目录
一、项目介绍
本项目在线预览:点击访问
本项目模仿跨境电商商城实现,跨境电商一般设计上与传统电商网站是不太一样的,样式上会更加向外;
技术要点:vue3、 路由router、pinia、element-plus、vuex、axios、vite等
二、项目截图
1.项目结构图
开发软件是webstorm,当然vscode、hbuilder等都可以,看自己习惯就行

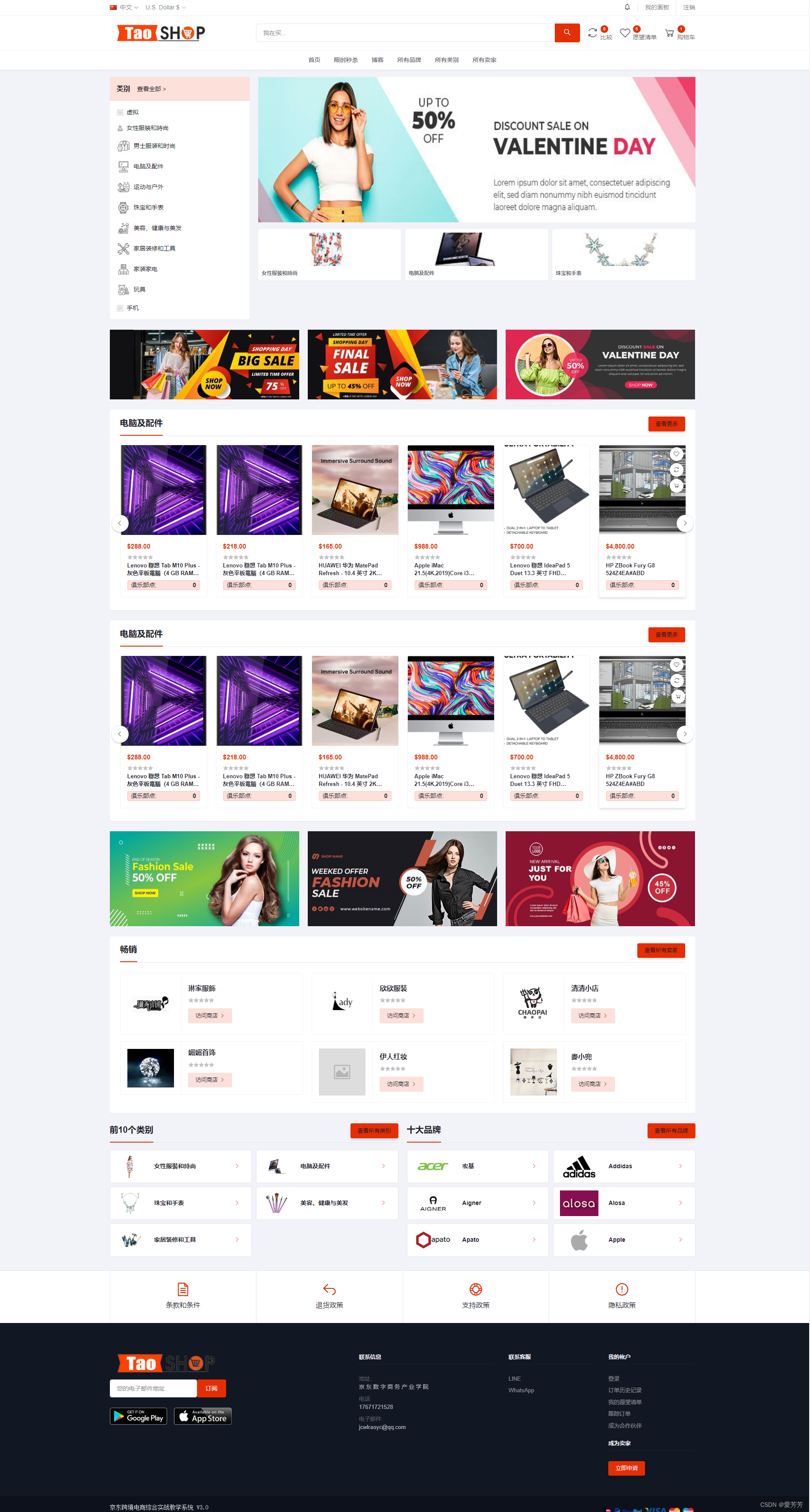
2.首页
分为顶部+中间具体页面+底部,组件思想重复利用实现


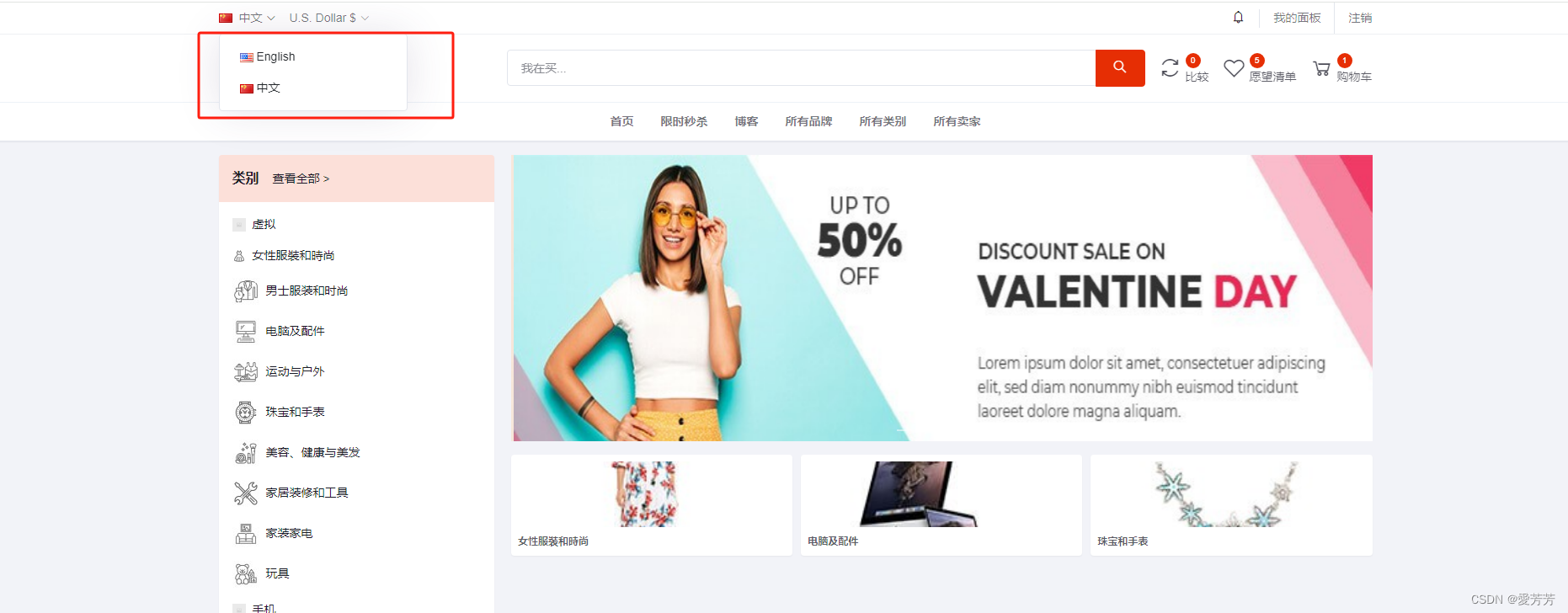
3.中英文样式切换

4.金钱类型切换

5.商品详情
图片动态切换
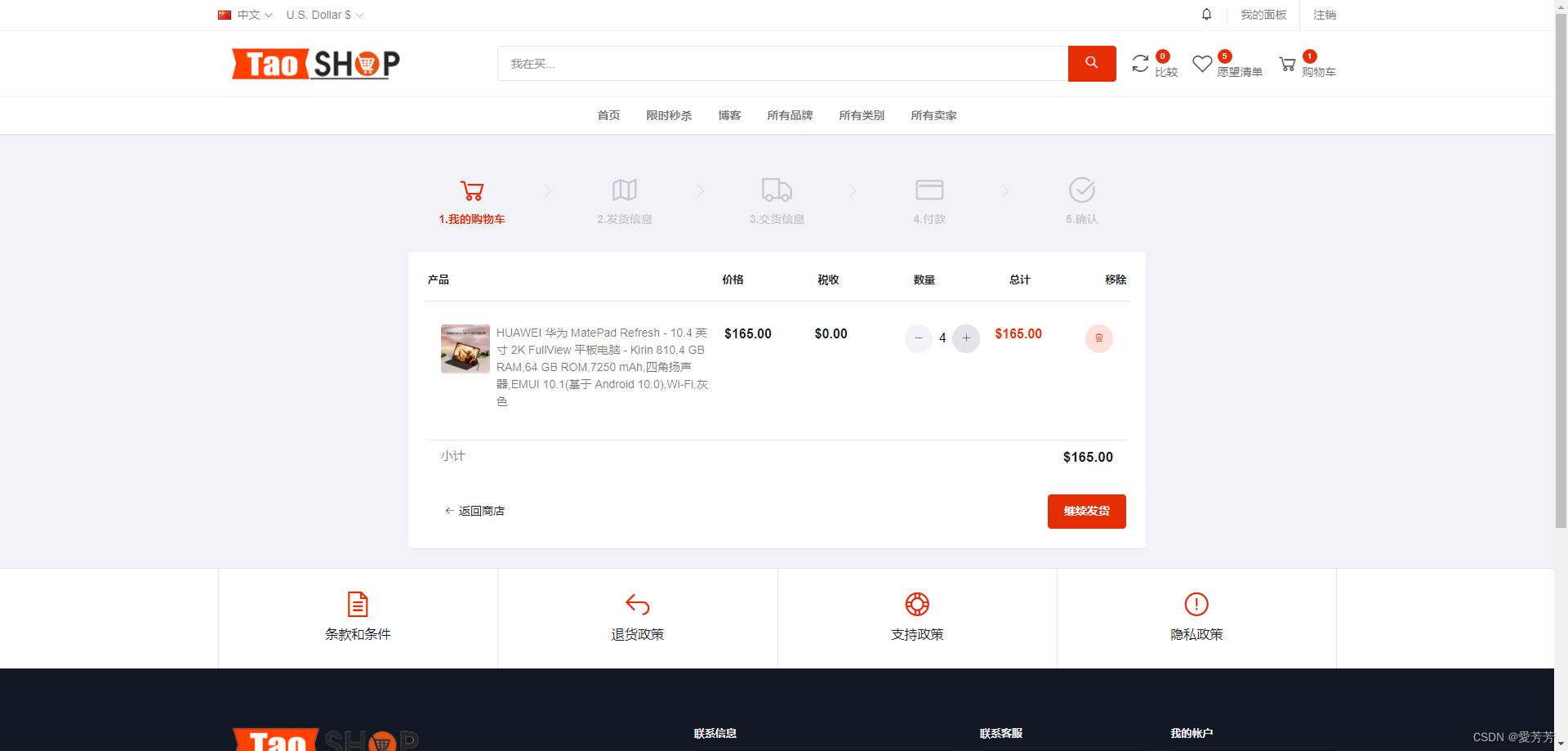
6.购物车
动态改变数量

7.登录
8.注册

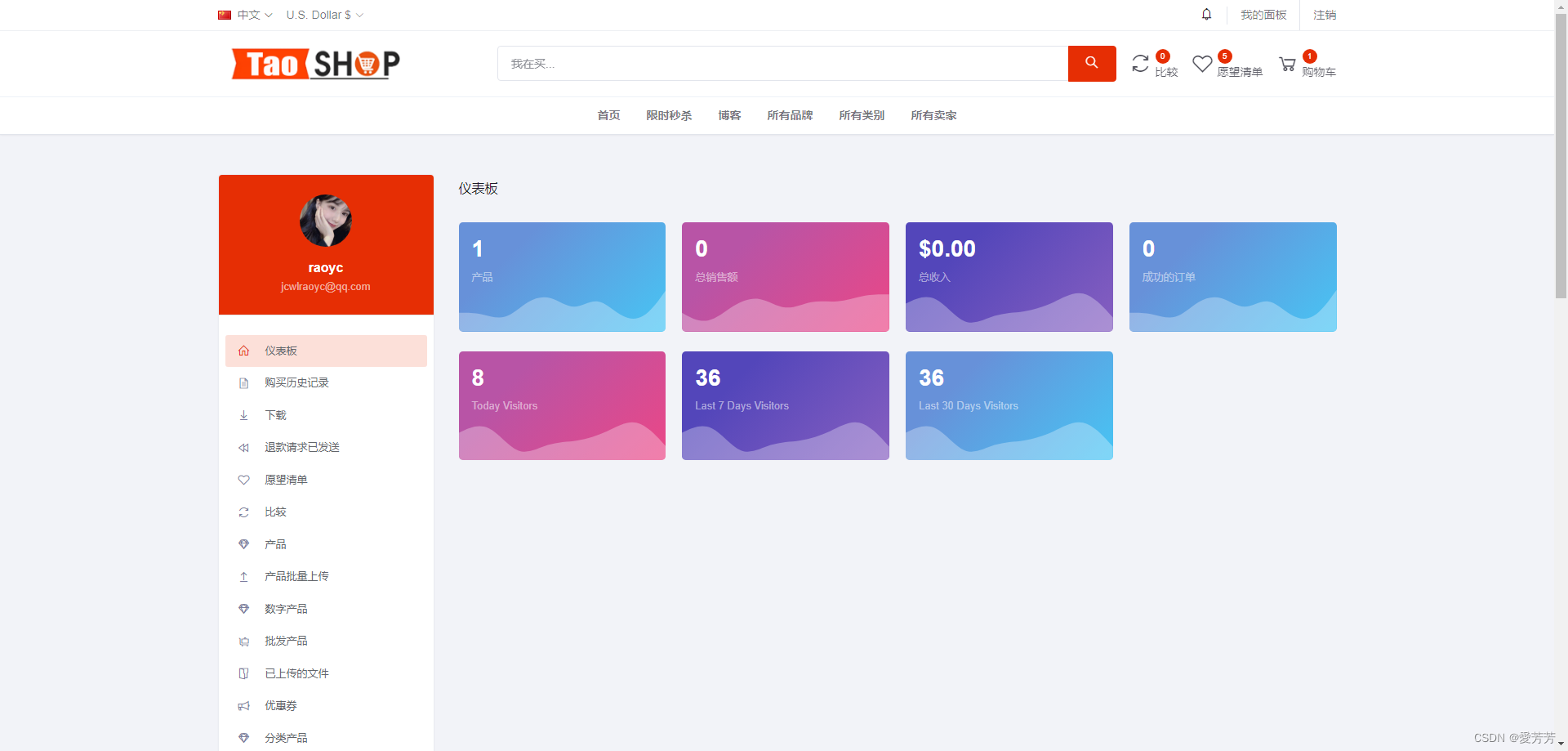
9.个人中心

三、源码实现
项目以组件(顶部、底部)+主布局页面配合路由构思实现,可以通过组件思维重复利用共同的局部页面,简单且美观,也更加利于后期功能页面拓展和维护、修改等。
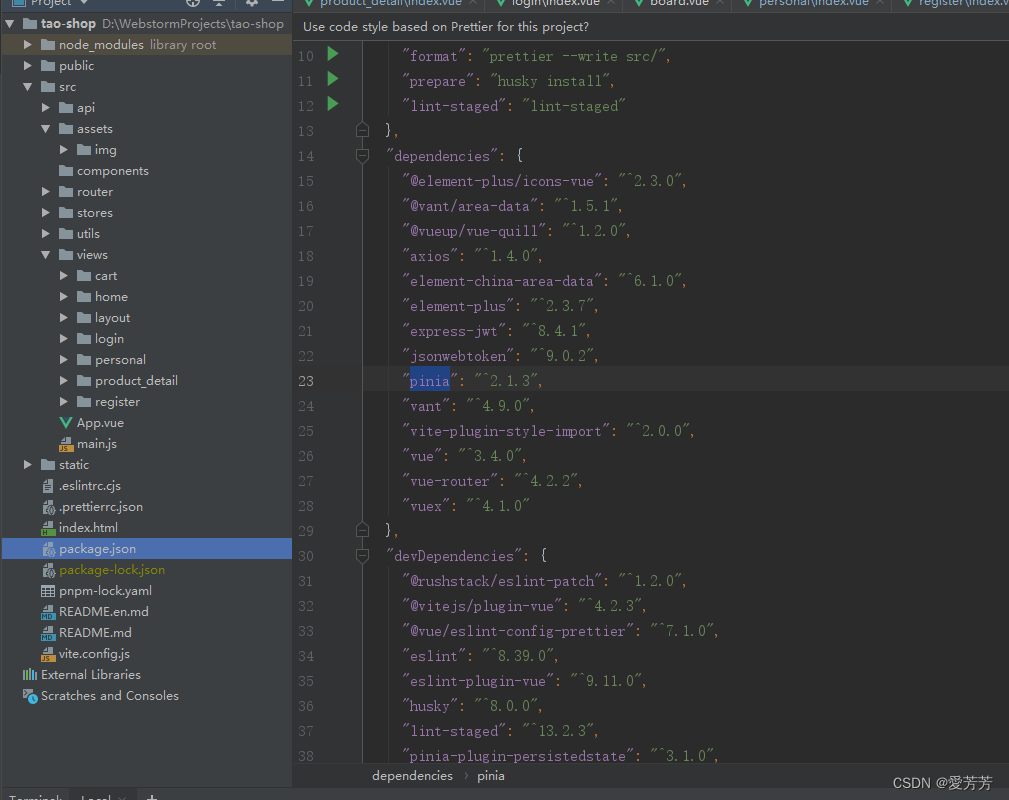
1.项目依赖package.json
javascript
{
"name": "vue3-project",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore",
"format": "prettier --write src/",
"prepare": "husky install",
"lint-staged": "lint-staged"
},
"dependencies": {
"@element-plus/icons-vue": "^2.3.0",
"@vant/area-data": "^1.5.1",
"@vueup/vue-quill": "^1.2.0",
"axios": "^1.4.0",
"element-china-area-data": "^6.1.0",
"element-plus": "^2.3.7",
"express-jwt": "^8.4.1",
"jsonwebtoken": "^9.0.2",
"pinia": "^2.1.3",
