一、进入官网地址下载安装包
官网:Node.js --- Run JavaScript Everywhere
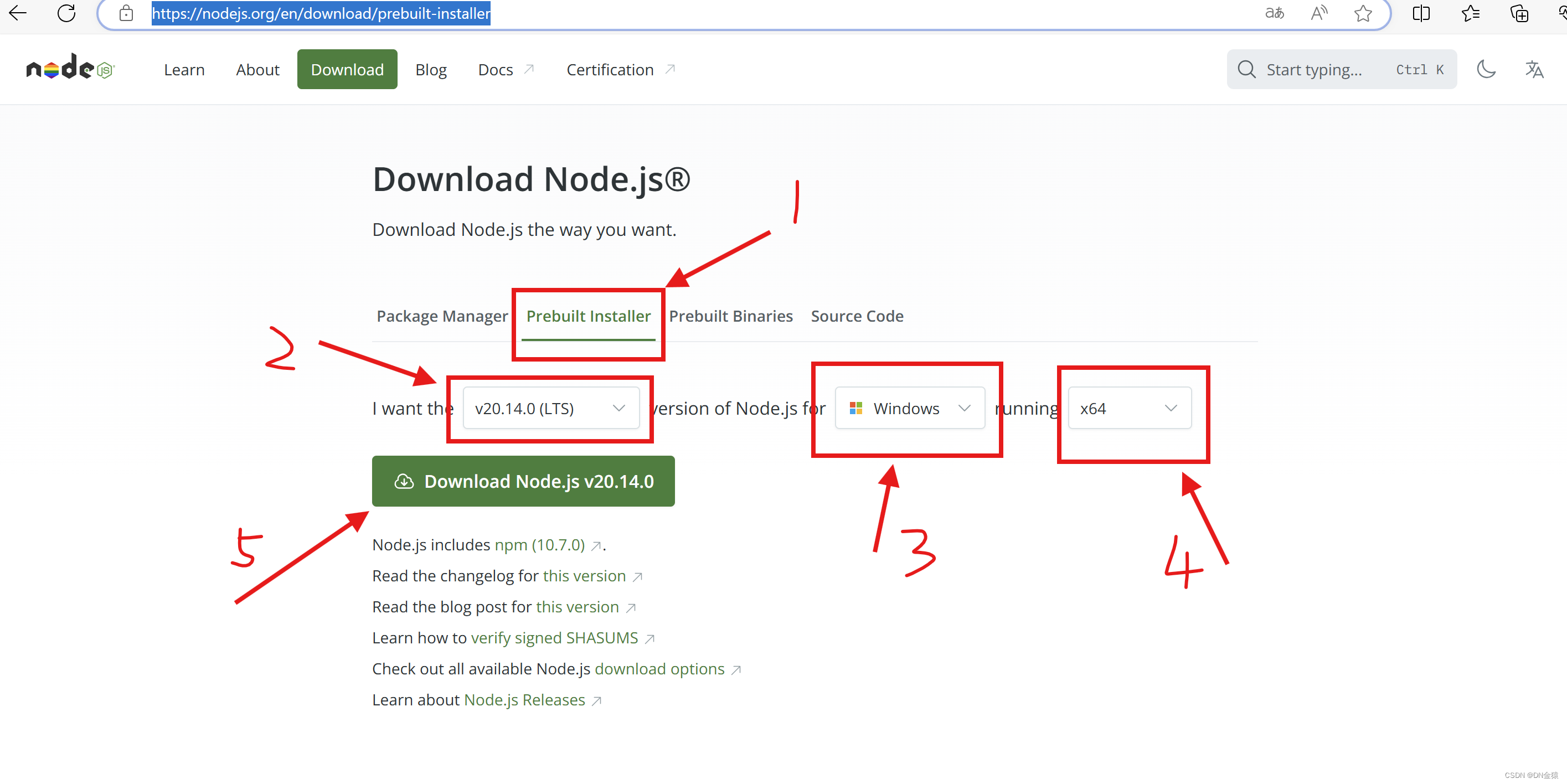
其他版本下载:Node.js --- Download Node.js® (nodejs.org)
选择对应你系统的Node.js版本

二、安装程序
(1)下载完成后,双击安装包,开始安装Node.js

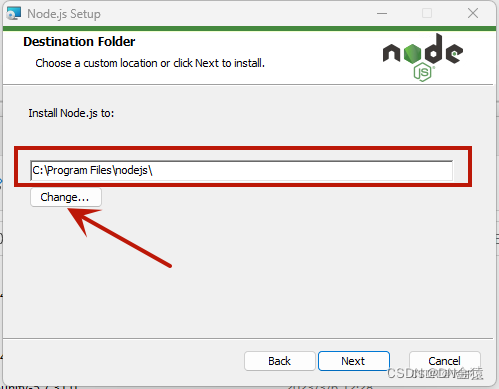
(2)直接点【Next】按钮,此处可根据个人需求修改安装路径,我这里路径改为了D:\Program Files\nodejs\,修改完毕后继续点击【Next】按钮

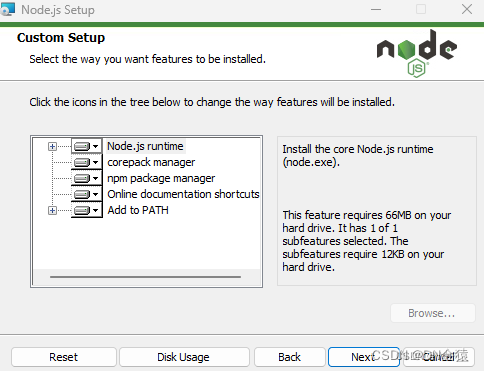
(3)可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮

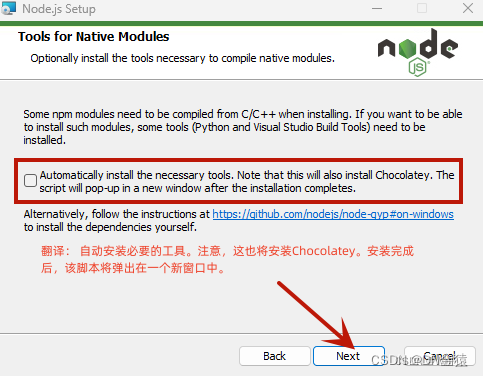
(4)不选中,直接点击【Next】按钮

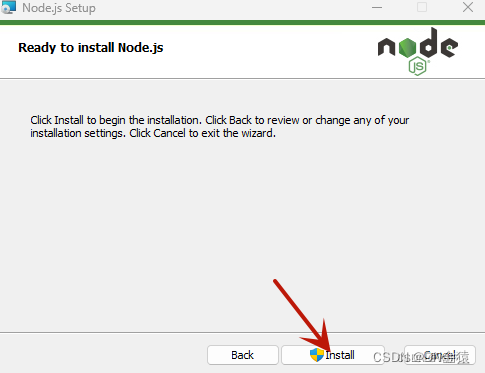
(5)点击【Install】按钮进行安装

(6)安装完毕,点击【Finish】按钮

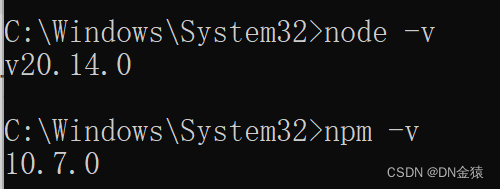
(7)测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口 ,输入:
bash
node -v // 显示node.js版本
bash
npm -v // 显示npm版本
成功显示版本说明安装成功
三、环境配置
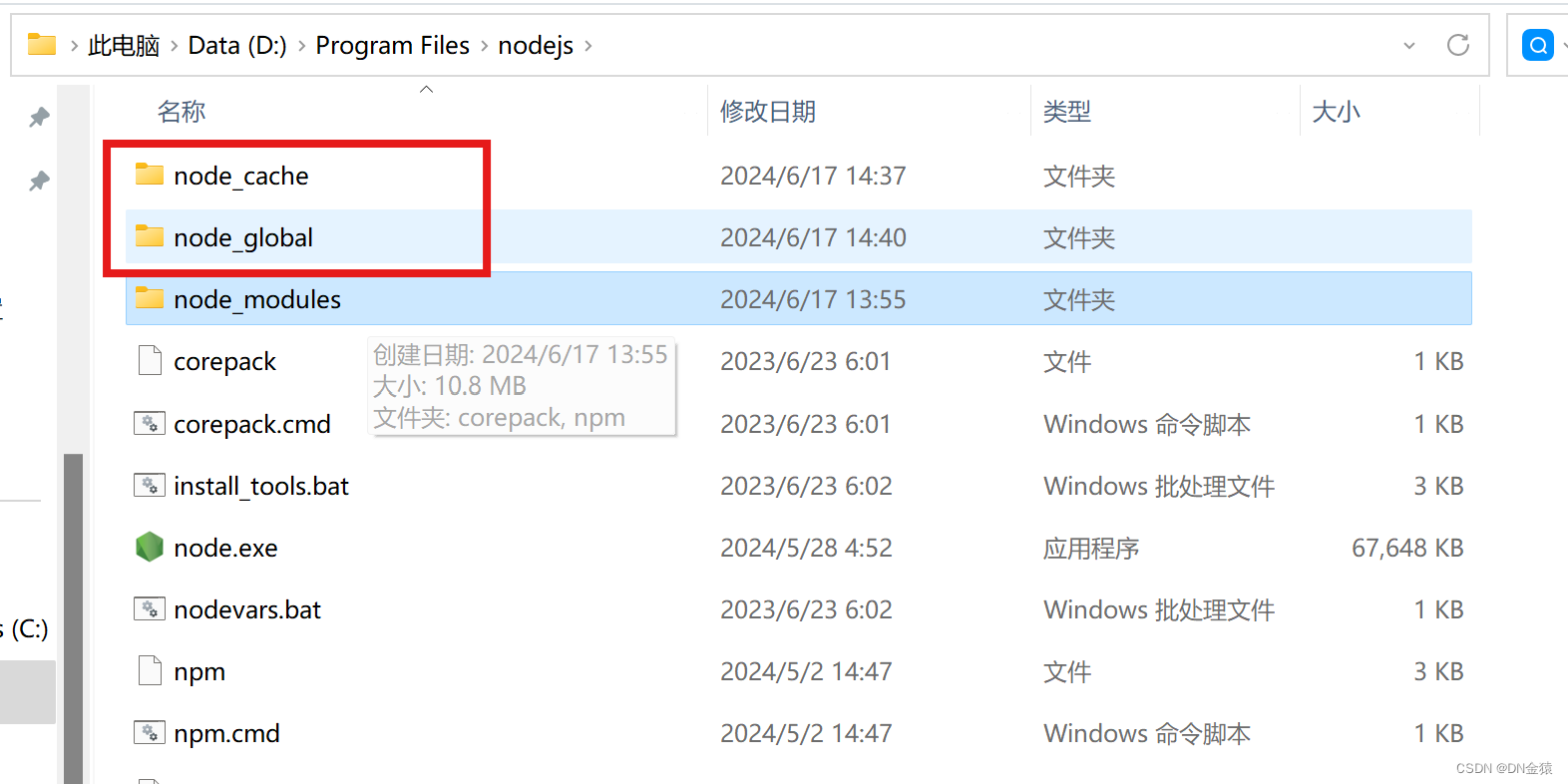
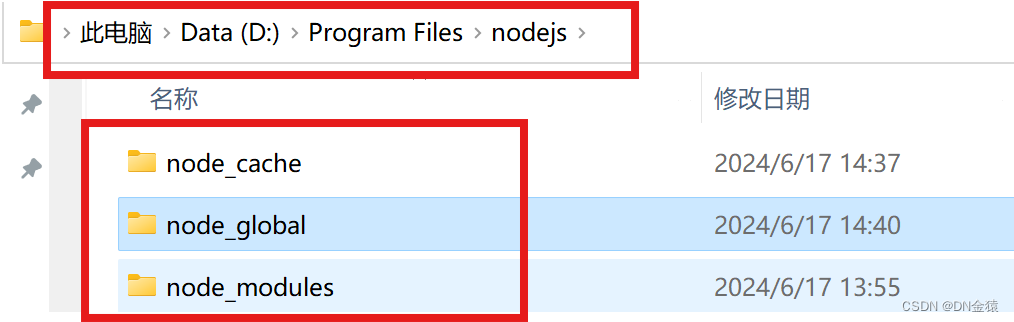
(1)找到安装的目录 D:\Program Files\nodejs,在安装目录下新建两个文件夹【node_global】和【node_cache】

