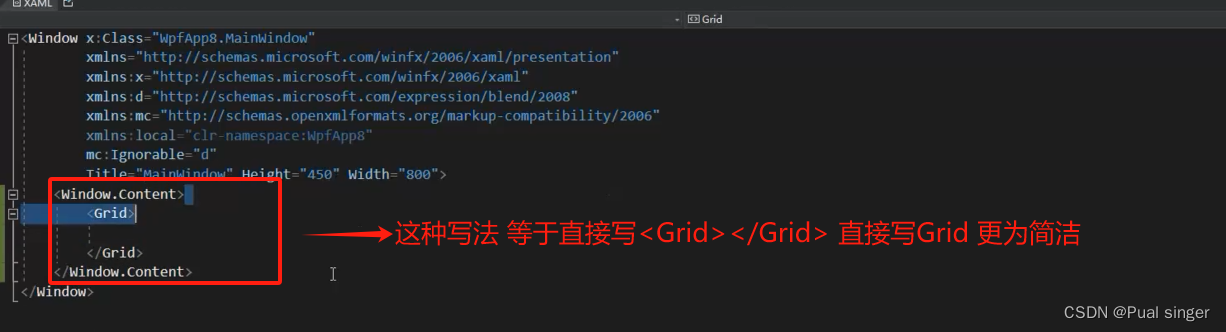
控件结构

演示:


思考疑问
-
为什么有一些元素是Content显示内容,而一些元素是Text显示内容?
凡是继承于Contentcontrol的控件,他们的定义内容用Content,除了TextBlock使用的是Text,大部分都是Content设置其显示内容。
-
为什么有一些元素有Padding,而一些元素并没有?
在继承于Control下的大部分控件具备这个Padding属性,textBlock则单独实现了Padding 屈性
-
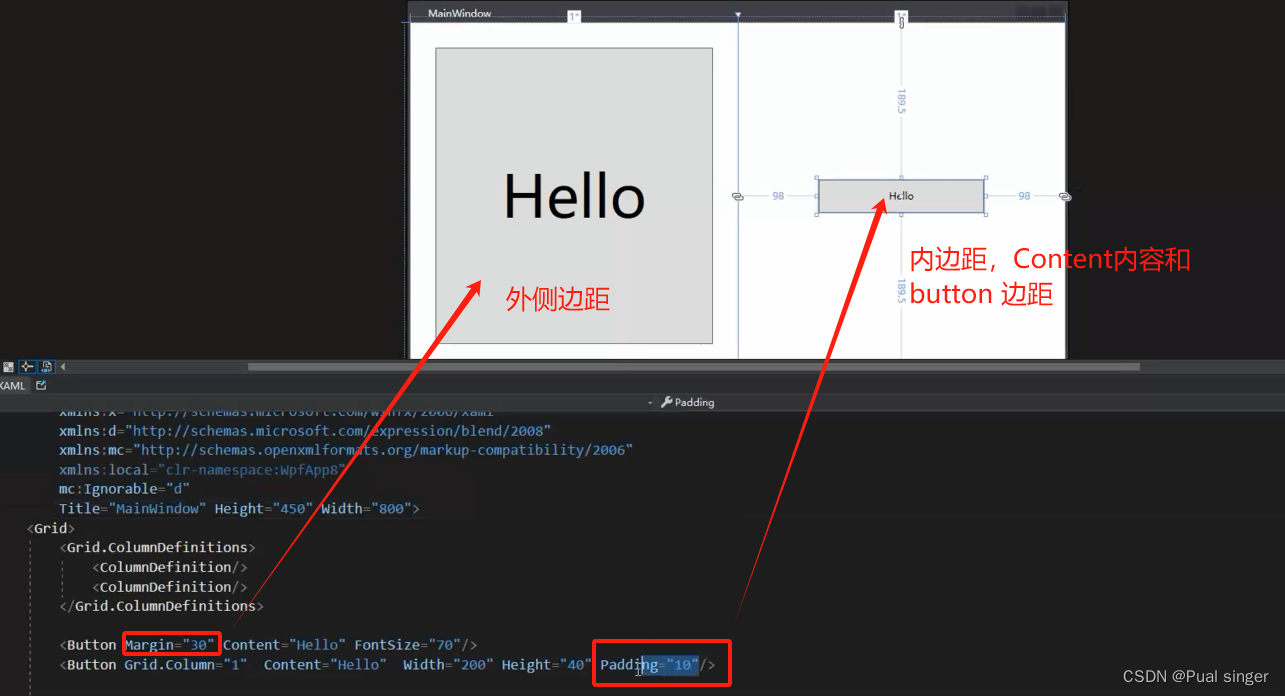
Magin和Padding的区别是...?
Margin: 外边距 Padding: 内边距

-
关于Content...
Content由于是object类型,所以对于常用的,Button,checkBox等等类型控件来讲,不仅仅可以设置字符串类型,也可以设置各种复杂的对象类型
倾口:
csharp
<Button>
<Button.Content>
<StackPanel Orientation="Horizontal">
<TextBlock Text="❤"/>
<TextBlock Text="Hello"/>
</StackPanel>
</Button.content>
</Button>