🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。
二、作品演示




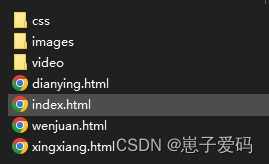
三、代码目录

四、网站代码
HTML部分代码
c
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="wrapper">
<div class="header">
<div class="w">
<div class="logo">
<a href="index.html">
<img src="./images/logo.png" class="logo_img">
</a>
</div>
<ul class="nav">
<li class="active"><a href="index.html">首页</a></li>
<li><a href="xingxiang.html">角色形象</a></li>
<li><a href="dianying.html">大电影</a></li>
<li><a href="wenjuan.html">问卷表单</a></li>
</ul>
</div>
</div>
<div class="banner">
<div class="w">
<img src="./images/banner.jpg">
</div>
</div>
<div class="main">
<div class="w">
<h1 class="main_title">动漫简介</h1>
<p>猪猪侠是国产动画《猪猪侠》系列中的主角,一个出生于边境村镇、生活安逸的少年,个性调皮、乐观,富有好奇心。
喜爱零食,能仅靠糖果饼干度日,因为吃零食能启发猪猪侠的思维,所以每当他遇到阻碍时,他都会掏出一件零食,以帮自己渡过难关。</p>
<div class="main_title">动漫图片</div>
<div class="main_tu">
<div class="tu">
<img src="./images/tu1.jpeg">
</div>
<div class="tu">
<img src="./images/tu2.jpeg">
</div>
<div class="tu">
<img src="./images/tu3.jpeg">
</div>
</div>
<h1 class="main_title">动漫视频</h1>
<div class="video">
<video src="./video/1.mp4" controls width="100%" poster="./images/video_fm.png"></video>
</div>
</div>
</div>
<div class="footer">
猪猪侠 版权所有
</div>
</div>
</body>
</html>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