面试官:请你讲讲你在工作中如何开发一个新需求,你的整个开发过程是什么样的?
答:仔细想想,我开发新需求的过程如下:
(1)第一步:理解需求文档:
首先,我会整体阅读一遍需求文档,把自己不理解的地方使用绿的颜色做好标记并打上一个?作为标记,看完后,我会把不理解的地方直接截图给产品,然后主动与她交流理解需求,也就是要我前端开发做什么。
Eg:提供排序功能,按照截止日期、优先级等条件对待办事项进行排序?(我不理解排序条件的优先级是什么)
(2)第二步:理清代码逻辑:
然后,由于我们做的是二次迭代开发,所以必须得先理清与该需求相关得代码,梳理并确定需要的主要功能模块组件之间的交互关系,对于一些比较复杂的功能,可以使用流程图方式(或文字方式)记录整个动态交互逻辑,便于我们进行下一步的代码开发。
Eg:文字形式的流程图:定义 Todo 组件,表示单个待办事项->开发 TodoList 组件,管理待办事项列表,提供增删改查的功能->在 App 组件中组合使用 TodoList 组件,形成完整的应用
(3)第三步:开始编写代码:
最后一步,才是动手写代码。
(4)举个实例:假设有一个新需求,需要开发一个待办事项列表的功能
- 1)第一步:理解需求文档:
需求文档中说明:用户可以添加、编辑、删除待办事项,并标记事项的完成状态。
