随着人民生活水平的提高,旅游业已经越来越大众化,而旅游业的核心是信息,不论是对旅游管理部门、对旅游企业,或是对旅游者而言,有效的获取旅游信息,都显得特别重要.旅游管理系统将使旅游相关信息管理工作规范化、信息化、程序化,提供旅游景点、旅游线路,旅游新闻等服务本文以jsp为开发技术,实现了一个旅游网站系统。旅游网站系统的主要使用者分为管理员和用户,管理员权限如下;主页、个人中心、景点分类管理、景点信息管理、旅游周边管理、特色美食管理、用户管理、门票预定管理、景点评价管理、管理员管理、系统管理,前台主页;首页、景点信息、旅游周边、特色美食、新闻资讯、我的、跳转到后台、客服,用户后台;个人中心、门票预定管理、景点评价管理、我的收藏管理等功能。通过这些功能模块的设计,基本上实现了整个旅游网站系统的过程。
具体在系统设计上,采用了B/S的结构,同时,也使用jsp技术在动态页面上进行了设计,后台上采用Mysql数据库,是一个非常优秀的旅游网站系统。
关键词 :旅游网站系统;jsp技术;Mysql数据库;B/S结构
系统分析
所谓系统分析就是,需求人员通过与客户的沟通,所获取的信息,然后把这些信息通过需求说明书的方式展示给用户和开发人员。在软件功能发展的历史长河中,很长时间,特别是最开始的时候,需求分析的重要性并不被人们所认同,例如当时美国IBM公司为英国电信公司开发一套信息管理系统,在需求不明确的情况下开始开发,最初的工期为一年,由于需求获取不清晰导致工期推迟了半年多,造成巨大损失。我们很多软件公司也存在这种情况,边需求,边开发,甚至与客户没有沟通清楚的情况下,直接照搬同类型的项目进行更改,导致到系统验收的时候,重新更改,造成了人力、物力的极大浪费。而导致这一切后果的原因就是需求获取不及时、不清楚、不全面
系统流程分析
3.2.1系统开发流程
旅游网站系统开发时,首先进行需求分析,进而对系统进行总体的设计规划,设计系统功能模块,数据库的选择等,本系统的开发流程如图3-1所示

图3-1系统开发流程图
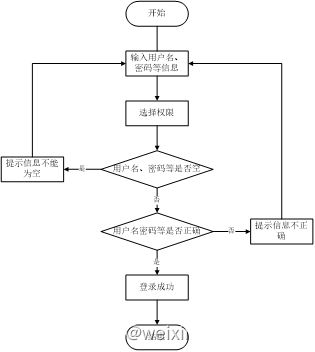
3.2.2 用户登录流程
为了保证系统的安全性,要使用本系统对系统信息进行管理,必须先登陆到系统中。如图3-2所示。

图3-2 登录流程图
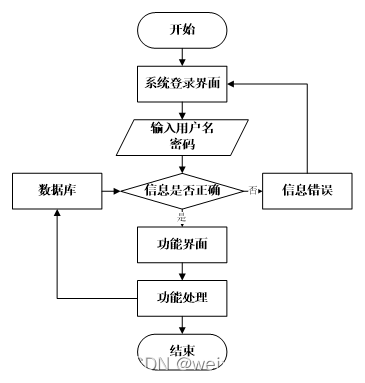
3.2.3 系统操作流程
用户打开并进入系统后,会先显示登录界面,输入正确的用户名和密码,系统自动检测信息,若信息无误,则用户会进入系统功能界面,进行操作,否则会提示错误无法登录,操作流程如图3-3所示。

图3-3 系统操作流程图
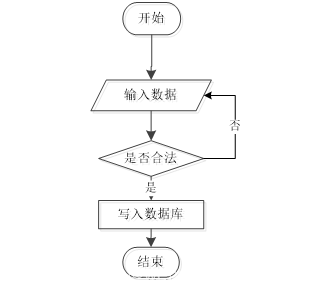
3.2.4 添加信息流程
管理员可以对旅游周边管理信息等进行信息的添加,用户可以对自己权限内的信息进行添加,输入信息后,系统会自行验证输入的信息和数据,若信息正确,会将其添加到数据库内,若信息有误,则会提示重新输入信息,添加信息流程如图3-4所示。

图3-4 添加信息流程图
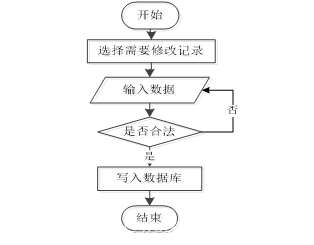
3.2.5 修改信息流程
管理员可以对特色美食管理信息等进行的修改,用户可以对自己权限内的信息进行修改,首先进入修改信息界面,输入修改信息数据,系统进行数据的判断验证,修改信息合法则修改成功,信息更新至数据库,信息不合法则修改失败,重新输入。修改信息流程图如图3-5所示。

图3-5 修改信息流程图
3.2.6 删除信息流程
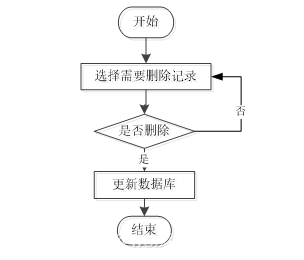
管理员可以对用户管理等进行信息的删除,对要删除的信息进行选中后,点击删除按钮,系统会询问是否确定,若点击确定,则系统会删除掉选中的信息,并在数据库内对信息进行删除,删除信息流程图如图3-6所示。

图3-6 删除信息流程图
3.3系统用例分析
3.3.1管理员用例图
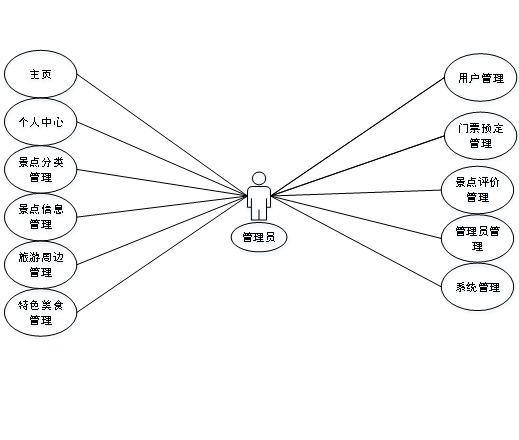
系统中的核心用户是系统管理员,管理员登录后,通过管理员菜单来管理后台系统。主要功能有:主页、个人中心、景点分类管理、景点信息管理、旅游周边管理、特色美食管理、用户管理、门票预定管理、景点评价管理、管理员管理、系统管理等功能。管理员用例如图3-7所示。

图3-7 管理员用例图
3.3.2用户后台用例图
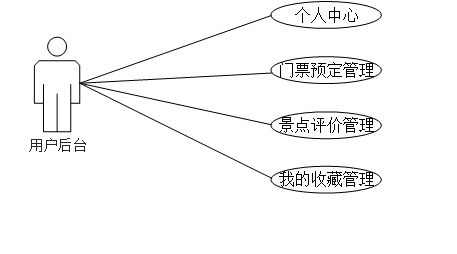
用户进入系统可以进行个人中心、门票预定管理、景点评价管理、我的收藏管理等。用户用例如图3-8所示。

图3-8 用户用例图
4 系统设计
4.1 系统概述
进过系统的分析后,就开始记性系统的设计,系统设计包含总体设计和详细设计。总体设计只是一个大体的设计,经过了总体设计,我们能够划分出系统的一些东西,例如文件、文档、数据等。而且我们通过总体设计,大致可以划分出了程序的模块,以及功能。但是只是一个初步的分类,并没有真正的实现。
整体设计,只是一个初步设计,而且,对于一个项目,我们可以进行多个整体设计,通过对比,包括性能的对比、成本的对比、效益的对比,来最终确定一个最优的设计方案,选择优秀的整体设计可以降低开发成本,增加公司效益,从这一点来讲,整体设计还是非常重要的。
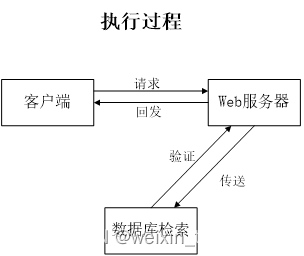
旅游网站系统工作原理图如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构设计
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。旅游网站系统的整体结构设计如图4-2所示。

图4-2 系统结构图
4.3数据库设计
数据库是计算机信息系统的基础。目前,电脑系统的关键与核心部分就是数据库。数据库开发的优劣对整个系统的质量和速度有着直接影响。
4.3.1 数据库设计原则
数据库的概念结构设计采用实体---联系(E-R)模型设计方法。E-R模型法的组成元素有:实体、属性、联系,E-R模型用E-R图表示,是提示用户工作环境中所涉及的事物,属性则是对实体特性的描述。在系统设计当中数据库起着决定性的因素。下面设计出这几个关键实体的实体---关系图。
4.3.2 数据库实体
数据模型中的实体(Entity),也称为实例,对应现实世界中可区别于其他对象的"事件"或"事物"。例如,公司中的每个员工,家里中的每个家具。
本系统的E-R图如下图所示:
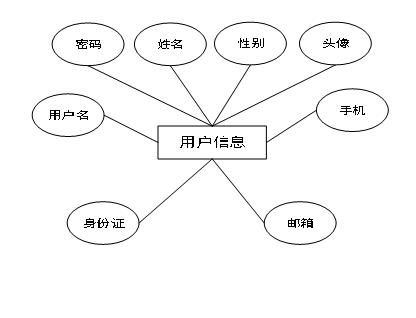
1、用户信息:用户名、密码、姓名、性别、头像、手机、邮箱、身份证,实体图如图4-3所示:

图4-3用户信息实体图
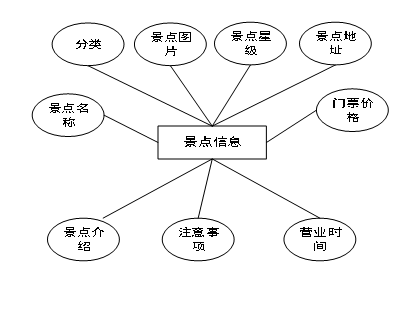
2、景点信息:景点名称、分类、景点图片、景点星级、景点地址、门票价格、营业时间、注意事项、景点介绍,实体图如图4-4所示:

图4-4 景点信息实体图
统详细设计
5.1前台主页功能模块
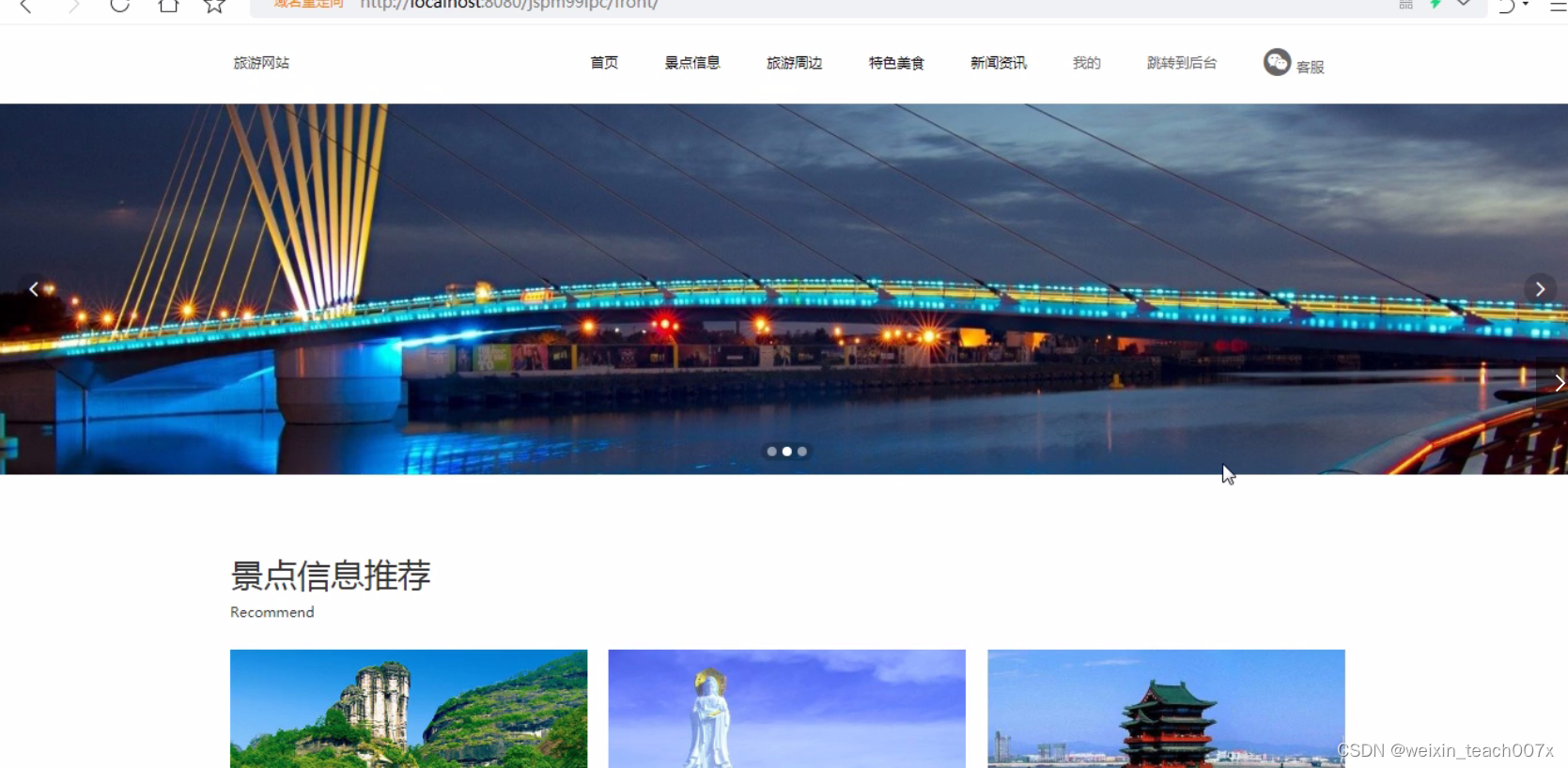
旅游网站系统,在系统主页可以查看首页、景点信息、旅游周边、特色美食、新闻资讯、我的、跳转到后台、客服等内容,如图5-1所示。

图5-1前台主页功能界面图
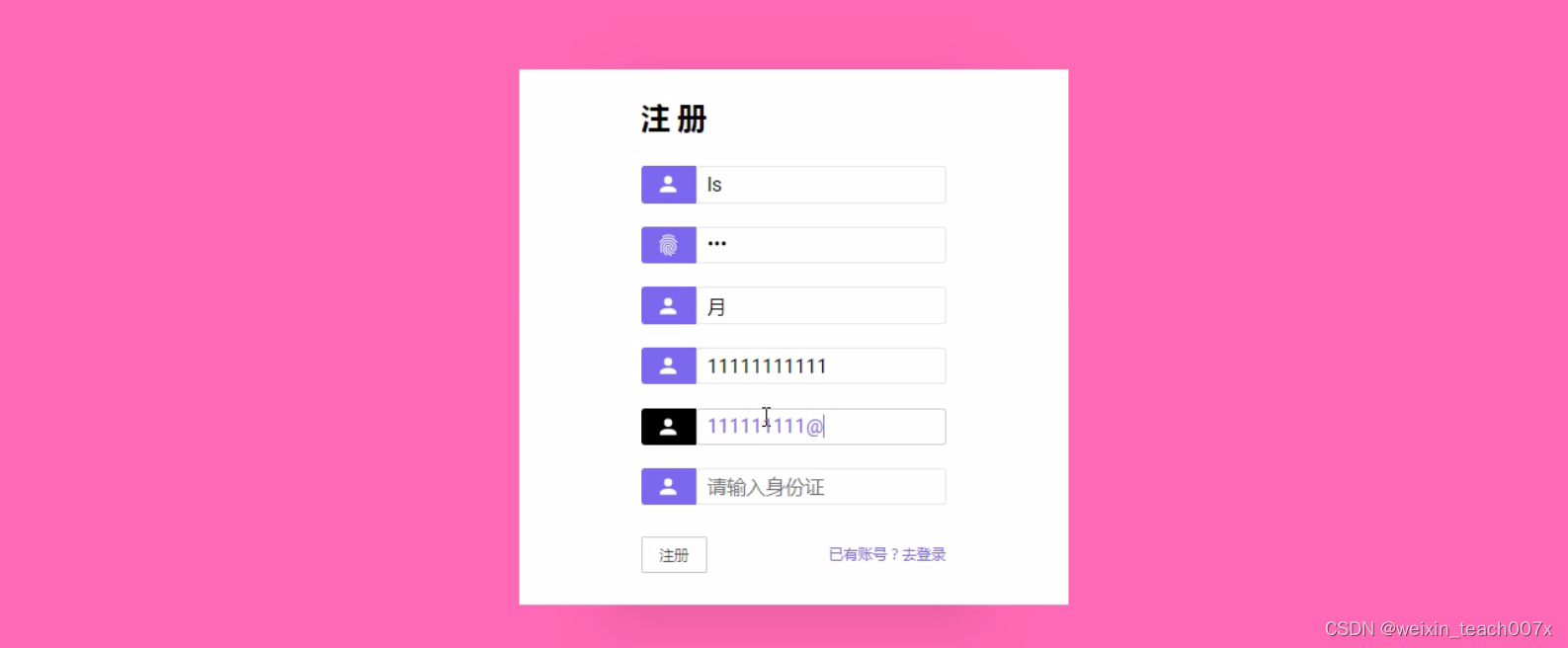
用户注册,在用户注册页面可以填写用户名、密码、姓名、性别、手机、邮箱、身份证等信息进行注册,如图5-2所示。