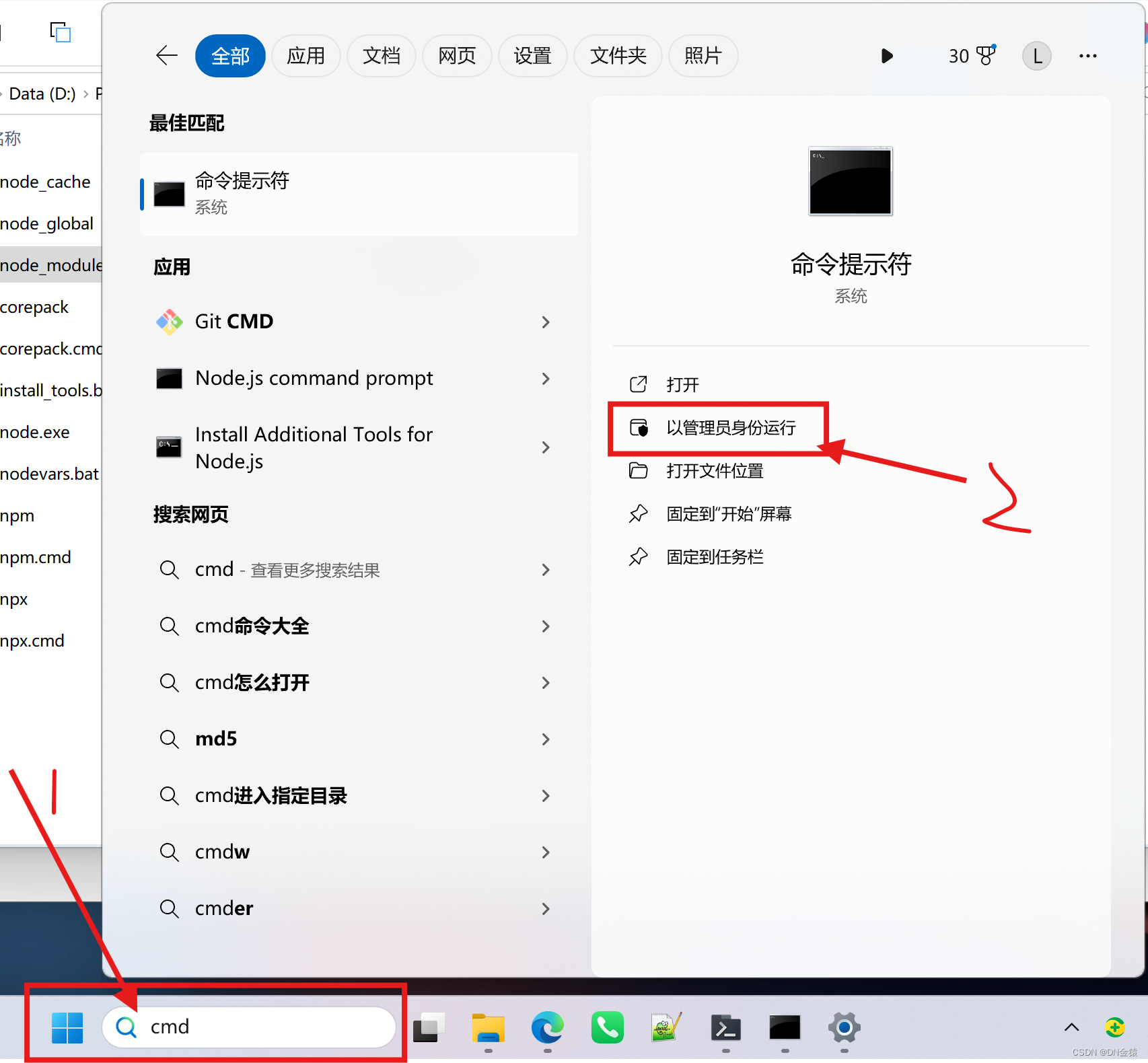
(2)创建完毕后,使用管理员身份打开cmd命令窗口,这里以win11打开cmd为例,搜索框搜索cmd

(3)命令窗口输入以下命令
①npm config set prefix "你的路径\node_global" (复制你刚刚创建的"node_global"文件夹路径)
bash
npm config set prefix "D:\Program Files\nodejs\node_global"②npm config set cache "你的路径\node_cache" (复制你刚刚创建的"node_cache"文件夹路径)
bash
npm config set cache "D:\Program Files\nodejs\node_cache"(4)配置环境变量
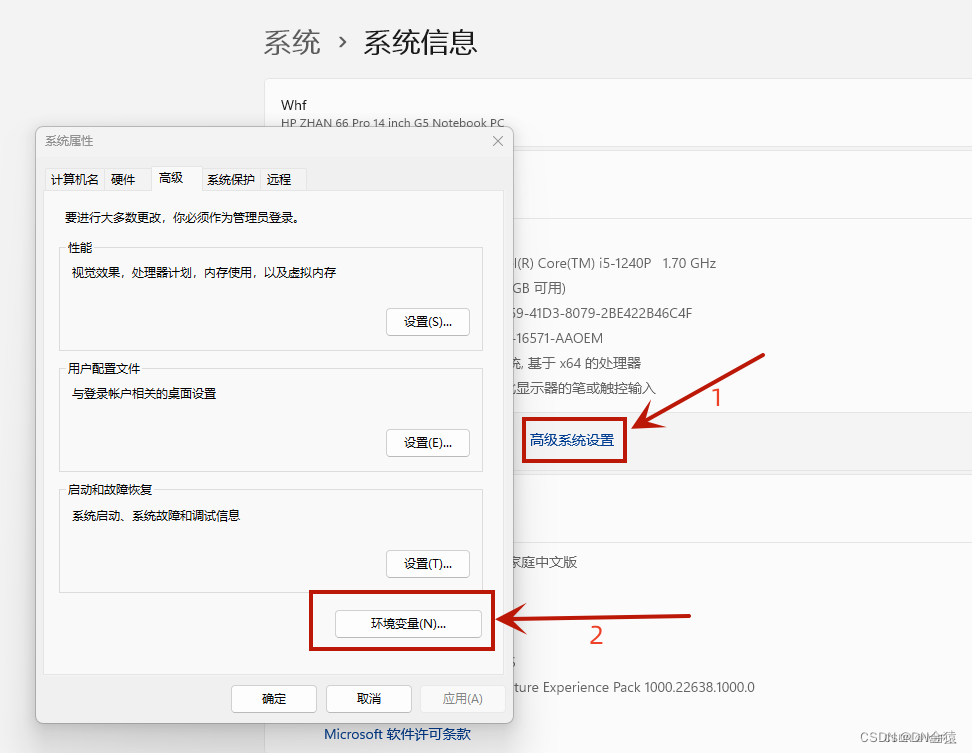
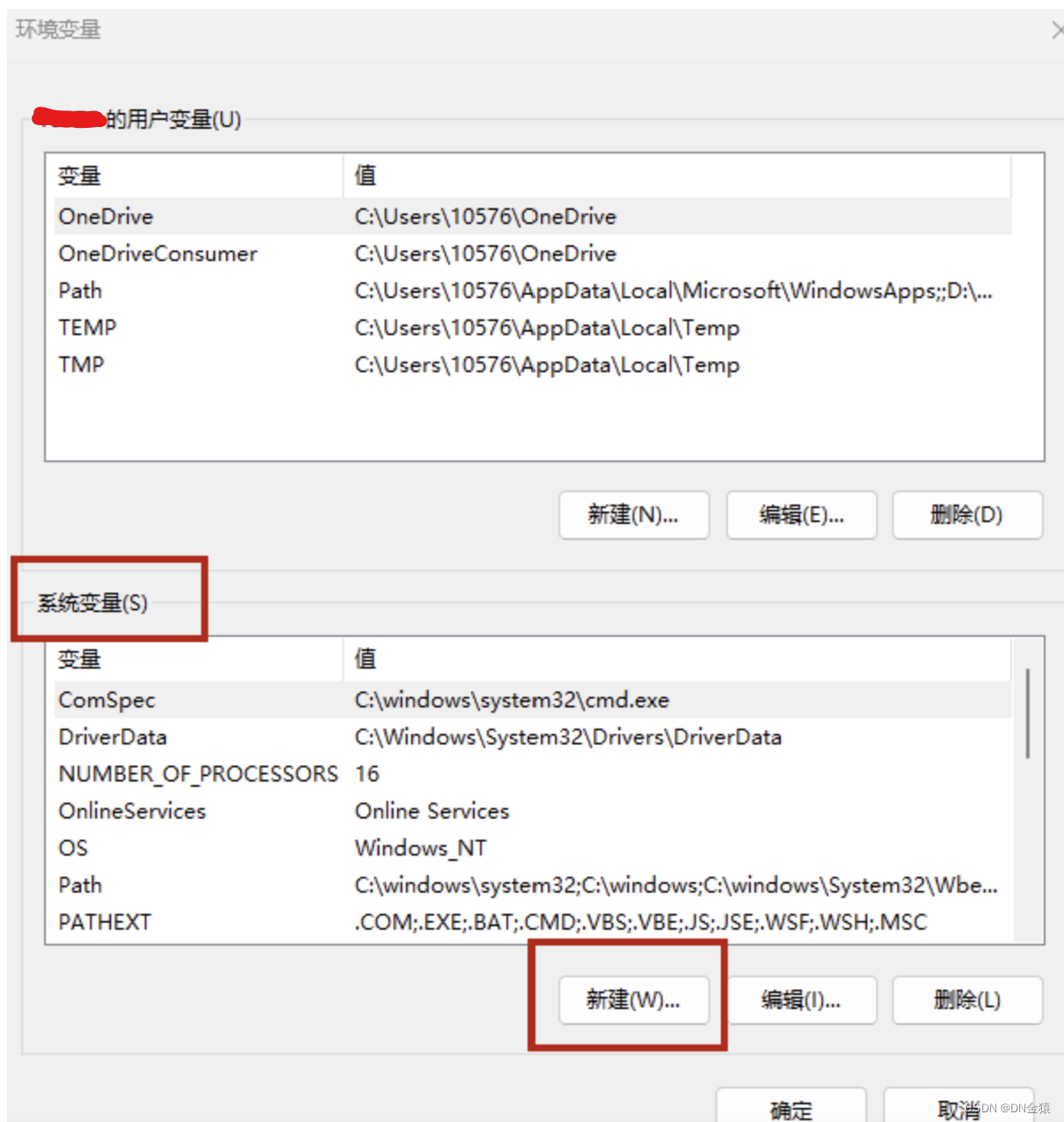
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

