- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt窗口 | 标准对话框 | 输入对话框QInputDialog
文章编号:Qt 学习笔记 / 58
文章目录
- [Qt窗口 | 标准对话框 | 输入对话框QInputDialog](#Qt窗口 | 标准对话框 | 输入对话框QInputDialog)
-
- 一、QInputDialog介绍
-
- [1. 简介](#1. 简介)
- [2. 常用方法](#2. 常用方法)
- 二、QInputDialog使用
-
- [1. 整数输入框](#1. 整数输入框)
- [2. 浮点数输入框](#2. 浮点数输入框)
- [3. 条目输入框](#3. 条目输入框)
一、QInputDialog介绍
1. 简介
在Qt中,QInputDialog是一个对话框类,用于获取用户输入的数据。它提供了多种输入类型的方法,包括文本、整数、浮点数和选项。使用QInputDialog非常简单。只需包含QInputDialog头文件,然后使用适当的方法调用它即可。
总的来说,QInputDialog是一个很方便的类,可以用于创建各种类型的输入对话框,从而简化用户输入的过程。它具有简单易用的接口,可以很容易地集成到Qt应用程序中。

2. 常用方法
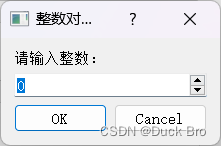
getInt:整型输⼊数据对话框
cpp
int result = QInputDialog::getInt(this,"整数对话框","请输入整数:");getDouble:双精度浮点型输入数据对话框
cpp
double result = QInputDialog::getDouble(this,"浮点数对话框","请输入浮点数:");getItem:选择条目型输⼊对话框
cpp
QString result = QInputDialog::getItem(this,"条目对话框","请输入条目:",item);参数说明: parent:父节点 title:对话框标题 label:对话框标签 items:可供选择的条⽬
二、QInputDialog使用
1. 整数输入框
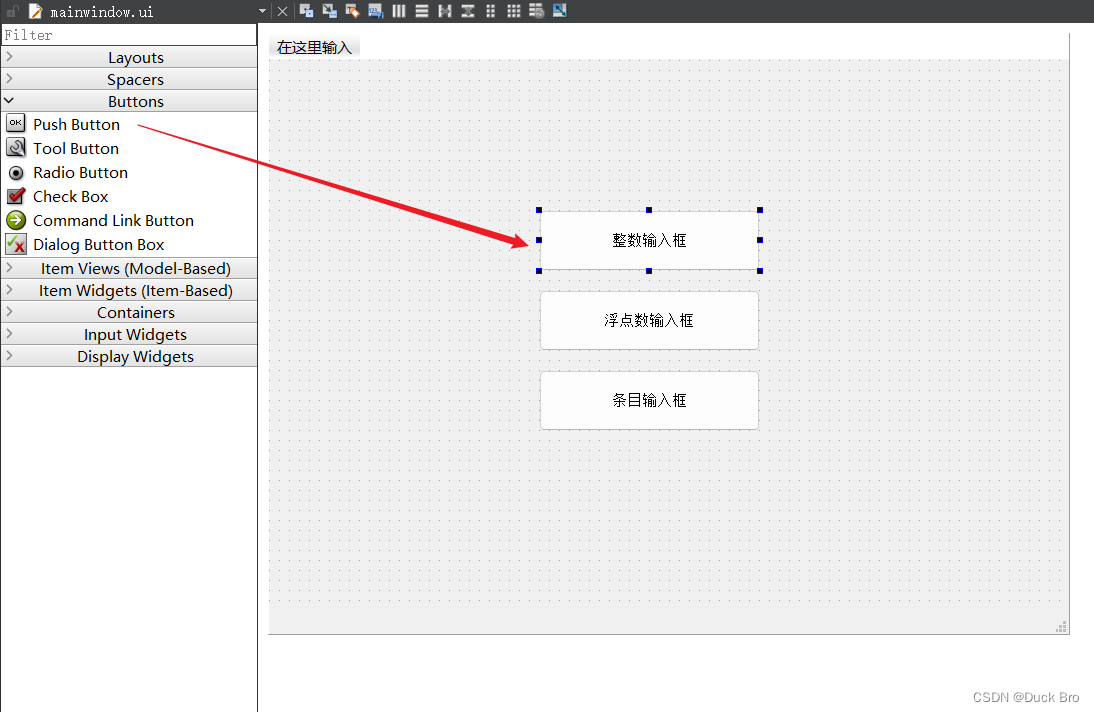
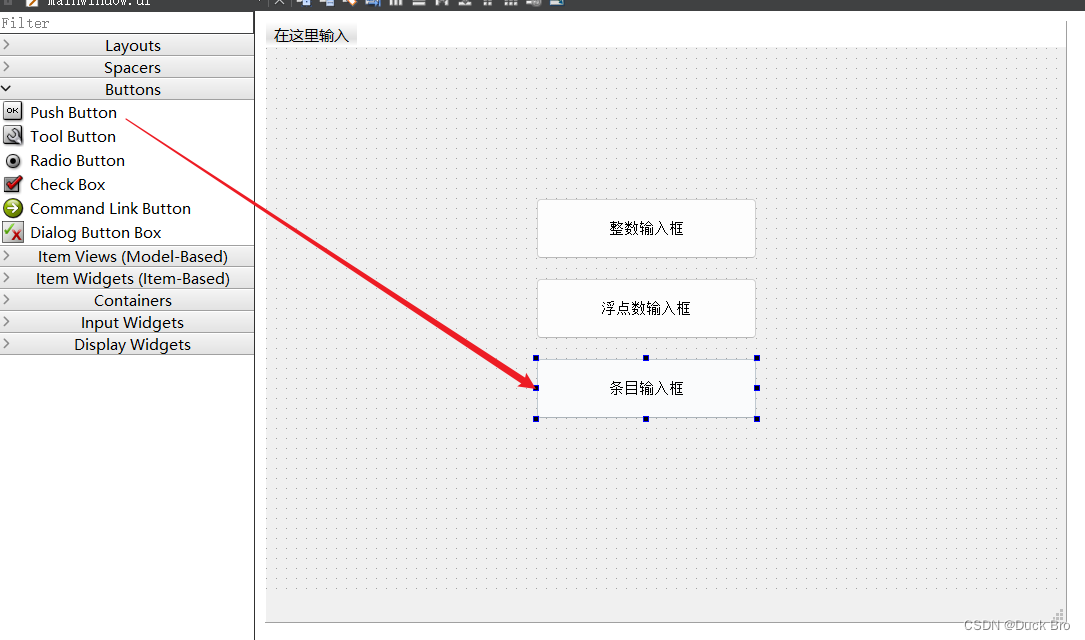
在界面中创建一个按钮PushButton,命名为pushButton_int

