
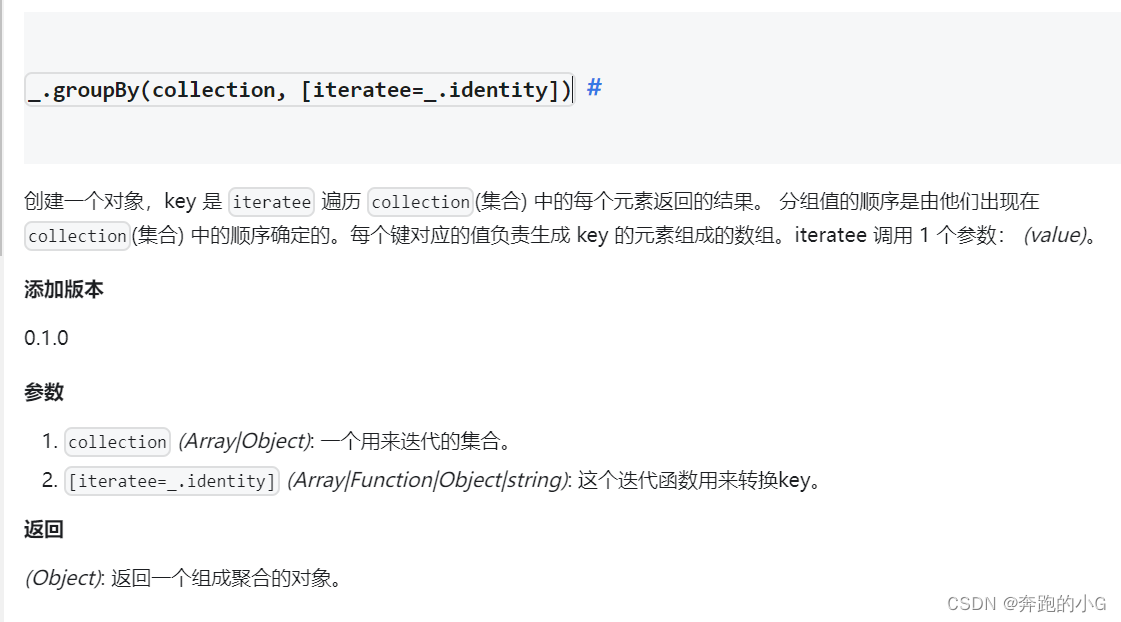
例子
javascript
_.groupBy([6.1, 4.2, 6.3], Math.floor);
// => { '4': [4.2], '6': [6.1, 6.3] }
// The `_.property` iteratee shorthand.
_.groupBy(['one', 'two', 'three'], 'length');
// => { '3': ['one', 'two'], '5': ['three'] }思路分析 来源
定义一个名为groupBy的方法,通过扩展Array原型来实现。该方法接受一个函数fn作为参数,并返回一个对象。== 该对象的键是将数组中的元素通过fn函数处理后得到的结果==,值是符合该键的元素组成的数组。
具体地说,代码首先创建一个空对象map。然后使用forEach方法遍历调用groupBy方法的数组,对于每个元素,通过fn函数获取一个键key。然后从map对象中取出键为key的值,如果不存在则初始化为空数组。将当前元素添加到该数组中,然后再将更新后的数组赋值给map对象的键key。
最后,返回map对象,该对象包含了按照fn函数分组后的结果。
遍历数组一次,生成一个{key1:元素1},{key2:元素2},,,,若key一样,则合并,最后,返回的是一个 以回调函数的结果为key值的对象
我的应用
javascript
// 二次处理
const monthBill = useMemo(()=>{
return _.groupBy(billLsit,(item)=>dayjs(item.date).format('YYYY|MM'))
},[billLsit]) //useMemo的作用是缓存数据解释:对每次遍历的元素进行格式化处理,并以处理结果作为Key,对数组billLsit进行分组
console.log(_.groupBy(billLsit,(item)=>dayjs(item.date).format('YYYY|MM')));
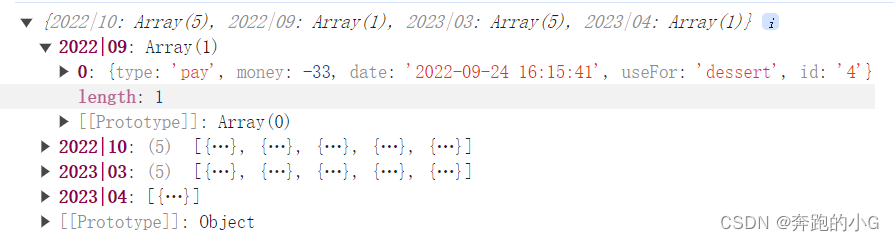
结果如下:
分组后的数据:

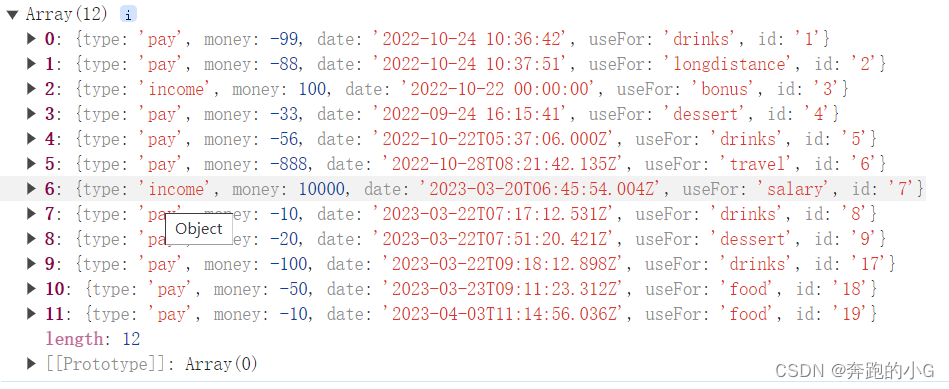
未分组的数据: