盒子模型(box-sizing)

line-height与height

CSS选择符和可继承属性

属性选择符:
-
示例:
a[target="_blank"] { text-decoration: none; }(选择所有target="_blank"的<a>元素)/* 选择所有具有class属性的h1元素 */
h1[class] {
color: silver;
}/* 选择所有具有href属性的a元素 */
a[href] {
text-decoration: underline;
}/* 选择所有name属性值为"username"的input元素 */
input[name="username"] {
border: 1px solid black;
}/* 选择所有class属性值为"highlight"的元素 */
.highlight, [class="highlight"] {
background-color: yellow;
}/* 选择所有class属性值中包含"row-"的div元素 /
div[class="row-"] {
border-bottom: 1px solid #ccc;
}/* 选择所有id属性值以"nav-"开头的元素 */
[id^="nav-"] {
color: navy;
}
伪类选择符:
- 选择处于特定状态的元素。
:hover:用户悬停在元素上时。:active:元素被用户激活时(如点击)。:visited:用户已访问的链接。:first-child:其父元素的第一个子元素。
伪元素选择符:
- 选择元素的特定部分或插入的内容。
- 示例:
::before:在元素内容之前插入内容。::after:在元素内容之后插入内容。::first-line:选择元素的第一行。::first-letter:选择元素的第一个字母。
- 组合选择符
h1, h2 { color: blue; }(选择所有<h1>和<h2>元素) - 后代选择符 (空格分隔)
div p { color: green; }(选择所有<div>元素内的<p>元素) - 子元素选择符 (
>):div > p { color: purple; }(所有直接位于<div>元素内的<p>元素)
子元素选择符使用
>符号来选择某个元素的直接子元素。与后代选择符不同,子元素选择符仅选择直接的子元素,而不包括孙子元素、曾孙元素等
- 相邻兄弟选择符 (
+):div + p { margin-top: 20px; }(紧接 在<div>元素后的<p>元素) - 一般兄弟选择符 (
~)h1 ~ p { font-size: 14px; }(<h1>元素之后的所有<p>兄弟元素)


可继承的属性
大多数与文本相关的CSS属性都是可继承的。这些属性主要包括:
- 字体及其相关属性 :
font-family,font-size,font-weight,font-style,font-variant,font-stretch,font-size-adjust,font,line-height - 文本相关属性 :
text-indent,text-align,text-transform,text-decoration,letter-spacing,word-spacing,white-space,vertical-align(对于内联元素和表格单元格),text-shadow,direction,unicode-bidi - 颜色相关属性 :
color,opacity(注意,opacity继承会影响元素的透明度,但不会影响其颜色值本身) - 列表属性 :
list-style-type,list-style-position,list-style-image,list-style - 表格布局属性 :
border-collapse,border-spacing,empty-cells,caption-side - 其他属性:
cursor,visibility,speak
不可继承的属性
大部分与布局和盒子模型相关的CSS属性都是不可继承的。这些属性包括:
- 盒模型相关属性:
width,height,margin,padding,border,display,position,float,clear,top,right,bottom,left,overflow,clip,z-index,box-sizing,flex,grid布局属性等 - 背景和边框属性:
background,background-color,background-image,background-repeat,background-position,background-size,background-attachment,border-color,border-style,border-width,border-radius等 - 其他与布局和外观相关的属性:
opacity(当作为单独属性时,而非从color继承),visibility: collapse(对于表格行、行组、列和列组),content,counter-reset,counter-increment,outline,quotes,volume,speak-header,speak-numeral,speak-punctuation,voice-family,volume,pitch,pitch-range,stress,richness,azimuth,elevation等
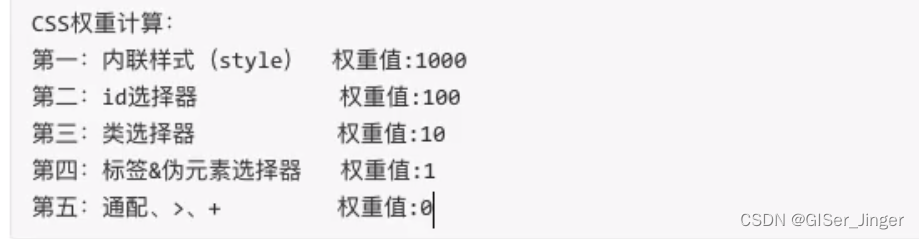
CSS样式优先级

权重值相加

CSS样式表的优先级是由多个因素决定的,这些因素共同决定了当多个样式应用于同一个元素时,哪个样式会被最终应用。以下是影响CSS样式优先级的几个关键因素:
- 重要性(Importance)
- 使用
!important声明的样式具有最高优先级。它会覆盖任何其他声明的样式,无论其来源或特异性如何。- 示例:
p { color: red !important; }- 特异性(Specificity)
- 特异性是CSS用来决定哪些样式应用于元素的一组权重。特异性值由四个部分组成:内联样式(1,0,0,0)、ID选择器(0,1,0,0)、类选择器/属性选择器/伪类(0,0,1,0)和元素/伪元素选择器(0,0,0,1)。
- 示例:ID选择器的特异性高于类选择器,因此
#myId { color: blue; }会覆盖.myClass { color: red; }。- 当两个或多个样式具有相同的特异性时,后出现的样式会覆盖先出现的样式(也称为源顺序)。
- 源顺序(Source Order)
- 当两个样式具有相同的特异性时,后出现的样式会覆盖先出现的样式。这适用于外部样式表、内部样式表和内联样式。
- 示例:在HTML文档中,后定义的
<style>标签或<link>标签引入的样式表会覆盖先定义的样式。- 继承(Inheritance)
- 某些CSS属性(如字体大小和颜色)会从父元素继承到子元素。但是,如果子元素有直接应用于它的样式,那么这些样式会覆盖继承的样式。
- 默认样式(Default Styles)
- 浏览器为HTML元素提供了一组默认样式。如果元素没有应用任何样式,它将使用这些默认样式。但是,一旦为元素应用了任何样式(无论是通过内联、内部还是外部样式表),这些默认样式就会被覆盖。
- 用户代理样式表(User Agent Style Sheets)
- 用户代理(如浏览器)通常会提供一个默认的样式表,这些样式表定义了HTML元素的默认外观。这些样式可以被用户自定义的样式或网页作者的样式覆盖。
- 动画和过渡(Animations and Transitions)
- 虽然动画和过渡不直接影响样式的优先级,但它们可以覆盖或修改元素的样式,以创建动态效果。
- !important 规则的例外
- 在某些情况下,即使使用了
!important,也可能无法覆盖其他样式。例如,在用户样式表(由用户通过浏览器设置)中定义的!important规则可能会覆盖网页作者定义的!important规则。
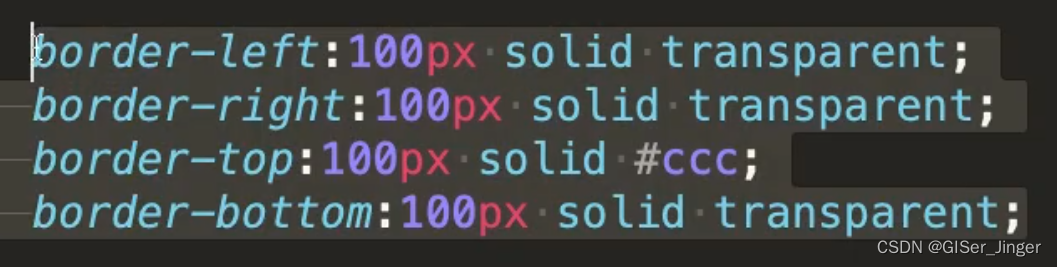
用CSS画一个三角形
用边框绘制

一个盒子不给宽高如何水平垂直居中
//方式1
.container{
display:flex;
justify-content:center;
align-items:center;
width:200px;
height:200px;
border:5px solid #ccc
}
.main{
background:red
}
//方式2
.container{
width:200px;
height:200px;
border:5px solid #ccc
}
.main{
background:red;
left:50%;
top:50%;
background:red;
transform:translate(-50%,-50%)
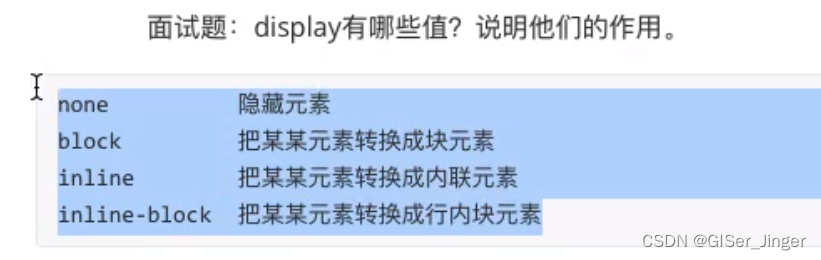
}display有那些值

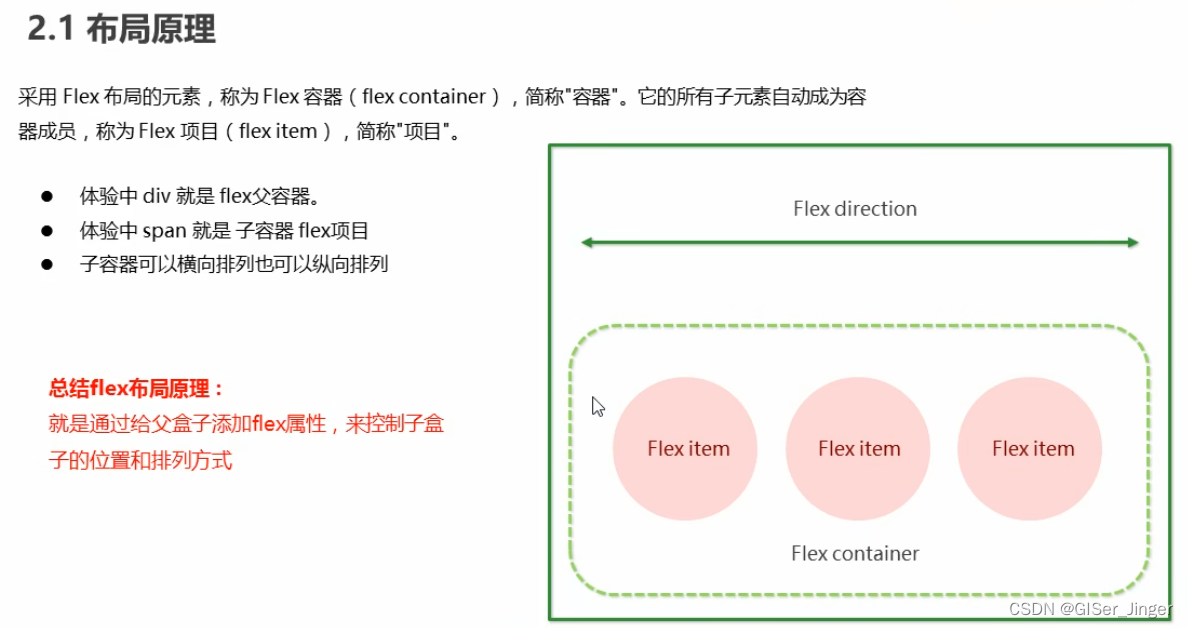
flex(兼容性不佳)
flexible box,任何容器都可以设置为flex布局

父盒子:排列方式,子项:具体属性
Flex布局的主要属性
Flex布局支持多个容器和项目属性,以下是其中的一些关键属性:
- flex-direction:设置主轴的方向(默认为水平方向)。可选值包括row(水平)、row-reverse(水平反向)、column(垂直)和column-reverse(垂直反向)。
- justify-content :设置主轴 上的子元素排列方式。可选值包括flex-start(主轴起点对齐)、flex-end(主轴终点对齐)、center(居中对齐)、space-between(两端对齐,项目之间的间隔相等)、space-around(每个项目两侧的间隔相等)和space-evenly(项目之间的间隔和首尾两侧的间隔相等)。
- flex-wrap :设置子元素是否换行 。可选值包括nowrap(不换行)、**wrap(换行)**和wrap-reverse(反向换行)。
- align-items :设置侧轴上的子元素排列方式(单行)。可选值与justify-content 类似,但作用于侧轴。
- align-content:设置侧轴上的子元素的排列方式(多行)。当子元素在侧轴上有多余空间时,此属性才有效。
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap。
- display:block,块级元素 ,元素会独占一行,其前后会自动创建新行 。
<div>、<p>、<h1>等元素都是块级元素,它们会自动占据整行,并允许通过 CSS 来控制其高度、宽度、内外边距等属性。- display:inline,不会独占一行,而是与其他文本并排显示 。同时,由于它是内联的,所以其背景色只会应用于它自己的文本,而不是整个段落。
<span>、<a>、<img>、<strong>、<em>、<br>
BFC规范
BFC (Block Formatting Context) 是 CSS 中的一个重要概念,中文称为"块级格式化上下文"。它是一个独立的渲染区域,在这个区域内的布局不会影响到区域外的元素,反之亦然。
BFC 的作用
- 防止垂直外边距重叠:当两个块级元素垂直相邻时,它们的外边距可能会合并成一个外边距。但是,如果这两个元素属于不同的 BFC,那么它们的外边距就不会合并。
- 包含浮动元素:在 BFC 中,浮动元素会参与其父元素的高度计算,即使它们本身脱离了文档流。这意味着,如果一个元素创建了 BFC,那么它的子元素(包括浮动元素)都会受到这个 BFC 的约束。
- 防止元素内容溢出:在 BFC 中,元素的内容(包括行内元素和块级元素)都会被包含在 BFC 中,不会被其他元素的内容所覆盖或溢出。
如何触发 BFC
- 根元素(
<html>)- 浮动元素(元素的
float属性不为none)- 绝对定位元素(元素的
position属性为absolute或fixed)display属性为inline-block、table-cell、table-caption、flex、grid或inline-flex的元素overflow属性不为visible的元素(即hidden、auto、scroll)BFC的应用场景
- 防止垂直margin重叠:当两个垂直相邻的块级元素的外边距相遇时,它们会折叠成一个外边距。通过将其中一个元素包裹在另一个BFC中,可以防止这种折叠。
- 清除浮动:当一个容器包含浮动元素时,该容器的高度可能会塌陷。通过将容器设置为BFC,可以使其正确地包含浮动元素,避免高度塌陷。
- 解决外边距塌陷:在某些情况下,父元素和子元素之间的外边距可能会塌陷。通过将父元素或子元素设置为BFC,可以防止这种塌陷
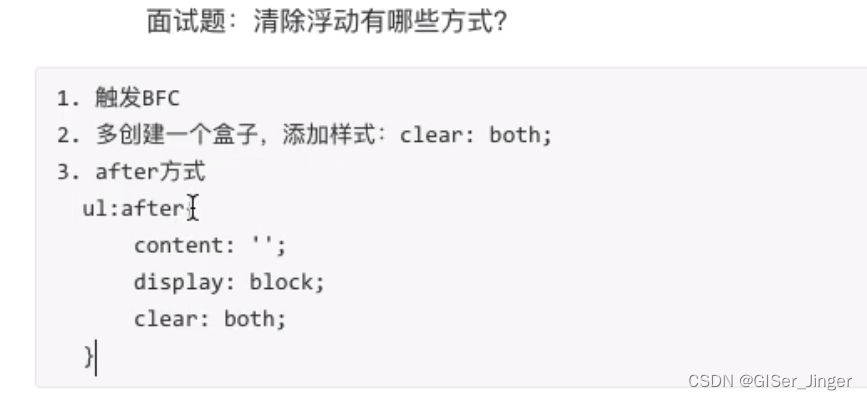
清除浮动

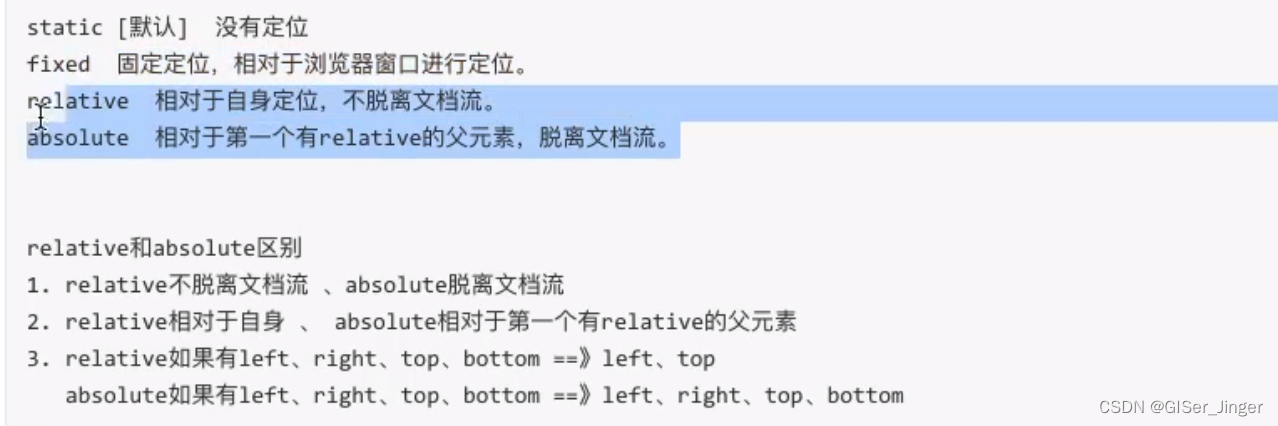
position有那些值

文档流(Document Flow)在CSS中是一个核心概念,它决定了HTML元素在页面上的默认布局和定位方式。以下是关于文档流的详细解释:
一、概念
文档流,也被称为常规流(Normal Flow)或默认流,是指文档中元素按照其在HTML中出现的顺序自上而下、从左到右布局的方式。文档流定义了元素的布局顺序和定位方式,包括元素的位置、大小、间距等属性。
二、特点
- 顺序性:元素按照在HTML中出现的顺序进行布局。
- 自上而下:元素在页面上从上到下排列。
- 自左而右:在同一行内,元素从左到右排列。
- 占据空间:每个元素都会占据一定的空间并尽可能充满其包含块的宽度。
- 相互影响:元素的位置会受到前面元素的影响,如果前面的元素发生位置变化,那么后面的元素的位置也会发生相应的变化。
三、元素类型与排列规则
在文档流中,元素根据其显示属性(display)的不同,可以分为以下几种类型,并遵循相应的排列规则:
- 块级元素(Block-level Elements):
- 独占一行,并在前面自动添加一个垂直间距。
- 示例元素:
<p>、<div>、<h1>等。- 行内元素(Inline Elements):
- 在一行中排列,并且宽度根据内容自适应。
- 示例元素:**
<a>、<span>、<img>**等。- 行内块级元素(Inline-block Elements):
- 与行内元素类似,但可以设置宽度、高度等块级元素的属性。
- 示例元素:
<input>、<button>、<textarea>等。四、脱离文档流
除了正常文档流之外,CSS还提供了使元素脱离文档流的方法,包括:
- 浮动(Floats) :通过
float属性使元素向左或向右移动,脱离文档流,但保留在文本流中。- 绝对定位(Absolute Positioning) :通过
position: absolute;使元素相对于其最近的已定位祖先元素(如果没有,则相对于初始包含块)进行定位,完全脱离文档流。- 固定定位(Fixed Positioning) :通过
position: fixed;使元素相对于浏览器窗口进行定位,完全脱离文档流。总结:文档流是CSS中最基本、最重要的概念之一,它决定了网页的整体布局和排版方式。理解文档流的特性和工作原理对于掌握网页布局和样式设计至关重要。
双飞翼布局
主要用于实现三列布局,其中左右两侧宽度固定,中间部分宽度自适应。
三列布局:由左、中、右三部分组成,左右两侧宽度固定,中间部分宽度随浏览器窗口大小自适应。
加载顺序:双飞翼布局可以使中间部分(main)先加载,左右两侧(sub和extra)后加载,这有助于提高页面加载速度。
负边距技术:通过使用负外边距(margin)来实现左右两侧与中间部分的水平对齐。
自适应内容区
- 给
.main设置float: left;和width: 100%;,使其占据整行。- 给
.left和.right设置float: left;,并分别设置固定的宽度。- 使用负外边距(margin)将
.left和.right定位到正确的位置。对于.left,设置margin-left: -宽度;(例如-190px),使其向左移动并覆盖在.main的左侧。对于.right,设置margin-left: -自身宽度;(例如-230px),使其向右移动并覆盖在.main的右侧。- 在
.main内部添加一个.content的div,并设置左右外边距(margin)等于左右两侧div的宽度,以防止内容被遮挡。
CSS reset[冗余]

CSS sprite

CSS基础
CSS动画(Animations)
CSS动画允许你创建平滑、可控制的动画效果。你可以通过@keyframes规则定义动画序列,然后在元素上应用这些动画。
@keyframes example {
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: infinite;
}CSS过渡(Transitions)
CSS过渡允许你在元素从一个样式逐渐改变为另一个样式的过程中添加效果。它通常用于改变元素的尺寸、颜色、透明度等属性。
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}
div:hover {
width: 200px;
}CSS媒体查询(Media Queries)
CSS媒体查询用于根据设备的特性(如视口宽度、设备类型等)应用不同的样式。这使得网站可以在不同的设备和屏幕尺寸上呈现不同的布局和样式。
/* 当视口宽度小于600px时应用这些样式 */
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}CSS伪类(Pseudo-classes)
CSS伪类用于选择处于特定状态的元素 。例如,:hover用于选择鼠标悬停在其上的元素,:active用于选择被用户激活(如点击)的元素。
button:hover {
background-color: yellow;
}
button:active {
background-color: green;
}CSS伪元素(Pseudo-elements)
CSS伪元素用于选择元素的特定部分,并为这些部分添加样式 。它们通常用于在元素的内容前后插入内容,或者选择元素的第一个字母、第一行等。
p::first-letter {
color: blue;
font-size: 2em;
}
p::before {
content: "Read this: ";
color: gray;
}
p::after {
content: ".";
color: gray;
}
::first-letter伪元素选择了每个<p>元素的第一个字母,并为其添加了样式。::before和::after伪元素则在每个<p>元素的内容前后插入了文本,并为这些文本添加了样式。