我们在开发Web项目的时候,往往会有很多静态资源,如html、图片、css等。那如何向前端返回静态资源呢?
以前做过web开发的同学应该知道,我们以前创建的web工程下面会有一个webapp的目录,我们只要把静态资源放在该目录下就可以直接访问。
但是,基于Spring boot的工程并没有这个目录,那我们应该怎么处理?
我们通过最原始的方法和springboot中的方法分别进行说明
1、原始方式
我们首先来分享一种最笨的办法,就是将静态资源通过流的方式直接返回给前端,步骤如下:
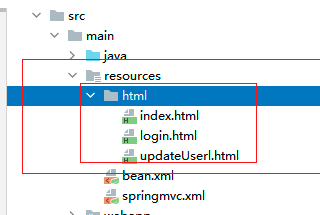
01、我们在maven工程的resources的根目录下建立一个html的目录,然后我们把html文件放在该目录下

2、/static/ 方式
并且规定任何访问路径以 /static/ 开头的才能访问 /html 目录下的静态资源,其实现如下:
前端访问的 Url 是:http://localhost:8080/static/login.html
前端访问的 Url 中的 uri 是:/static/login.html
实际访问的是类路径下:newUrl = /xxxxxx/webapps/ROOT/WEB-INF/classes/html/login.html
使用流的方式写出到客户端:
FileReader reader = new FileReader(new File(newUrl));
response.getOutputStream().write(sb.toString().getBytes());
@Controller
public class StaticResourceController {
@RequestMapping("/static/**")
public void getHtml(HttpServletRequest request, HttpServletResponse response) {
String uri = request.getRequestURI(); // static/login.html
String[] arr = uri.split("static/");
String resourceName = "index.html"; // 默认值是访问index.html
if (arr.length > 1) {
resourceName = arr[1]; // login.html
}
//类路径下:/xxxxxx/webapps/ROOT/WEB-INF/classes/html/login.html
String url = StaticResourceController.class.getResource("/").getPath() + "html/" + resourceName;
try {
// 读取类路径下的静态资源文件
FileReader reader = new FileReader(new File(url));
BufferedReader br = new BufferedReader(reader);
StringBuilder sb = new StringBuilder();
String line = br.readLine();
while (line != null) {
sb.append(line);
line = br.readLine();
}
//使用流的方式写出到客户端
response.getOutputStream().write(sb.toString().getBytes());
response.flushBuffer();
} catch (IOException e) {
e.printStackTrace();
}
}
}其实现过程很简单,就是先从路径中分离出来资源uri,然后从static目录下读取文件,并输出到前端。
因为只做简单演示,所以这里只处理了文本类型的文件,图片文件可以做类似的处理。当然,我们在实际中肯定不会这么做,Spring Boot 也肯定有更好的解决办法。
不过这个办法虽然有点笨,但确是最本质的东西,无论框架如何方便的帮我们处理了这类问题,但是抛开框架,我们依然要能够熟练的写出一个web项目,只有知道其实现原理,你才会在遇到问题时能得心应手。
现在我们再来看看Spring boot对静态资源的支持。
3、Spring boot默认静态资源访问方式
Spring boot默认访问的就是 /** ,所以Spring boot访问:当前项目根路径/ + 静态资源文件名就会自动的找到对应的文件。对应的文件在 类路径下默认的四个静态资源文件目录下,因此
Spring boot默认对/**的访问 是可以直接访问类路径下的四个静态资源目录下的文件:
- classpath:/public/
- classpath:/resources/
- classpath:/static/
- classpath:/META-INFO/resouces/
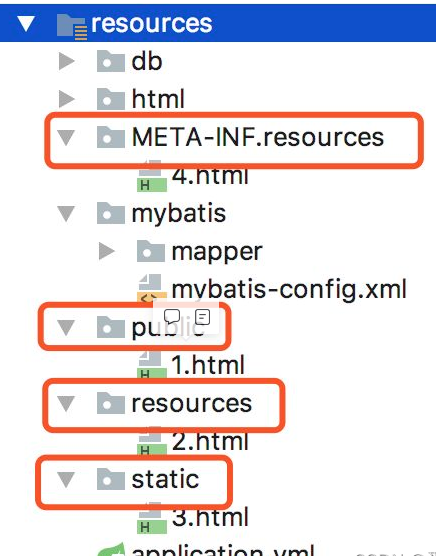
我们现在就在资源文件resources目录下建立如下四个目录:

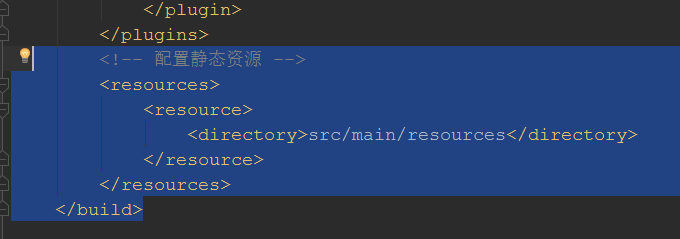
注意蓝色条下的资源文件夹resources与类路径下的文件夹classpath:/resources是不同的,蓝色条下的resources代表的是该目录下的文件为资源文件(即类路径),在打包的时候会将该目录下的文件全部打包的类路径下,这个名称是可以改的,在pom.xml指定资源目录即可:

<resources>
<resource>
<directory>src/main/resources</directory>
</resource>
</resources> 而类路径下的resources是spring boot默认的静态资源文件夹之一,和public、static以及MEAT-INFO/resources的功能相同。现在我们重启Spring boot就可以通过:
都可以访问。
4、Spring boot指定静态资源访问前缀
前面我们讲过,如果使用springboot默认访问/** 的方式,默认访问的是类路径下的resources、public、static及MEAT-INFO/resources四个默认的静态资源目录下的文件,访问方式是:当前项目根路径/+静态资源名,如:http://localhost:8080/login.html。但如果在Controller中映射的请求也是 /login.html 则如何处理?

以代码方式说明,代码如下:
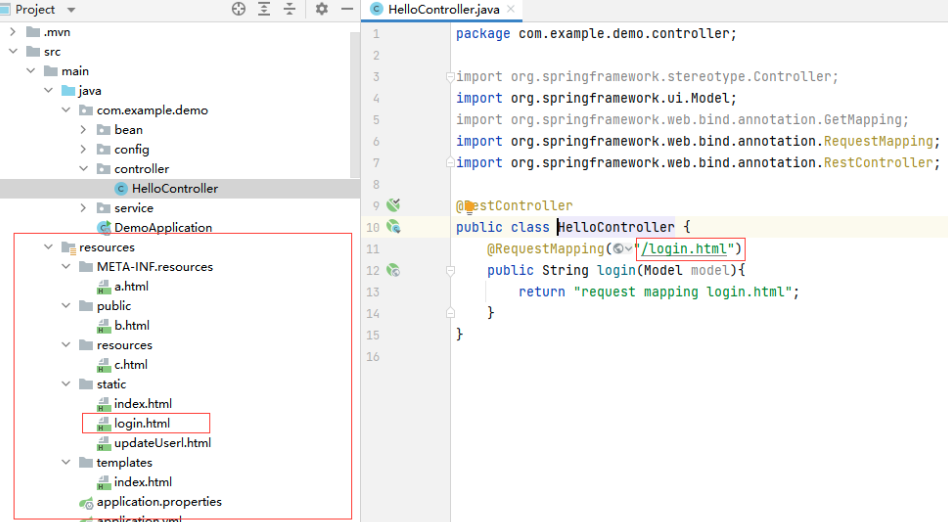
01、controller代码
@RestController
public class HelloController {
@RequestMapping("/login.html")
public String login(Model model){
return "request mapping login.html";
}
}2 login.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> This is login.html page content </h1>
</body>
</html>3 主启动类代码
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
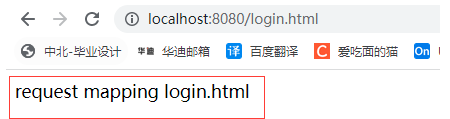
}4 启动Springboot主启动类,访问http://localhost:8080/login.html 测试结果如下:

我们发现,请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源可以找到,则返回静态资源文件,如果静态资源也找到返回404。原因是默认访问的是/**,springboot的一些拦截器会对 类路径下的所有资源进行拦截,从而导致直接访问controller。
那么Springboot中是如何解决上述问题呢?
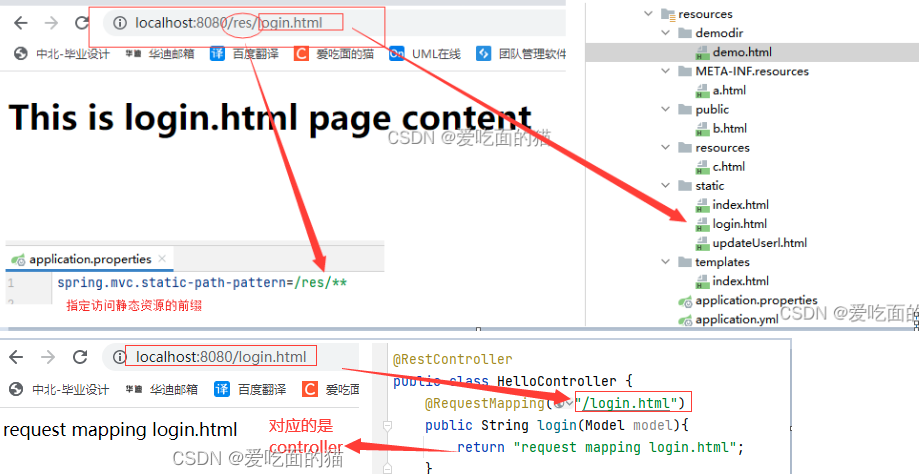
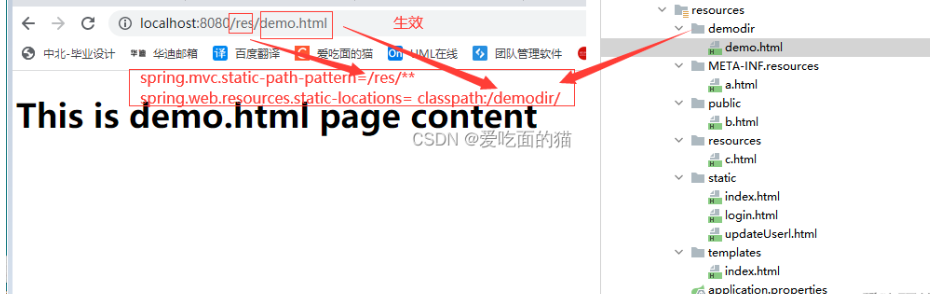
可以在springboot配置文件中进行指定访问静态资源的前缀例如:/res代表前缀,从而可以跟根据前缀映射到对应的静态资源,底层实现的原理和之前的原始方式相同。因此 在指定访问静态资源的前缀后,访问静态资源是:当前项目+/res/ +静态资源文件名 = 在静态资源文件夹下查找静态资源文件。
04.在application.properties/yml配置文件中使用 spring.mvc.static-path-pattern=/res/**
spring.mvc.static-path-pattern=/res/**
05、启动主启动类,分别访问
06、运行结果分别如下:

5、自定义静态资源目录
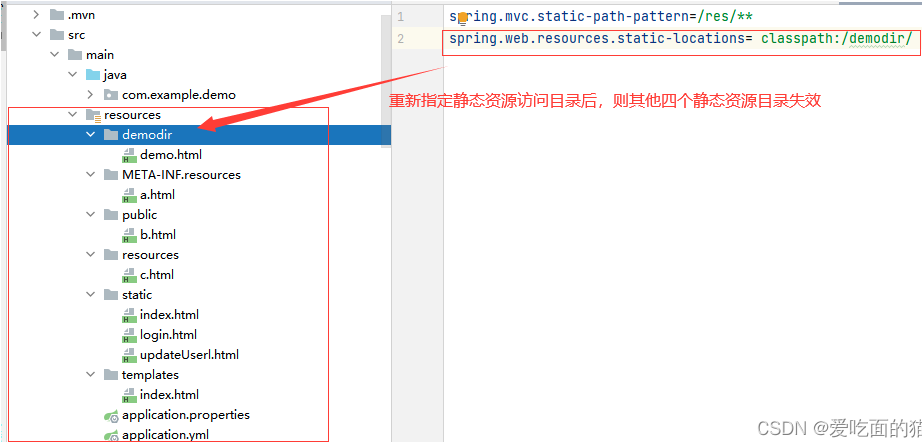
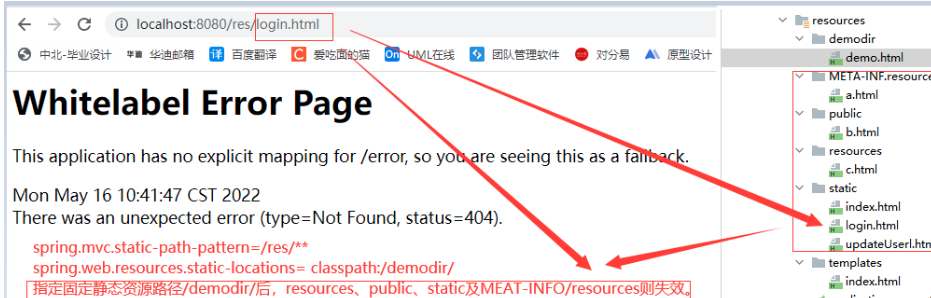
springboot除了可以指定静态资源访问路径的前缀情况下,还可以不使用springboot的默认静态资源目录resources、public、static及MEAT-INFO/resources,可以使用spring.web.resources.static-locations自定义指定类路径下资源访问目录,但是指定后类路径下的默认的静态资源路径则失效。因为这个配置会覆盖Spring boot默认的静态资源目录,例如如果按示例中配置,则无法再访问static、public、resources等目录下的资源了。

以代码方式说明:
01、在application.properties/yml配置文件中添加配置spring.web.resources.static-locations
spring.mvc.static-path-pattern=/res/**
spring.web.resources.static-locations= classpath:/demodir/02、启动主启动类,分别访问:
http://localhost:8080/res/demo.html
http://localhost:8080/res/login.html