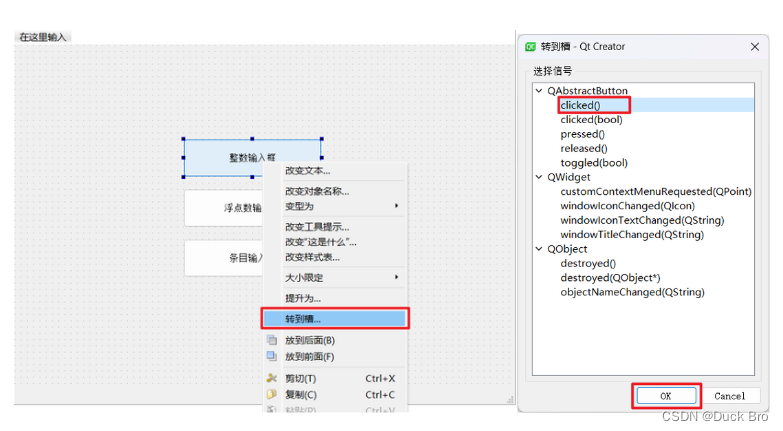
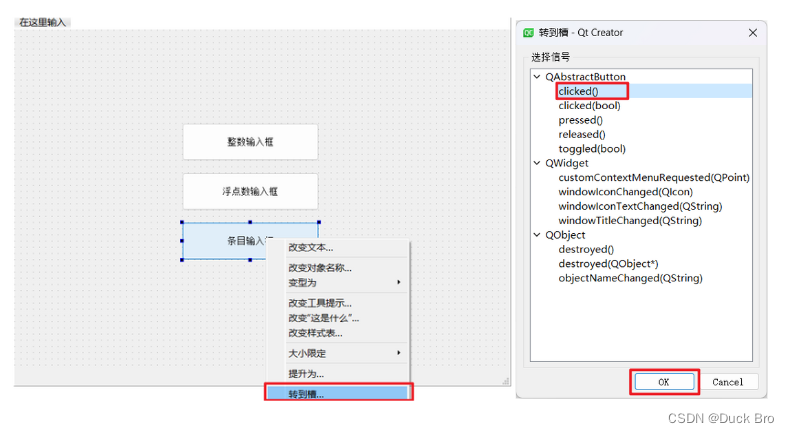
右键点击生成槽函数,选择clicked

