方法1:iconify/vue
- pnpm add @iconify/vue -D
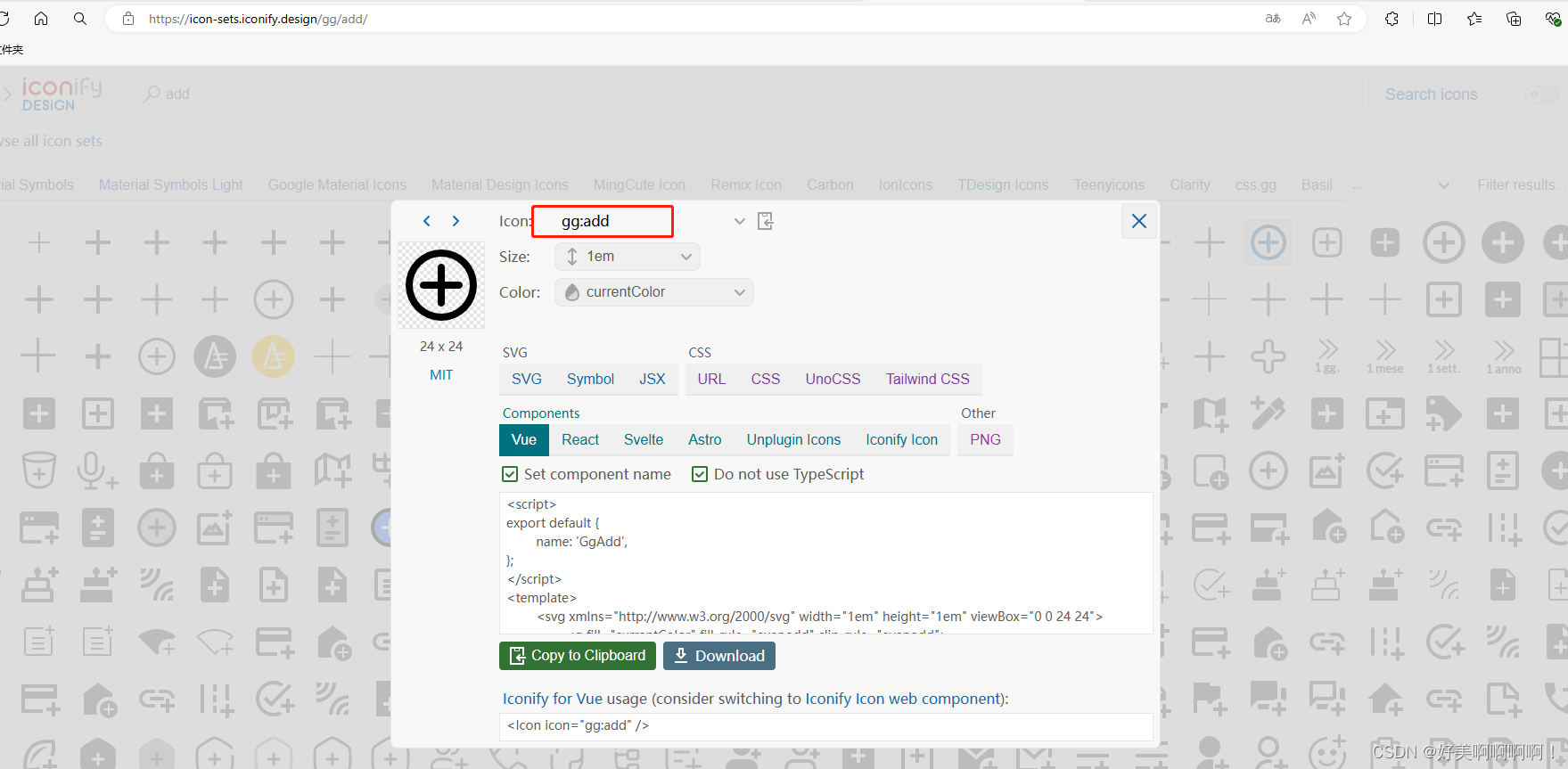
网址:https://icon-sets.iconify.design/
使用哪个需要安装===
如下截图,安装指令:
clike
> npm install @iconify/icons-gg
- 在使用的页面引入 import { Icon } from "@iconify/vue";
java
<template>
<Icon icon="mdi-light:home" style="color: red; font-size: 43px" />
<Icon icon="mdi:home-flood" style="color: red; font-size: 43px" />
</template>;https://icon-sets.iconify.design/openmoji/man-in-steamy-room/