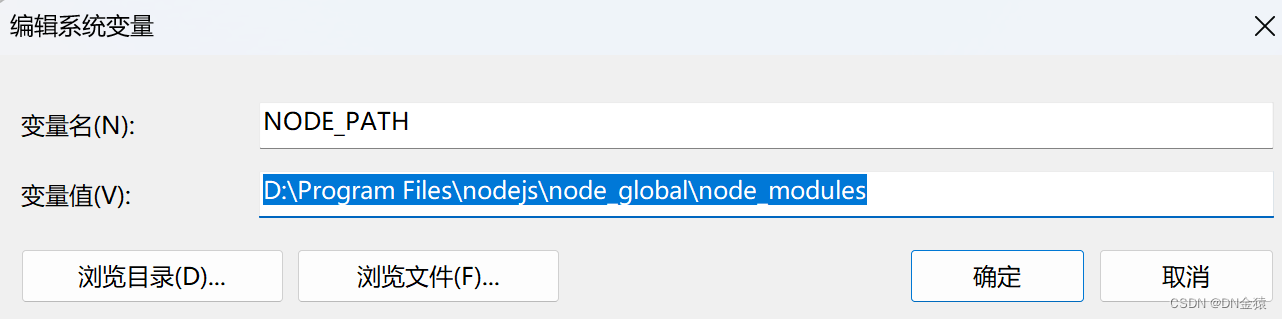
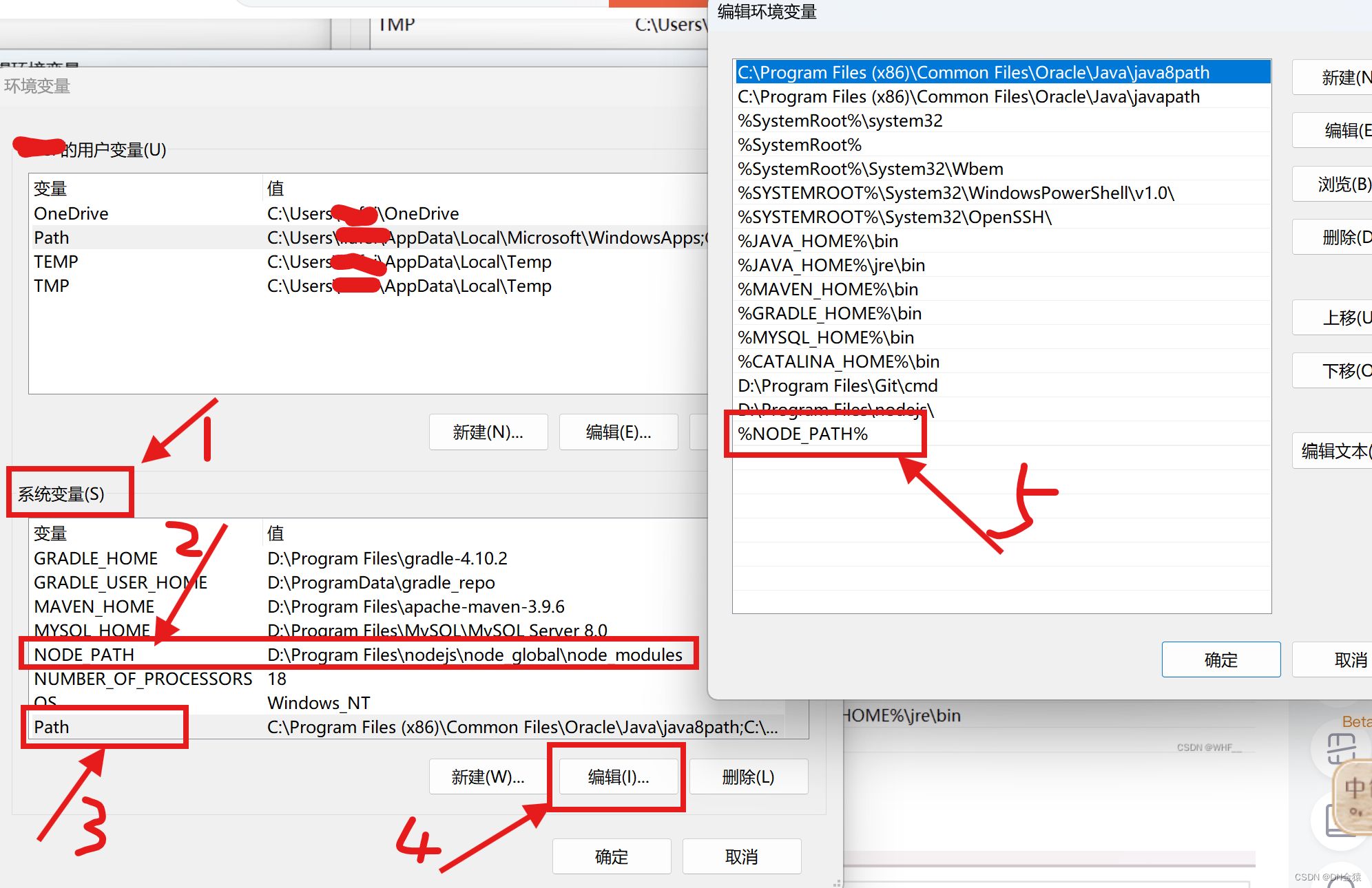
② 在【系统变量】中点击【新建】

变量名:NODE_PATH
变量值:D:\Program Files\nodejs\node_global\node_modules

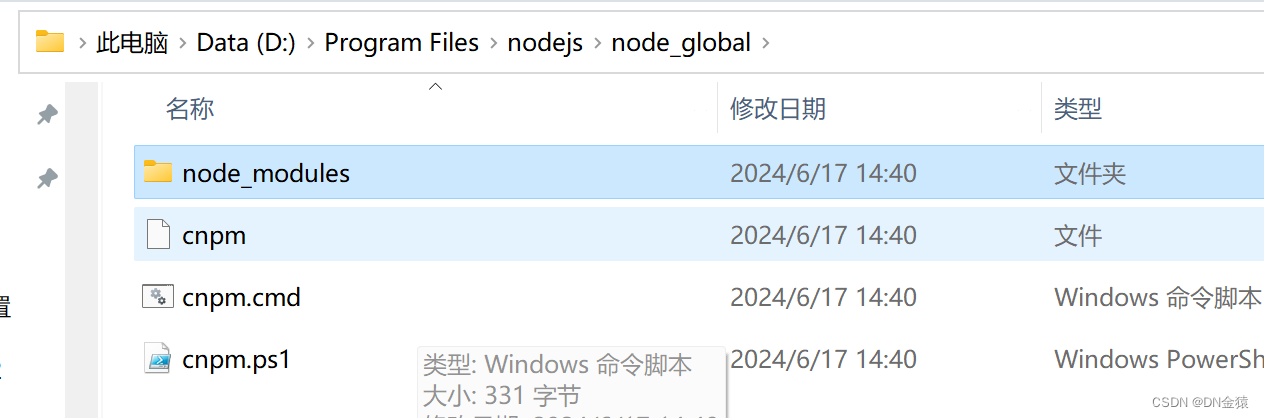
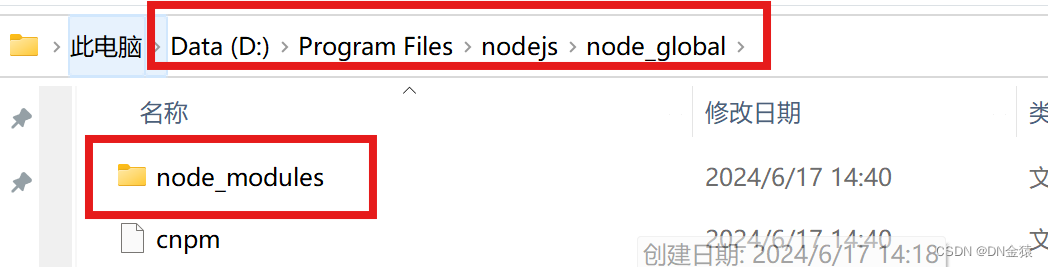
然后你就会发现【node_global】里多出了一个【node_modules】文件夹

Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值
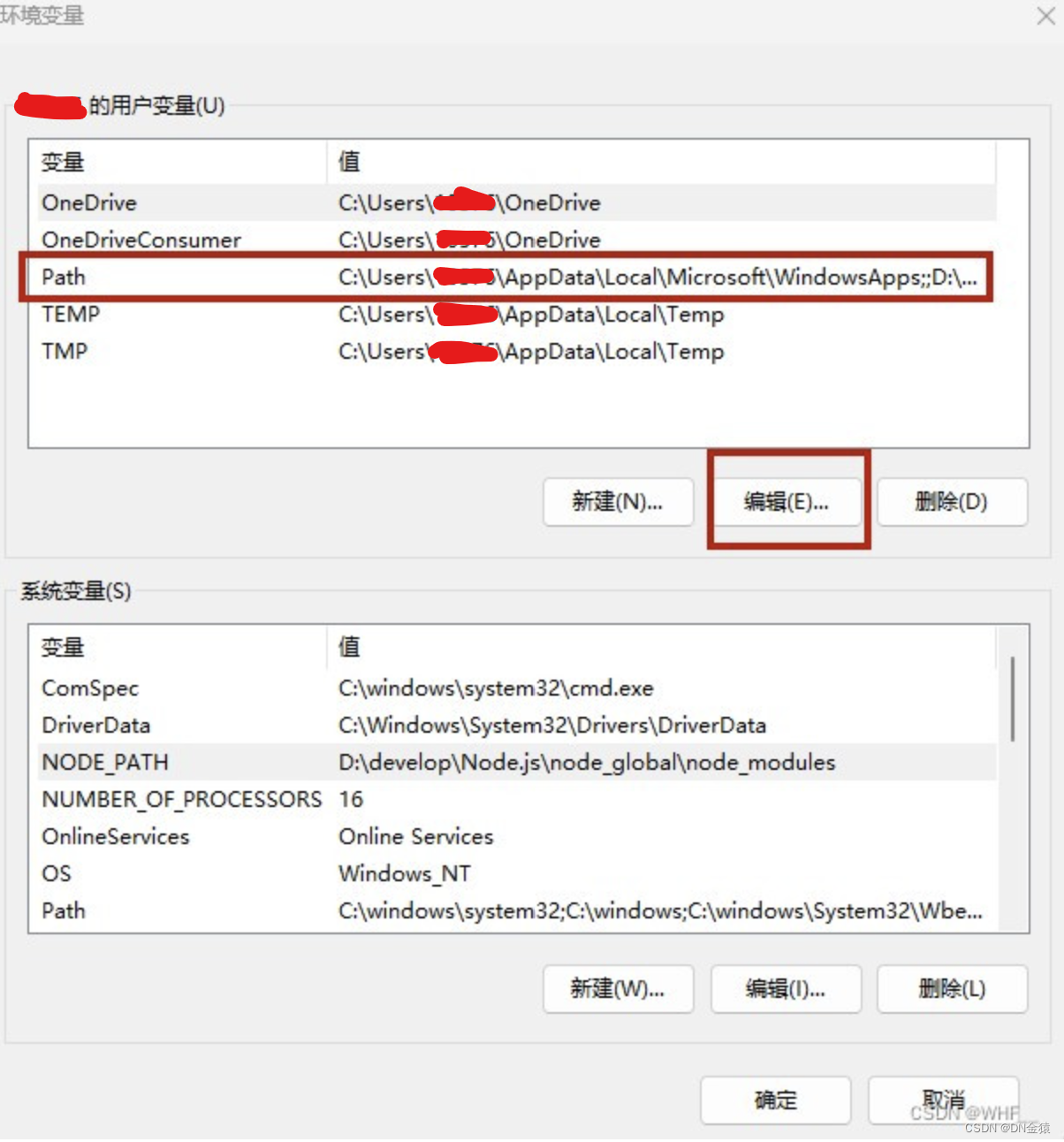
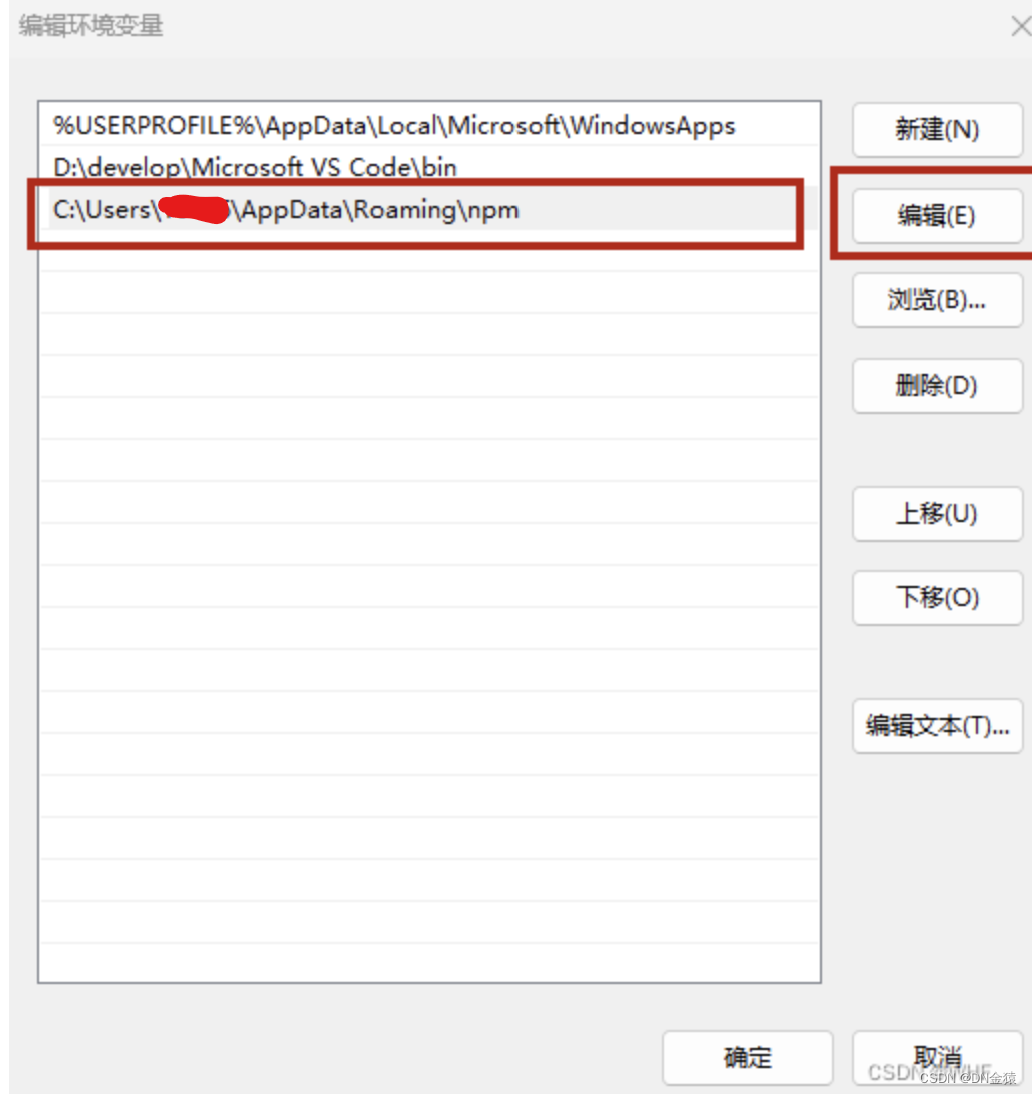
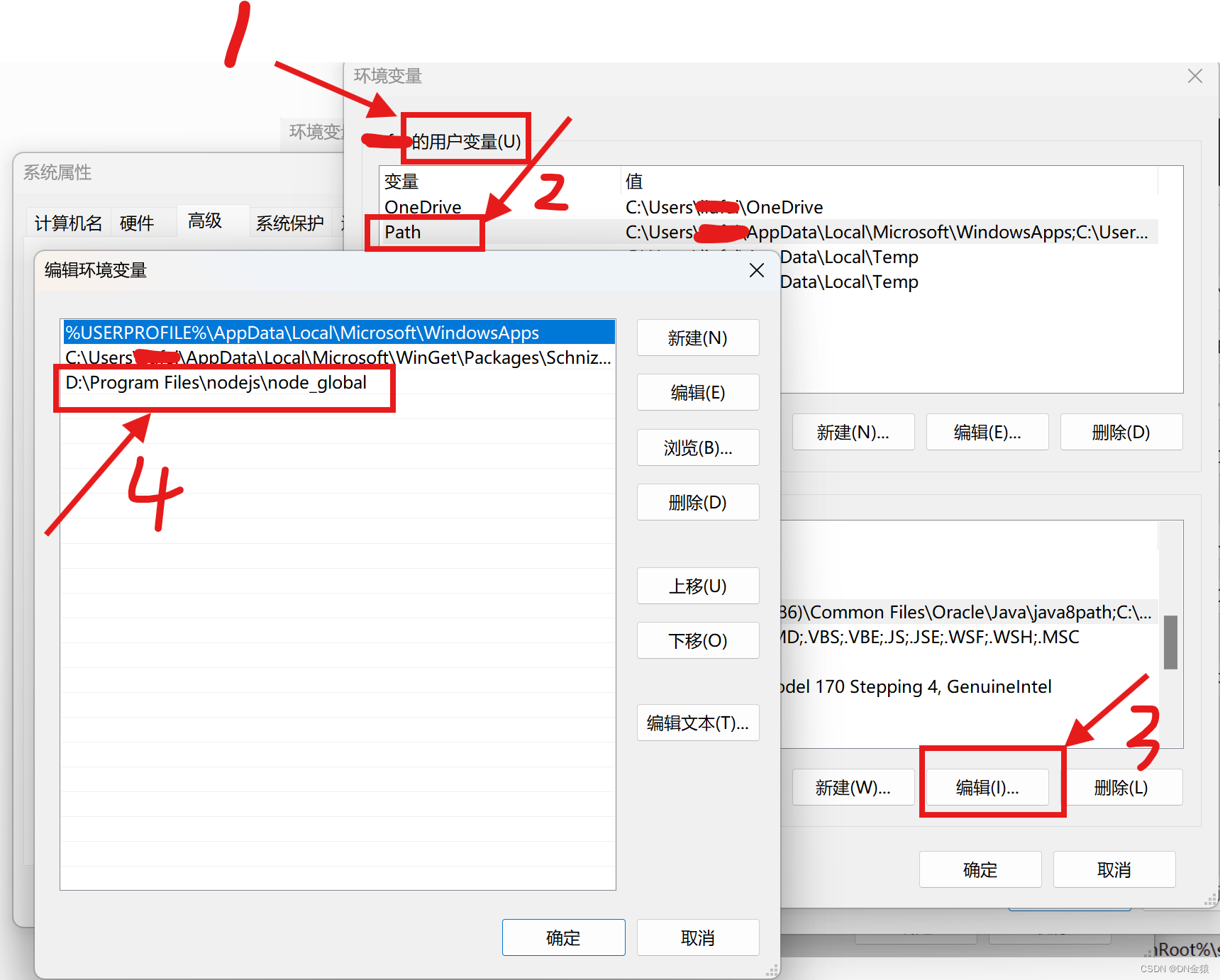
③编辑【用户变量】中的【Path】

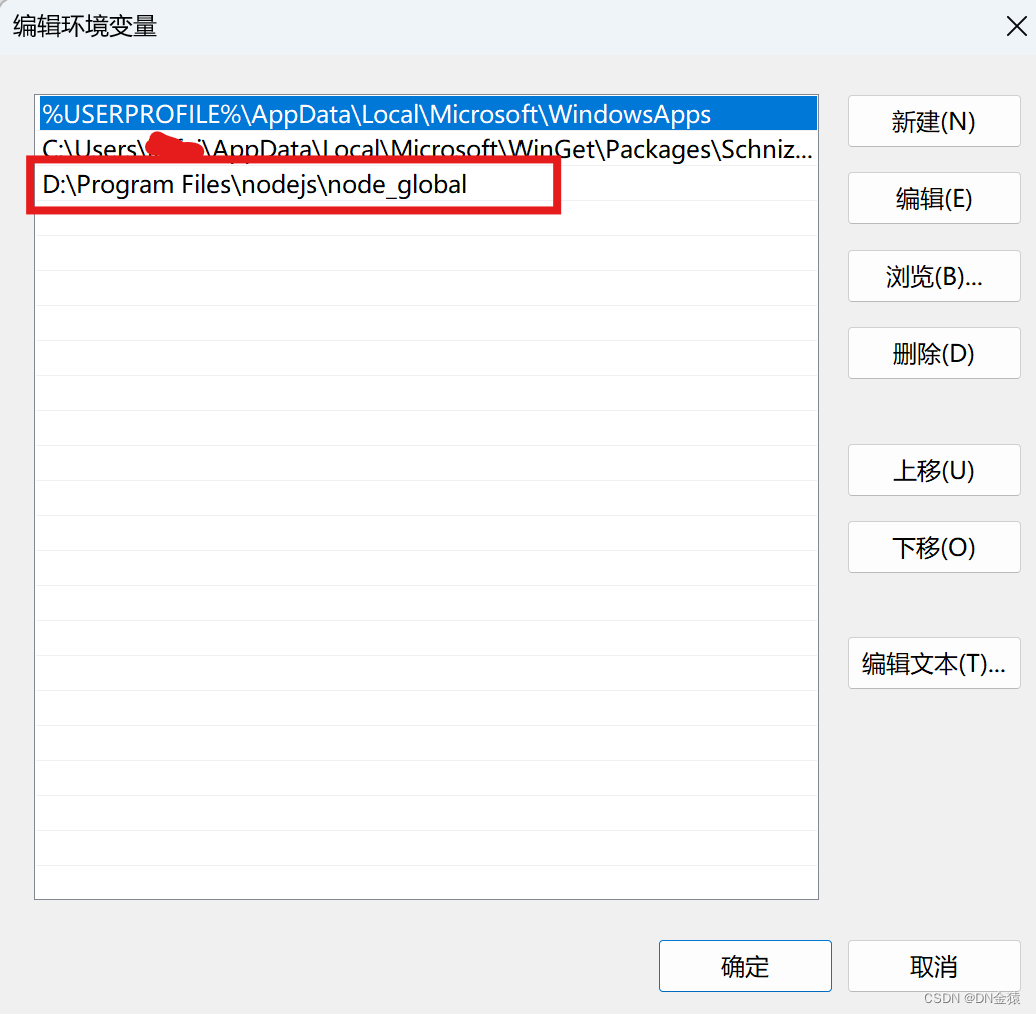
④将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定
修改前:

修改后:

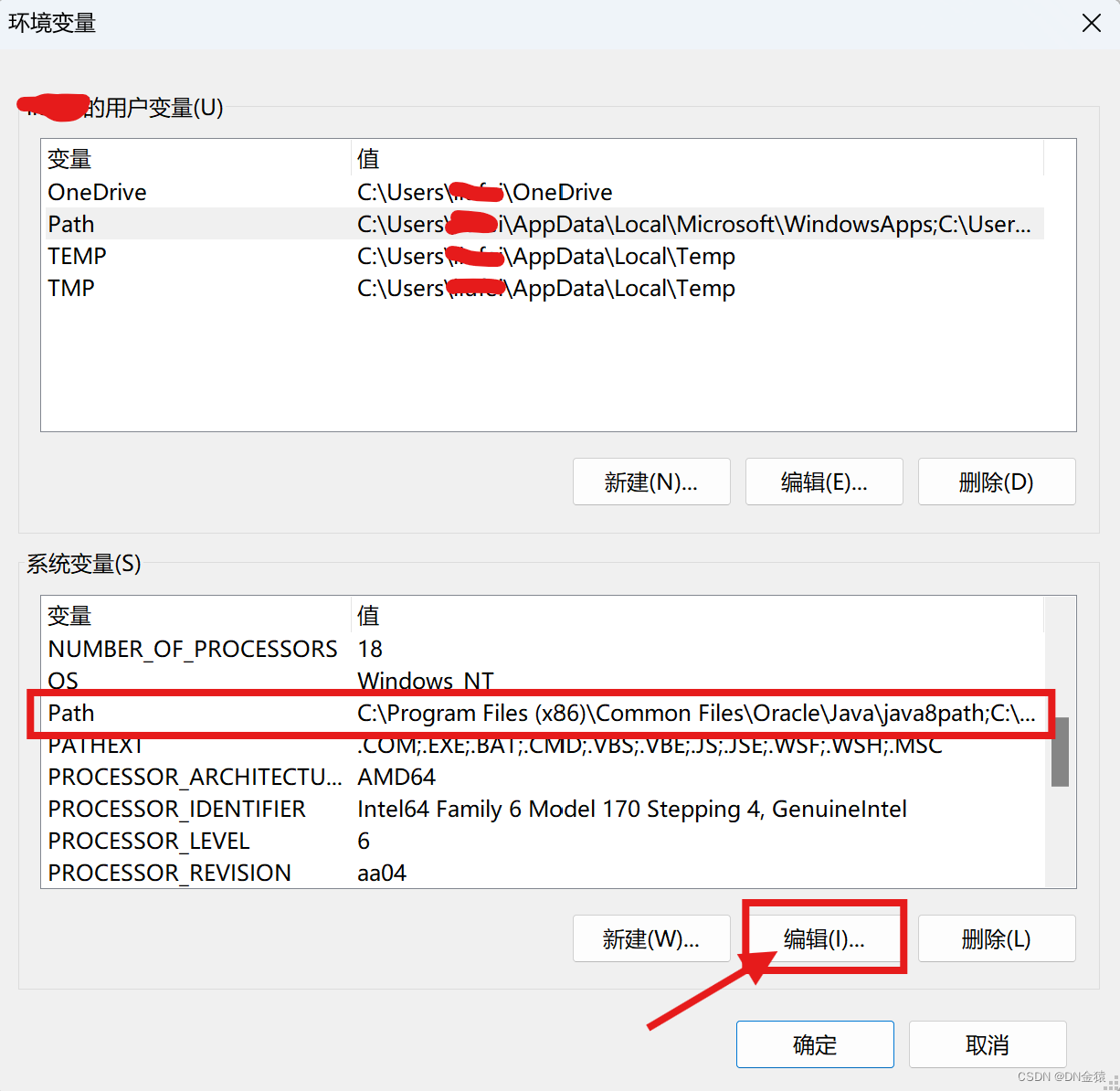
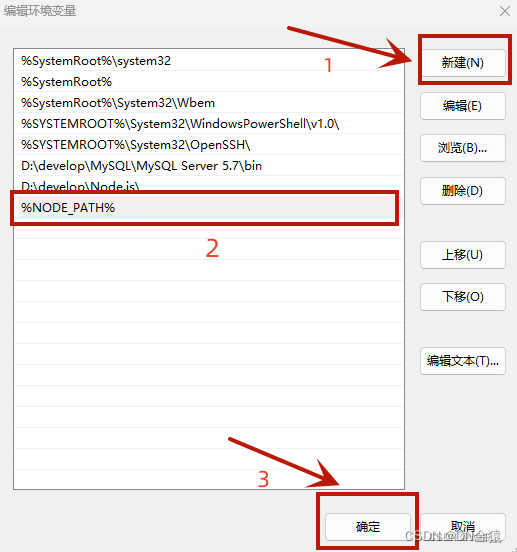
⑤在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


四、测试
配置完成后进行测试,测试之前首先检查下,刚才的配置是否正确。
bash
npm config get prefix
bash
npm config get cache

全局安装一个最常用的 express 模块进行测试
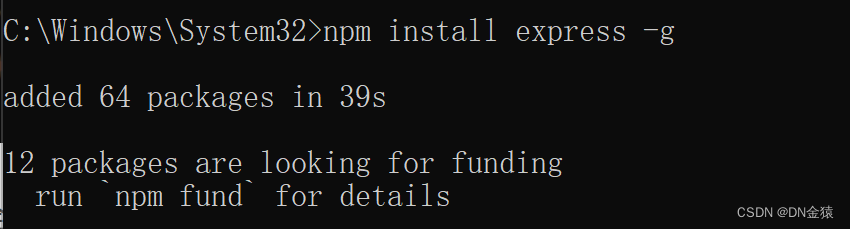
npm install express -g // -g代表全局安装出现以下界面即为配置成功

五、安装淘宝镜像
①安装淘宝镜像
bash
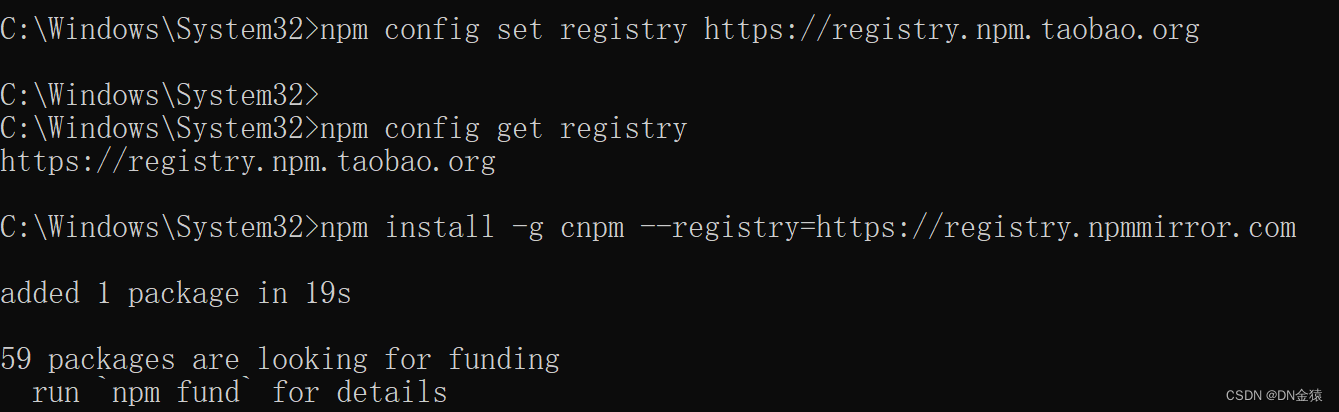
npm config set registry https://registry.npm.taobao.org查看是否成功:
bash
npm config get registry
如果要恢复npm默认镜像,输入以下命令
bash
npm config set registry https://registry.npmjs.org②安装cnpm(按需安装)
说明: npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
bash
npm install -g cnpm --registry=https://registry.npmmirror.com
查看是否安装成功
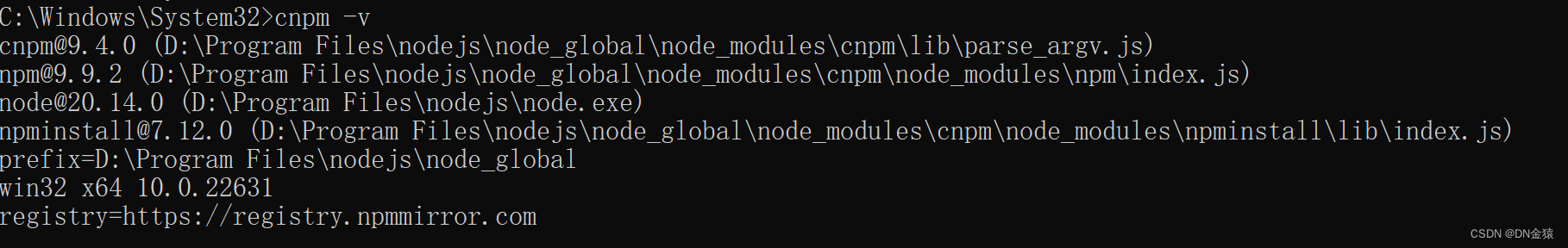
命令: cnpm -v

附加:如果有出现问题的小伙伴们可以检查一下自己的配置有没有出错,比如"系统找不到'cnpm'命令
六、安装失败检查
①打开cmd敲以下命令检查
bash
npm config get prefix
bash
npm config get cache

