Bootstrap 弹框
功能:不离开当前页面,显示单独内容,供用户操作
步骤:
- 引入 bootstrap.css 和 bootstrap.js
- 准备 弹框标签 ,确认结构
- 通过 自定义属性 ,控制弹框的 显示 和 隐藏
- 通过属性控制,弹框显示或隐藏 单纯显示/隐藏
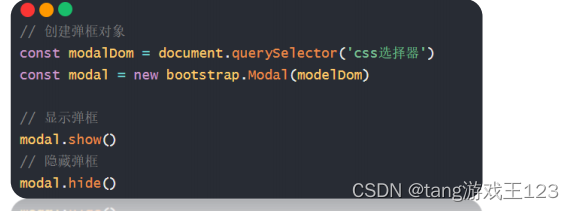
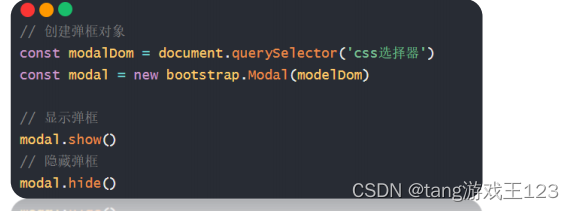
- 通过 JS 控制,弹框显示或隐藏 额外逻辑代码

// 重置表单
addForm.reset() 把表单里面的数据清空


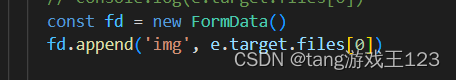
图片上传


e.target.file可以拿到文件对象
功能:不离开当前页面,显示单独内容,供用户操作
步骤:
- 通过属性控制,弹框显示或隐藏 单纯显示/隐藏
- 通过 JS 控制,弹框显示或隐藏 额外逻辑代码

// 重置表单
addForm.reset() 把表单里面的数据清空




e.target.file可以拿到文件对象