图5-2 用户注册界面图
登录,在登录页面通过填写账号、密码等信息完成登录,如图5-3所示。

图5-3登录界面图
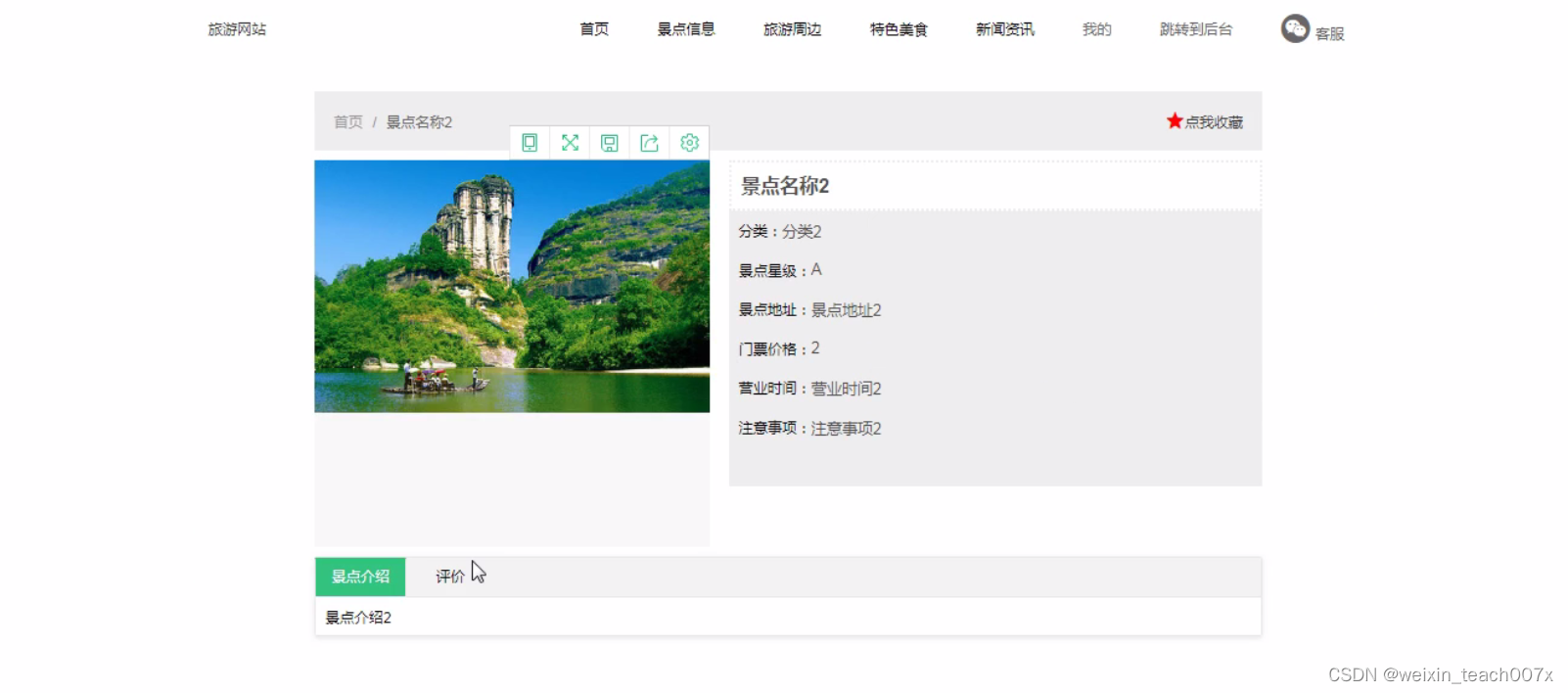
景点信息,用户在景点信息管理页面中可以查看景点名称、分类、景点图片、景点星级、景点地址、门票价格、营业时间、注意事项、景点介绍等信息,并可景点信息收藏、评论操作,如图5-4所示。

图5-4景点信息界面图
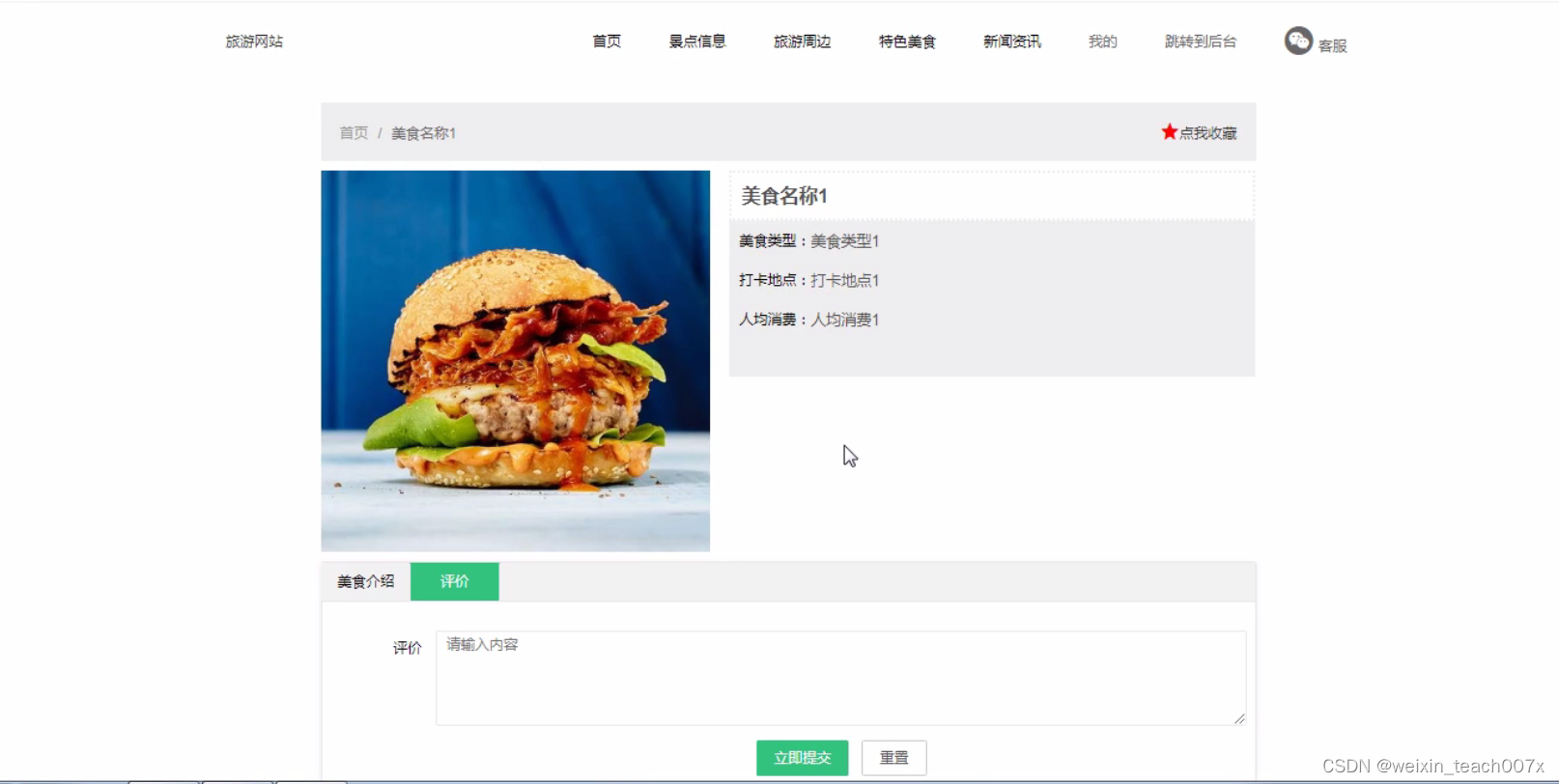
特色美食,用户在特色美食页面中可以查看,并可特色美食收藏、评论操作,如图5-5所示。

图5-5特色美食界面图
5.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码进行登录,如图5-6所示。

图5-6管理员登录界面图
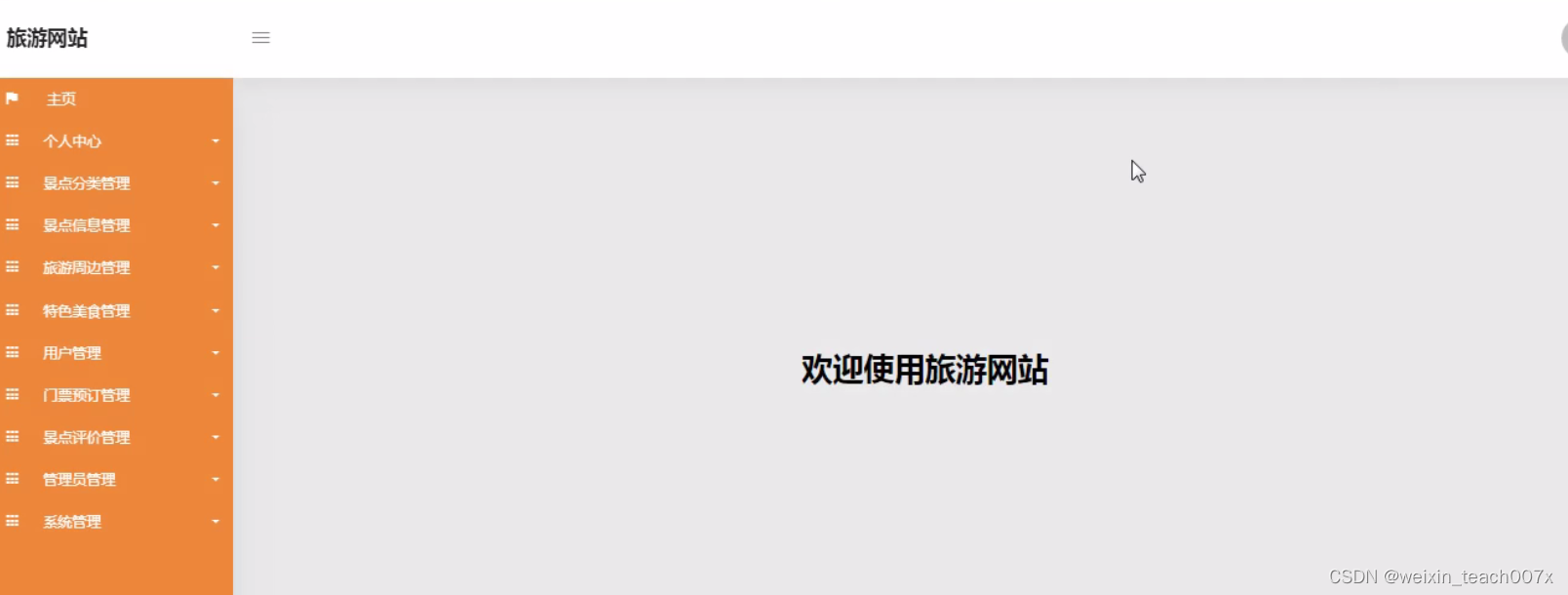
管理员登录进入旅游网站系统可以查看主页、个人中心、景点分类管理、景点信息管理、旅游周边管理、特色美食管理、用户管理、门票预定管理、景点评价管理、管理员管理、系统管理等信息。如图5-7所示用户管理,
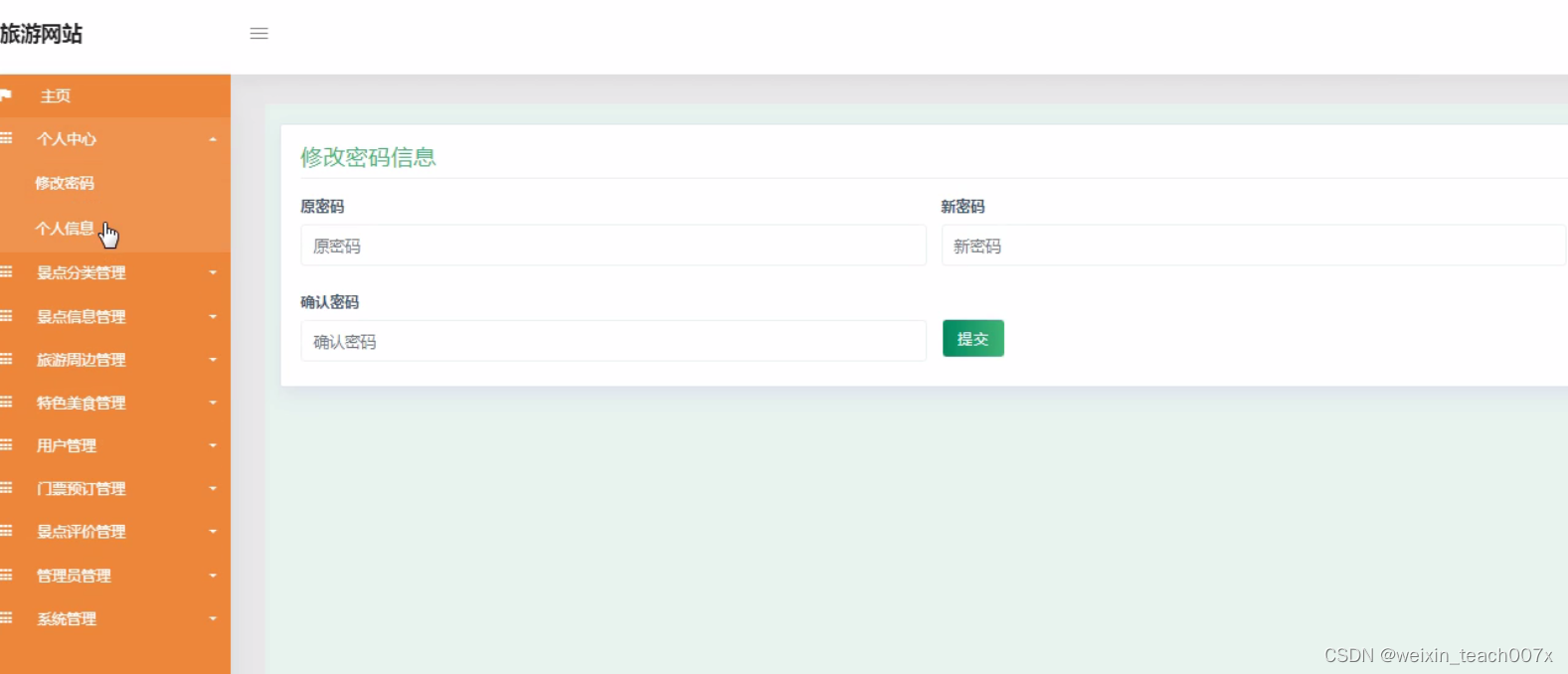
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,程序成效图如下图5-8所示:

图5-7首页界面图

图5-8修改密码界面图
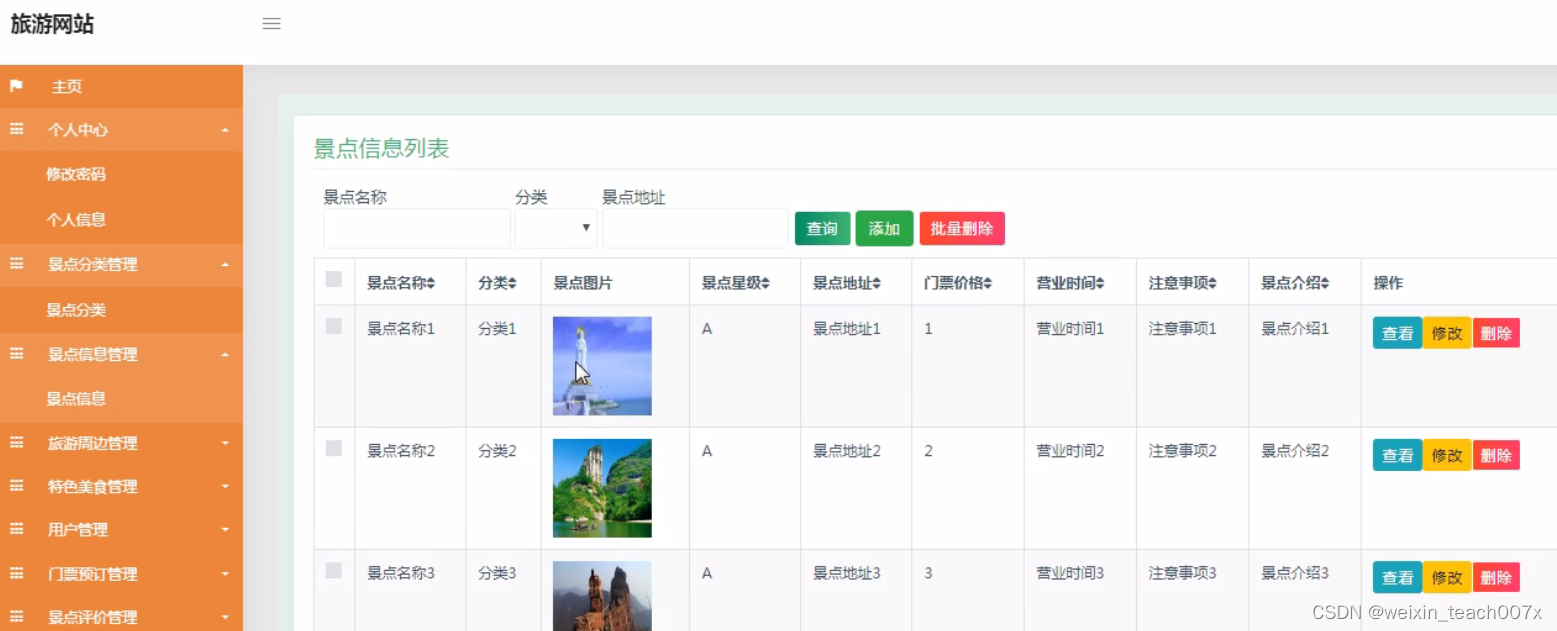
景点信息管理,管理员在景点信息页面中可以查看景点名称、分类、景点图片、景点星级、景点地址、门票价格、营业时间、注意事项、景点介绍等信息,并可根据需要对已有景点信息管理进行修改或删除等操作,如图5-9所示。

图5-9 景点信息管理界面图
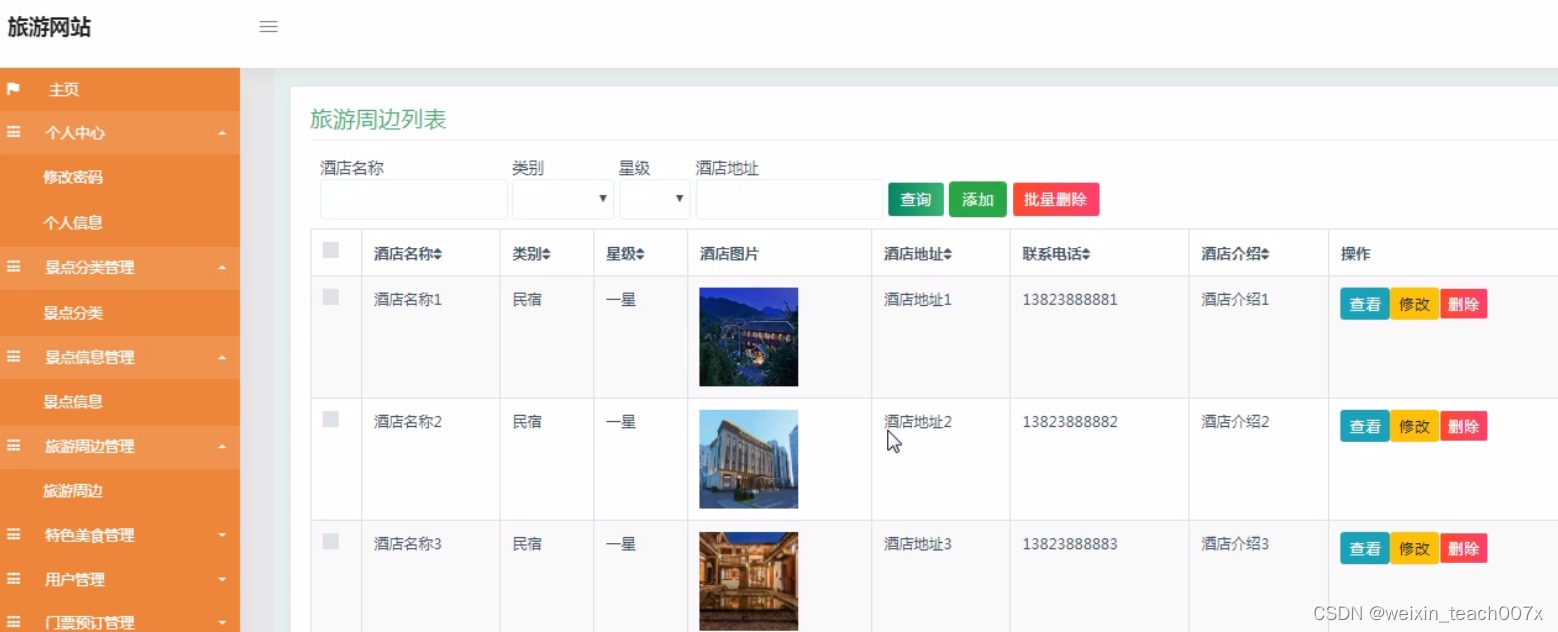
旅游周边管理,管理员在旅游周边管理页面中可以查看添加、修改或删除等详细操作,如图5-10所示。

图5-10旅游周边管理界面图
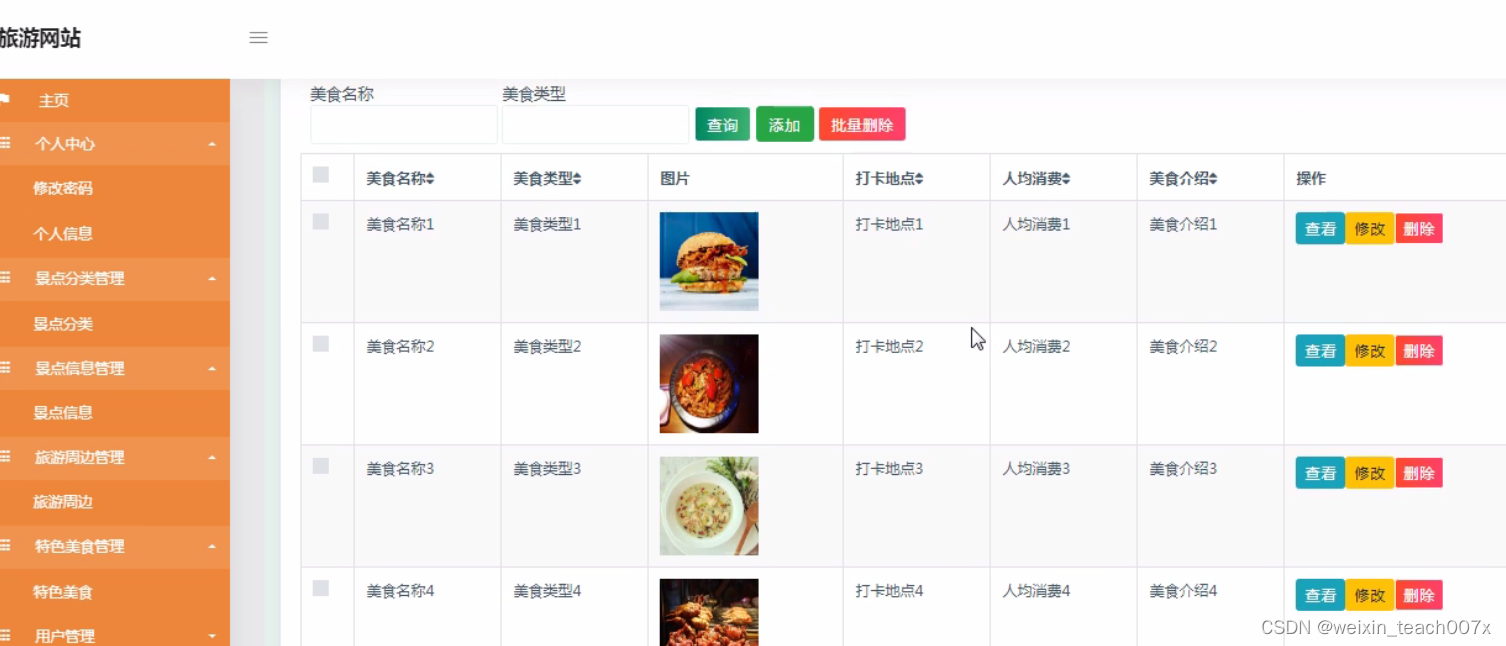
特色美食管理,管理员在特色美食管理页面中可以查看美食名称、美食类型、图片、打卡地点、人均消费、美食介绍等内容,并且根据需要对已有特色美食管理进行详情,修改或删除等详细操作,如图5-11所示。

图5-11特色美食管理界面图
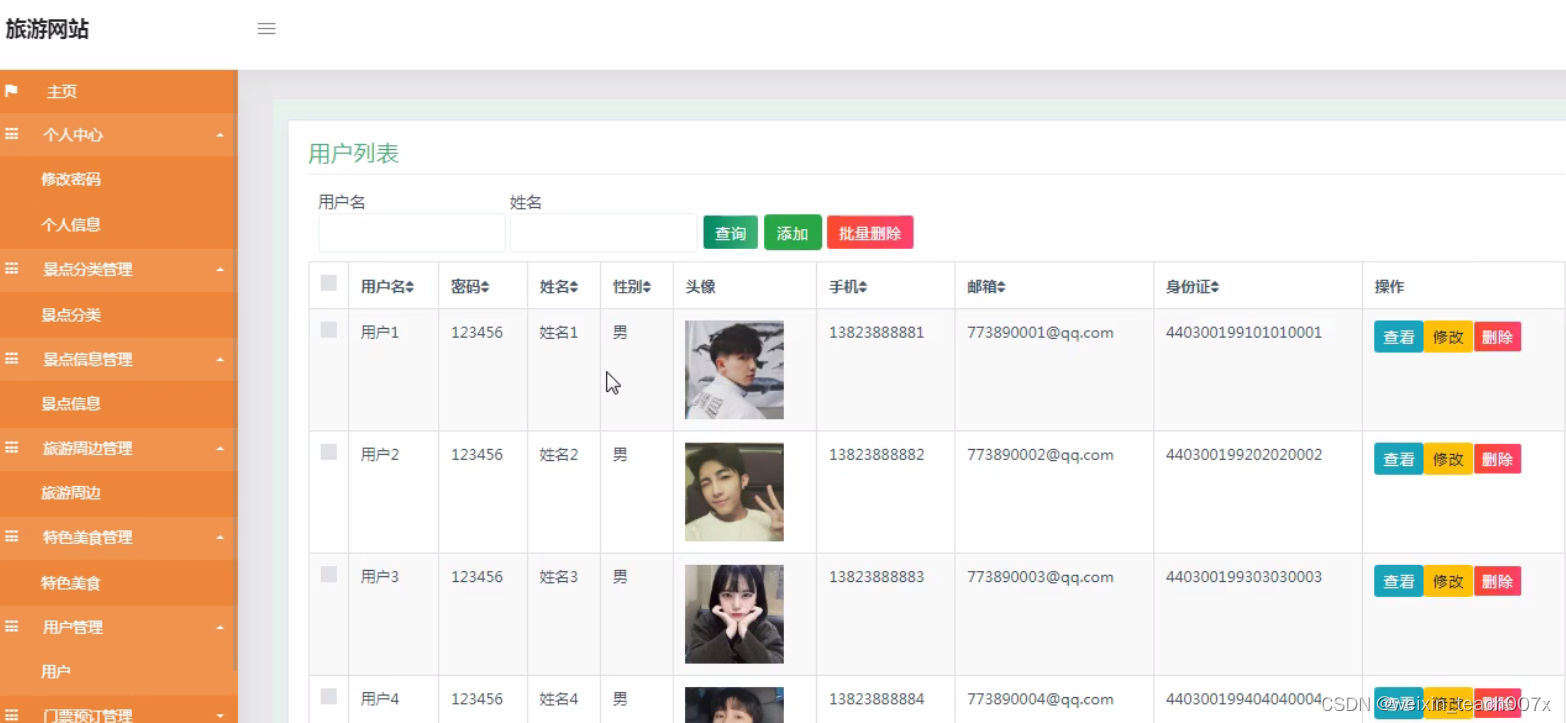
用户管理,管理员在用户管理页面中可以查看用户名、密码、姓名、性别、头像、手机、邮箱、身份证等内容,并且根据需要对已有用户信息进行详情,修改或删除等详细操作,如图5-12所示。

图5-12用户管理界面图
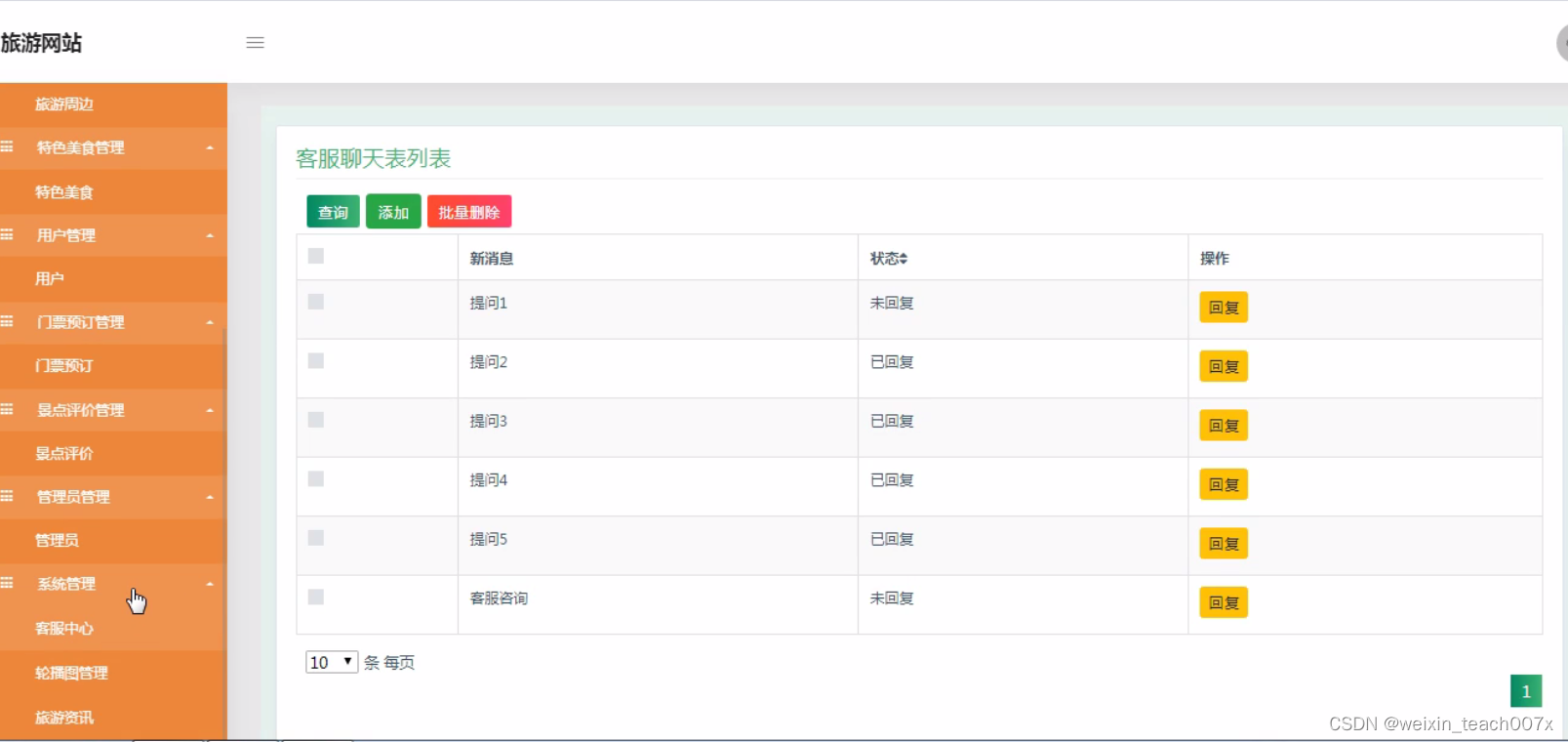
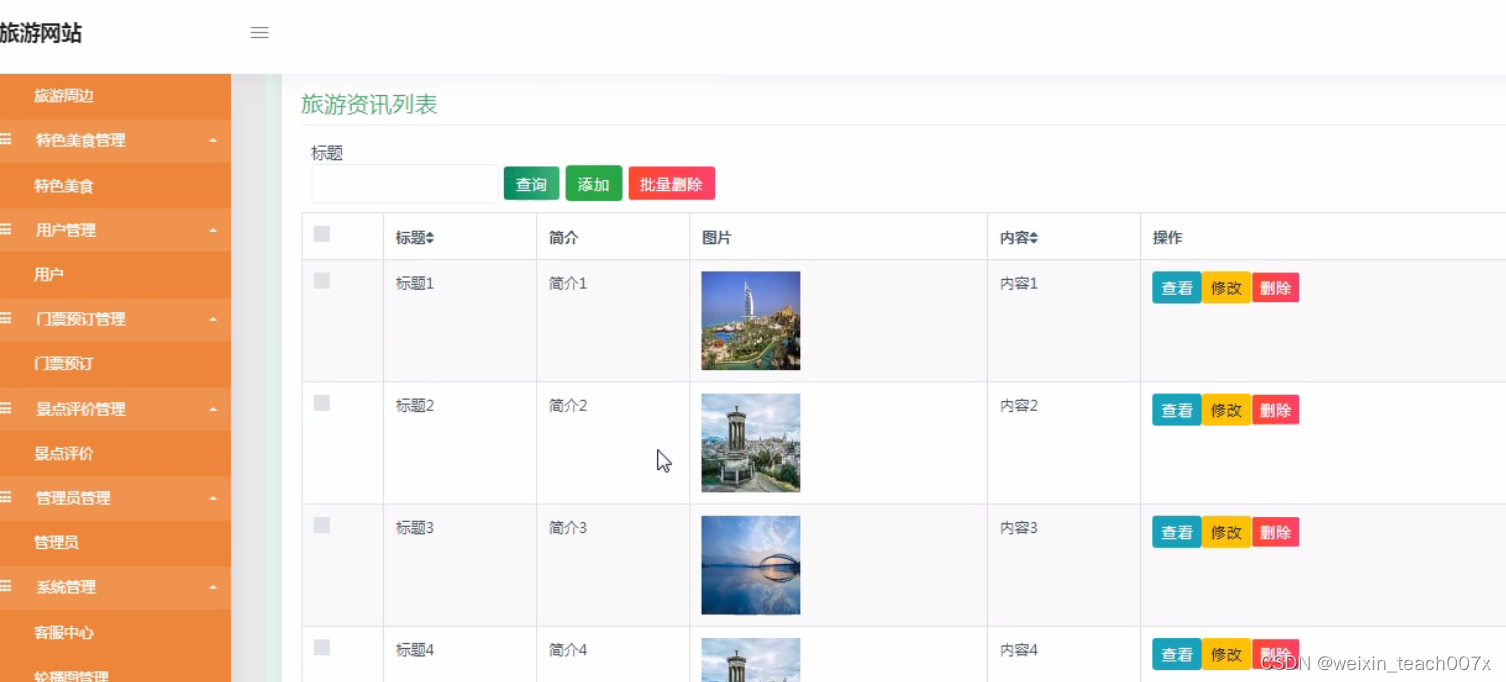
系统管理:管理员通过系统管理页面查看客服中心、轮播图管理、旅游资讯等进行查看客服聊天、上传图片,资讯发行添加、删除、修改以及查看并对整个系统进行维护等操作,如图5-13所示。


图5-13用户管理界面图
5.3用户功能模块
用户登录进入旅游网站系统可以查看个人中心、门票预定管理、景点评价管理、我的收藏管理等内容。如图5-14所示。

图5-14 首页界面图
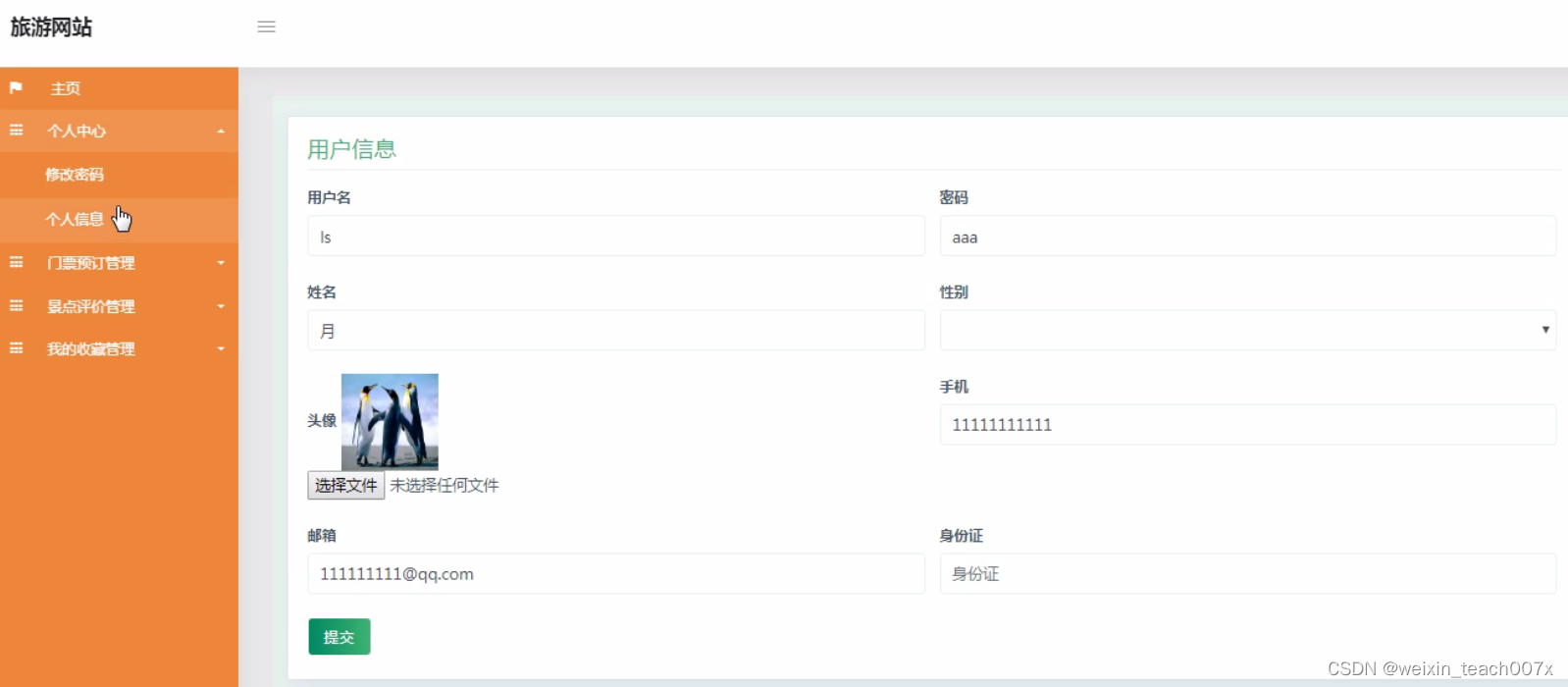
用户信息,在用户信息页面中可以查看用户名、密码、姓名、性别、头像、手机、邮箱、身份证等信息,并且根据需要对已有用户信息进行查看删除等其他详细操作,如图5-15所示。

图5-15用户信息界面图
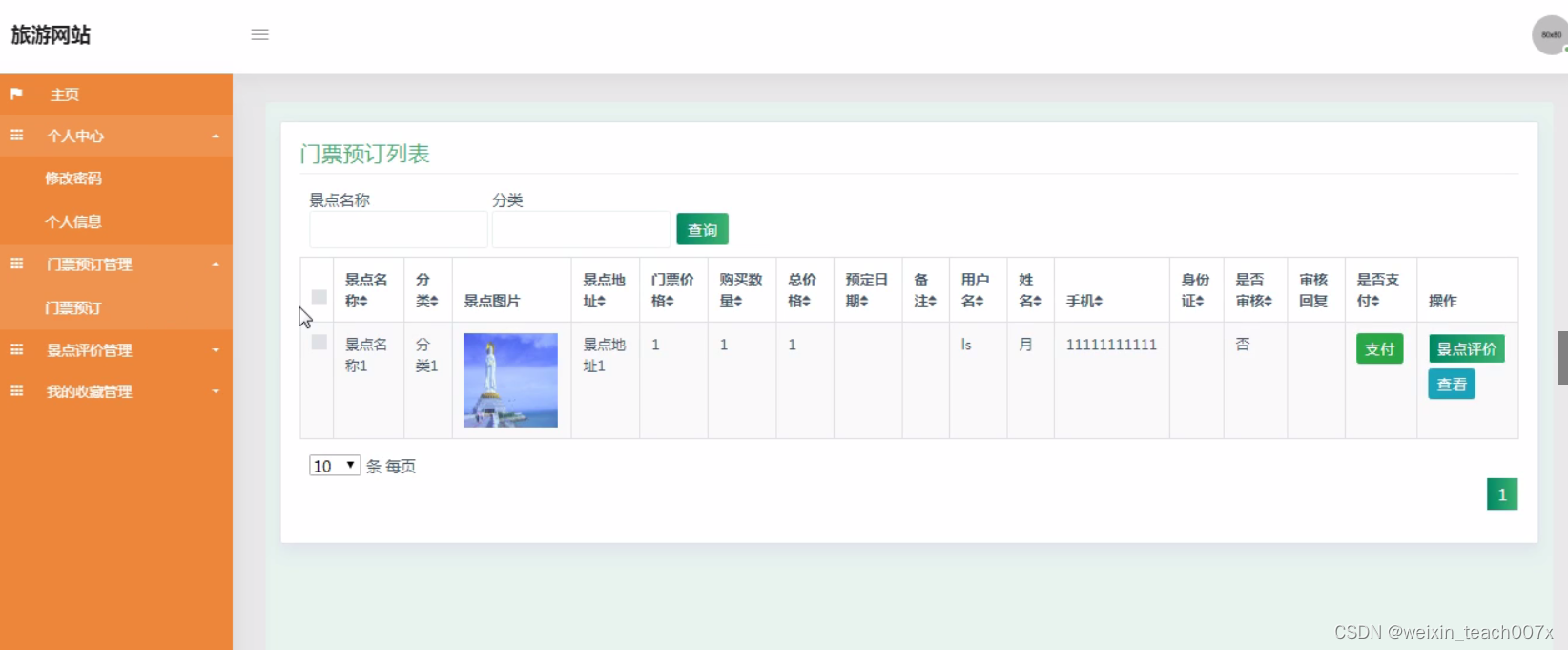
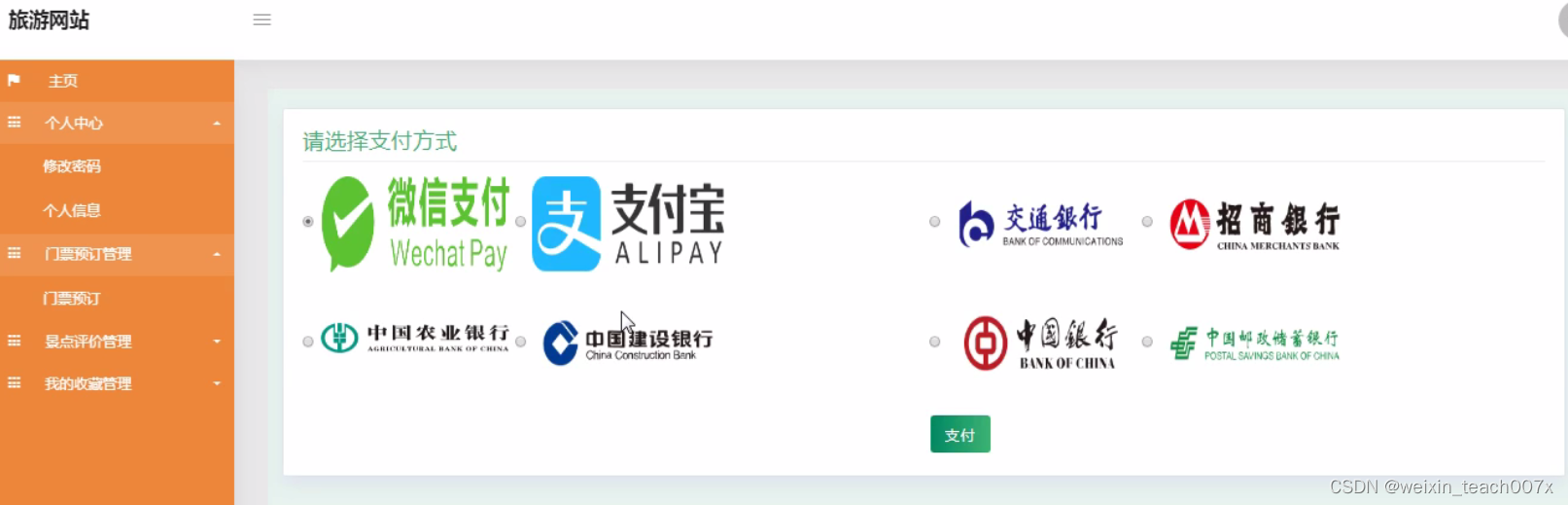
门票预定管理,用户在门票预定管理页面中可以查看评价、支付操作,如图5-16所示。


图5-16门票预定管理界面图
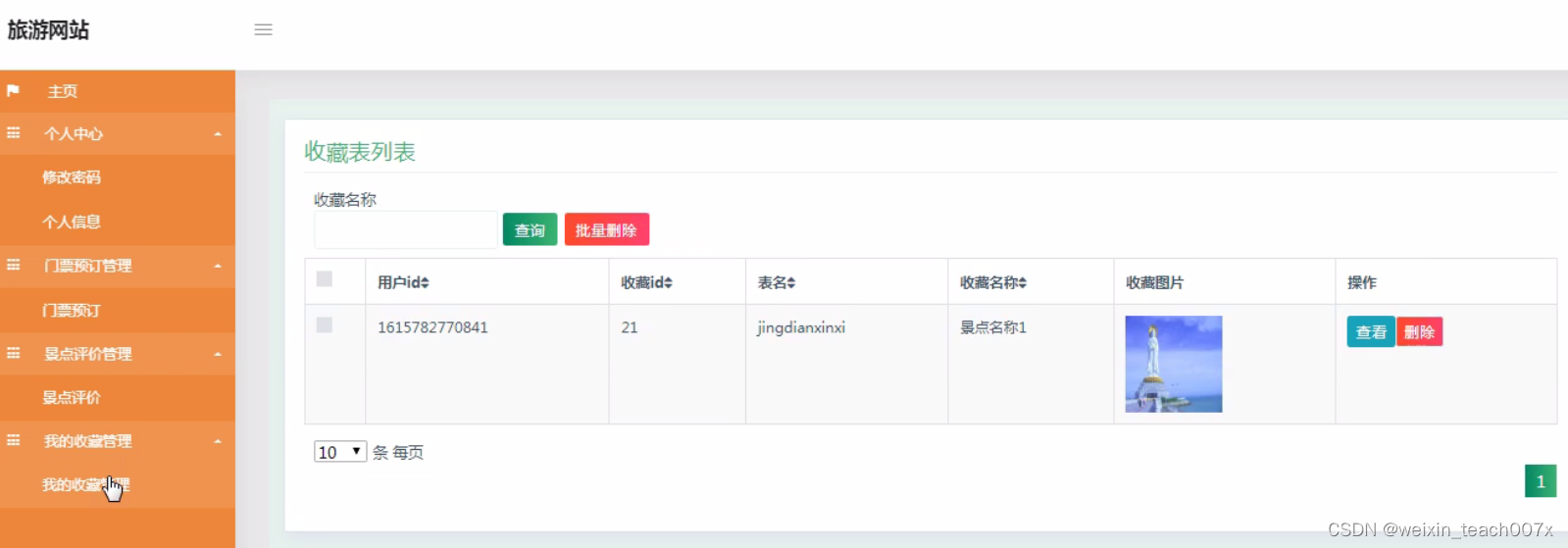
我的收藏管理,在收藏管理页面可以查看用户ID、、收藏ID 表名 收藏名称、收藏图片等等内容,并进行查看、删除操作,如图5-17所示。

图5-17我的收藏管理界面图