②打开环境变量配置检查


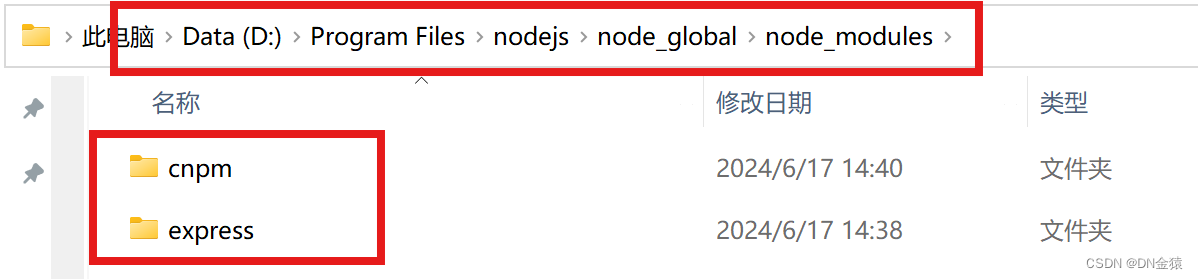
③打开安装目录检查是否有以下文件夹

⑤检查【node_global】里是否有【node_modules】文件夹

⑥上面所安装的cnpm、express会出现在【node_global】下的【node_modules】文件夹里

七、 idea配置npm
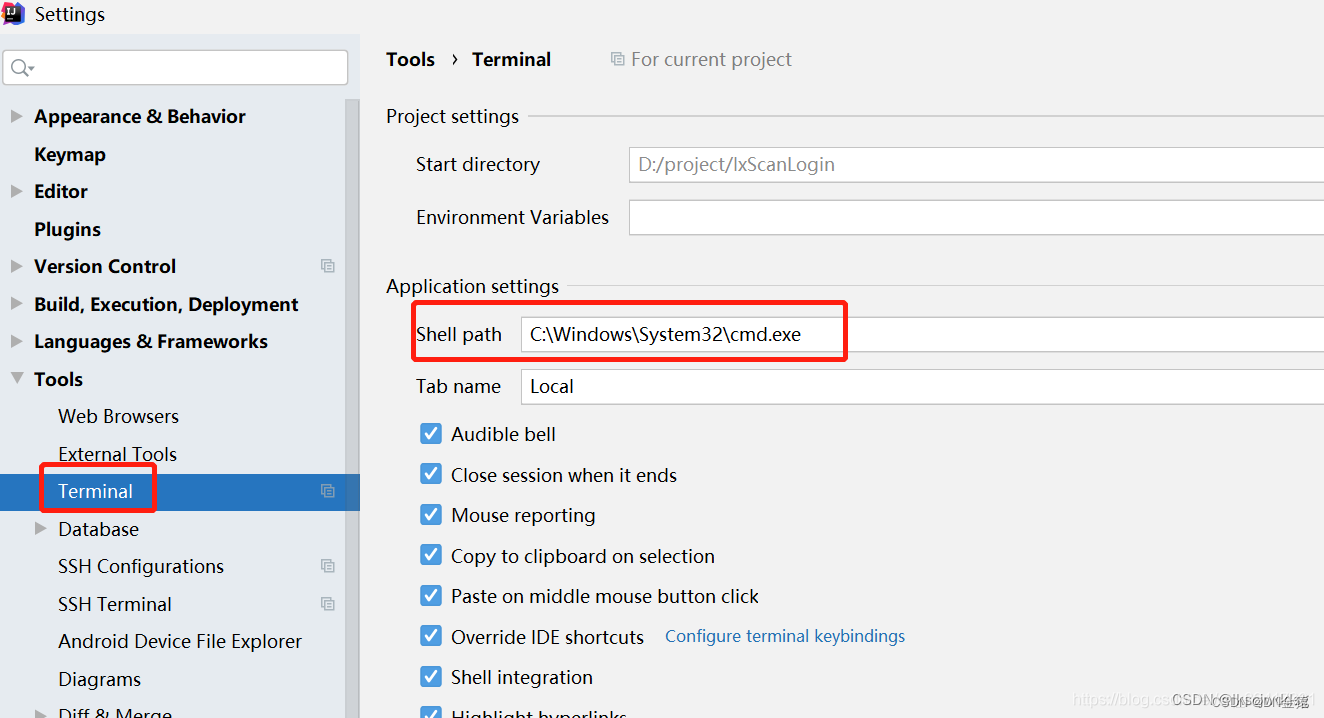
1.找到Terminal-Shell path

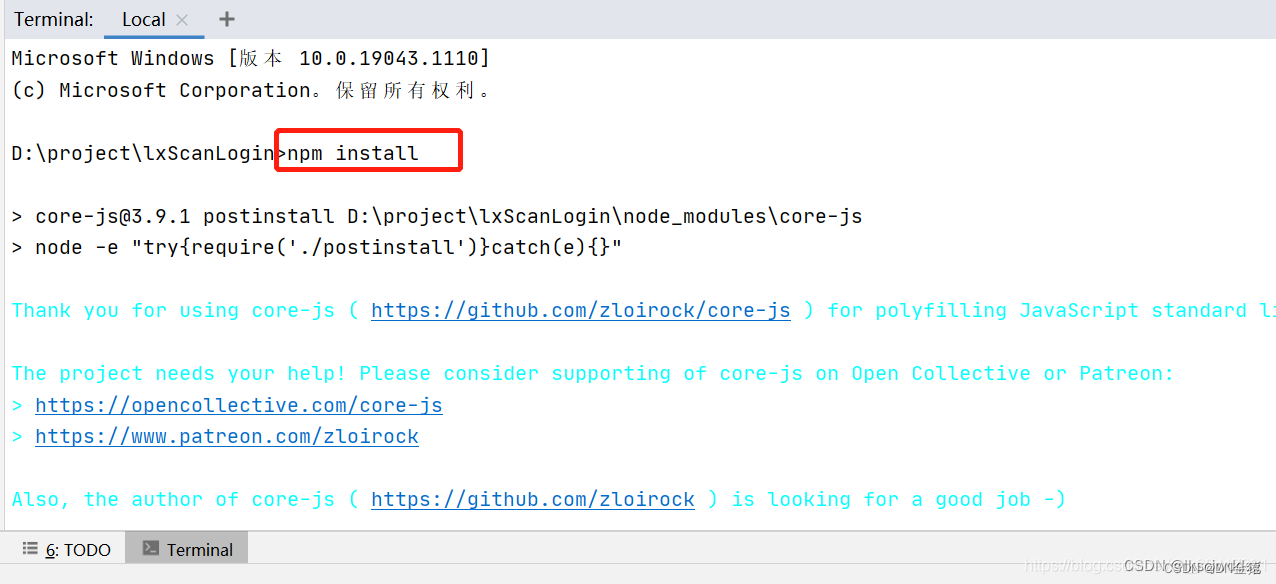
重启IDEA后,执行npm install 需要在前端文件夹里面执行

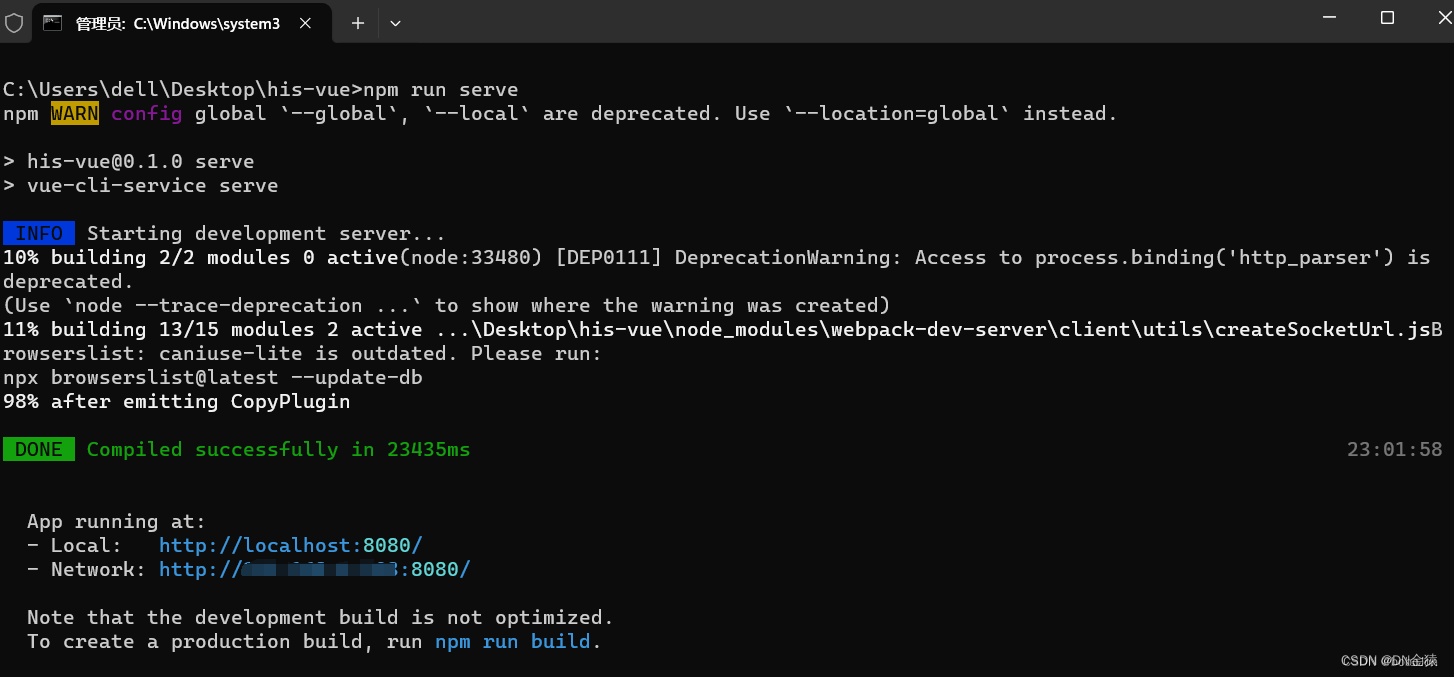
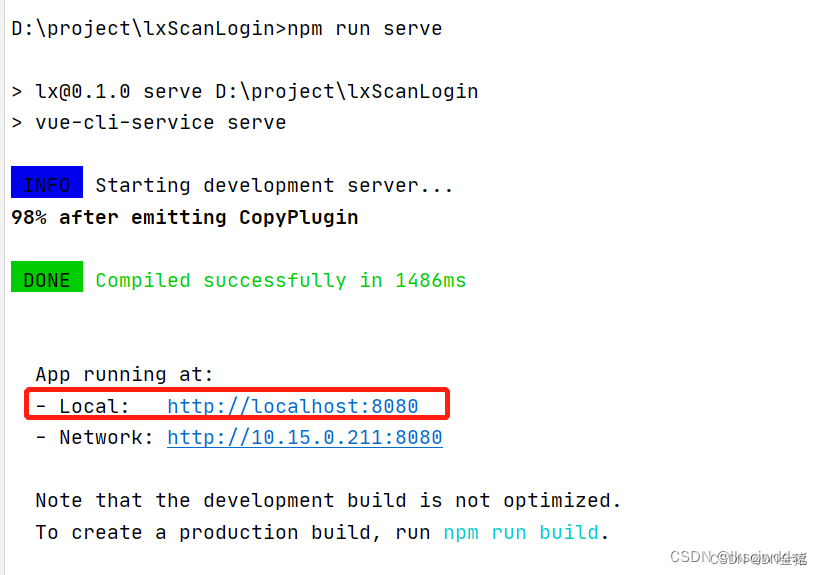
在执行npm run serve启动即可

然后访问上边的地址就是项目首页;
如果需要打包,执行命令:
npm run build
八、npm命令
1.清除npm缓存
bash
npm cache clean -force2.重新安装依赖
bash
npm install3.最后运行项目
bash
npm run serve4.打包
bash
npm run build:pro5.降级
举例:降级到6
bash
# @后跟版本号,若跟的是大版本,则更新到对应大版本最新的小版本
npm install npm@6 -g
bash
# 更新到指定版本
npm install npm@8.5.5 -g6.升级
bash
# 更新到最新版本
npm install npm -g九、idea配置快速启动
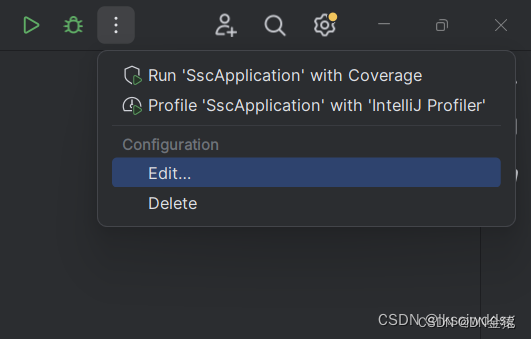
1、启动配置点击编辑

