
渲染组件代码:
html
<template>
<div class="window-btn">
<i class="minimize" @click="minimize">
<img src="../assets/img/最小化.svg" alt="最小化" />
</i>
<i v-if="!isMaximized" class="maxiWindow" @click="maximize">
<img src="../assets/img/最大化.svg" alt="最大化" />
</i>
<i v-if="isMaximized" class="resize" @click="restore">
<img src="../assets/img/最大化.svg" alt="还原" />
</i>
<i class="close" @click="close">
<img src="../assets/img/关闭.svg" alt="关闭" />
</i>
</div>
</template>
<script setup>
import { ref } from "vue";
const isMaximized = ref(false);
/* eslint-disable no-undef */
// 关闭窗口
const close = () => {
electron.ipcRenderer.invoke("close");
};
// 最小化窗口
const minimize = () => {
electron.ipcRenderer.invoke("minimize");
};
// 最大化窗口
const maximize = () => {
electron.ipcRenderer.invoke("maximize");
isMaximized.value = true;
};
// 还原窗口
const restore = () => {
electron.ipcRenderer.invoke("restore");
isMaximized.value = false;
};
</script>
<style scoped>
.window-btn {
min-width: 110px;
i {
cursor: pointer;
img {
width: 30px;
height: 30px;
&:hover {
background-color: hsla(0, 100%, 50%, 0.489);
}
}
}
}
</style>主进程代码:

javascript
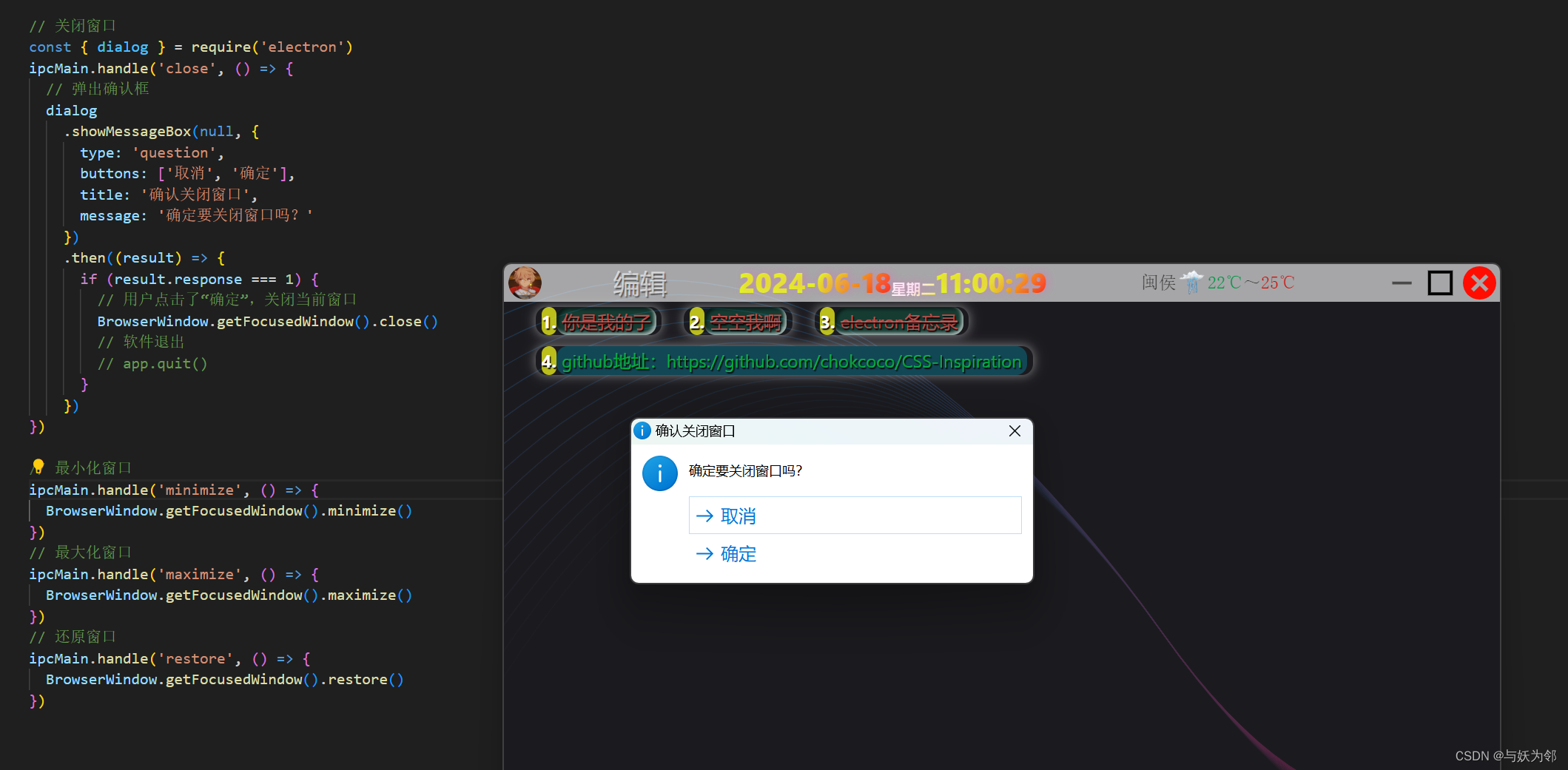
// 关闭窗口
const { dialog } = require('electron')
ipcMain.handle('close', () => {
// 弹出确认框
dialog
.showMessageBox(null, {
type: 'question',
buttons: ['取消', '确定'],
title: '确认关闭窗口',
message: '确定要关闭窗口吗?'
})
.then((result) => {
if (result.response === 1) {
// 用户点击了"确定",关闭当前窗口
BrowserWindow.getFocusedWindow().close()
// 软件退出
// app.quit()
}
})
})
// 最小化窗口
ipcMain.handle('minimize', () => {
BrowserWindow.getFocusedWindow().minimize()
})
// 最大化窗口
ipcMain.handle('maximize', () => {
BrowserWindow.getFocusedWindow().maximize()
})
// 还原窗口
ipcMain.handle('restore', () => {
BrowserWindow.getFocusedWindow().restore()
})