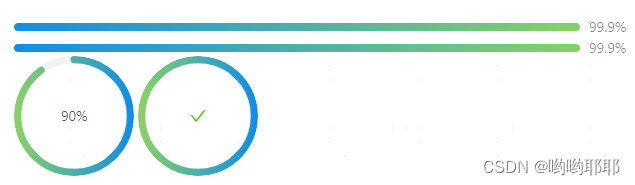
1.vxe列表 ant进度条

html
<vxe-column field="actualProgress" title="进度" align="center" width="200">
<template #default="{ row }">
<a-progress
:percent="Math.floor(row.actualProgress)"
size="small"
status="active"
:stroke-color="{ '0%': '#4DA6FF', '100%': '#C3DCFF' }"
/>
</template>
</vxe-column>2.列表中的百分比

2.1 html
html
<vxe-column field="Ratio" title="百分比" min-width="132" align="center" :formatter="formatProgress">2.1 js
javascript
// 格式化进度
formatProgress(record) {
if (record.cellValue != '' && record.cellValue != null) {
return this.showProgress(record.cellValue)
} else {
return '--'
}
},
// 百分比展示
showProgress(num) {
let ps = 0 > num ? -1 * Math.floor(-1 * num) : Math.floor(num);
return ps + "%";
},3.返回是否有值判断
javascript
// 返回是否有值
getConnect({ cellValue }) {
if (cellValue != null) {
return cellValue
} else {
return '--'
}
},