伴随着互联网的迅速发展,许多与因特网相关的职位应运而生,UI界面设计师是因特网的核心职位之一。UI界面设计已经渗透到我们生活的方方面面,包括网站、应用程序或其它数字平台上的按钮、菜单布局、配色方案和排版。很多人认为 UI界面设计只是关于字体、颜色和导航栏,但远不止于此。本文就为大家带来详细的音乐来APP界面设计教程,咱们一起来看看吧!
设计教程源文件![]() https://js.design/f/TRZTkk?source=csdn&plan=btt6141
https://js.design/f/TRZTkk?source=csdn&plan=btt6141

背景
·创建画板 375*812 的画板,填充 FCFEFF 。

全局操作区
·绘制 24*24 的图标作为全局性操作区功能图标。

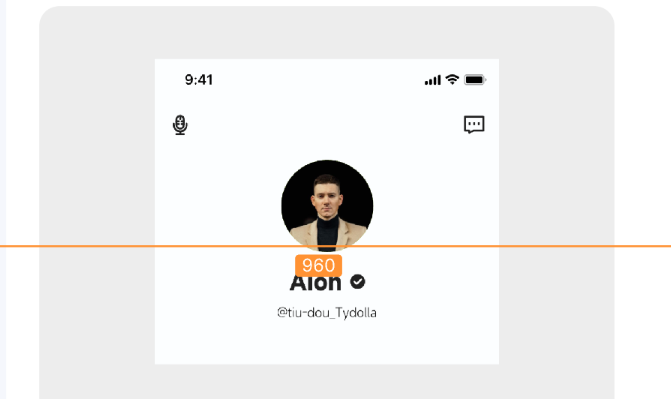
个人信息区
·绘制 100*100 的画板,调整圆角值,作为头像区。·姓名「MiSans、Bold、字号 24、填充 212121 」。·个性签名「MiSans、Light、字号 14、填充 212121 」。

常用功能区
·数字「MiSans、Semibold、字号 18、填充 212121 」。·文本「MiSans、Light、字号 14、填充 212121 」。

功能标签
·绘制 343*48 的 矩形,圆角值为 12,填充 F5F6FD 。·再绘制 172*48 的 矩形,圆角值为 12,填充 212121 。·文本「MiSans、Medium、字号 16」。

列表项
·绘制 56*56 的画板,圆角值为 12,作为专辑头像 。·歌曲文本「MiSans、Medium、字号 16」。·次级文本「MiSans、Regular、字号 10、填充 FF3838」·歌手信息「MiSans、Regular、字号 13、填充 757575」

歌曲列表
·复制多条列表项,替换图片和更换文本信息。

底部导航栏
·绘制 375*52 的画板,填充白色。·绘制四个icon,作为导航图标,调整颜色和间距。

这样一个简单的音乐类APP界面设计就做好啦,大家也可以根据自己的想法来尽情创作,快去试试吧!h设计教程源文件![]() https://js.design/f/TRZTkk?source=csdn&plan=btt6141
https://js.design/f/TRZTkk?source=csdn&plan=btt6141