Vue3 + Echarts
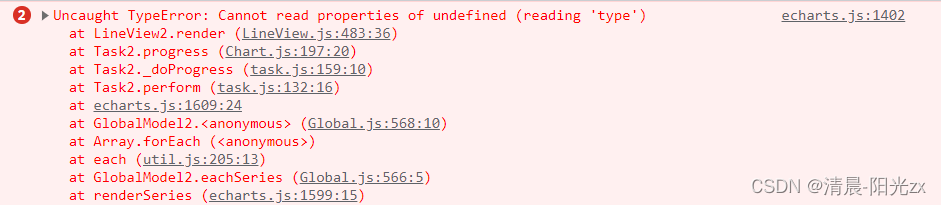
在Vue3中使用Echarts V5.5.0时,报错如下:

在Vue3中,初始化echarts实例时,会将echarts实例对象转换成响应式对象,从而在resize时无法获取需要的数据。
此时需要使用 markRaw() 将echarts实例对象转换成原始对象
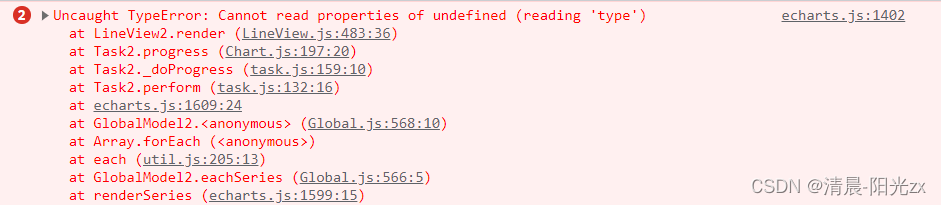
const myChart = markRaw(echarts.init(chartDom));在Vue3中使用Echarts V5.5.0时,报错如下:

在Vue3中,初始化echarts实例时,会将echarts实例对象转换成响应式对象,从而在resize时无法获取需要的数据。
此时需要使用 markRaw() 将echarts实例对象转换成原始对象
const myChart = markRaw(echarts.init(chartDom));