ok了家人们今天不做别的,今天浅做一个小米网站,话不多说看看怎么事

一.顶部
我们先看看代码
1,html

2,css代码

1.我们先消除浏览器自带的内外边距,添加一个总背景颜色为浅灰色,设置顶部盒子的大小,添加一个margin:0px auto;使它居中,
2.设置小米logo的大小以及位置,先让它向左浮动,再通过添加边距,到想要的位置,
3.设置a标签,设置字体大小,去除下划线,添加颜色,设置行高和盒子的高度一致,设置内边距15px。

4.添加a标签鼠标悬浮时的样式,
5.设置搜索框的大小,向左浮动,添加一个透明的边框,设置边距
6。设置按钮大小,向左浮动,添加一个透明的边框,添加背景图片,然后让图片居中

7,设置下面盒子的大小,居中
8,设置左边盒子的大小,向左浮动
9,设置a标签的样式,和顶部a标签样式差不多,
10,设置a标签样式里span标签向右浮动
11,设置a标签鼠标悬浮时的样式

12,右边盒子的大小,向左浮动
13,设置图片占有率
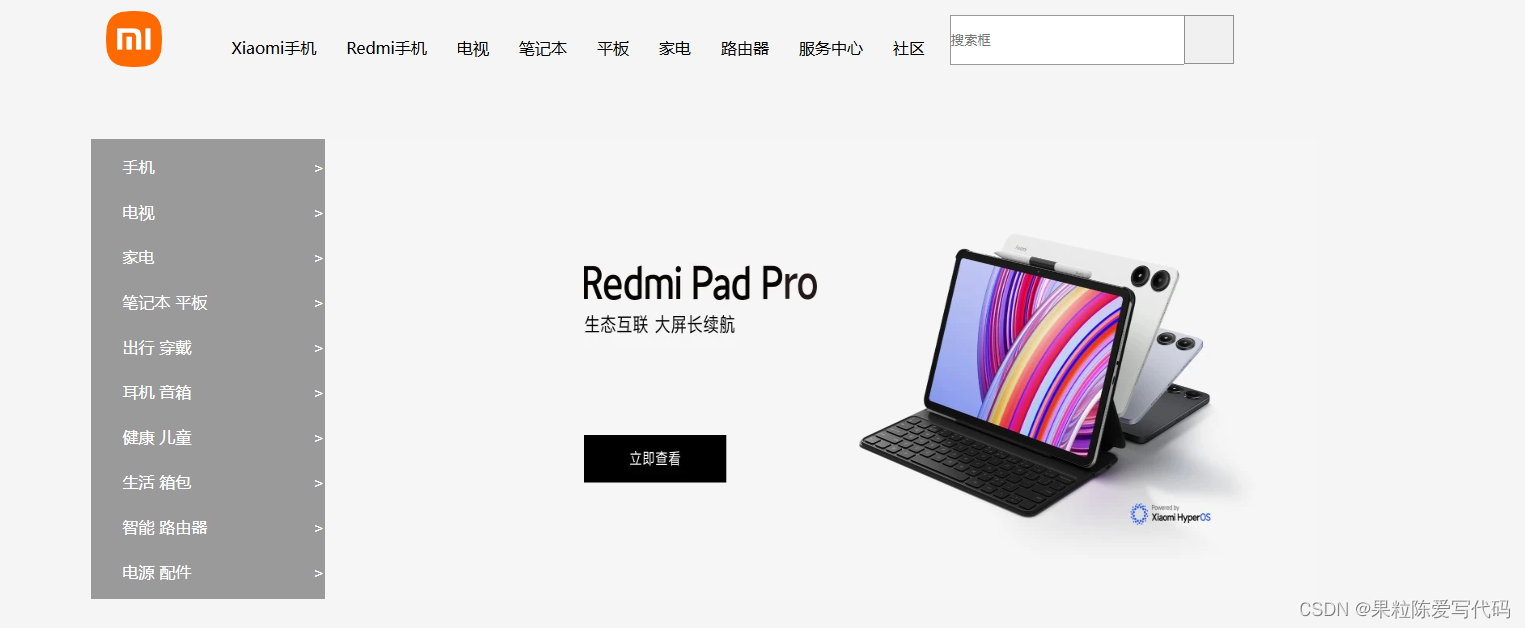
来我们看下效果

二,中部
1.html


2,css



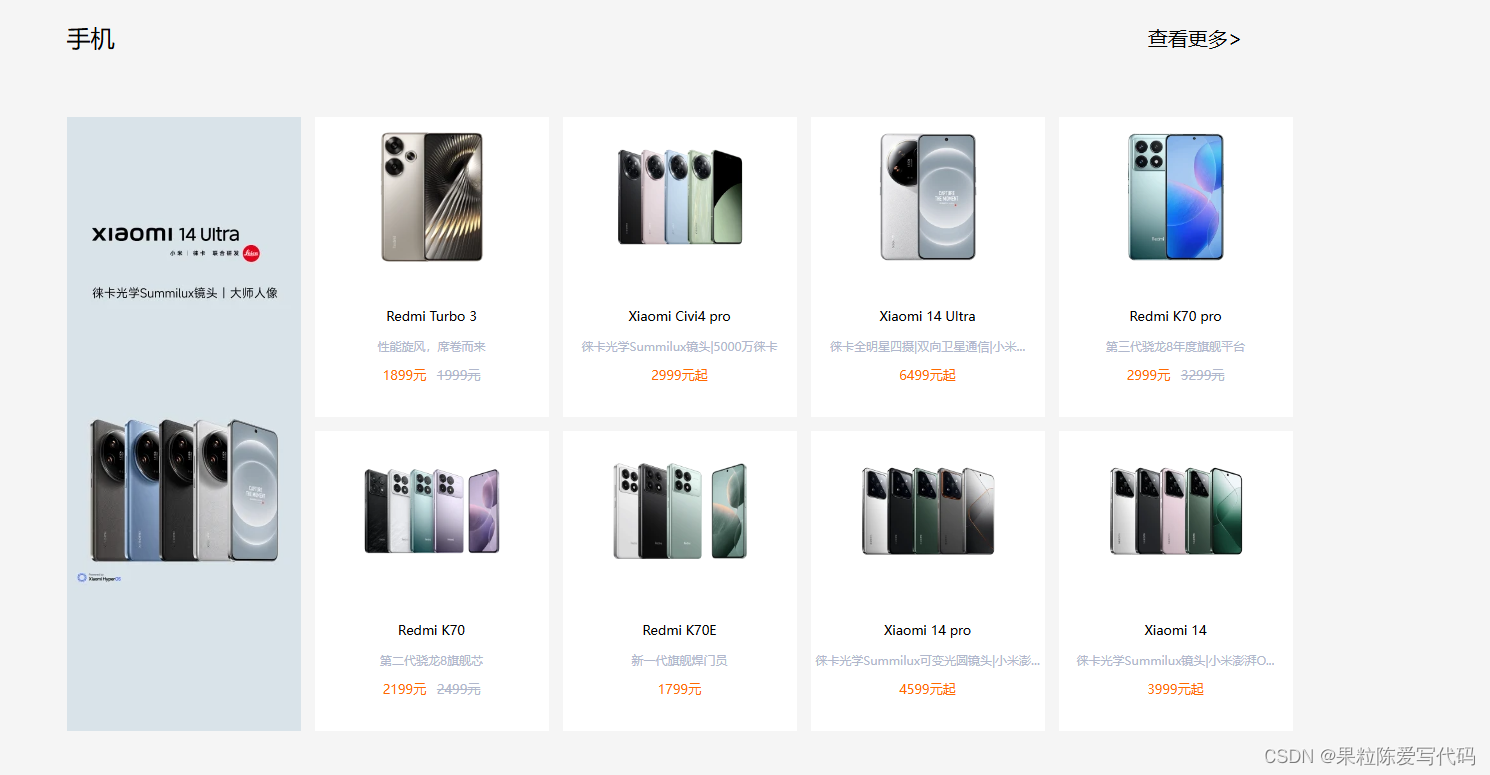
效果如下

整体都是按照这样写的,都差不多
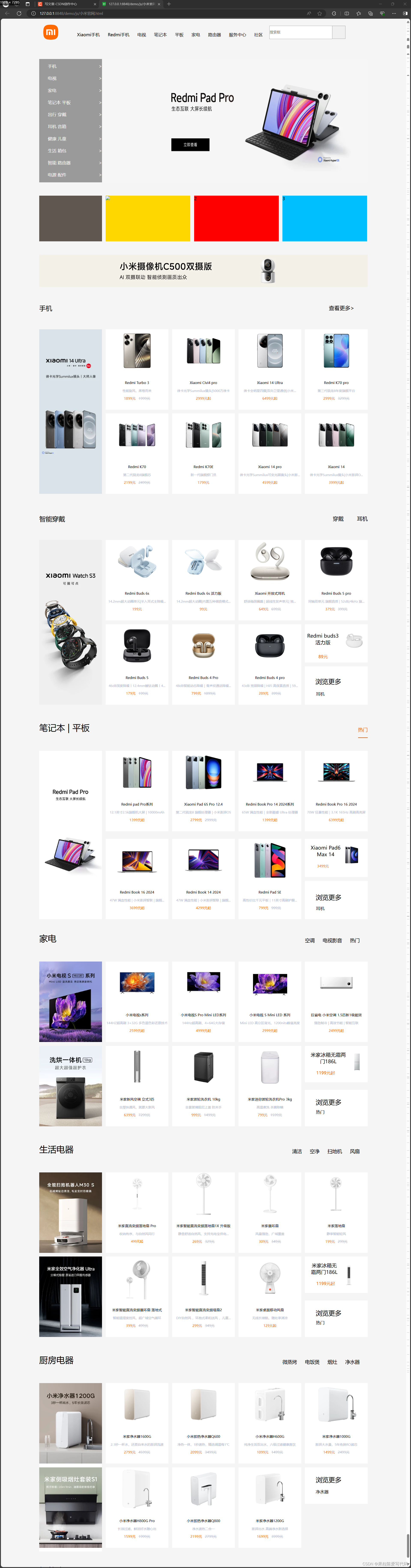
看看整体吧代码太多了,
 大概就是这样了,ok了家人们明天见
大概就是这样了,ok了家人们明天见
