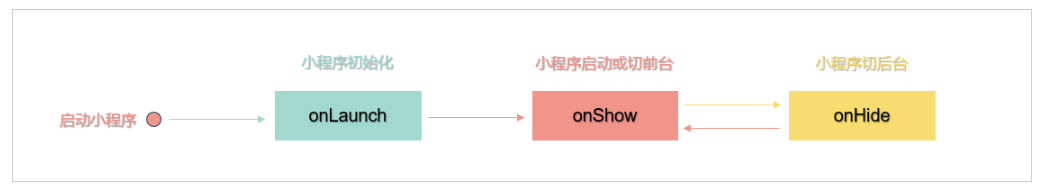
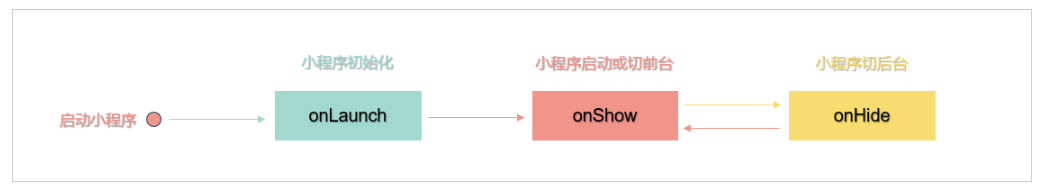
1、应用生命周期

| 生命周期 |
说明 |
| onLaunch |
监听小程序初始化,全局只会执行 1 次 |
| onShow |
监听小程序启动或切前台 |
| onHide |
监听小程序切后台 |
🔗应用生命周期官方文档
js
复制代码
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
// 监听小程序初始化
console.log('onLaunch: 当小程序初始化完成时,会触发 onLaunch')
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
// 监听小程序的显示
console.log('onShow: 当小程序启动,或从后台进入前台显示')
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
// 监听小程序的隐藏
console.log('onHide: 小程序从前台进入后台')
}
})
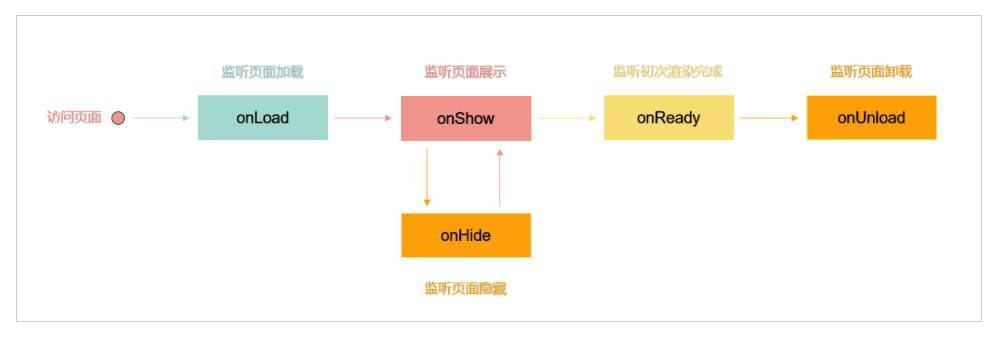
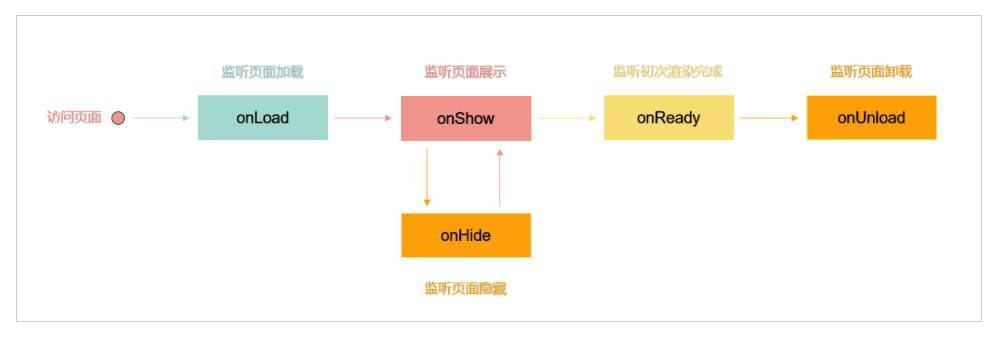
2、页面生命周期

| 生命周期 |
说明 |
| onLoad |
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数 |
| onShow |
页面显示时触发,页面显示/切入前台时触发 |
| onReady |
页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互 |
| onHide |
页面隐藏/切入后台时触发 |
| onUnload |
页面卸载时触发 |
🔗页面生命周期官方文档
js
复制代码
// pages/home/home.js
Page({
// 生命周期函数--监听页面加载
onLoad: function (options) {
console.log('页面加载完毕')
},
// 生命周期函数--监听页面显示
onShow: function () {
console.log('监听页面显示,此时页面处于显示状态')
},
// 生命周期函数--监听页面初次渲染完成
onReady: function () {
console.log('页面初次渲染已经完成')
},
// 生命周期函数--监听页面隐藏
onHide: function () {
console.log('当前页面处于隐藏状态')
},
// 生命周期函数--监听页面卸载
onUnload: function () {
console.log('页面卸载时触发')
}
})
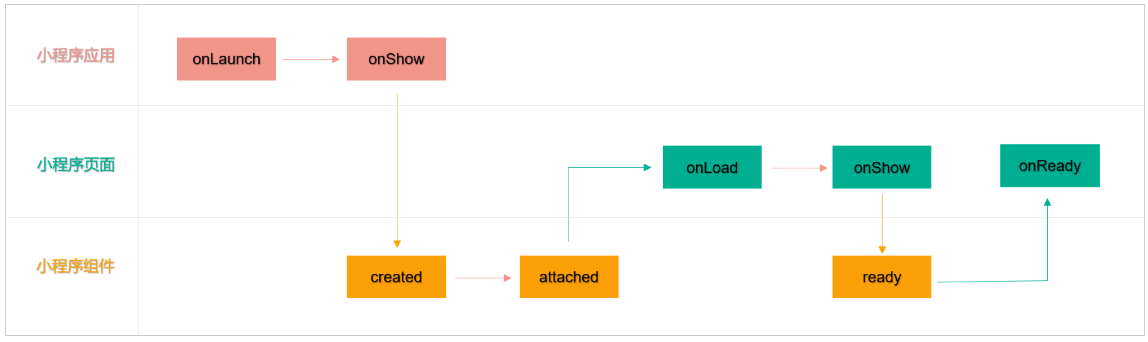
3、组件生命周期

| 生命周期 |
说明 |
created |
在组件实例刚刚被创建时执行 |
attached |
在组件实例进入页面节点树时执行 |
| ready |
在组件在视图层布局完成后执行 |
| moved |
在组件实例被移动到节点树另一个位置时执行 |
detached |
在组件实例被从页面节点树移除时执行 |
| error |
每当组件方法抛出错误时执行,接收一个参数Object Error |
🔗组件生命周期官方文档
定义生命周期方法
- 生命周期方法可以直接定义在
Component 构造器的第一级参数中。
- 自小程序基础库版本 2.2.3 起,组件的的生命周期也可以在
lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。
js
复制代码
Component({
lifetimes: {
created: function () {
// 在组件实例刚刚被创建时执行,注意此时不能调用 setData
// 一般用来为组件添加一些自定义属性字段。
},
attached: function() {
// attached 在组件完全初始化完毕、进入页面节点树后执行
// 模板已经解析完毕,并且挂载到页面上
// 一般都是在这里写对应的交互
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
}
}
})
4、组件所在页面的生命周期
还有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理。这样的生命周期称为"组件所在页面的生命周期",在 pageLifetimes 定义段中定义。其中可用的生命周期包括:
| 生命周期 |
说明 |
| show |
组件所在的页面被展示时执行 |
| hide |
组件所在的页面被隐藏时执行 |
| resize |
组件所在的页面尺寸变化时执行,接收一个参数Object Size |
| routeDone |
组件所在页面路由动画完成时执行 |
js
复制代码
Component({
// 组件所在页面的生命周期
pageLifetimes: {
// 监听组件所在的页面展示(后台切前台)状态
show () {
console.log('组件所在的页面被展示')
},
// 监听组件所在的页面隐藏(前台切后台、点击 tabBar)状态
hide () {
console.log('组件所在的页面被隐藏')
}
}
})
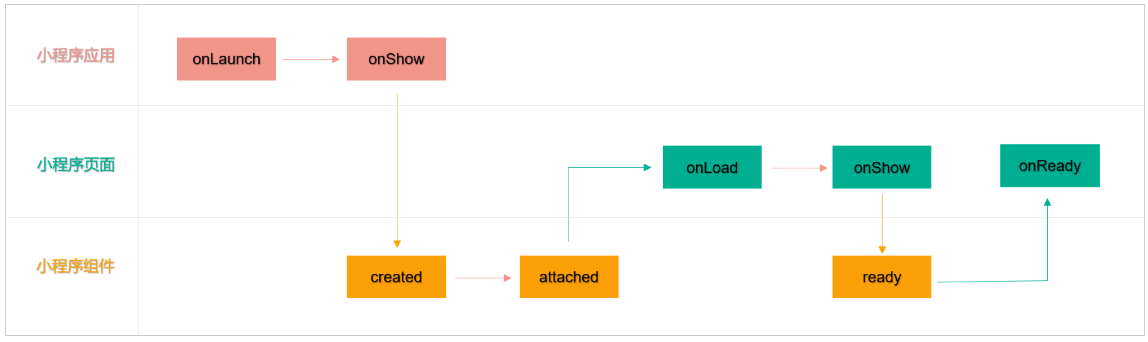
5、小程序生命周期总结
小程序冷启动

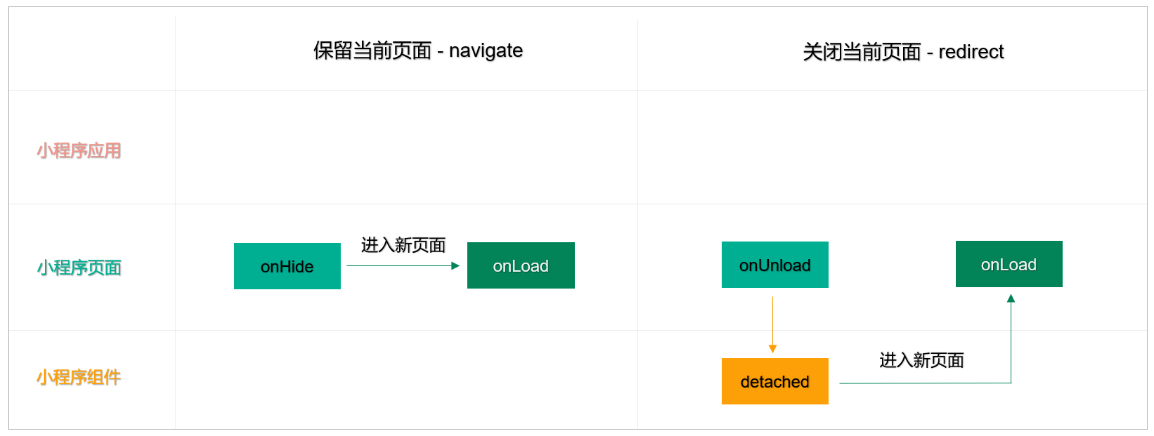
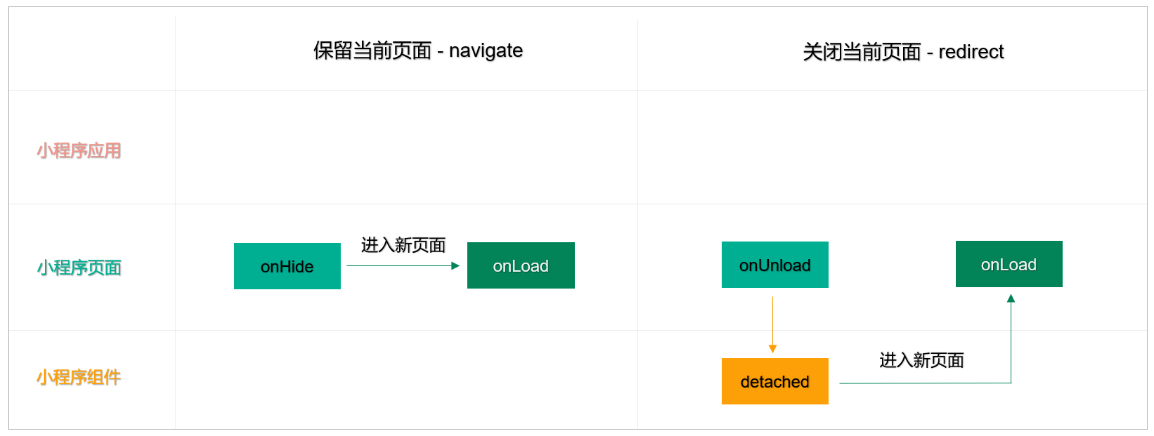
保留当前页面(navigate) 以及 关闭当前页面(redirect)

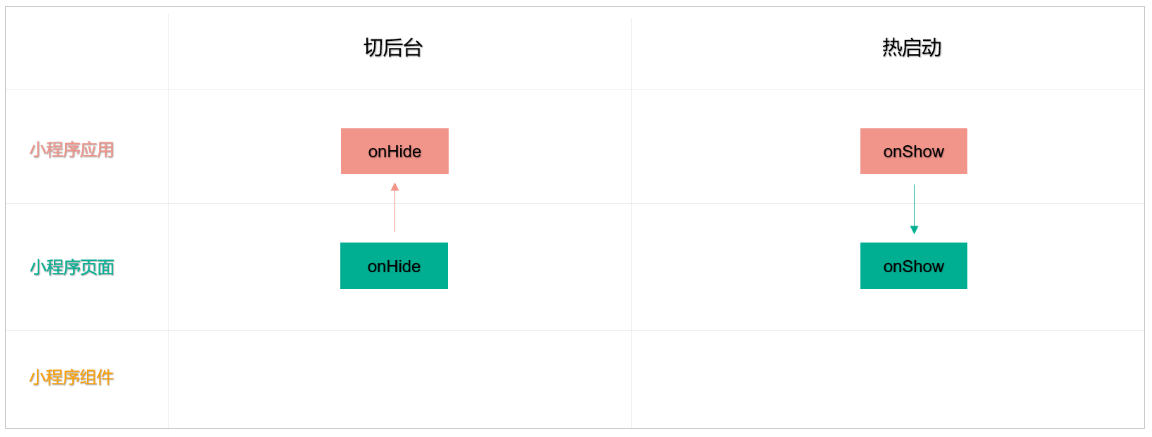
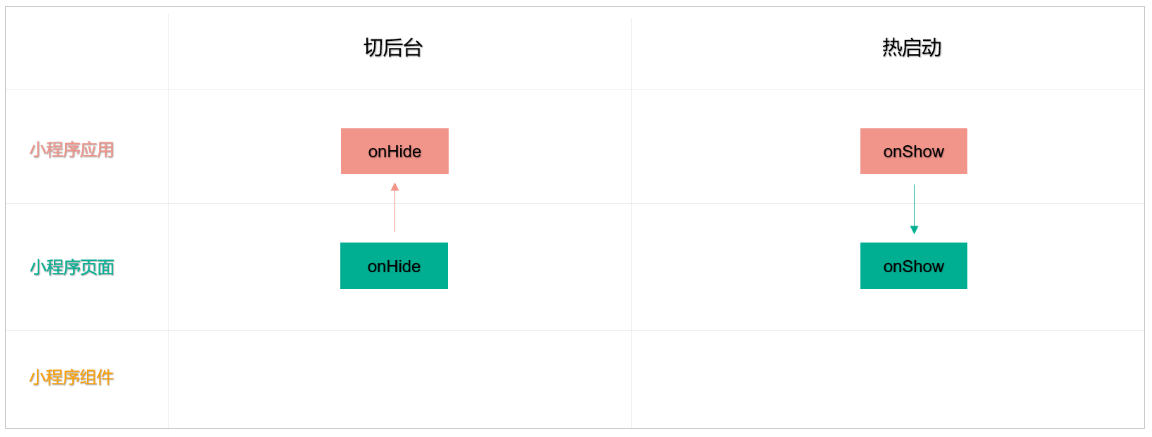
切后台 以及 切前台(热启动)