进行编辑槽函数,使用静态成员函数getInt()
cpp
void MainWindow::on_pushButton_int_clicked()
{
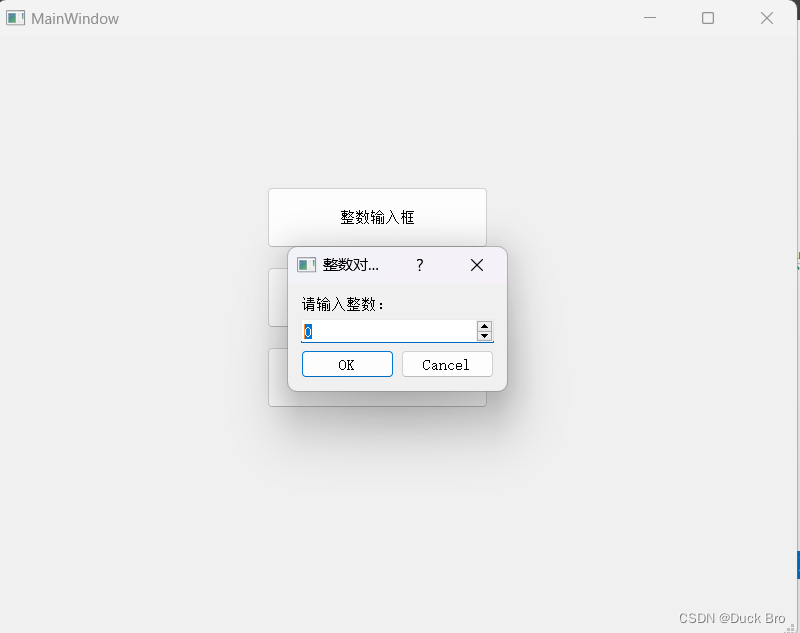
int result = QInputDialog::getInt(this,"整数对话框","请输入整数:");
qDebug()<<result;
}运行结果

2. 浮点数输入框
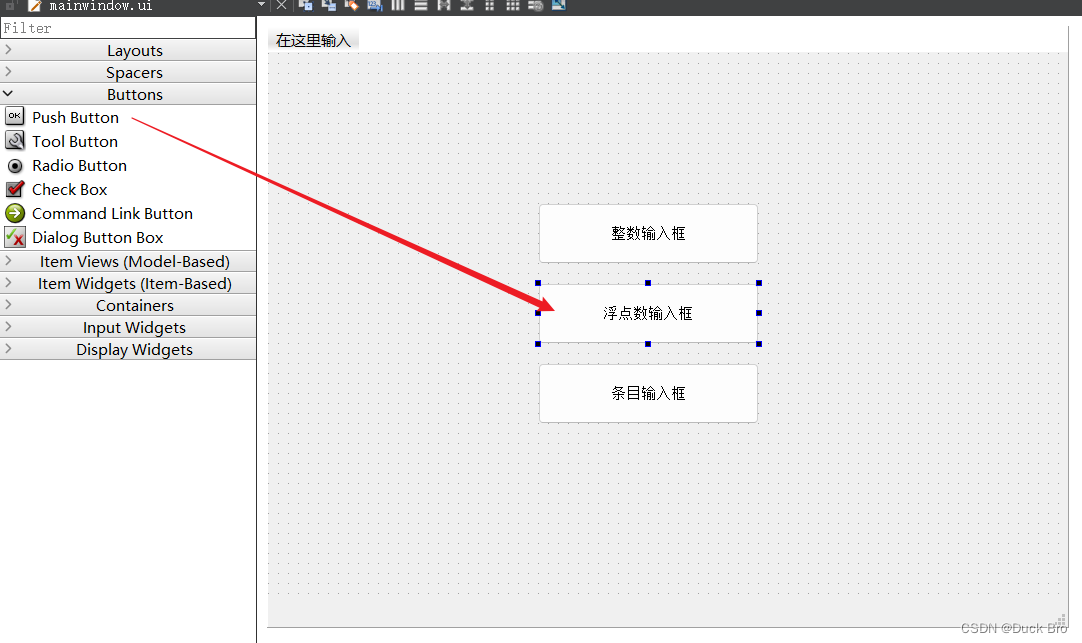
在界面中创建一个按钮PushButton,命名为pushButton_double