"vant": "^4.9.0",
"vite-plugin-style-import": "^2.0.0",
"vue": "^3.4.0",
"vue-router": "^4.2.2",
"vuex": "^4.1.0"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.2.0",
"@vitejs/plugin-vue": "^4.2.3",
"@vue/eslint-config-prettier": "^7.1.0",
"eslint": "^8.39.0",
"eslint-plugin-vue": "^9.11.0",
"husky": "^8.0.0",
"lint-staged": "^13.2.3",
"pinia-plugin-persistedstate": "^3.1.0",
"prettier": "^2.8.8",
"sass": "^1.63.6",
"unplugin-auto-import": "^0.16.6",
"unplugin-vue-components": "^0.25.1",
"vite": "^4.3.9"
},
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}
}2.项目启动
依次成功执行以下两个命令:
- npm install
- npm run dev
3.购物车页面
html
<template>
<div class="aiz-main-wrapper d-flex flex-column">
<section class="pt-5 mb-4">
<div class="container">
<div class="row">
<div class="col-xl-8 mx-auto">
<div class="row aiz-steps arrow-divider">
<div class="col active">
<div class="text-center text-primary">
<i class="la-3x mb-2 las la-shopping-cart"></i>
<h3 class="fs-14 fw-600 d-none d-lg-block">1.我的购物车</h3>
</div>
</div>
<div class="col">