待办事项列表支持按照完成状态进行筛选和排序。
用户还可以设置事项的优先级,以及设置提醒时间。
- 2)第二步:理清代码逻辑:
确定需要有 Todo 组件表示单个待办事项,包含标题、描述、完成状态、优先级、提醒时间等属性。
需要有 TodoList 组件管理待办事项列表,提供增删改查的功能。
TodoList 组件需要有筛选和排序的功能,根据完成状态和优先级进行展示。
还需要有一个 TodoForm 组件,用于添加和编辑待办事项。
- 3)第三步:开始写代码:
首先定义 Todo 组件,包含所需的属性和方法。
实现 TodoList 组件,提供增删改查的操作,并添加筛选和排序功能。
开发 TodoForm 组件,实现添加和编辑待办事项的表单。
将这三个组件组合使用,形成完整的待办事项列表功能。
编写相应的单元测试,确保功能正常。
持续优化代码结构和性能,提升用户体验。
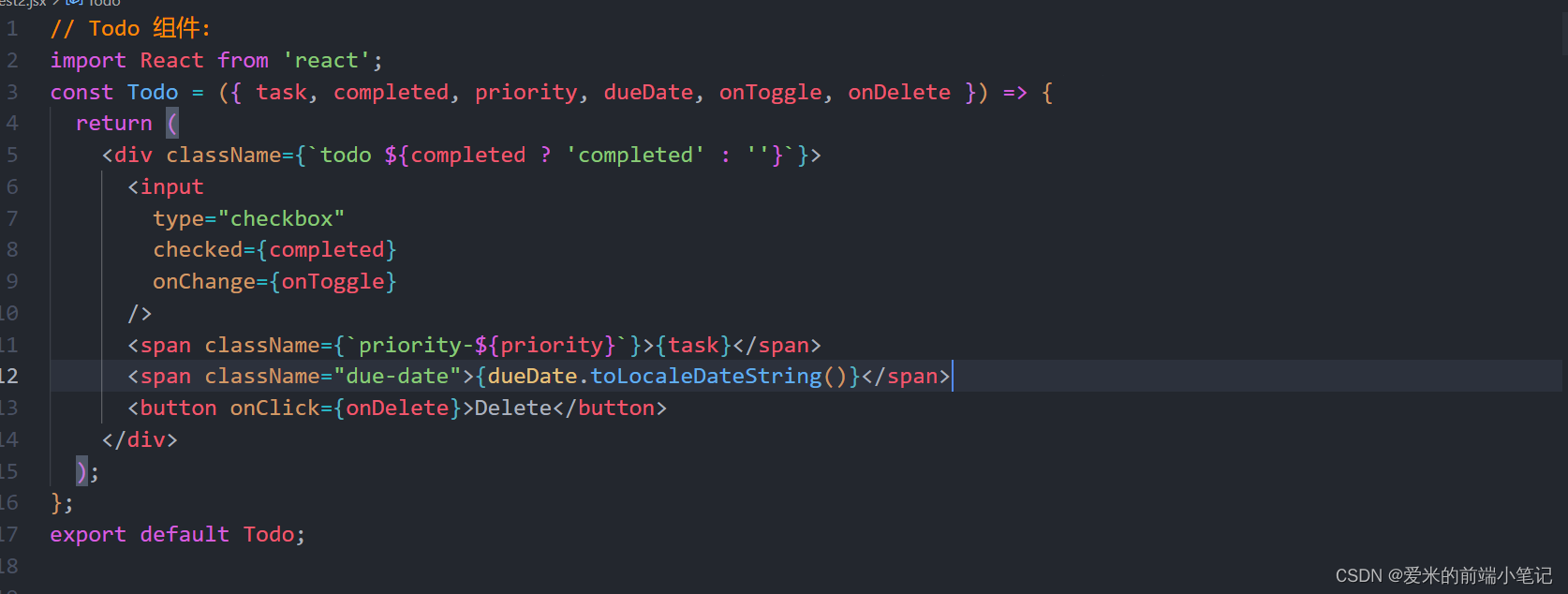
定义 Todo 组件,表示单个待办事项。

开发 TodoList 组件,管理待办事项列表,提供增删改查的功能。


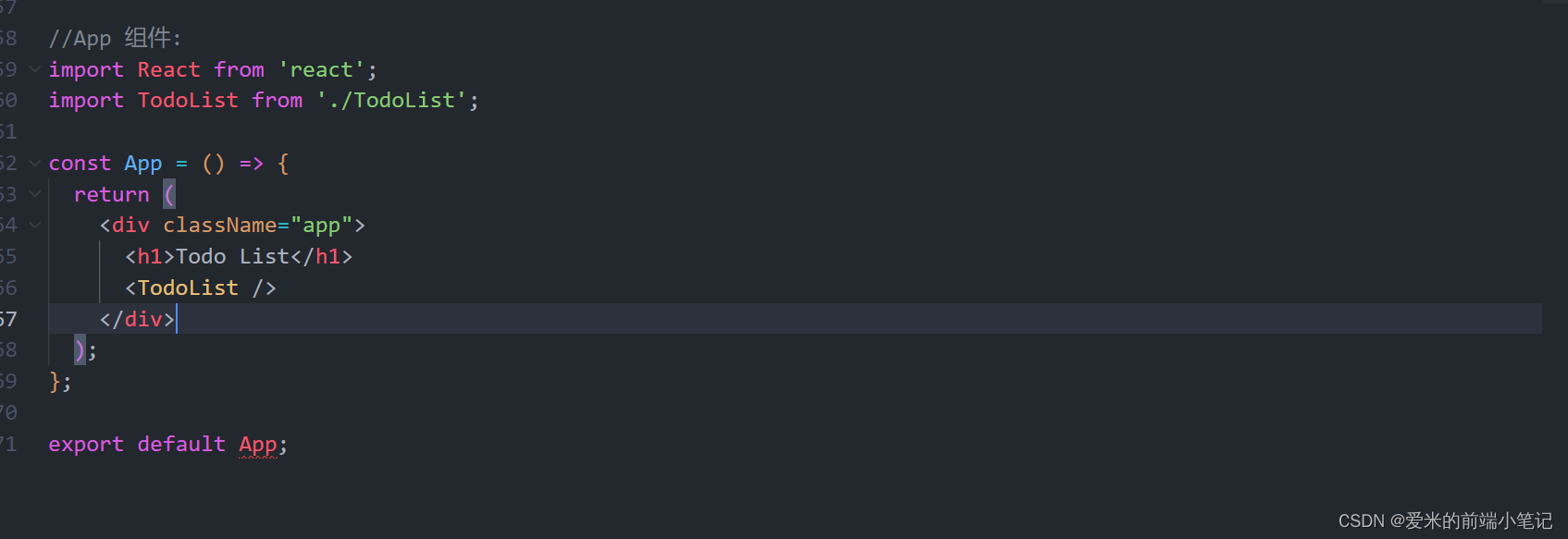
在 App 组件中组合使用 TodoList 组件,形成完整的应用。