冒泡排序
按照冒泡排序的思想,我们要把相邻的元素两两比较,当一个元素大于右侧相元素时,交换它们的位置;当一个元素小于或等于右侧相邻元素时,位置不变
大的往右丢(往下沉),小的往左排

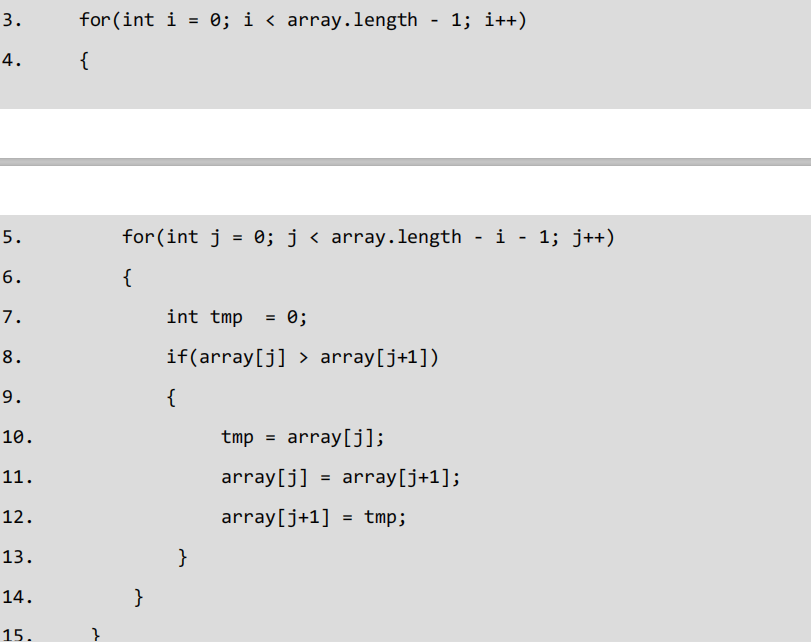
- 外层循环控制趟数
- 内层循环控制每一趟的交换次数
- 内部交换两个变量的值

内层for循环 第一趟的索引号是0 交换次数是4
内层for循环 第二趟的索引号是1 交换次数是3
内层for循环 第三趟的索引号是2 交换次数是2
内层for循环 第四趟的索引号是3 交换次数是1


细节优化:

js
// 优化1 arr.length-1
for(var i = 0;i<arr.length-1;i++){
for(var j = 0;j<arr.length-1;j++){
}
}
//优化2 减去多余的比较次数 arr.length-1-i
for(var i = 0;i<arr.length-1;i++){
for(var j = 0;j<arr.length-1-i;j++){
}
}选择排序

js
// 选择排序
// 拿第一个值和后面的值,进行比较
var list = [83, 41, 71, 45, 79];
// 第一轮结束之后最小的值,放在最前面
for (var i = 0; i < list.length - 1; i++) {
// 假设一个i为最小值
// 内层循环,控制每层做什么操作(拿本次选取的值,与后面的值比较)
for (var j = i + 1; j < list.length; j++) {
// 如果前面的值,比后面的大,放到最后
if (list[i] > list[j]) {
// 交换位置
var temp = list[i];
list[i] = list[j];
list[j] = temp;
}
}
}
console.log('选择排序如下' + list);选择排序优化
js
var list = [83, 41, 71, 45, 79];
// 第一轮,找到最小的值,放到下标为0的位置
// 第二轮,找到第二小的值,放到下标为1的位置
// n个数,找n-1次
var min = list[i];// 假设最小值list[i]
var minIndex =i; // 假设最小值下标
for (var i = 0; i < list.length - 1; i++) {
for (var j = i + 1; j < list.length; j++) {
if (list[j] < list[minIndex]) {
// min = list[j];
minIndex = j;
}
}
}
var temp = list[i];
list[i] = list[minIndex];
list[minIndex] = temp;
console.log('选择排序如下' + list);