第五章
一、
1.打开Visual Studio
2.新建ASP.NET项目 Demo
3.创建web窗体,名字叫index1
4.打开Global.asax.cs
cs
protected void Session_Start(object sender, EventArgs e)
{
Response.Write("开始一个新的会话!Session_Start <br />");
}
protected void Application_BeginRequest(object sender,EventArgs e)
{
Response.Write("开始执行!Application_BeginRequest <br />");
}- 打开index1.asax.cs
cs
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("开始执行!Page_Load <br />");
}6.执行index1

刷新一下
会话就没了,因为现在是第二个了

二、
- 打开Global.asax.cs
cs
// 应用程序开始时,执行此事件
protected void Application_Start(object sender, EventArgs e)
{
// 清零
// 1.上锁
Application.Lock();
// 2.对我们当前人数进行初始化 0
Application["UserNum"] = 0; // 对象级
// 3.解锁
Application.UnLock();
}
// 会话开始时执行此事件
protected void Session_Start(object sender, EventArgs e)
{
Response.Write("开始一个新的会话!Session_Start <br />");
// 增加在线人数
// 1.上锁
Application.Lock();
// 2.让当前会话人数+1,并且赋值到一个新的变量中
// Convert.ToInt32() 强制数据类型转换
Application["UserNum"] = Convert.ToInt32(Application["UserNum"]) + 1;
// 3.解锁
Application.UnLock();
}
// 会话结束时,执行此事件
protected void Session_End(object sender, EventArgs e)
{
Response.Write("结束会话!Session_End <br />");
// 减少在线人数
// 1.上锁
Application.Lock();
// 2.让当前会话人数-1,并且赋值到一个新的变量中
// Convert.ToInt32() 强制数据类型转换
Application["UserNum"] = Convert.ToInt32(Application["UserNum"]) - 1;
// 3.解锁
Application.UnLock();
}2.添加一个新的web窗体,名字叫app
3.在app.asax.cs里面接收一下全局变量
cs
// 页面加载事件
protected void Page_Load(object sender, EventArgs e)
{
// 显示当前在线人数
Response.Write("欢迎登录,您是第" + Application["UserNum"] + "位用户");
}4.Ctrl+F5打开看一下

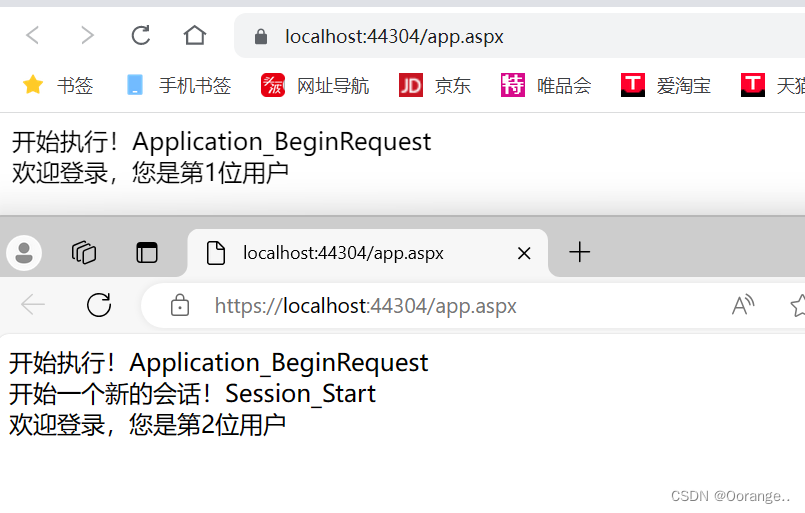
换浏览器再开一下

三、
- 添加一个新的web窗体,名字叫index2
2.验证用户名密码首先要先写个简单的登录页面
html
<body>
<form id="form1" runat="server">
<div>
您的姓名:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
您的密码:<asp:TextBox ID="txtPwd" runat="server"></asp:TextBox>
</div>
<asp:Button ID="btn" runat="server" Text="提交" />
</form>
</body>3.打开设计页面,双击提交按钮
cs
// 提交按钮的点击事件
protected void btn_Click(object sender, EventArgs e)
{
// 1.获取控件中姓名和密码的值
string strName = txtName.Text;
string strPwd = txtPwd.Text;
// 2.把用户名存入Session中,密码通过Url的方式传递
// 3.判断,如果用户名为"张三",并且(与)密码为"123456",那就让他执行第二步
// 逻辑运算符:"&&与" "||或" "!非"
if (strName == "张三" && strPwd == "123456")
{
// 4.用户名存入Session中
// Session["UserName"] 键
Session["UserName"] = strName;
// 5.密码通过Url的方式传递 带着密码的值跳转到index3.aspx页面
Response.Redirect("index3.aspx?pwd=" + strPwd);
}
else
{
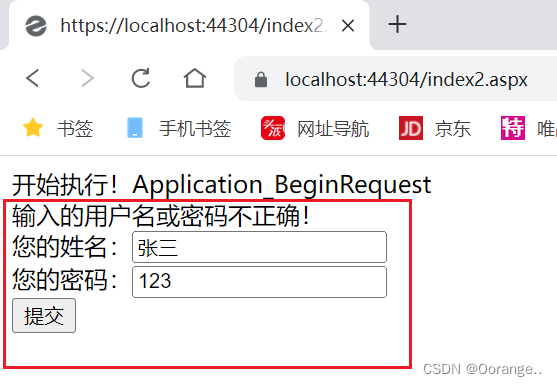
Response.Write("输入的用户名或密码不正确!");
}
}- 添加一个新的web窗体,名字叫index3
5.Ctrl+F5打开试一下

输入用户名密码正确,点击提交,跳转到index3页面,并在url上显示密码

输入用户名密码不正确,在当前页面提示

6.打开index3.aspx.cs
cs
// 页面加载事件
protected void Page_Load(object sender, EventArgs e)
{
// 1.接收index2.aspx页面传输过来的值
// 2.判断,当前Session的姓名不为空
if (Session["UserName"] != null)
{
// 3.显示用户名和密码
// QueryString 查找虚拟路径中变量的集合
Response.Write("欢迎:" + Session["UserName"] + ",您的密码:" + Request.QueryString["pwd"]);
}
}7.在index2.aspx中打开,输入正确用户名密码,点击提交
