1、网络请求
javascript
wx.request({
// 接口地址,仅为示例,并非真实的接口地址
url: 'example.php',
// 请求的参数
data: { x: '' },
// 请求方式 GET|POST|PUT|DELETE
method: 'GET',
success (res) {
console.log(res.data)
},
fail(err) {
console.log(err)
}
})wx.request() 请求的域名需要在小程序管理平台进行配置,如果小程序正式版使用wx.request请求未配置的域名,在控制台会有相应的报错。
2、界面交互
2.1 loading 提示框
javascript
wx.showLoading({
title: '提示内容', // 提示的内容
mask: true, // 是否显示透明蒙层,防止触摸穿透
success() {}, // 接口调用成功的回调函数
fail() {} // 接口调用失败的回调函数
})
wx.hideLoading()🔗showLoading官方文档 🔗hideLoading官方文档
2.2 模态对话框
wx.showModal() 模态对话框也是在项目中频繁使用的一个小程序 API,通常用于向用户询问是否执行一些操作,例如:点击退出登录,显示模态对话框,询问用户是否真的需要退出等等
javascript
wx.showModal({
title: '提示', // 提示的标题
content: '您确定执行该操作吗?', // 提示的内容
confirmColor: '#f3514f',
// 接口调用结束的回调函数(调用成功、失败都会执行)
success({ confirm }) {
confirm && consle.log('点击了确定')
}
})2.3 消息提示框
wx.showToast():消息提示框用来根据用户的某些操作来告知操作的结果,如退出成功给用户提示,提示删除成功等
javascript
wx.showToast({
title: '标题', // 提示的内容
duration: 2000, // 提示的延迟时间
mask: true, // 是否显示透明蒙层,防止触摸穿透
icon: 'success', // 图标
success() {}, // 接口调用成功的回调函数
fail() {} // 接口调用失败的回调函数
})3、本地存储
| 作用 | 同步 API | 异步 API |
|---|---|---|
| 将数据存储在本地缓存中指定的 key 中 | wx.setStorageSync | wx.setStorage |
| 从本地缓存中同步获取指定 key 的内容 | wx.getStorageSync | wx.getStorage |
| 从本地缓存中移除指定 key | wx.removeStorageSync | wx.removeStorage |
| 清空本地数据缓存 | wx.clearStorageSync | wx.clearStorageSync |
javascript
Page({
// 将数据存储到本地
setStorage () {
wx.setStorage({
key: 'num',
data: 1
})
wx.setStorage({
key: 'obj',
data: { name: 'jerry', age: 18 }
})
},
// 获取本地存储的数据
async getStorage () {
const { data } = await wx.getStorage({
key: 'obj'
})
console.log(data)
}
// 删除本地存储的数据
removeStorage () {
wx.removeStorage({
key: 'num'
})
},
// 清空本地存储的全部数据
clearStorage () {
wx.clearStorage()
}
})4、路由与通信
在小程序中实现页面的跳转,有两种方式:
- 声明式导航:
navigator组件 - 编程式导航:使用小程序提供的 API
wx.navigateTo():保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面wx.redirectTo():关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面wx.switchTab():跳转到 tabBar 页面,路径后不能带参数wx.reLaunch():关闭所有的页面,然后跳转到应用中某一个页面wx.navigateBack():关闭当前页面,返回上一页面或多级页面- 路径后可以带参数,参数需要在跳转到的页面的
onLoad钩子函数中通过形参进行接收- 参数与路径之间使用
?分隔 - 参数键与参数值用
=相连 - 不同参数用
&分隔 - 例如
path?key=value&key2=value2
- 参数与路径之间使用
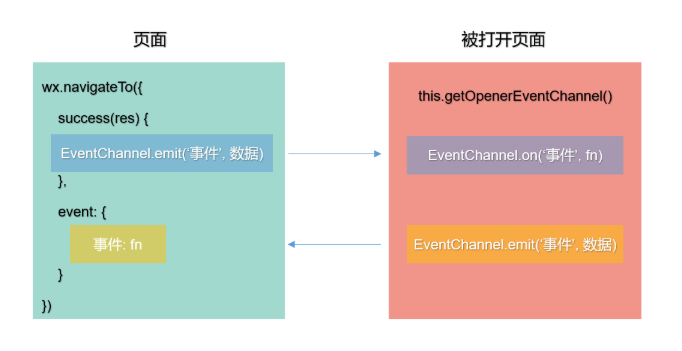
4.1 小程序页面间通信
如果一个页面通过 wx.navigateTo 打开一个新页面,这两个页面间将建立一条数据通道
- 在
wx.navigateTo的success回调中通过EventChannel对象发射事件 被打开的页面可以通过。
this.getOpenerEventChannel()方法获得一个EventChannel对象,进行监听、发射事件。 wx.navigateTo方法中可以定义events配置项接收被打开页面发射的事件 这两个EventChannel对象间可以使用emit和on方法相互发送、监听事件。

页面
js
Page({
// 点击按钮触发的事件处理函数
handler () {
wx.navigateTo({
url: '/pages/list/list',
events: {
// key:被打开页面通过 eventChannel 发射的事件
// value:回调函数
// 为事件添加一个监听器,获取到被打开页面传递给当前页面的数据
currentevent: (res) => {
console.log(res)
}
},
success (res) {
// console.log(res)
// 通过 success 回调函数的形参,可以获取 eventChannel 对象
// eventChannel 对象给提供了 emit 方法,可以发射事件,同时携带参数
res.eventChannel.emit('myevent', { name: 'tom' })
}
})
}
})被打开页面
js
Page({
onLoad () {
// 通过 this.getOpenerEventChannel() 可以获取 EventChannel 对象
const EventChannel = this.getOpenerEventChannel()
// 通过 EventChannel 提供的 on 方法监听页面发射的自定义事件
EventChannel.on('myevent', (res) => {
console.log(res)
})
// 通过 EventChannel 提供的 emit 方法也可以向上一级页面传递数据
// 需要使用 emit 定义自定义事件,携带需要传递的数据
EventChannel.emit('currentevent', { age: 10 })
}
})5、事件监听-上拉加载
上拉加载是小程序中常见的一种加载方式,当用户滑动页面到底部时,会自动加载更多的内容,以便用户继续浏览
小程序中实现上拉加载的方式:
- 在
app.json或者page.json中配置距离页面底部距离:onReachBottomDistance,默认50px - 在
页面.js中定义onReachBottom事件监听用户上拉加载
6、事件监听-下拉刷新
下拉刷新是小程序中常见的一种刷新方式,当用户下拉页面时,页面会自动刷新,以便用户获取最新的内容。
小程序中实现上拉加载更多的方式:
- 在
app.json或者page.json中开启允许下拉,同时可以配置窗口、loading样式等 - 在
页面.js中定义onPullDownRefresh事件监听用户下拉刷新
7、scroll-view的上拉加载和下拉刷新
7.1 上拉加载
scroll-view属性:
bindscrolltolower:滚动到底部/右边时触发lower-threshold:距底部/右边多远时,触发scrolltolower事件enable-back-to-top:让滚动条返回顶部,iOS 点击顶部状态栏、安卓双击标题栏时,只支持竖向
html
<scroll-view
class="scroll-y"
scroll-y
lower-threshold="100"
bindscrolltolower="getMore"
enable-back-to-top
>
<view wx:for="{{ arr }}" wx:key="*this">{{ item }}</view>
</scroll-view>7.2 下拉刷新
scroll-view属性:
refresher-enabled:开启自定义下拉刷新refresher-default-style:自定义下拉刷新默认样式支持设置 black | white | none, none 表示不使用默认样式- r
efresher-background:自定义下拉刷新区域背景颜色 bindrefresherrefresh:自定义下拉刷新状态回调refresher-triggered:设置当前下拉刷新状态,(true 下拉刷新被触发,false 表示下拉刷新未被触发,用来关闭下拉效果)
javascript
<scroll-view
class="scroll-y"
scroll-y
lower-threshold="100"
bindscrolltolower="getMore"
enable-back-to-top
refresher-enabled
refresher-default-style="black"
refresher-background="#f7f7f8"
refresher-triggered
bindrefresherrefresh="onrefresh"
refresher-triggered="{{ triggered }}"
>
<view wx:for="{{ arr }}" wx:key="*this">{{ item }}</view>
</scroll-view>