03、除了在配置文件中配置外,也可以通过代码配置(了解)
我们现在就来自定义一个静态资源目录,我们定义一个images的目录来存放图片,所有/image/**的路径都会访问images目录下的资源:
@Configuration
public class PublicMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/public/**")
.addResourceLocations("classpath:/public/");
}
}WebMvcConfigurerAdapter是Spring提供的一个配置mvc的适配器,里面有很多配置的方法,addResourceHandlers就是专门处理静态资源的方法
6、Springboot静态资源访问总结。
本文主要给大家分享了Spring boot 对静态资源的处理方式,Spring boot 默认可以访问:
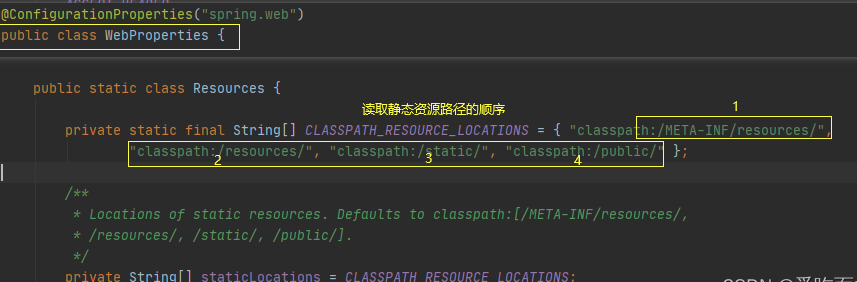
classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
四个目录下的静态资源,我们也可以根据自己的需要进行个性化配置。
最后,需要说明一点的是,如果这四个目录中存在相同名称的资源,那会优先返回哪个目录下的资源呢?
大家通过static-locations的默认值顺序应该能猜到,默认情况下,Spring boot会优先返回/META-INF/resources下的资源。
当然,因为我们可以自定义static-locations的值,所以这个优先顺序也是可以调整的。7、注意:访问JS、JQ等静态资源需方式。
01、方式一:直接加载static下的文件
将所引用的版本下载好
引入jar包
//使用thymeleaf
<script type="text/javascript" th:src="@{/js/jquery-3.3.1.min.js}"></script>
//一起放在static下
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>02、方式二:.引入pom,自动映射 /webjars/**
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
<!-- 引入jQuery-->
<script type="text/javascript" th:src="@{/webjars/jquery/3.5.1/jquery.min.js}"></script>03、方式三:在线引入
<script th:src="@{https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js}"></script>8、静态资源原理
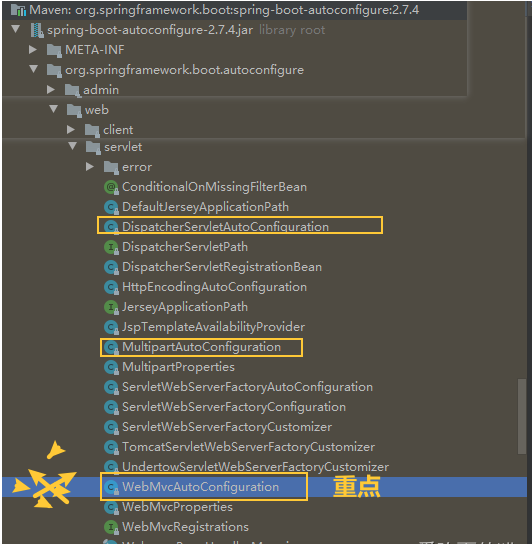
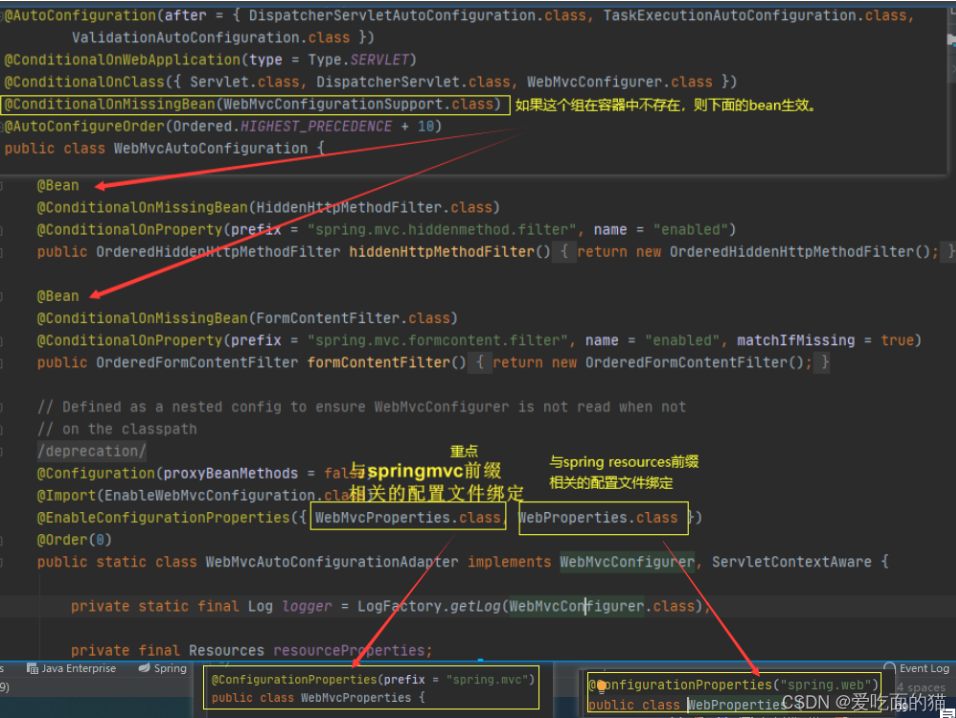
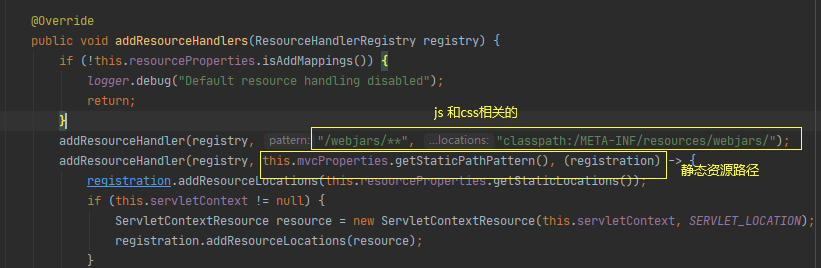
找到springmvc的自动配置类webmvcAutoConfiguration自动配置类


资源处理的默认规则:

读取静态资源目录的顺序: