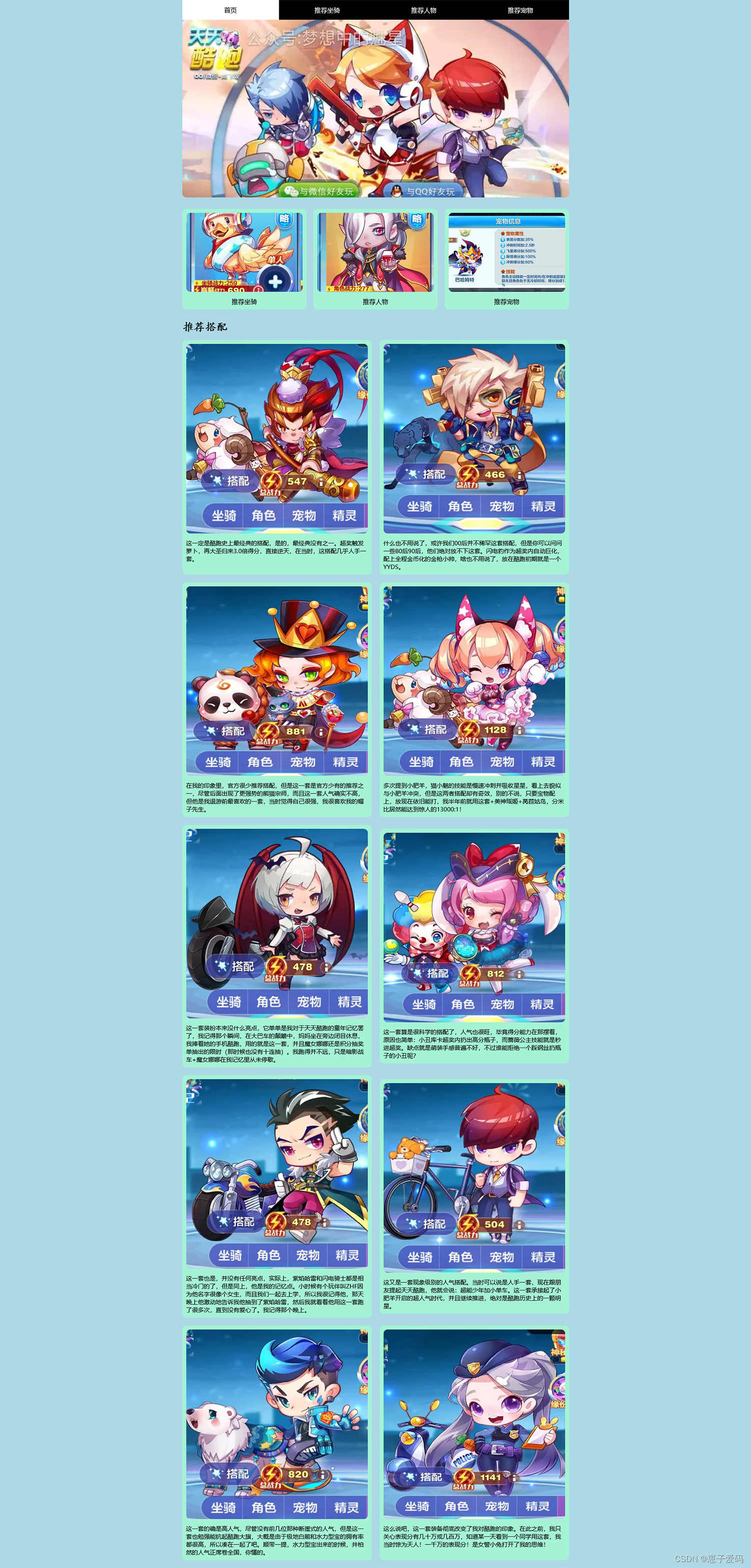
<div class="title">推荐搭配</div>
<div class="dapei">
<div class="dapai_item">
<div class="dapai_item_img">
<img src="./images/23.jpg" alt="">
</div>
<span>这一定是酷跑史上最经典的搭配,是的,最经典没有之一。超奖触发萝卜,再大圣归来3.0倍得分,直接逆天,在当时,这搭配几乎人手一套。</span>
</div>
<div class="dapai_item">
<div class="dapai_item_img">
<img src="./images/24.jpg" alt="">
</div>
<span>什么也不用说了,或许我们00后并不稀罕这套搭配,但是你可以问问一些80后90后,他们绝对放不下这套。闪电豹作为超奖内自动巨化,配上全程金币化的金枪小帅,啥也不用说了,放在酷跑初期就是一个YYDS。</span>
</div>
<div class="dapai_item">
<div class="dapai_item_img">
<img src="./images/25.jpg" alt="">
</div>
<span>在我的印象里,官方很少推荐搭配,但是这一套是官方少有的推荐之一,尽管后面出现了更强势的熊猫宗师,而且这一套人气确实不高,但他是我退游前最喜欢的一套,当时觉得自己很强,我很喜欢我的帽子先生。</span>
</div>
<div class="dapai_item">
<div class="dapai_item_img">
<img src="./images/26.jpg" alt="">
</div>
<span>多次提到小肥羊,猫小魅的技能是慢速冲刺并吸收星星,看上去貌似与小肥羊冲突,但是这两者搭配却有奇效,别的不说,只要宝物配上,放现在依旧能打,我半年前就用这套+美神瑶姬+莴苣姑鸟,分米比居然能达到惊人的13000:1!</span>
</div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