<div class="text-center">
<i class="la-3x mb-2 opacity-50 las la-map"></i>
<h3 class="fs-14 fw-600 d-none d-lg-block opacity-50">2.发货信息</h3>
</div>
</div>
<div class="col">
<div class="text-center">
<i class="la-3x mb-2 opacity-50 las la-truck"></i>
<h3 class="fs-14 fw-600 d-none d-lg-block opacity-50">3.交货信息</h3>
</div>
</div>
<div class="col">
<div class="text-center">
<i class="la-3x mb-2 opacity-50 las la-credit-card"></i>
<h3 class="fs-14 fw-600 d-none d-lg-block opacity-50">4.付款</h3>
</div>
</div>
<div class="col">
<div class="text-center">
<i class="la-3x mb-2 opacity-50 las la-check-circle"></i>
<h3 class="fs-14 fw-600 d-none d-lg-block opacity-50">5.确认</h3>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="mb-4" id="cart-summary">
<div class="container">
<div class="row">
<div class="col-xxl-8 col-xl-10 mx-auto">
<div class="shadow-sm bg-white p-3 p-lg-4 rounded text-left">
<div class="mb-4">
<div class="row gutters-5 d-none d-lg-flex border-bottom mb-3 pb-3">
<div class="col-md-5 fw-600">产品</div>
<div class="col fw-600">价格</div>
