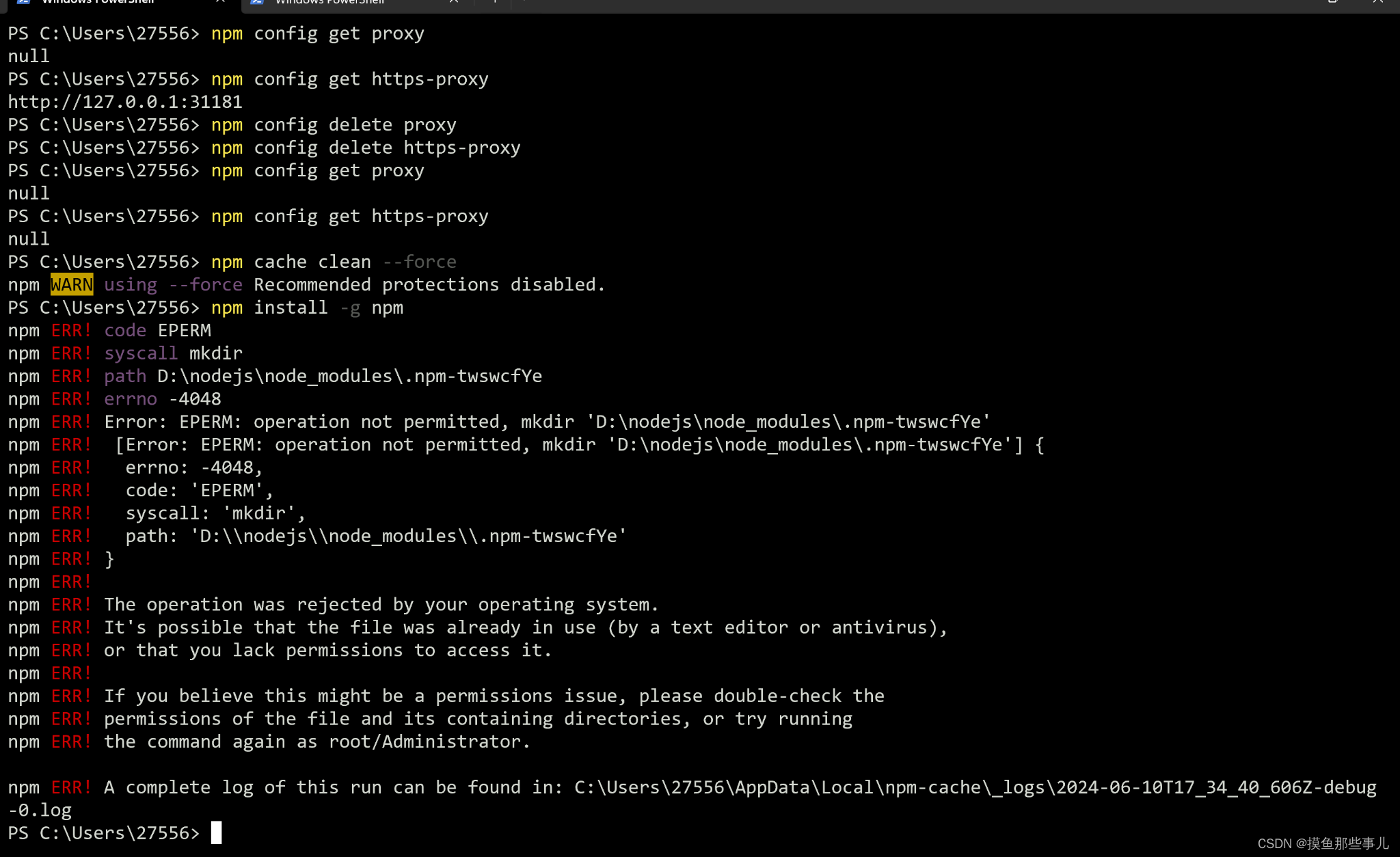
npm安装不了解决办法

这个错误是一个权限问题,导致 npm 无法在 D:\nodejs\node_modules 目录中创建必要的文件和文件夹。以下是一些解决方法:
1. 以管理员身份运行命令提示符
确保你以管理员身份运行命令提示符,然后再次尝试运行命令:
- 按下
Win键,输入cmd。 - 右键点击命令提示符图标,选择"以管理员身份运行"。
2. 检查和修改目录权限
确保 D:\nodejs\node_modules 目录有足够的权限来创建文件和文件夹:
- 右键点击
D:\nodejs文件夹,选择"属性"。 - 进入"安全"选项卡,确保当前用户或
Everyone有"完全控制"权限。
3. 更改全局包安装位置
可以更改 npm 全局包的安装位置到当前用户目录,以避免权限问题:
-
创建一个用于存储全局包的目录,例如
C:\Users\27556\npm-global:bashmkdir C:\Users\27556\npm-global -
配置 npm 使用该目录:
bashnpm config set prefix C:\Users\27556\npm-global -
将 npm 全局包的路径添加到环境变量:
- 打开系统属性,进入"高级系统设置",点击"环境变量"。
- 在"系统变量"中找到
Path,并添加C:\Users\27556\npm-global\bin。
4. 重新安装 Node.js
可能你的 Node.js 安装有问题,尝试卸载并重新安装:
- 卸载当前 Node.js 版本。
- 从 Node.js 官方网站 下载并重新安装最新版本。
5. 手动清理 npm 缓存目录
如果 npm 缓存目录有问题,可以尝试手动清理:
-
关闭所有命令提示符和终端。
-
删除 npm 缓存目录:
bashrmdir /s /q "C:\Users\27556\AppData\Local\npm-cache"
完成这些步骤后,再次尝试运行 npm install -g npm 或安装其他包
``
完成这些步骤后,再次尝试运行 npm install -g npm 或安装其他包