首先修改xviewer的构造函数,把创建QWiget对象改为XCameraWiget对象,执行XCameraWiget类的构造函数

xcamera_widget.h
cpp
#pragma once
#include <QWidget>
class XCameraWidget :public QWidget
{
Q_OBJECT
public:
XCameraWidget(QWidget* p = nullptr);
//拖拽进入
void dragEnterEvent(QDragEnterEvent* e) override;
//拖拽松开
void dropEvent(QDropEvent* e) override;
//渲染
void paintEvent(QPaintEvent* p);
};xcamera_widget.cpp
cpp
#include "xcamera_widget.h"
#include <QStyleOption>
#include <QPainter>
#include <QDragEnterEvent>
#include <QDropEvent>
#include <QDebug>
#include <QListWidget>
//渲染
void XCameraWidget::paintEvent(QPaintEvent* p)
{
//渲染样式表
QStyleOption opt;
opt.init(this);
QPainter painter(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &painter, this);
}
XCameraWidget::XCameraWidget(QWidget* p) :QWidget(p)
{
//接收拖拽
this->setAcceptDrops(true);
}
//拖拽进入
void XCameraWidget::dragEnterEvent(QDragEnterEvent* e)
{
//接收拖拽进入
e->acceptProposedAction();
}
//拖拽松开
void XCameraWidget::dropEvent(QDropEvent* e)
{
//拿到url
qDebug() << e->source()->objectName();
auto wid = (QListWidget*)e->source();
qDebug() << wid->currentRow();
}主函数:
cpp
#include "xviewer.h"
#include <QtWidgets/QApplication>
#include"xcamera_config.h"
#include<qdebug.h>
#define TEST_CAM_PATH "test.db"//118
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
XViewer w;
w.show();
return a.exec();
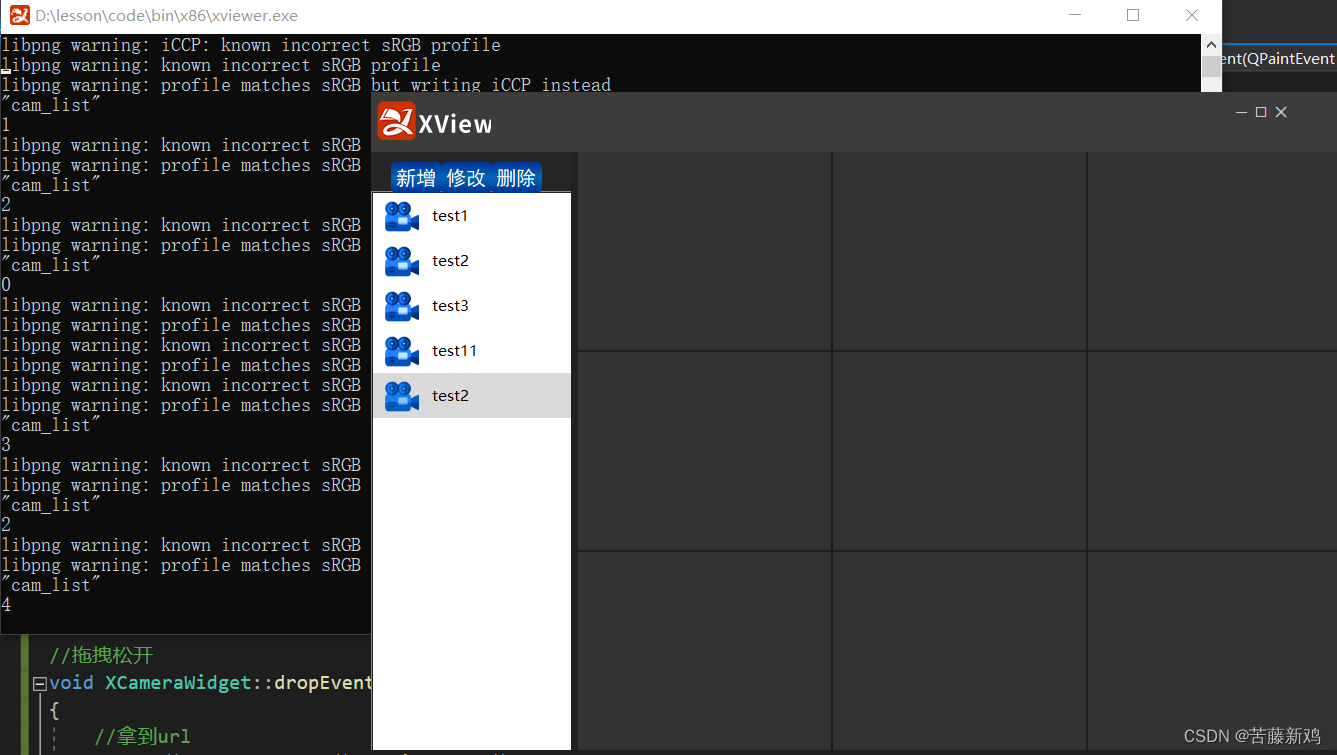
}运行结果:
 在我们把listwidget拖拽到XcameraWidget类上的时候,我们打印出了该listwidget的索引
在我们把listwidget拖拽到XcameraWidget类上的时候,我们打印出了该listwidget的索引