<div class="col fw-600">税收</div>
<div class="col fw-600">数量</div>
<div class="col fw-600">总计</div>
<div class="col-auto fw-600">移除</div>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item px-0 px-lg-3">
<div class="row gutters-5">
<div class="col-lg-5 d-flex" @click="toPath('/productDetail')">
<span class="mr-2 ml-0">
<img src="http://kuajingshop.cpolar.top/public/uploads/all/FX3JDXrJ3l1KANjg2E93Uup52q8CMrYKdr3p18Y0.jpg" class="img-fit size-60px rounded" alt="HUAWEI 华为 MatePad Refresh - 10.4 英寸 2K FullView 平板电脑 - Kirin 810,4 GB RAM,64 GB ROM,7250 mAh,四角扬声器,EMUI 10.1(基于 Android 10.0),Wi-Fi,灰色">
</span>
<span class="fs-14 opacity-60">HUAWEI 华为 MatePad Refresh - 10.4 英寸 2K FullView 平板电脑 - Kirin 810,4 GB RAM,64 GB ROM,7250 mAh,四角扬声器,EMUI 10.1(基于 Android 10.0),Wi-Fi,灰色</span>
</div>
<div class="col-lg col-4 order-1 order-lg-0 my-3 my-lg-0">
<span class="opacity-60 fs-12 d-block d-lg-none">价格</span>
<span class="fw-600 fs-16">$165.00</span>
</div>
<div class="col-lg col-4 order-2 order-lg-0 my-3 my-lg-0">
<span class="opacity-60 fs-12 d-block d-lg-none">税收</span>
<span class="fw-600 fs-16">$0.00</span>
</div>
<div class="col-lg col-6 order-4 order-lg-0">
<div class="row no-gutters align-items-center aiz-plus-minus mr-2 ml-0">
<button class="btn col-auto btn-icon btn-sm btn-circle btn-light" type="button" :disabled="num<=1?'':disabled" @click="sub()">
<i class="las la-minus"></i>
</button >
<input type="number" class="col border-0 text-center flex-grow-1 fs-16 input-number" v-model="num" min="1" max="1000">
<button class="btn col-auto btn-icon btn-sm btn-circle btn-light" type="button" @click="add()">
<i class="las la-plus"></i>
</button>
</div>
</div>
<div class="col-lg col-4 order-3 order-lg-0 my-3 my-lg-0">
<span class="opacity-60 fs-12 d-block d-lg-none">总计</span>
<span class="fw-600 fs-16 text-primary">$165.00</span>
</div>
<div class="col-lg-auto col-6 order-5 order-lg-0 text-right">
<el-popconfirm
width="220"
confirm-button-text="确定"
cancel-button-text="取消"
:icon="InfoFilled"
icon-color="#626AEF"
title="确定删除?"
>
<template #reference>
<a href="javascript:void(0)" class="btn btn-icon btn-sm btn-soft-primary btn-circle">
<i class="las la-trash"></i>
</a>
</template>
</el-popconfirm>
</div>
</div>
</li>
</ul>
</div>
<div class="px-3 py-2 mb-4 border-top d-flex justify-content-between">
<span class="opacity-60 fs-15">小计</span>
<span class="fw-600 fs-17">$165.00</span>
</div>
<div class="row align-items-center">
<div class="col-md-6 text-center text-md-left order-1 order-md-0">
<a class="btn btn-link" @click="toPath('/')">
<i class="las la-arrow-left"></i>
返回商店
</a>
</div>
<div class="col-md-6 text-center text-md-right">
<button class="btn btn-primary fw-600">继续发货</button>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
num: 1
};
},
mounted() {
},
methods: {
toPath(path) {
this.$router.push({path: path});
},
//数量加
add(){
this.num++;
},
//数量减
sub(){
if(this.num > 1){
this.num--;
}
}
}
}
</script>
<style>
.aiz-main-wrapper {
min-height: auto !important;
}
</style>四、总结
项目页面完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
更多优质项目请看作者主页!
获取源码或如需帮助,可通过博客后面名片+作者即可!
