首先给当前窗口设置自定义窗口以及背景色。
javascript
const mainWindow = new BrowserWindow({
width: 900,
height: 670,
show: false,
autoHideMenuBar: true,
...(process.platform === 'linux' ? { icon } : {}),
webPreferences: {
preload: join(__dirname, '../preload/index.js'),
sandbox: false, //开启沙箱模式
nodeIntegration: true
},
// 关键!创建无边框窗口,没有窗口的某些部分(例如工具栏、控件等)
frame: false, //必须关闭才有透明效果
// 窗口不能关闭
closable: true, //必须开启才有透明效果
// 关键!创建一个完全透明的窗口
transparent: true,
// 窗口可移动
movable: true,
// 窗口可调整大小
resizable: true,
backgroundColor: 'pink' //#80FFFFFF
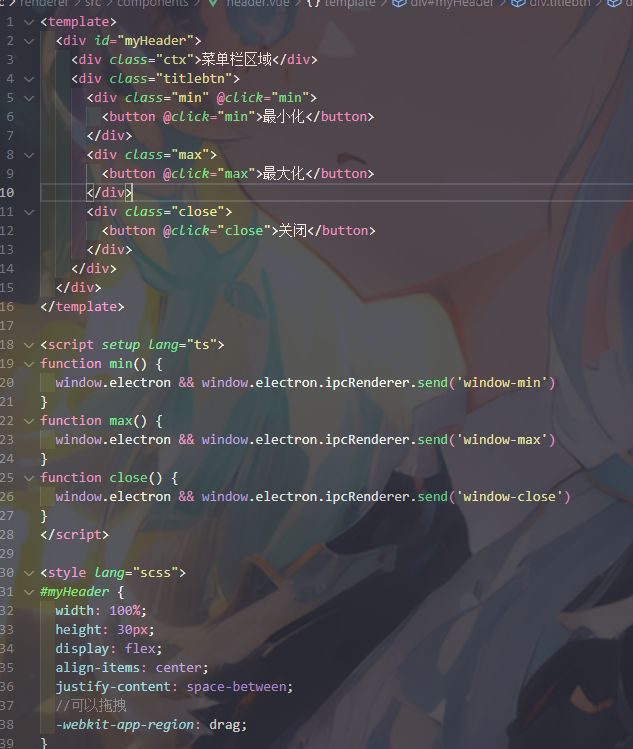
})然后自定义一个头部并引入

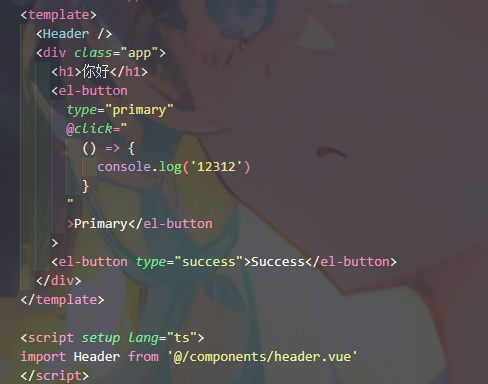
app.vue文件中引入使用,这个时候会出现一个问题,el-button按钮的hover样式没有了,同时绑定的点击事件也无法触发

添加如下代码,则按钮的hover样式可以正常触发
javascript
.app {
/* 给渲染的主容器添加定位,使层级在透明窗体下恢复正常 */
position: absolute;
h1 {
margin: 0;
}
}