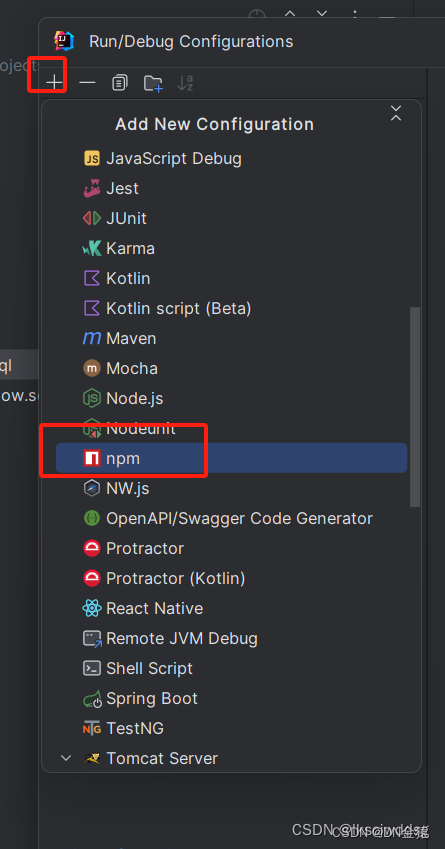
2、添加npm

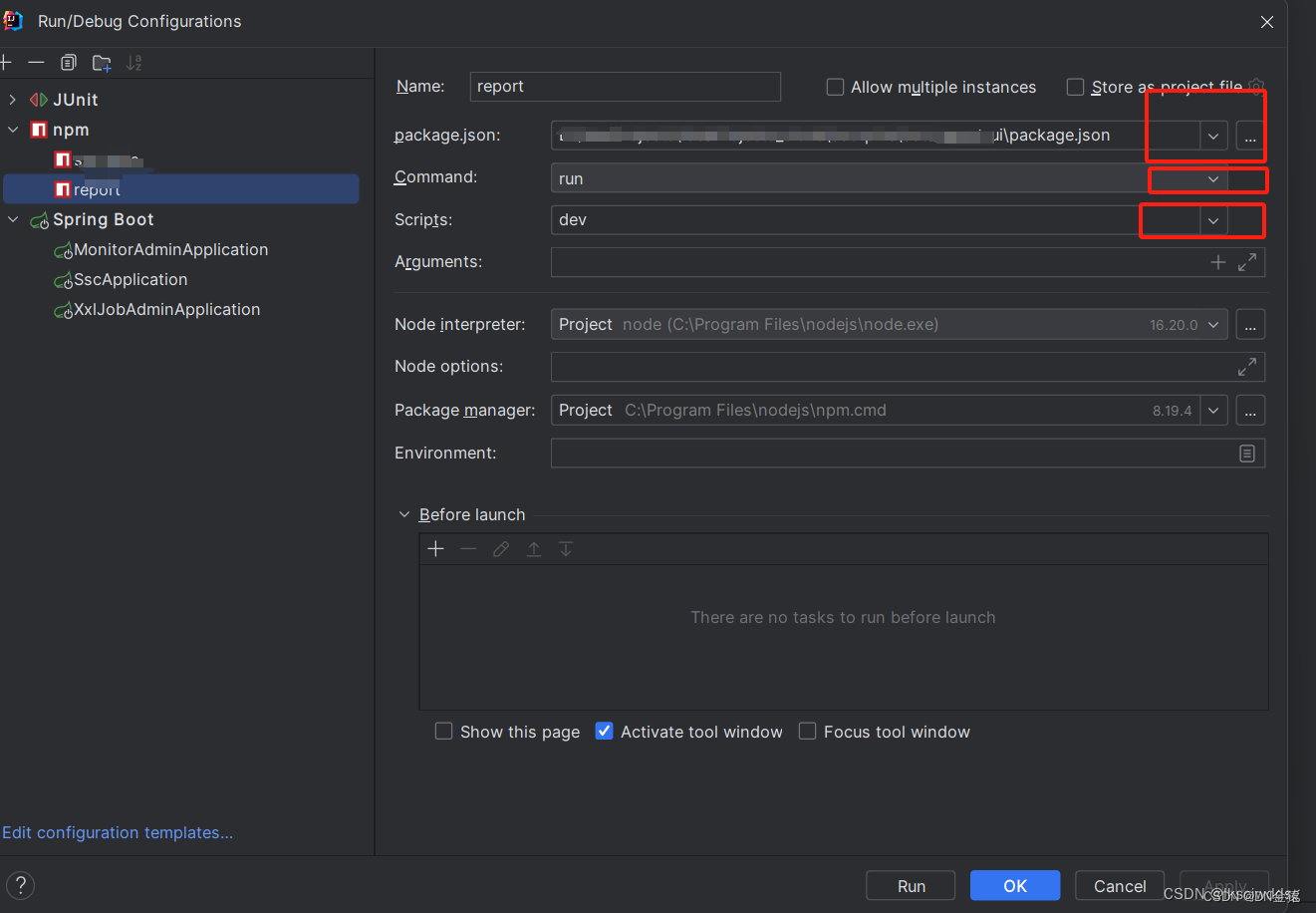
3、填写相关信息

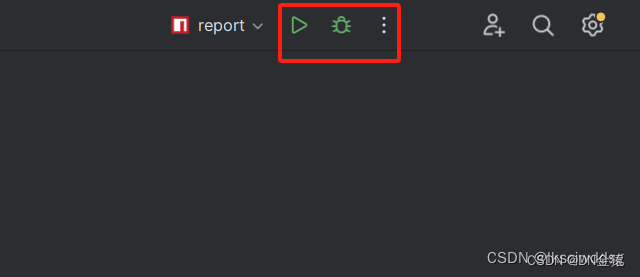
4、快速启动

十、启动vue项目失败问题
- 运行前端脚手架工程报错: 'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
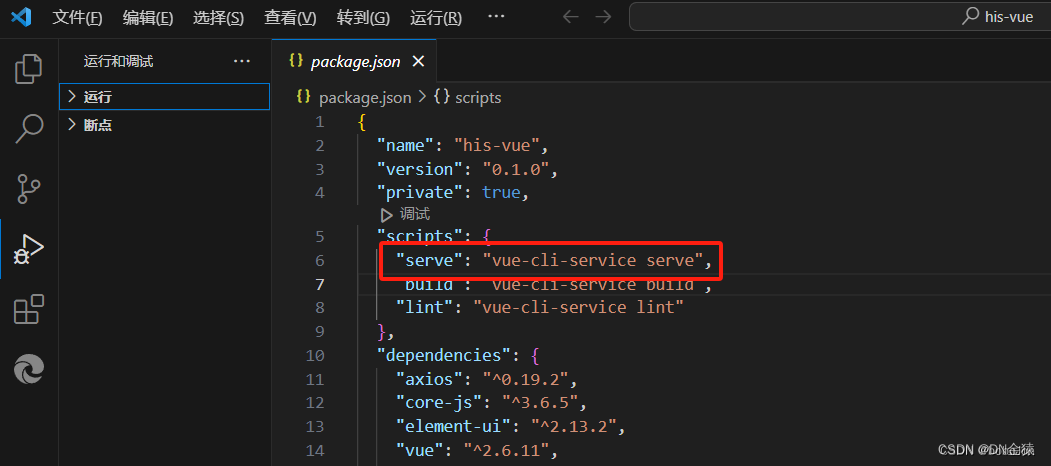
遇到该情况的原因有三个,第一个就是要在我们工程的 package.json 配置文件中查看是否有 vue-cli-server,如果没有则需安装,第二个是因为缺少 node_modules 模块,第三就是网络不稳定导致运行下载时包缺失。

1-1、 如果 package.json 配置没有 vue-cli-server 那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题
bash
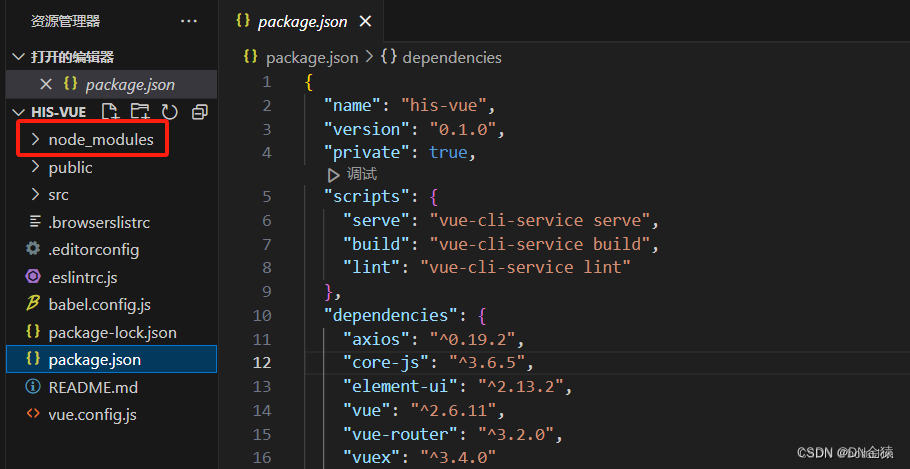
npm i -D @vue/cli-service1-2、如果 package.json 配置有 vue-cli-server 或者安装了还是没好,可以看看 node_modules 工程模块是否存在,如果没有请安装。
一般负责前端工程的弟兄在给你项目的时候,会考虑到工程存储较大,为了方便传输会优化删掉 node_modules 模块然后发布到云端,这就像后端传输工程把 target 清掉是一个道理,所以没有的话是需要添加的。
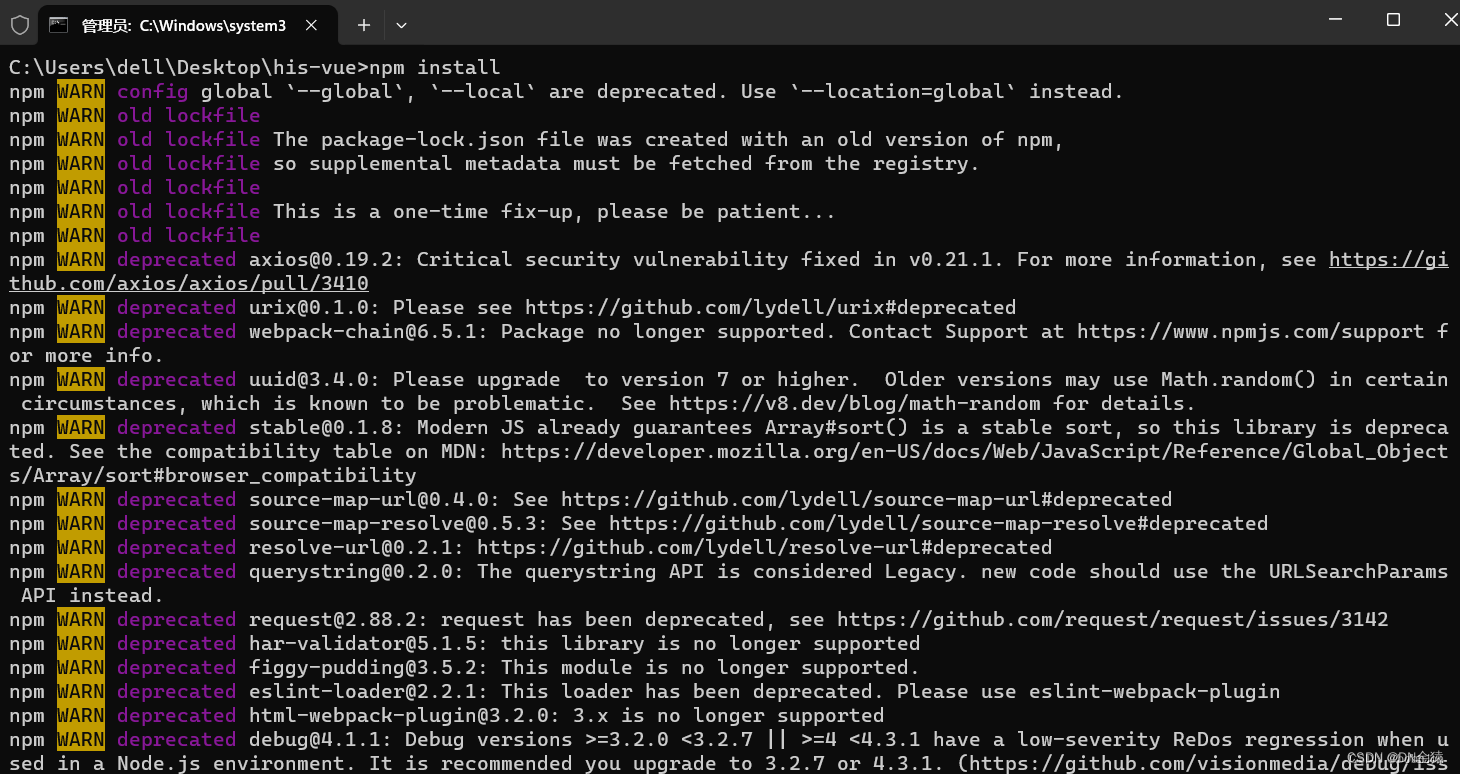
在项目工程目录执行命令:
bash
npm install

1-3、 如果上面两个条件都存在,却还是不行,那就是网络不稳定导致运行下载时包缺失,可以清掉 node_modules 后再次安装,我有4种方式,可以根据需求来
(1)在打开cmd进入项目目录执行 rd /s /q node_modules
bash
rd /s /q node_modules(2)PowerShell 或 git bash 进入控制台命令 rm -rf ./node_modules ,Linux通用
bash
rm -rf ./node_modules(3) 用npm的rimraf工具来删,工具很小,删的很快,Linux通用
bash
#添加 rimraf 工具
npm install rimraf -g
#命令删除
rimraf node_modules(4)扫描删除目录中所有能找到的 node_modules 文件夹
注意!这个步骤会删除所有名字为 node_modules 的文件夹,而且不可逆,慎用,如果用了,以后在开电脑上的脚手架工程都要重新下载 node_modules
bash
#Windows:
FOR /d /r . %d in (node_modules) DO @IF EXIST "%d" rm -rf "%d"
#linux
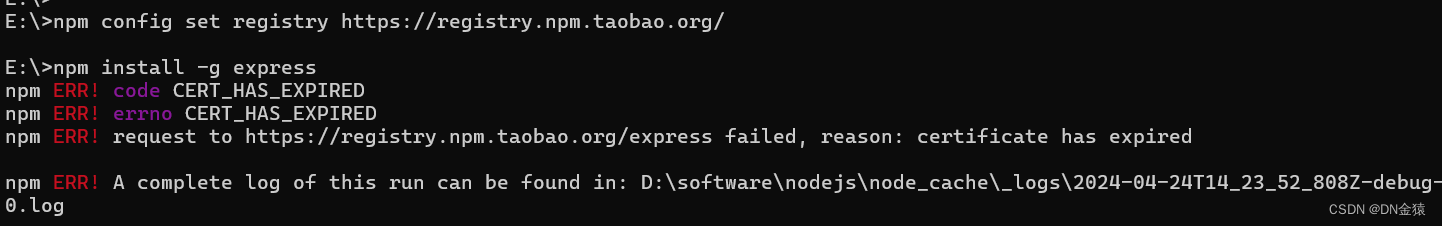
find . -name "node_modules" -type d -prune -exec rm -rf '{}' +2.项目执行 npm install 命令报错:failed, reason: certificate has expired
 证书过期
证书过期
原因:淘宝镜像源改变
解决方式:
2-1.更换淘宝镜像源
npm config set registry https://registry.npmmirror.com清除npm缓存
npm cache clean --force2-2.如果已经安装过cnpm命令,则使用 cnpm install 命令
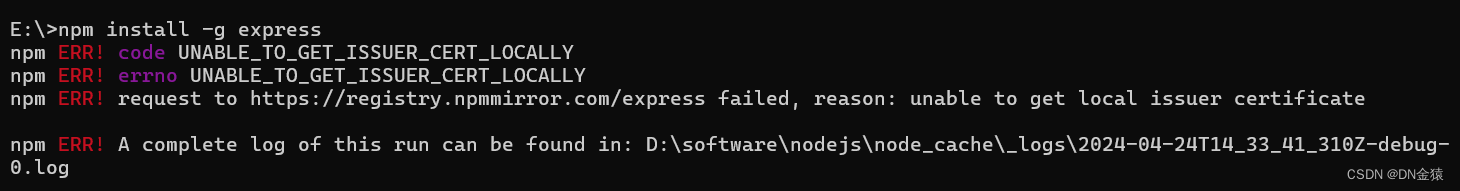
3.报错: failed, reason: unable to get local issuer certificate

原因:无法获取本地颁发者证书,http请求https会报SSL的错误
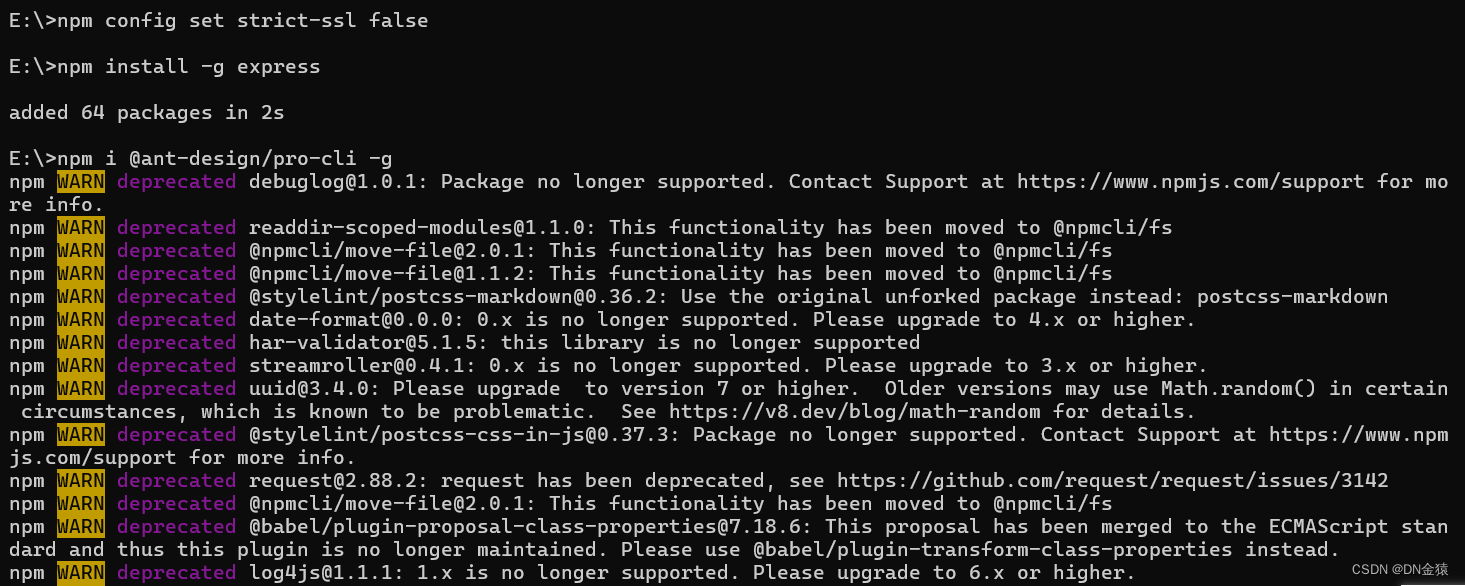
取消ssl的校验
bash
npm config set strict-ssl false安装成功

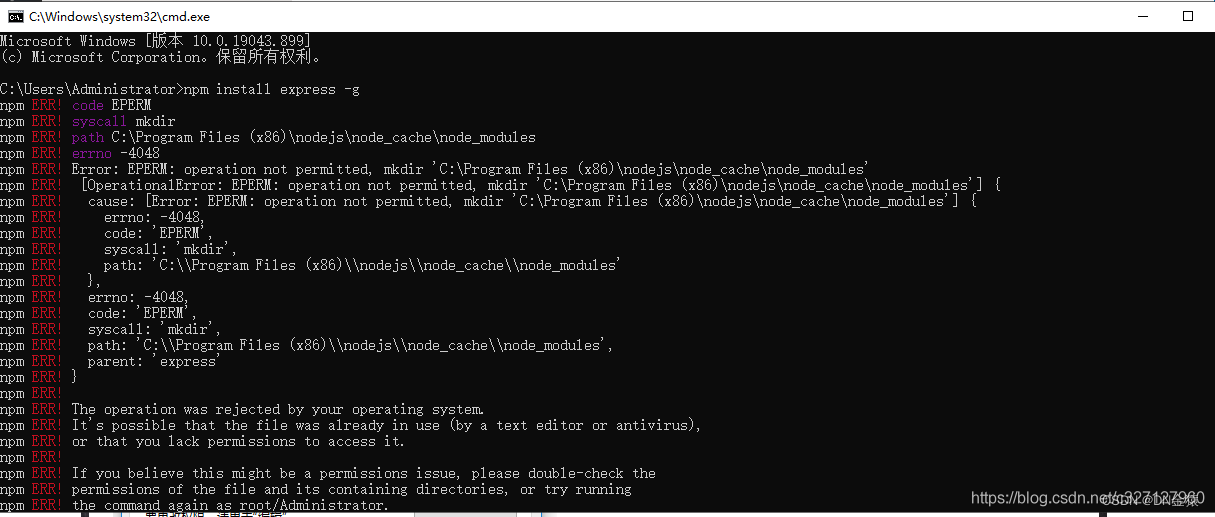
4.报错:EPERM:operation not permitted,mkdir'xxxxxxxxxxxxxxxx'

原因:node_models没有写权限
解决方法:给文件夹赋权
步骤:
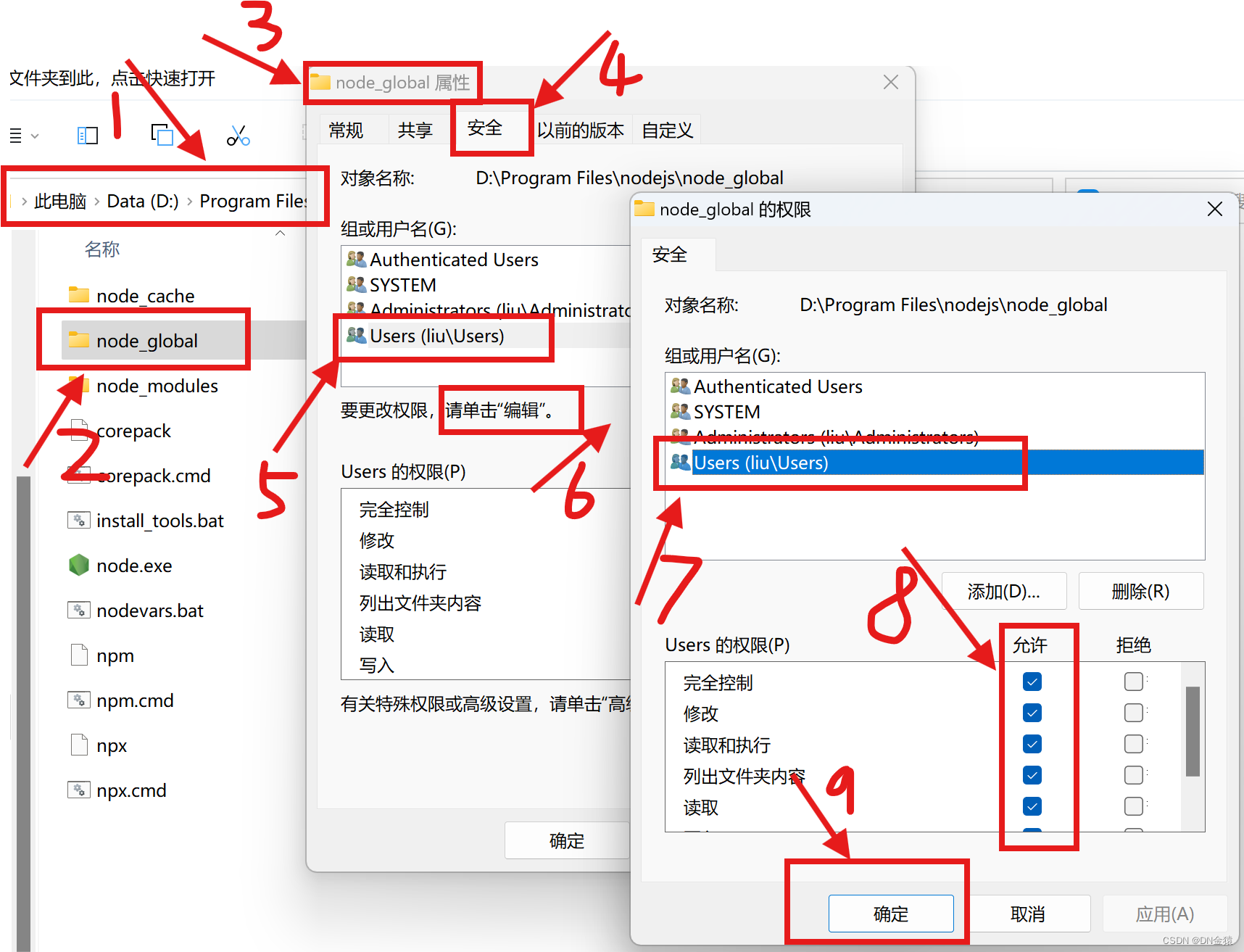
4-1.找到nodejs安装目录 D:\Program Files\nodejs,
4-2.鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,选择当前用户,再点击【编辑】,选择当前用户,在【完全控制】后打勾或者是将权限都勾上,随即点击【确定】即可。
4-3.【node_cache】步骤同理。

4-4.再次执行命令 npm install

总结:以上任意步骤处理完,都最好重启编辑器后,重新启动项目