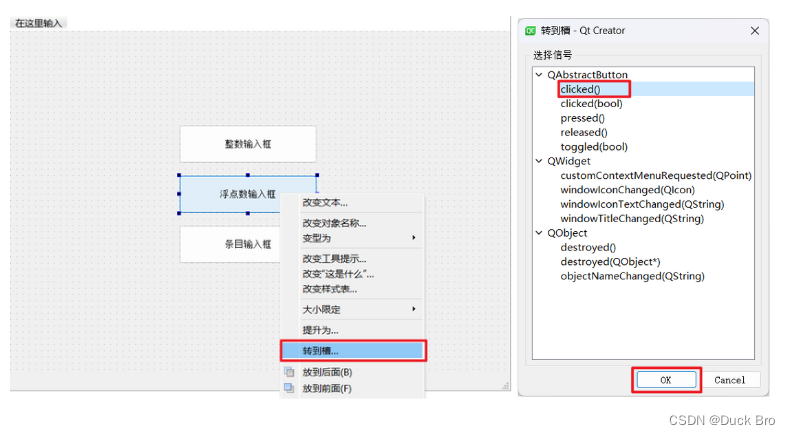
右键点击生成槽函数,选择clicked

进行编辑槽函数,使用静态成员函数getDouble()
cpp
void MainWindow::on_pushButton_double_clicked()
{
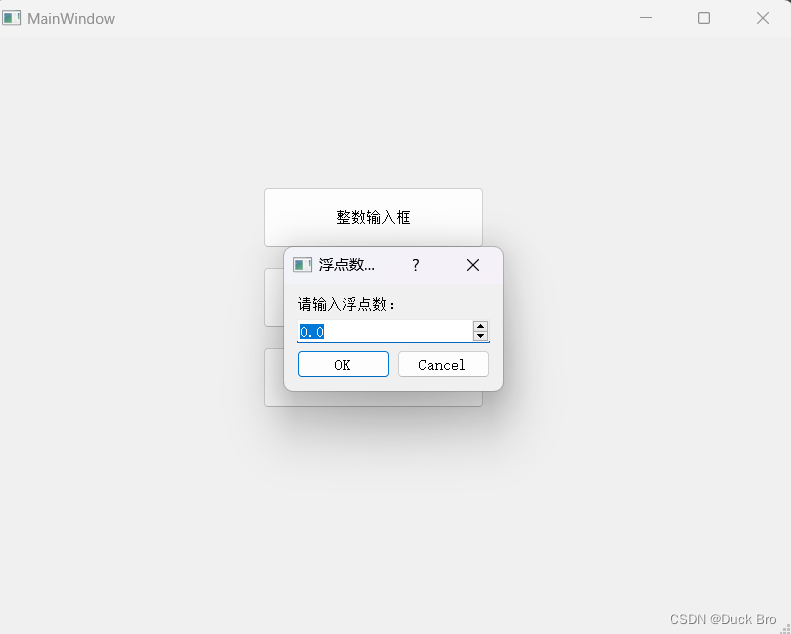
double result = QInputDialog::getDouble(this,"浮点数对话框","请输入浮点数:");
qDebug()<<result;
}运行结果

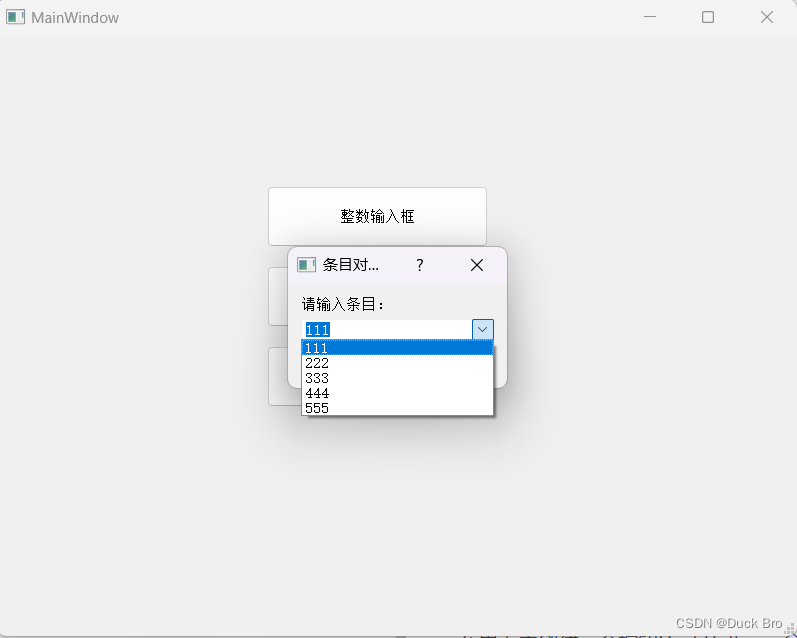
3. 条目输入框
在界面中创建一个按钮PushButton,命名为pushButton_item

右键点击生成槽函数,选择clicked

进行编辑槽函数,使用静态成员函数getItem()
cpp
void MainWindow::on_pushButton_item_clicked()
{
//创建一个string链表
QStringList item ;
//进行尾插
item.push_back("111");
item.push_back("222");
item.push_back("333");
item.push_back("444");
item.push_back("555");
QString result = QInputDialog::getItem(this,"条目对话框","请输入条目:",item);
qDebug()<<result;
}运行结果