cpp
复制代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->LogoLab->setPixmap(QPixmap(":/pictrue/logo.png"));
ui->LogoLab->setScaledContents(true);
ui->UsernameLab->setPixmap(QPixmap(":/pictrue/wodepeizhenshi.png"));
ui->UsernameLab->setScaledContents(true);
ui->PasswdLab->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->PasswdLab->setScaledContents(true);
ui->PasswdEdit->setEchoMode(QLineEdit::Password);
connect (ui->LoginBtn,SIGNAL(clicked()),this,SLOT(my_slot()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_CancelBtn_clicked()
{
this->close();
}
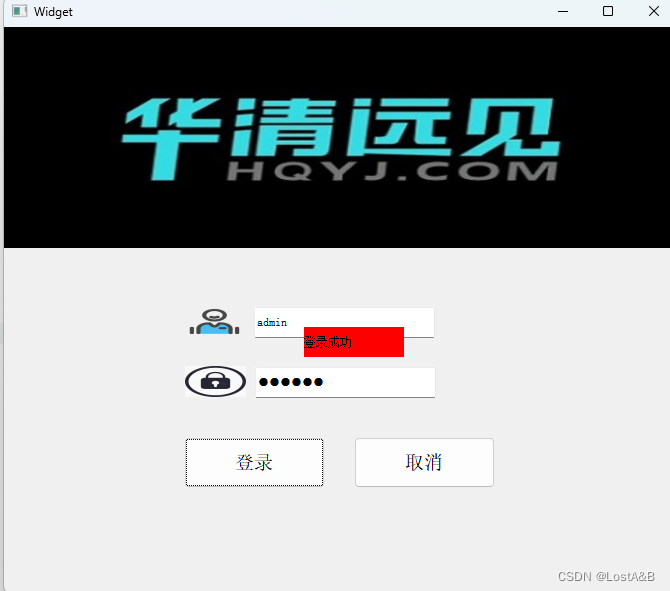
void Widget::my_slot()
{
if(ui->UsernameEdit->text()=="admin" && ui->PasswdEdit->text() == "123456")
{
QLabel *Msg1 = new QLabel ("登录成功",this);
Msg1->move(300,300);
Msg1->resize(100,30);
Msg1->setStyleSheet("background-color:red");
Msg1->show();
QTimer::singleShot(3000, this, SLOT(close()));
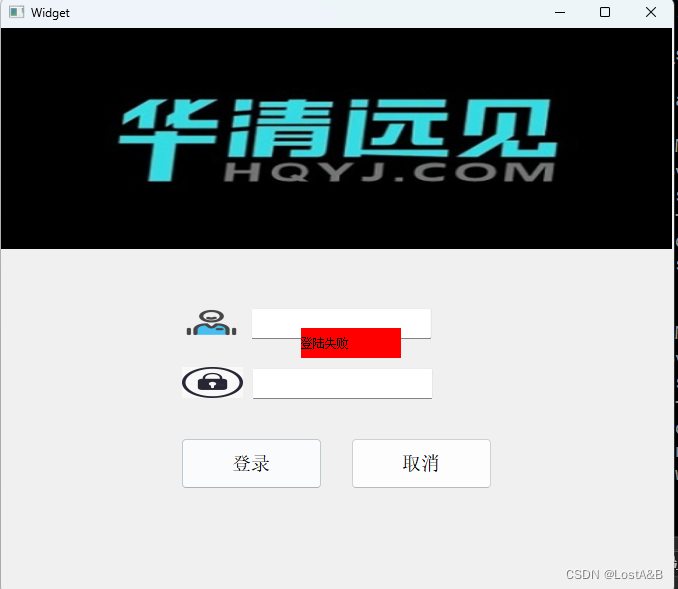
}else
{
QLabel *Msg2 = new QLabel ("登陆失败",this);
Msg2->move(300,300);
Msg2->resize(100,30);
Msg2->setStyleSheet("background-color:red");
Msg2->show();
ui->UsernameEdit->clear();
ui->PasswdEdit->clear();
}
}