了解下环境变量在vite中
-
官方文档走起
-
你见到的
.env,.env.production等就是放置环境变量的

-
官方文档说到
.env.[mode] # 只在指定模式下加载,比如.env.development只在开发环境加载 -
至于为什么是
development,而不是其他的,因为默认就是development和production来区分开发和生产- 你也可以自定义,只需要在启动的时候添加
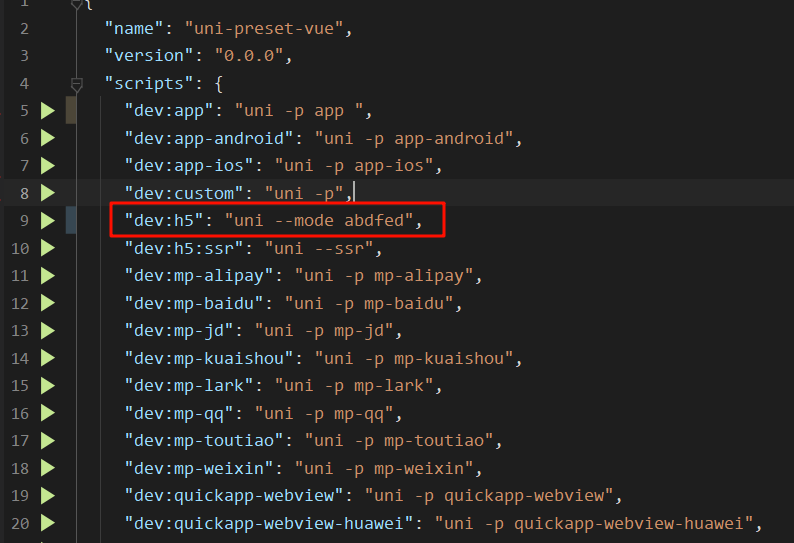
--mode xxxx就可以,比如下面的

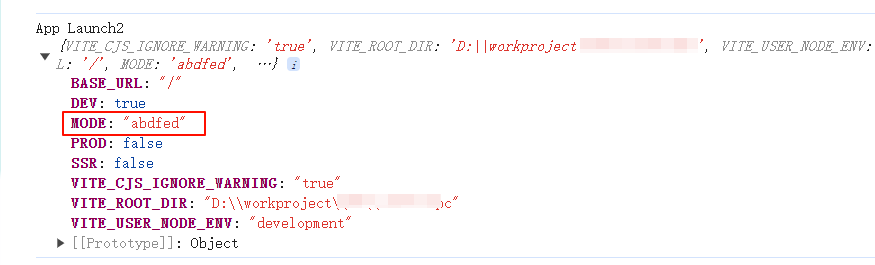
- 下图为输出查看
import.meta.env,就会发现mode变为了abdfed
- 你也可以自定义,只需要在启动的时候添加

"import.meta" is not available with the "cjs" output format and will be empty [empty-import-meta]
- 如果你在
vite.config.js中直接使用import.meta.env,就会发现出现这个错误了
js
正在编译中...
▲ [WARNING] "import.meta" is not available with the "cjs" output format and will be empty [empty-import-meta]
vite.config.js:15:28:
15 │ target: import.meta.env.VITE_APP_BASE_API,
╵ ~~~~~~~~~~~- 解决办法
- 使用loadenv就可以
- 官方文档
vite.config.js示例如下
js
import { defineConfig,loadEnv } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
export default defineConfig(({ mode }) => {
const root = process.cwd();
const viteEnv = loadEnv(mode, root);
console.log(viteEnv.VITE_API_ADDRESS);
return {
base: './',
build: {
minify: true,
outDir: 'dist',
},
server: {
port: '8067',
proxy: {
"^/sys": {
target: "https://abc.com",
changeOrigin: true,
},
},
},
plugins: [
uni()
],
exclude:[
/\/README\.md$/,
]
}
})