用户管理相关功能实现
涉及表单、对话框、Ajax数据请求

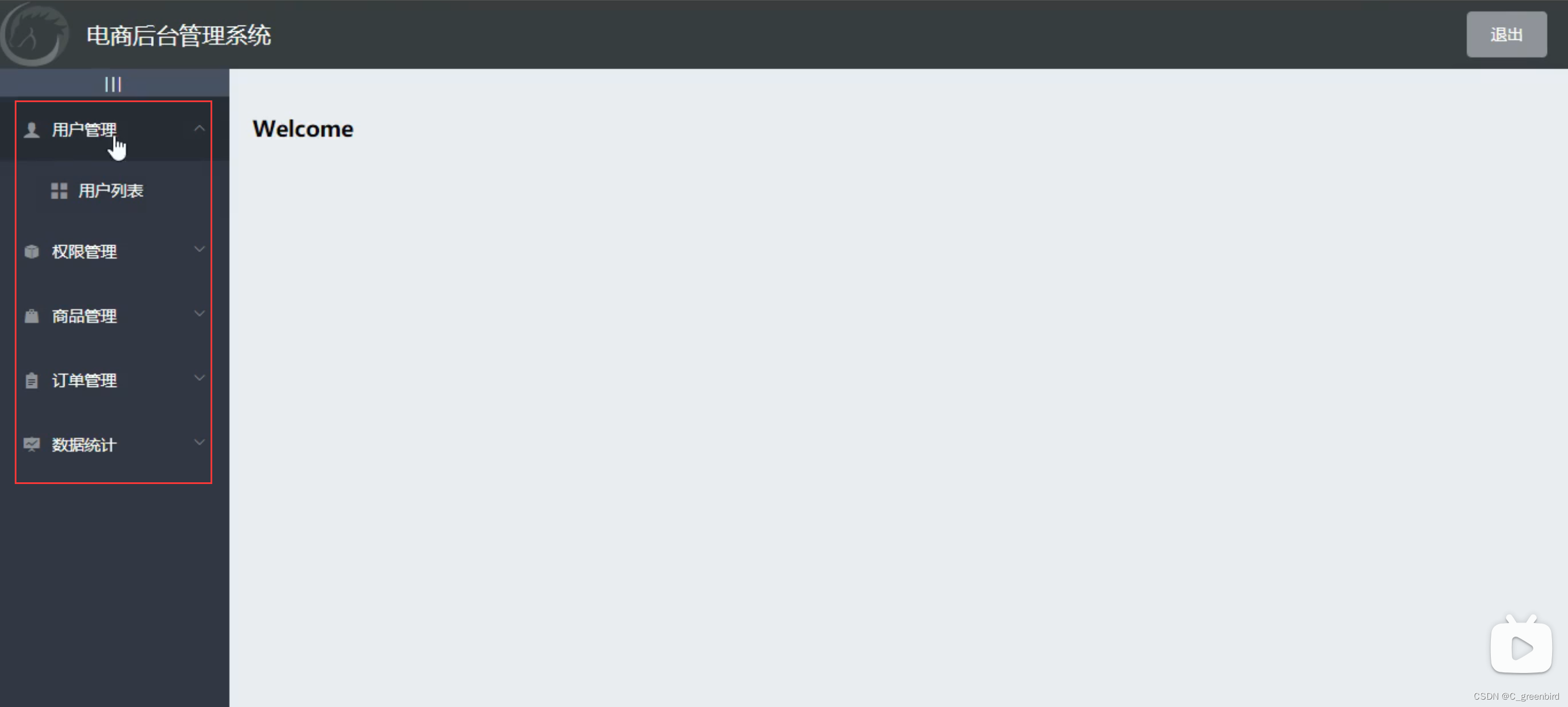
基本页面

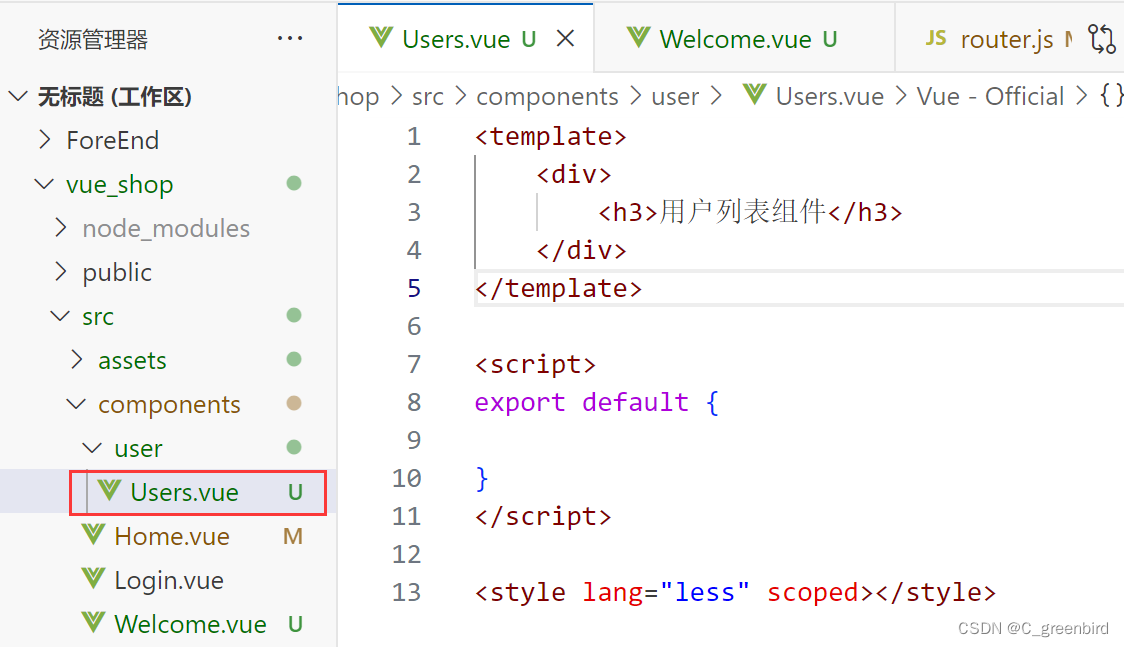
用户列表开发

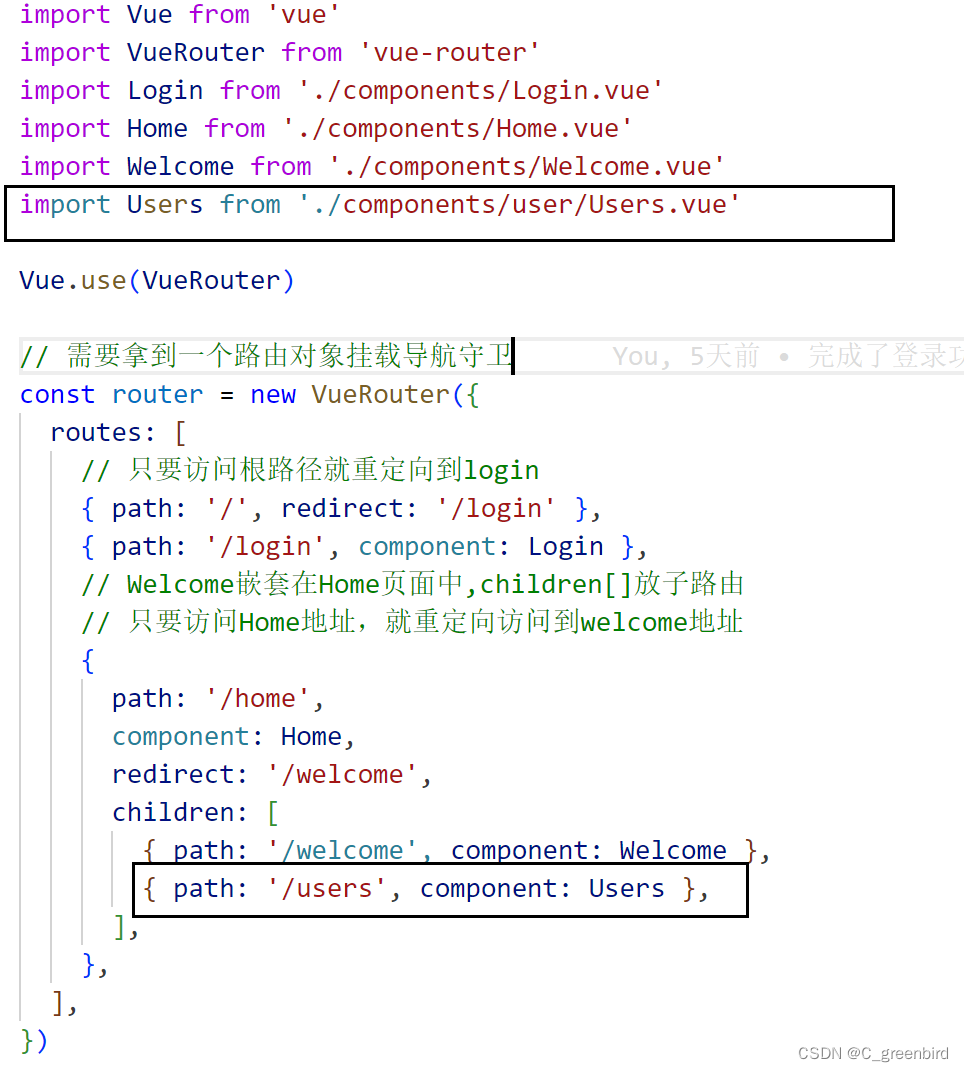
在router.js中导入Users.vue

解决用户列表小问题
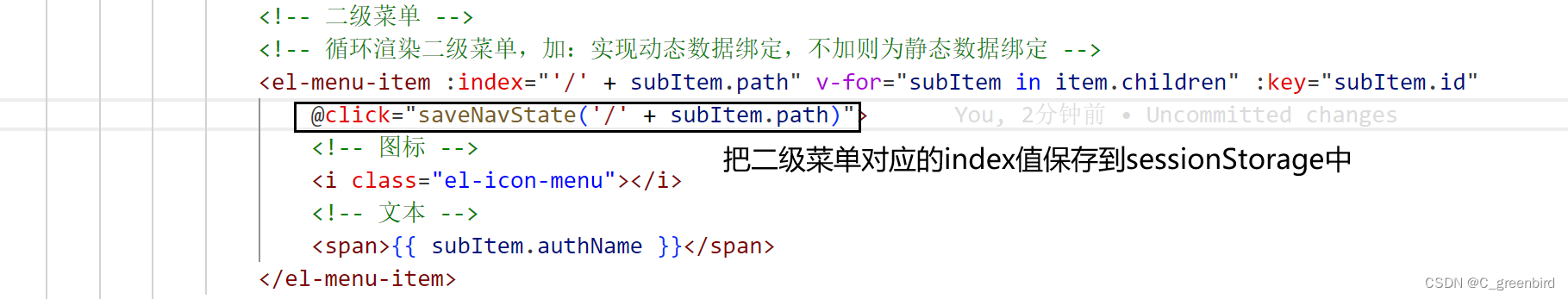
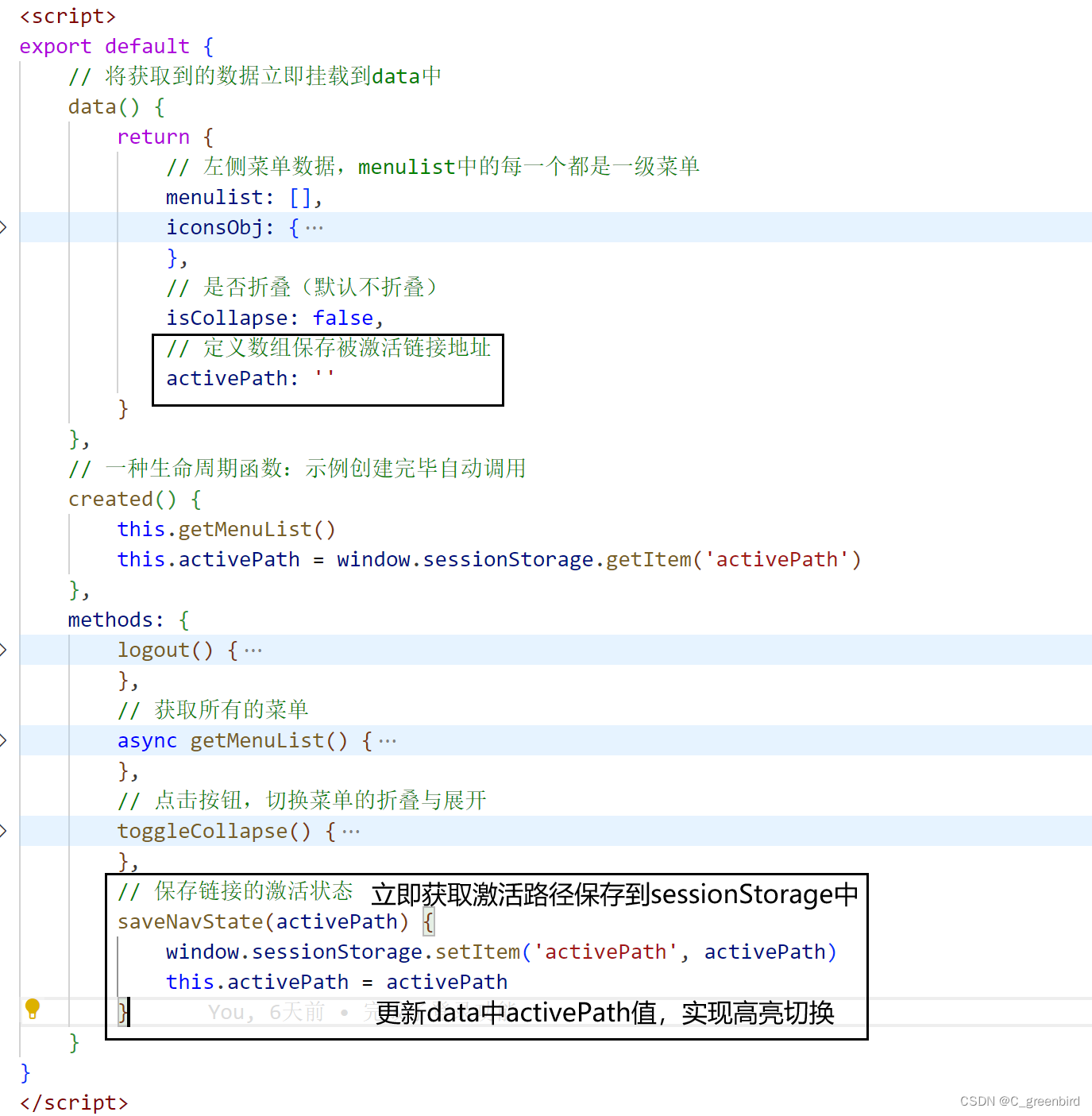
选中(激活)子菜单后刷新不显示高亮

- 给二级菜单绑定单击事件,点击链接时把对应的地址保存到sessionStorage中
- home组件刚刷新创建时就立即把那个值取出来赋值给左侧菜单
- 点击每个二级菜单时还需要立即给data中activePath重新赋值,才能实现高亮替换


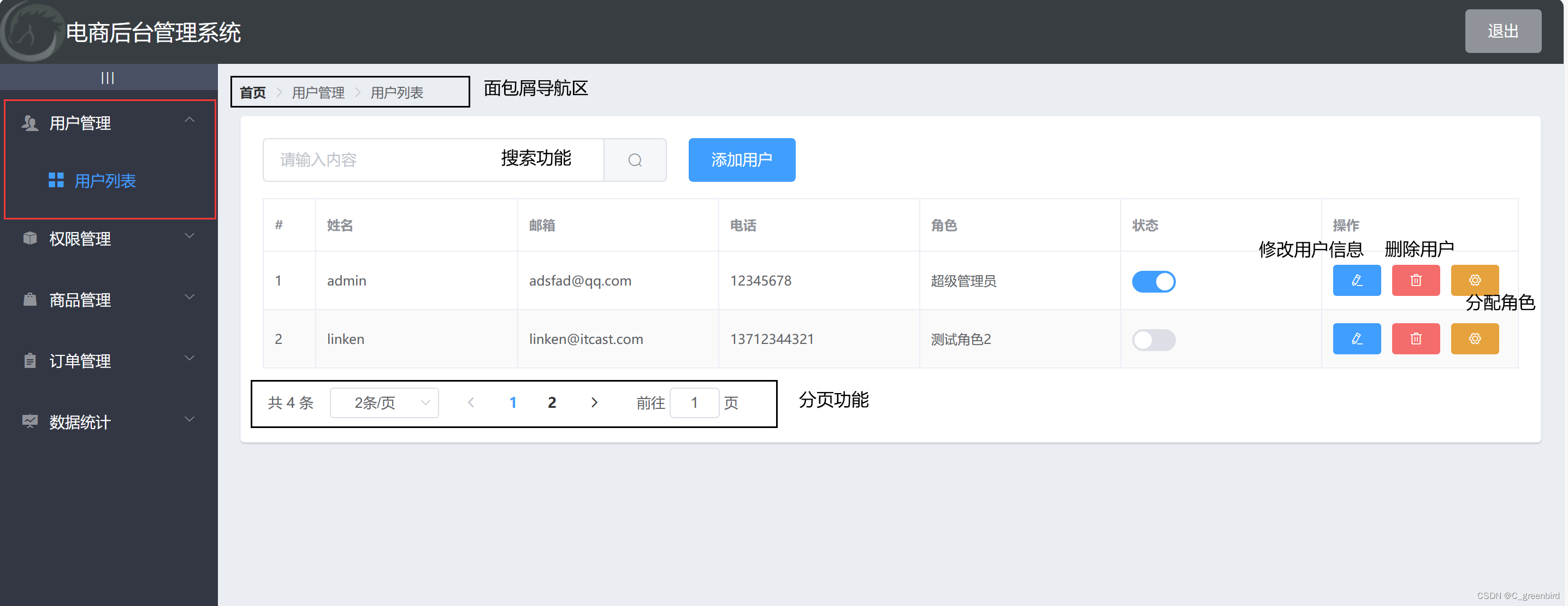
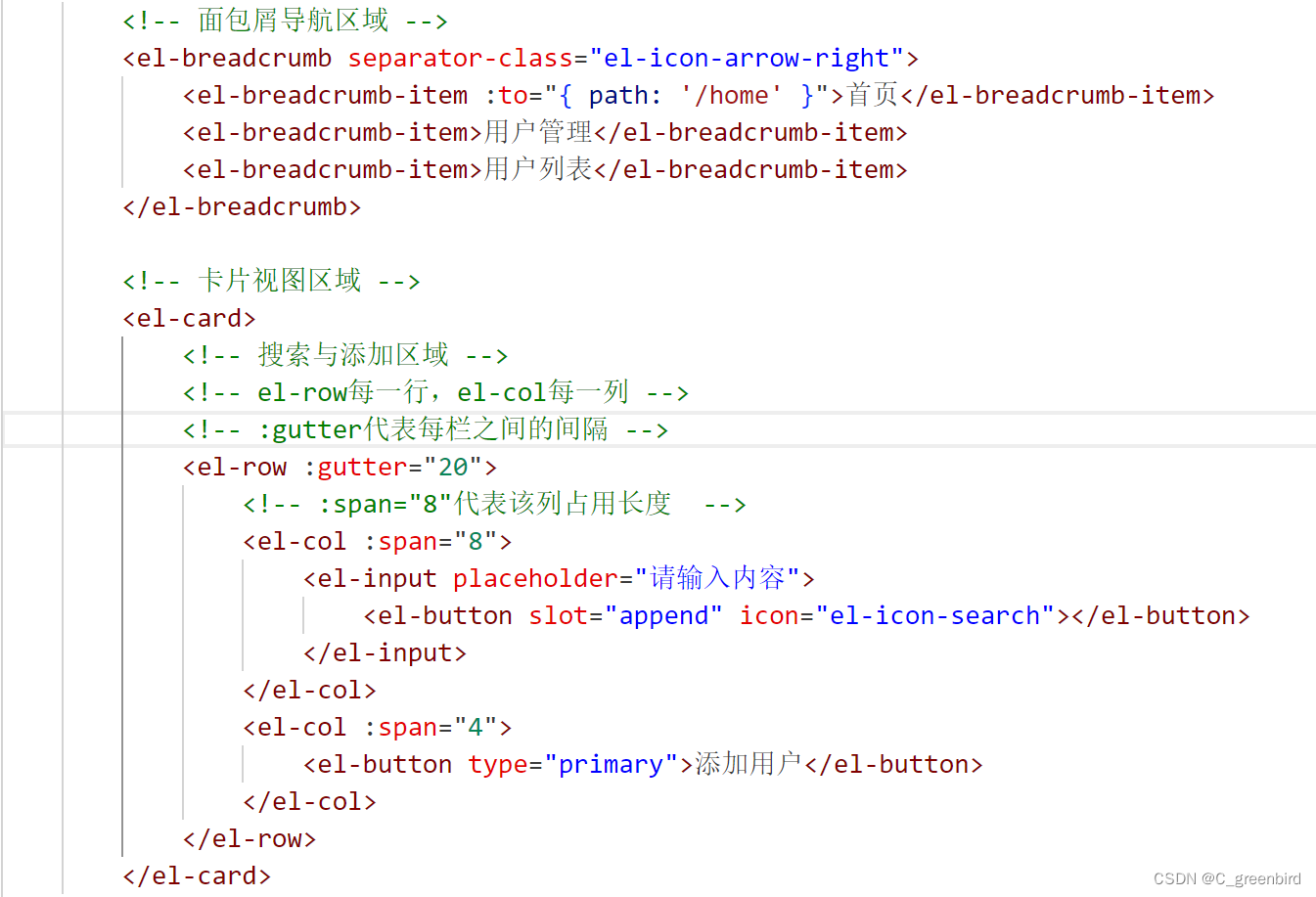
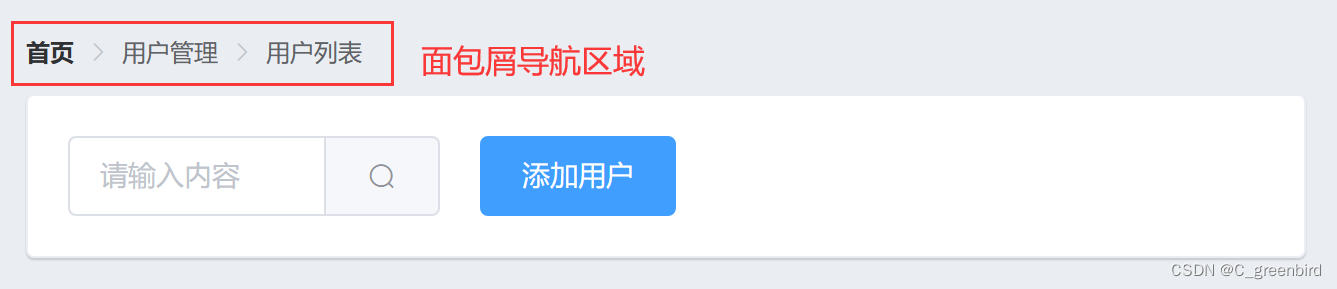
绘制用户列表的基本UI结构
面包屑的由来出自童话:两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。之所以被称为面包屑导航,正是因为它在网站中也起了相同的作用,让用户既能看清自己在网站中所处的位置,也能快速的找到其他同类型产品。
面包屑就是我们经常看到的"主分类>一级分类>二级分类>三级分类>......>最终内容页面"这样的方式。


CSS box-shadow用法回顾:
box-shadow: 阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色
javascript
/* x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x 偏移量 | y 偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页 (阴影向内) | x 偏移量 | y 偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow:
3px 3px red,
-1em 0 0.4em olive;
/* 全局关键字 */
box-shadow: inherit;
box-shadow: initial;
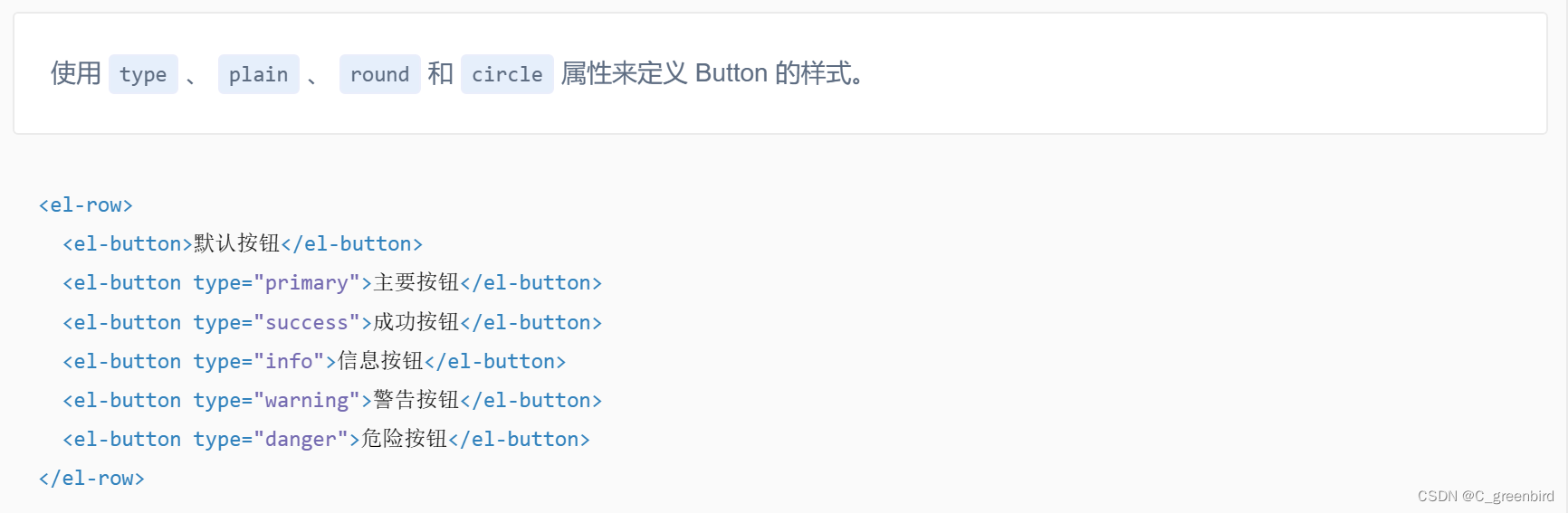
box-shadow: unset;el-button对应颜色的type名


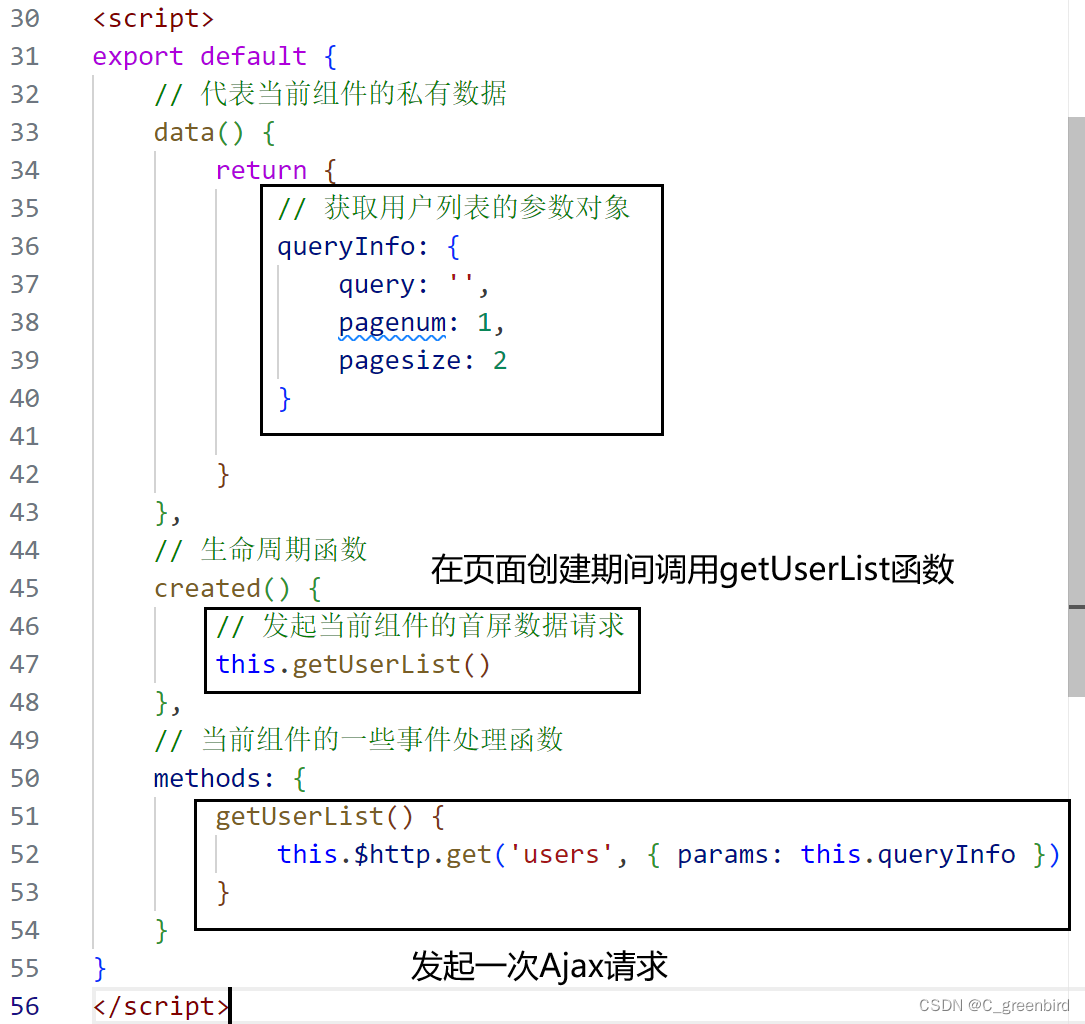
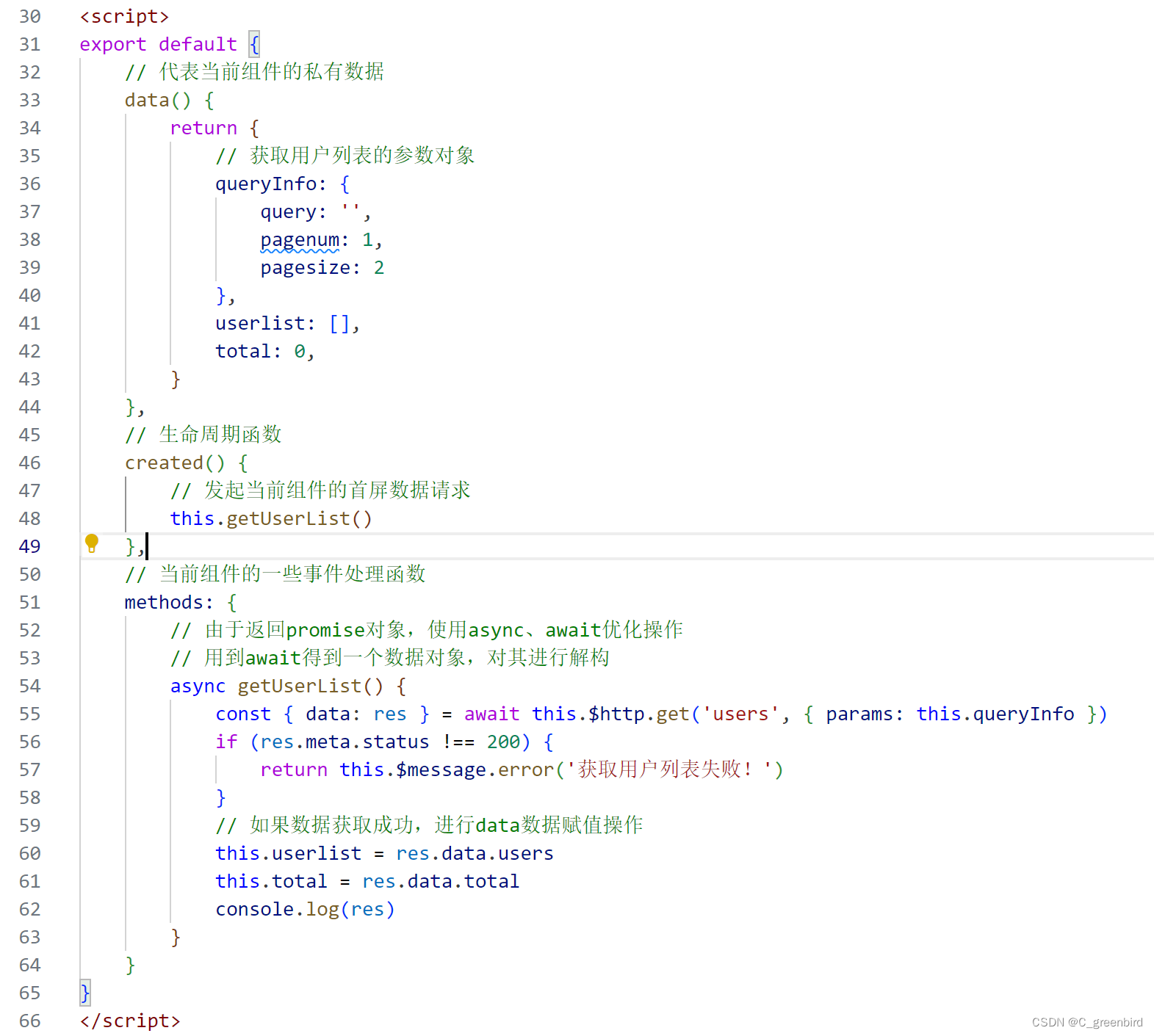
获取用户列表数据

Ajax主要作用:部分刷新页面而不用重新刷新整个网页

渲染用户列表数据

插槽
插槽就是子组件中的提供给父组件使用的一个占位符,用slot标签 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的slot标签。简单理解就是子组件中留下个"坑",父组件可以使用指定内容来补"坑"。
子组件中用slot标签挖坑
javascript
<template>
<div class="student">
<slot></slot> <!-- 挖坑位置:在 -->
<h3>原始文本</h3>
</div>
</template>在父组件中填坑:
javascript
<template>
<div class="container">
<Student>插槽</Student> <!-- 填坑 -->
</div>
</template>输出类似如下:

作用域插槽:
vue插槽之插槽的用法及作用域插槽详解
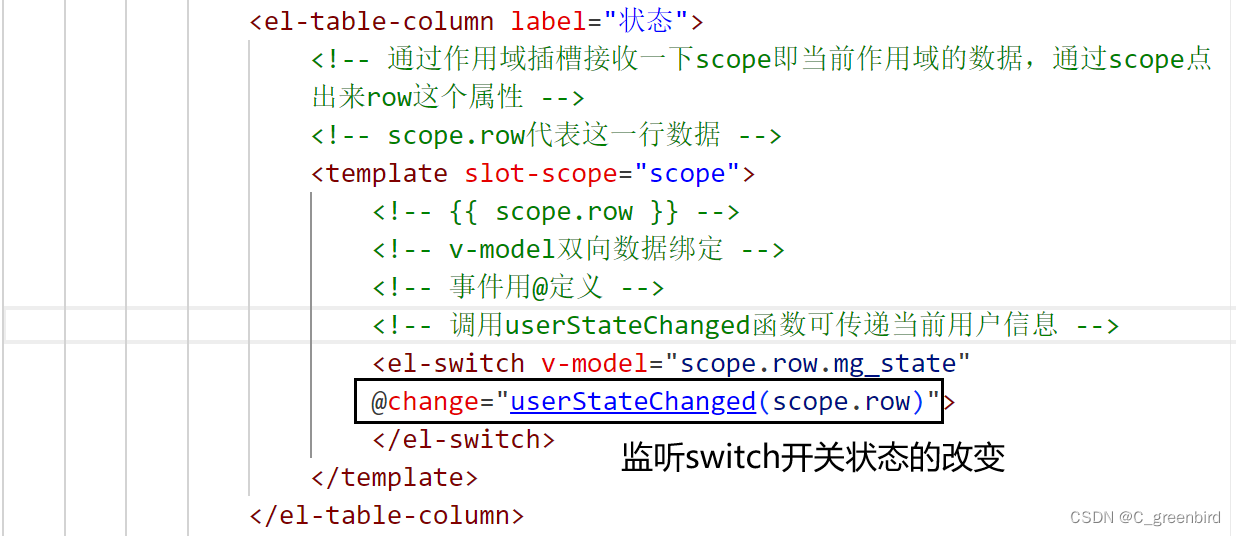
实现用户状态的修改
在网页上修改状态,刷新后又恢复成原始状态(未把状态修改同步到后台数据库中进行保存)

请求方法:put,put一般代表修改的意思,发生修改一般用put请求
☆☆Ajax的常见提交数据方式:
前端GET、POST、PUT请求属于Ajax的常见提交数据方式。Ajax(Asynchronous JavaScript and XML)是一种用于创建异步浏览器和服务器交互的技术,它允许网页在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。
GET请求:
通常用于从服务器获取数据。
数据通过URL传递,因此数据的大小有限制,并且数据对用户和服务器都是可见的。
GET请求是幂等的,意味着多次执行相同的GET请求将返回相同的结果。
POST请求:
通常用于向服务器发送数据,例如提交表单。
数据放在请求体中,不会在URL中显示,因此数据对用户不可见,但服务器可以访问。
POST请求不是幂等的,因为每次发送数据都可能导致服务器状态的变化。
PUT请求:
用于更新服务器上的资源。
发送数据的方式与POST类似,也是放在请求体中。
PUT请求是幂等的,意味着多次执行相同的PUT请求(具有相同的数据)将产生相同的结果。
除了GET、POST和PUT之外,Ajax还支持其他HTTP方法,如DELETE(用于删除资源)和HEAD(用于获取资源的响应头信息)等1。
在Ajax中,这些请求通常通过XMLHttpRequest对象或Fetch API来发起。这些对象和方法提供了与服务器通信的能力,并允许前端开发者以异步方式处理响应,从而在不重新加载整个页面的情况下更新页面内容。
需要注意的是,虽然Ajax提供了丰富的交互能力,但在使用时也需要注意安全性、性能和用户体验等方面的问题。
-
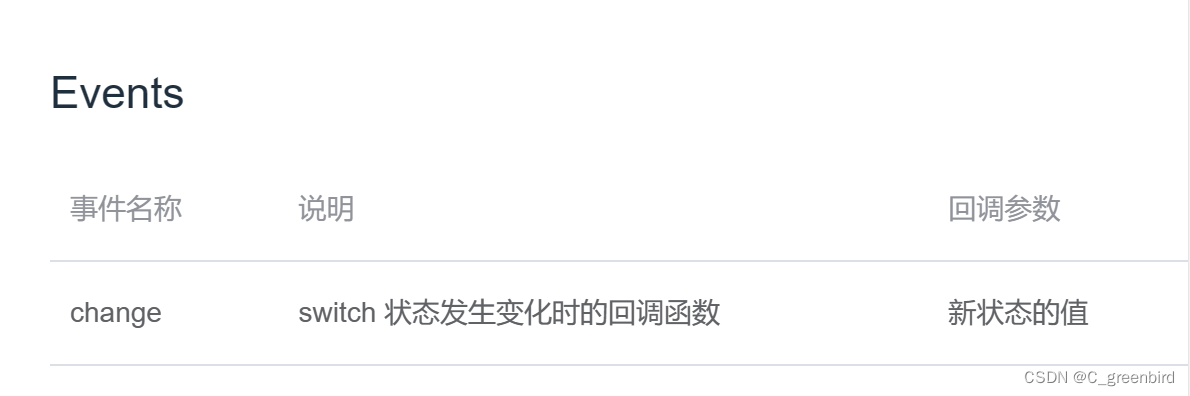
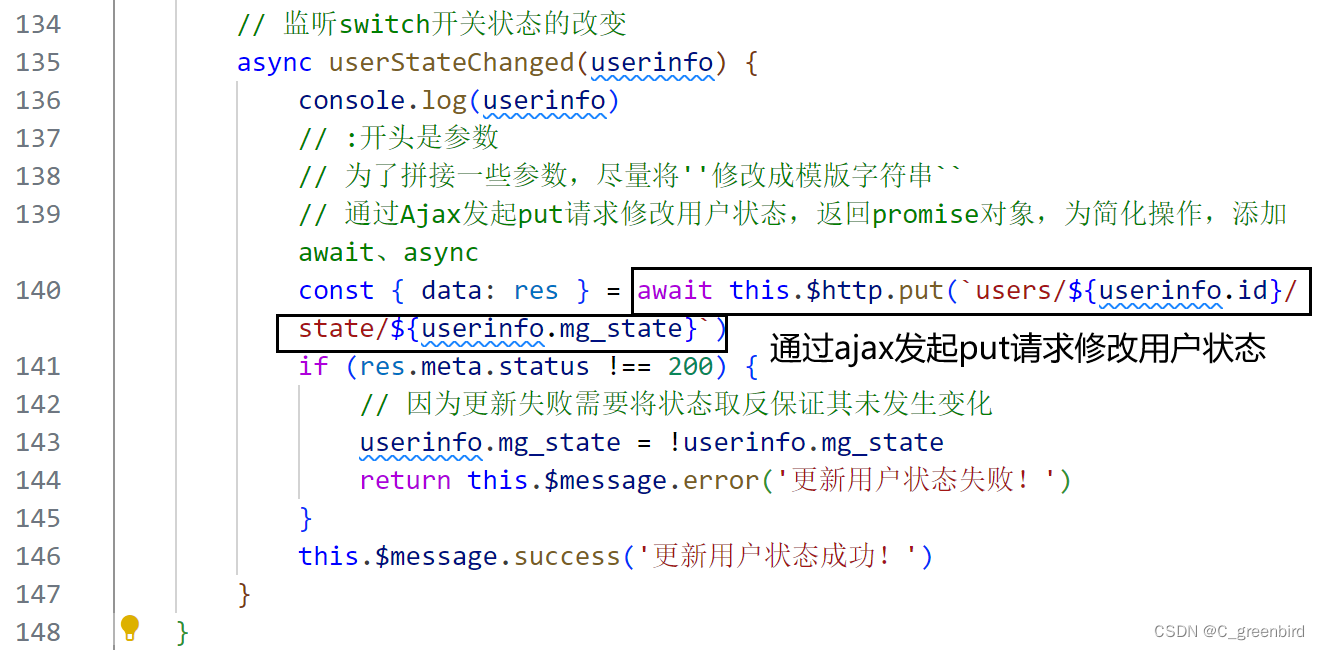
监听到switch状态开关的改变,从而拿到最新的状态

-
调用对应的API接口,把这次最新的状态保存到数据库中

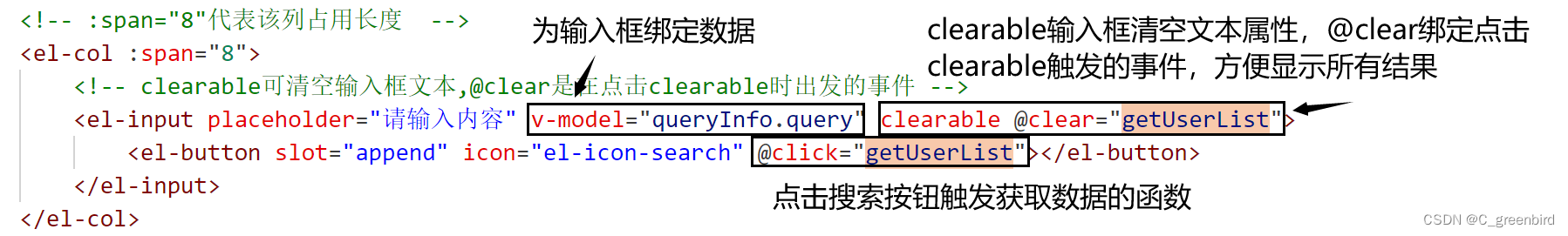
实现搜索的功能

- 用v-model为搜索文本框绑定数据
- 为按钮绑定点击事件,直接调用getUserList函数
- 要想显示所有结果,需要手动一个个将文本框文本删除
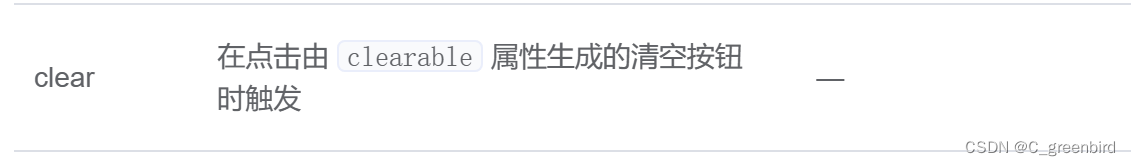
优化:添加可清空输入框文本属性clearable,使其可一次性删除文本框所有文字
清空文本框的同时显示所有数据事件,使用@clear绑定getUserList函数

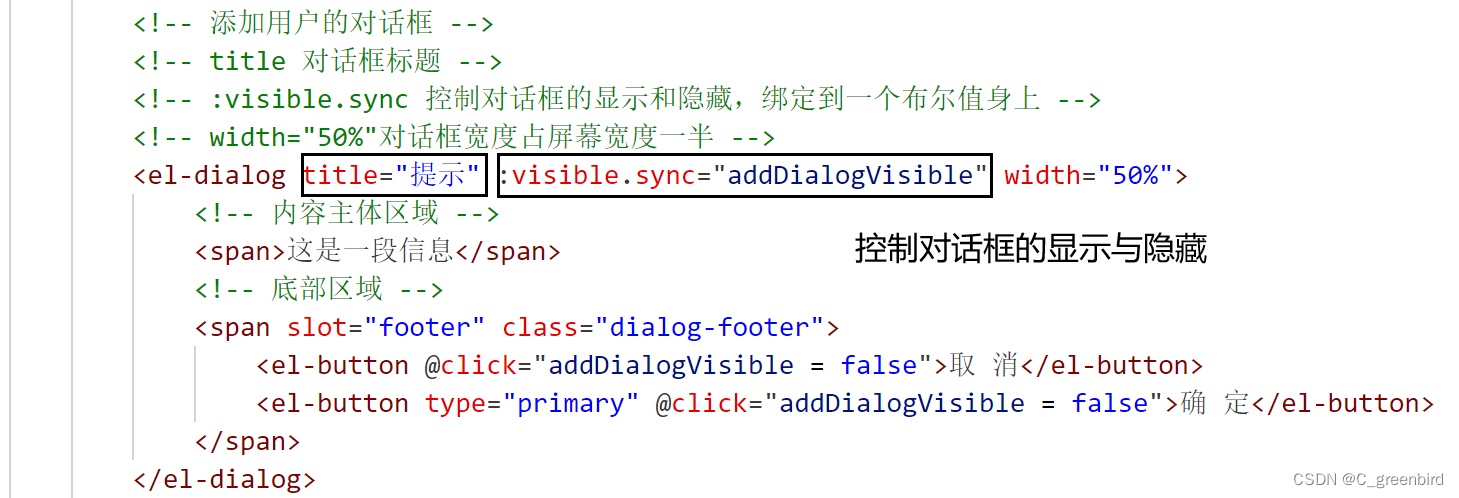
实现添加用户的功能
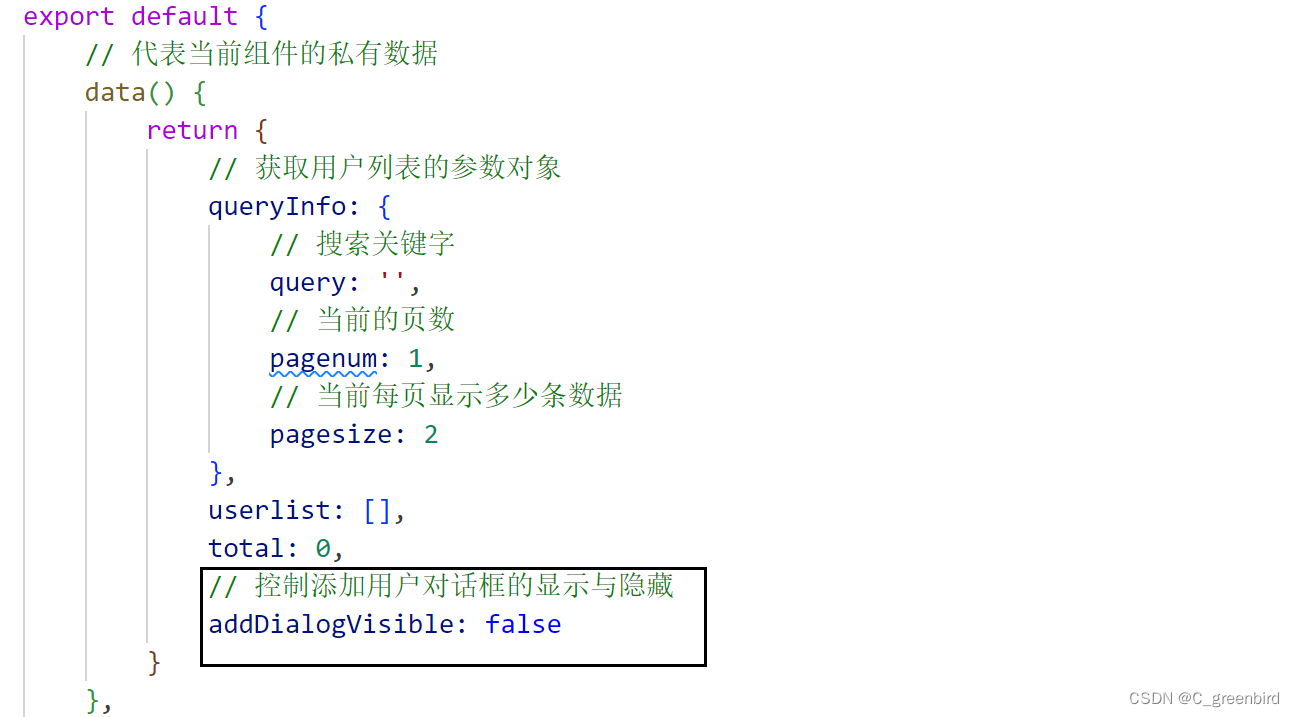
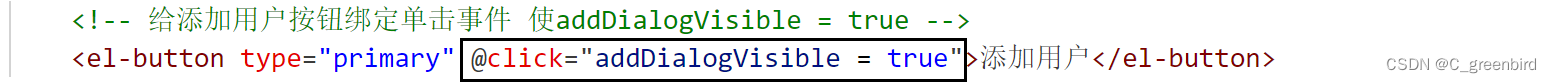
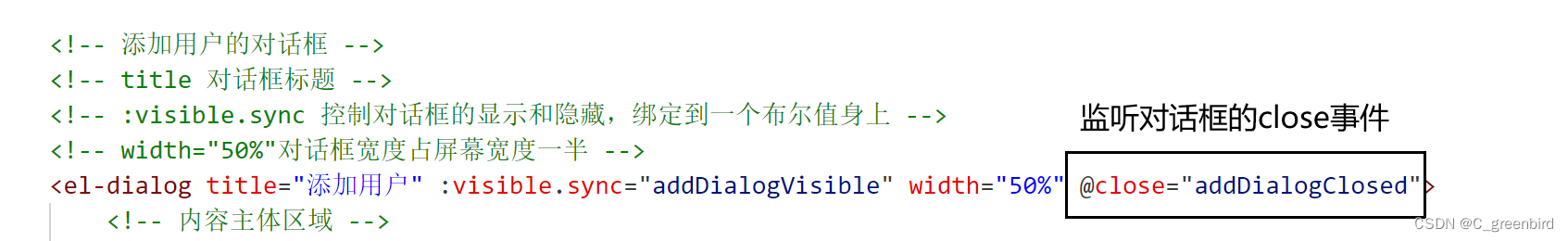
点击按钮弹出添加用户的对话框



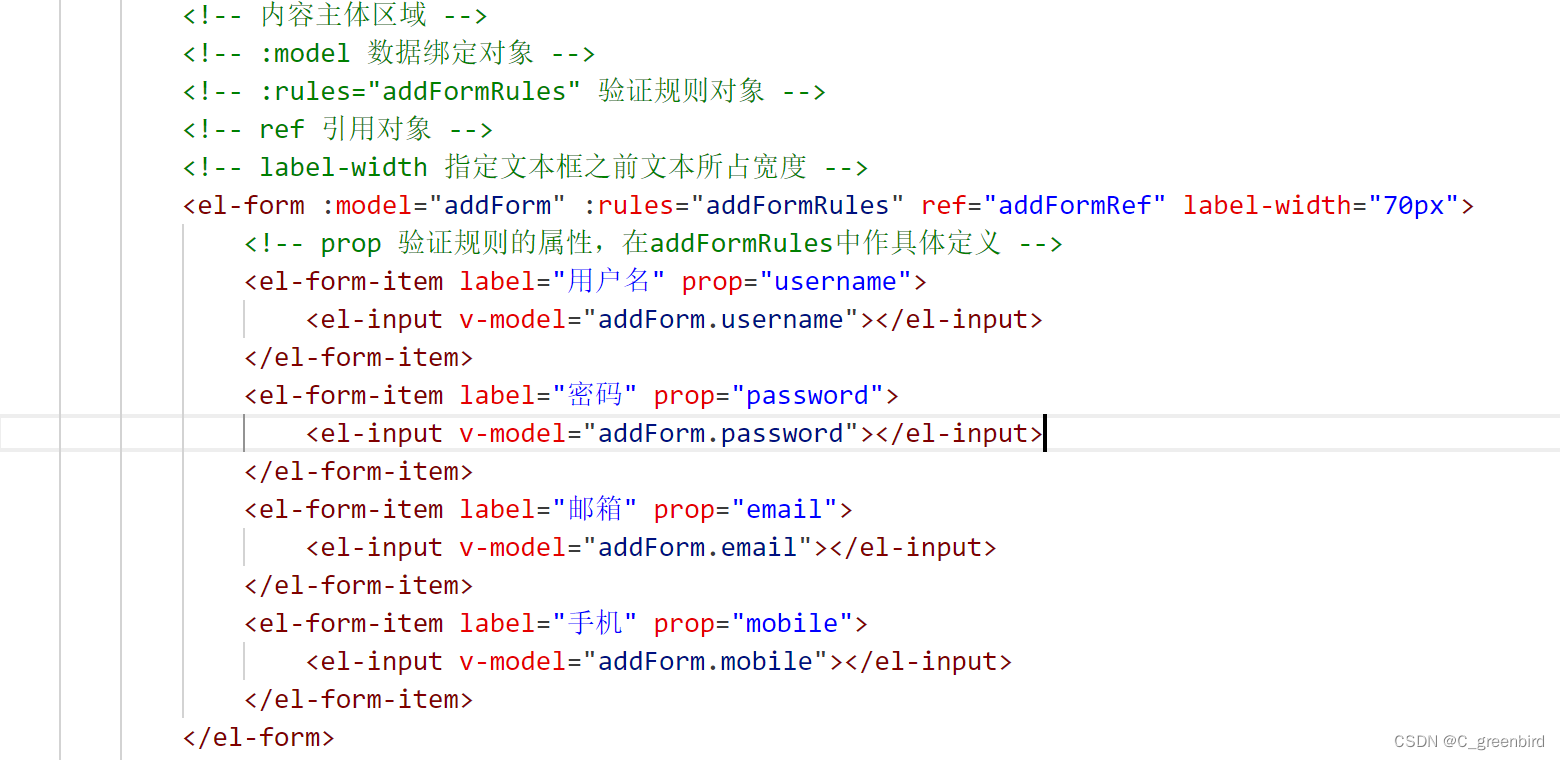
在添加用户的对话框中渲染一个添加用户的表单(表单复习)

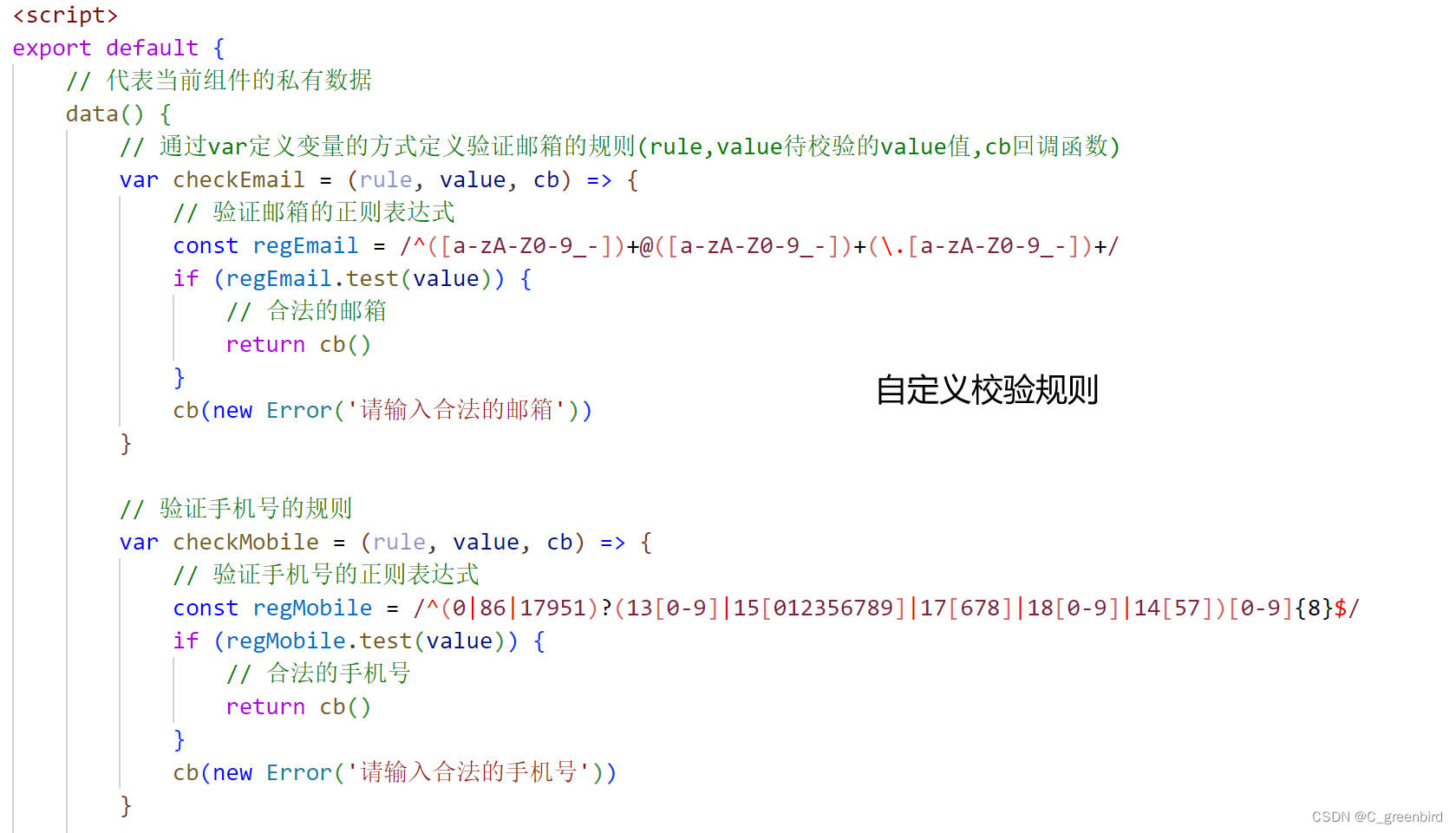
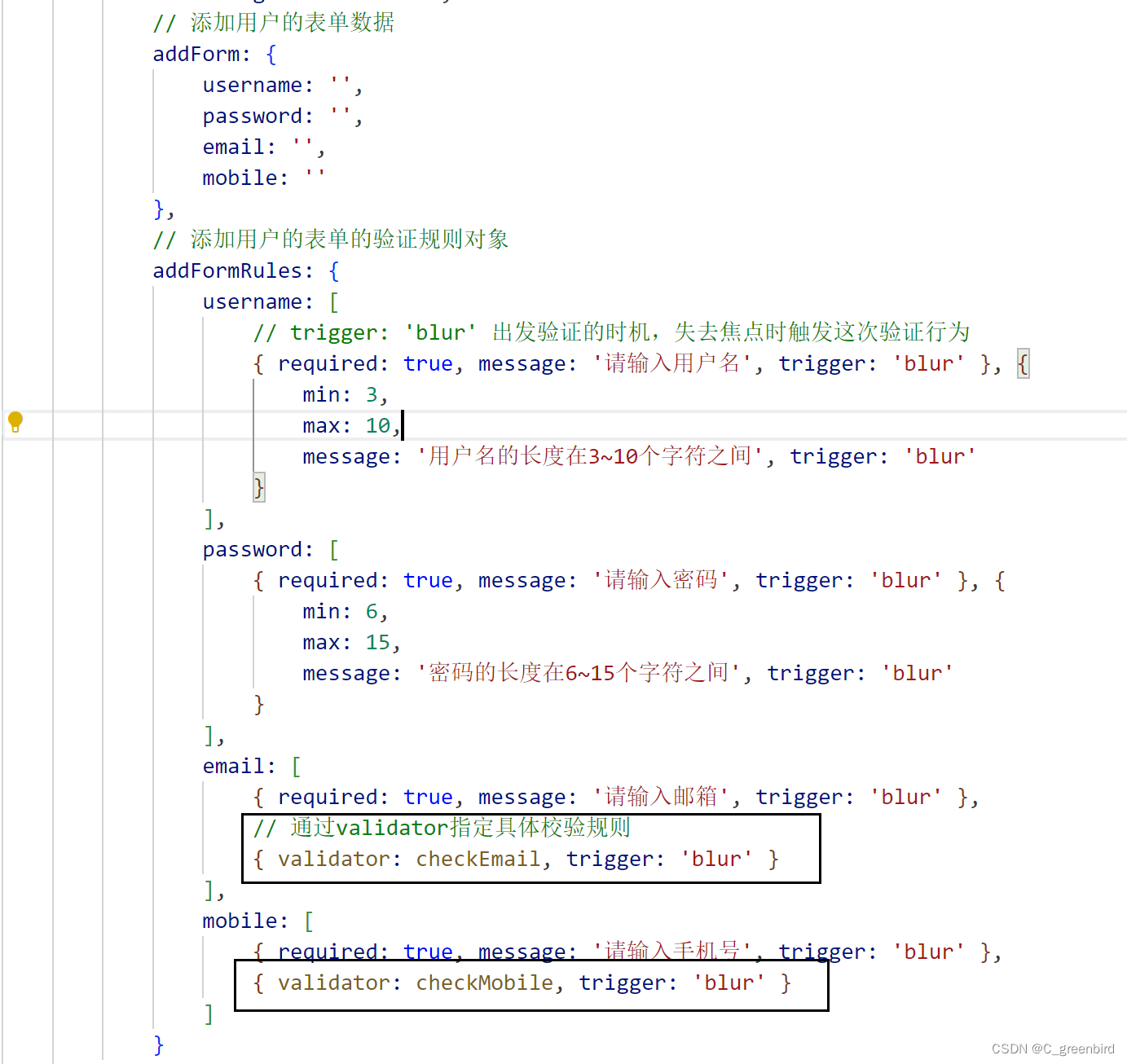
实现自定义校验规则(实现邮箱和手机号的校验)


实现添加用户表单的重置功能
- 监听对话框的重置时间
- 在关闭事件中重置表单



添加用户前的表单预校验操作
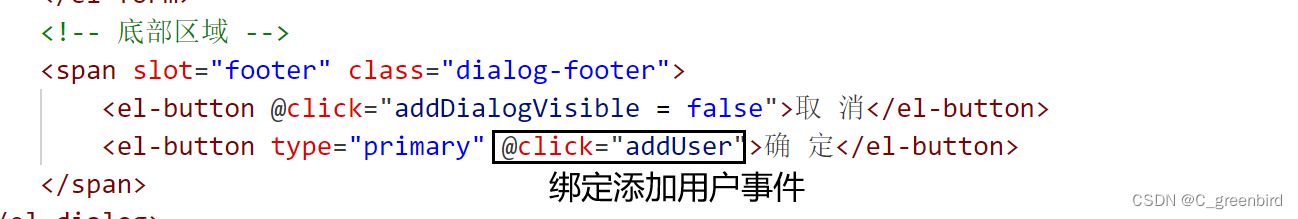
点击确定按钮时调用一个函数,在函数中对整个表单进行一个预验证


实现用户修改的操作
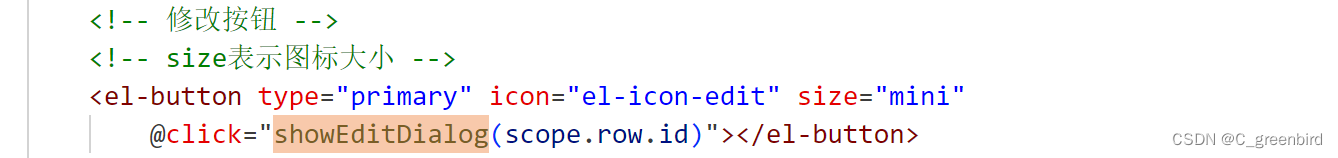
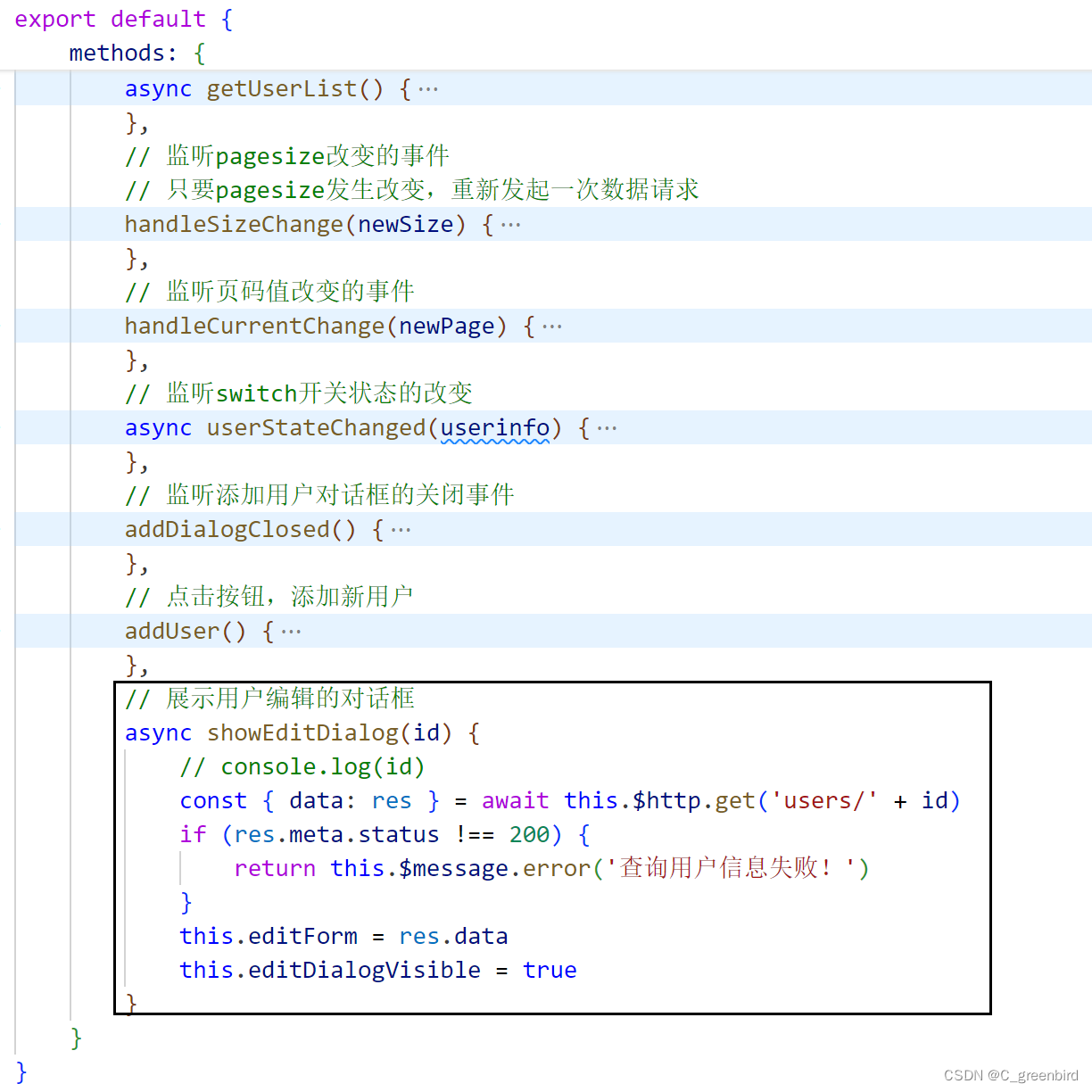
展示用户编辑对话框,获取用户数据


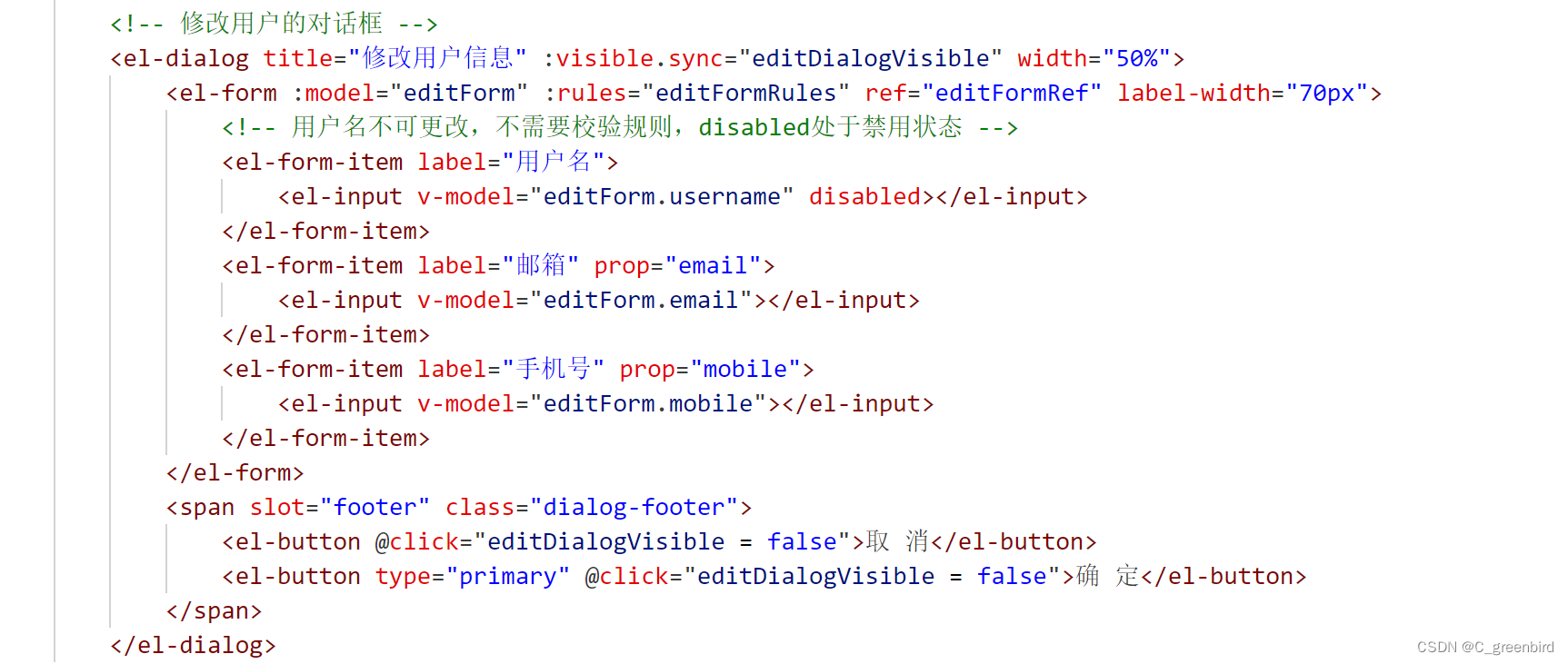
布置修改用户的表单

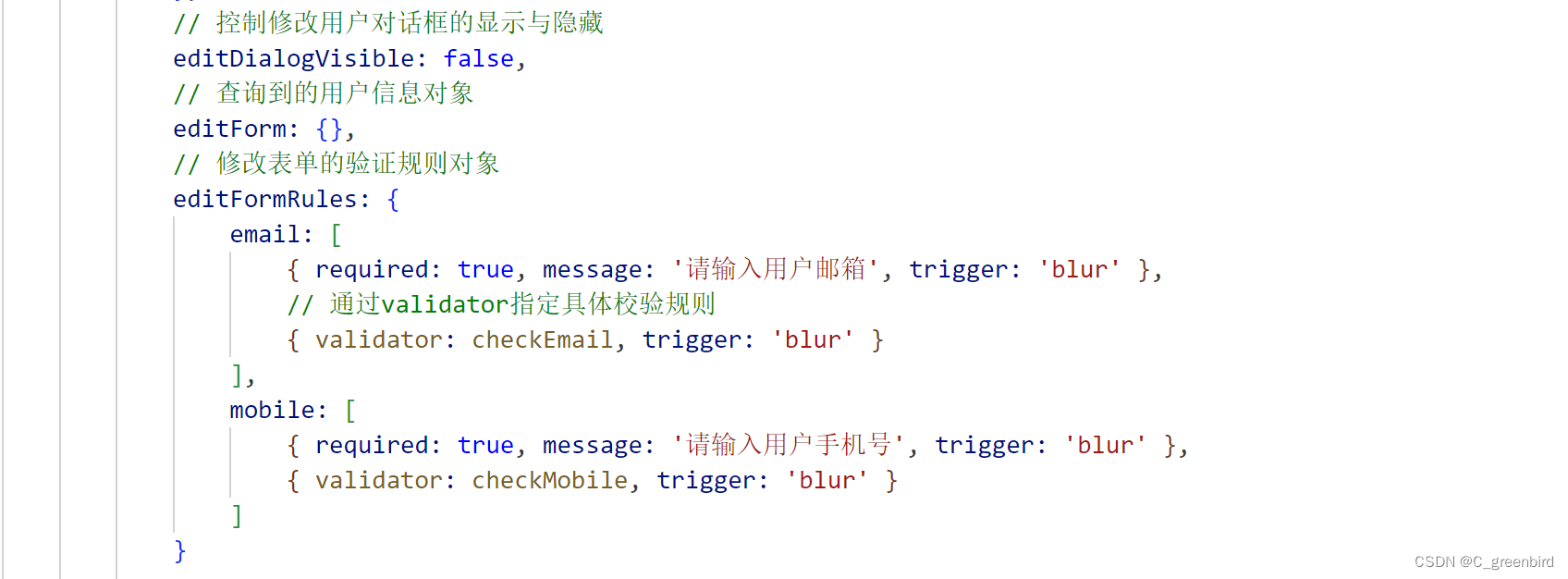
data中撰写修改用户的验证规则

修改表单关闭后需要进行重置操作
在el-dialog中添加@close="editDialogClosed"事件
在methods添加函数:
javascript
// 监听修改用户对话框的关闭事件
editDialogClosed() {
this.$refs.editFormRef.resetFields()
}提交修改表单之前表单预验证操作及成功后修改用户信息操作
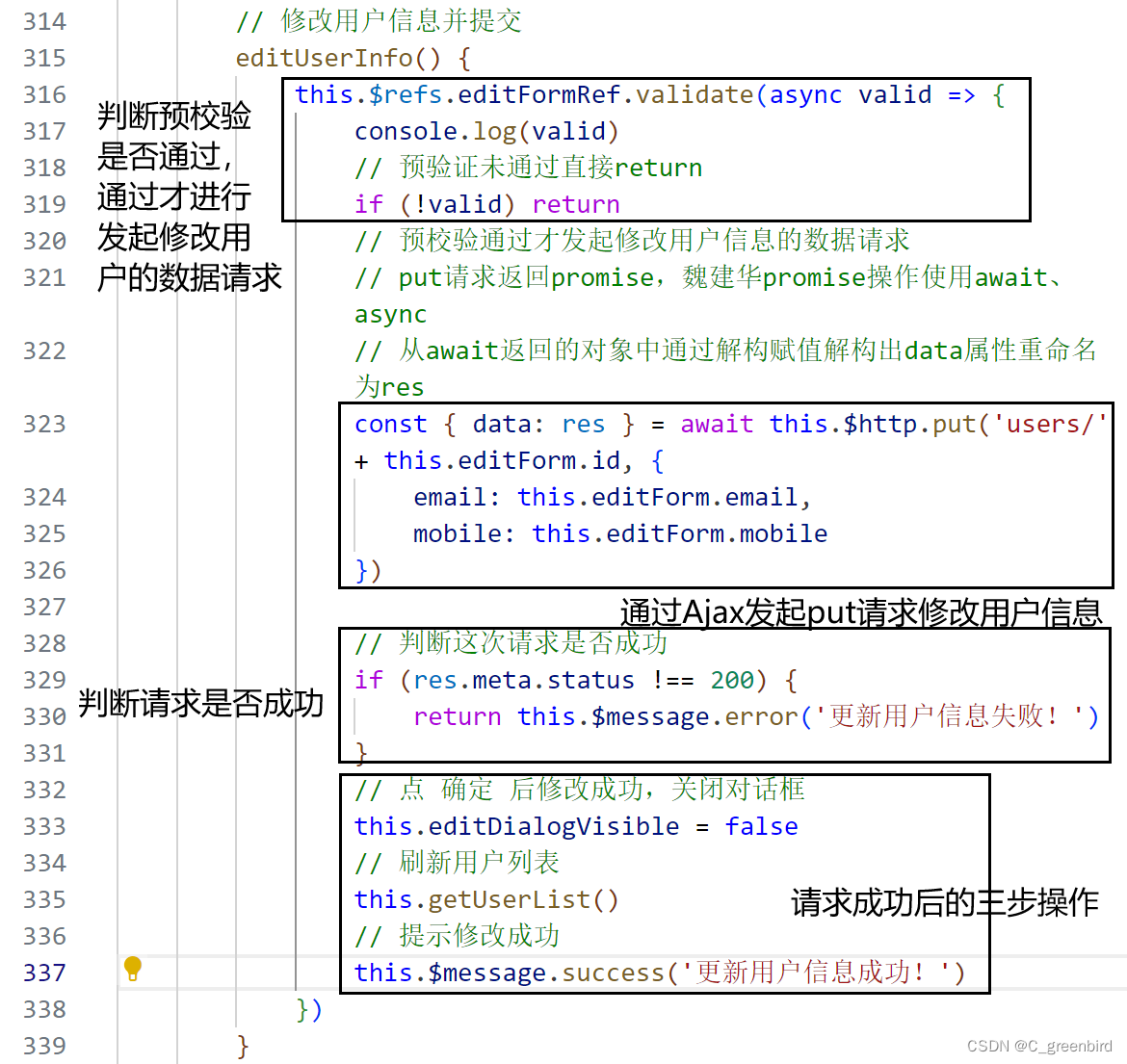
当点击 确定 按钮时,先对输入的表单进行预验证,只有预验证通过之后才应该发起网络请求进行真正的修改。
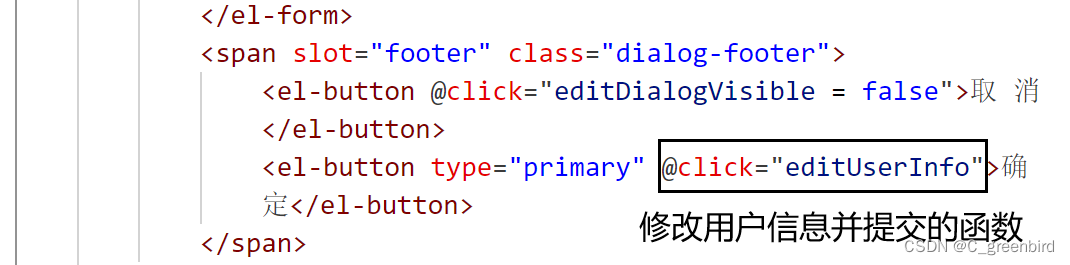
为 确定 按钮绑定一个验证处理函数

预验证操作:
- 首先找到
this.$refs这个引用对象,然后在refs中点出来editFormRefs这个表单的引用,调用它的.validate函数 - 在这个函数中进行验证,验证结果通过
valid拿到。如果这个值为true,证明预校验通过,才可发起修改用户信息的数据请求;如果为false则不通过直接return
预校验通过后修改用户信息的操作:
- 查看api文档确定请求方式,这里是put请求方式,发送Ajax网络请求this.$http.put( )
- 判断请求是否发送成功(res.meat.status是否等于200),失败返回错误信息this.$message.error(' ');成功进行三步操作:首先关闭对话框,其次刷新用户数据列表,最后给出修改成功的提示信息。

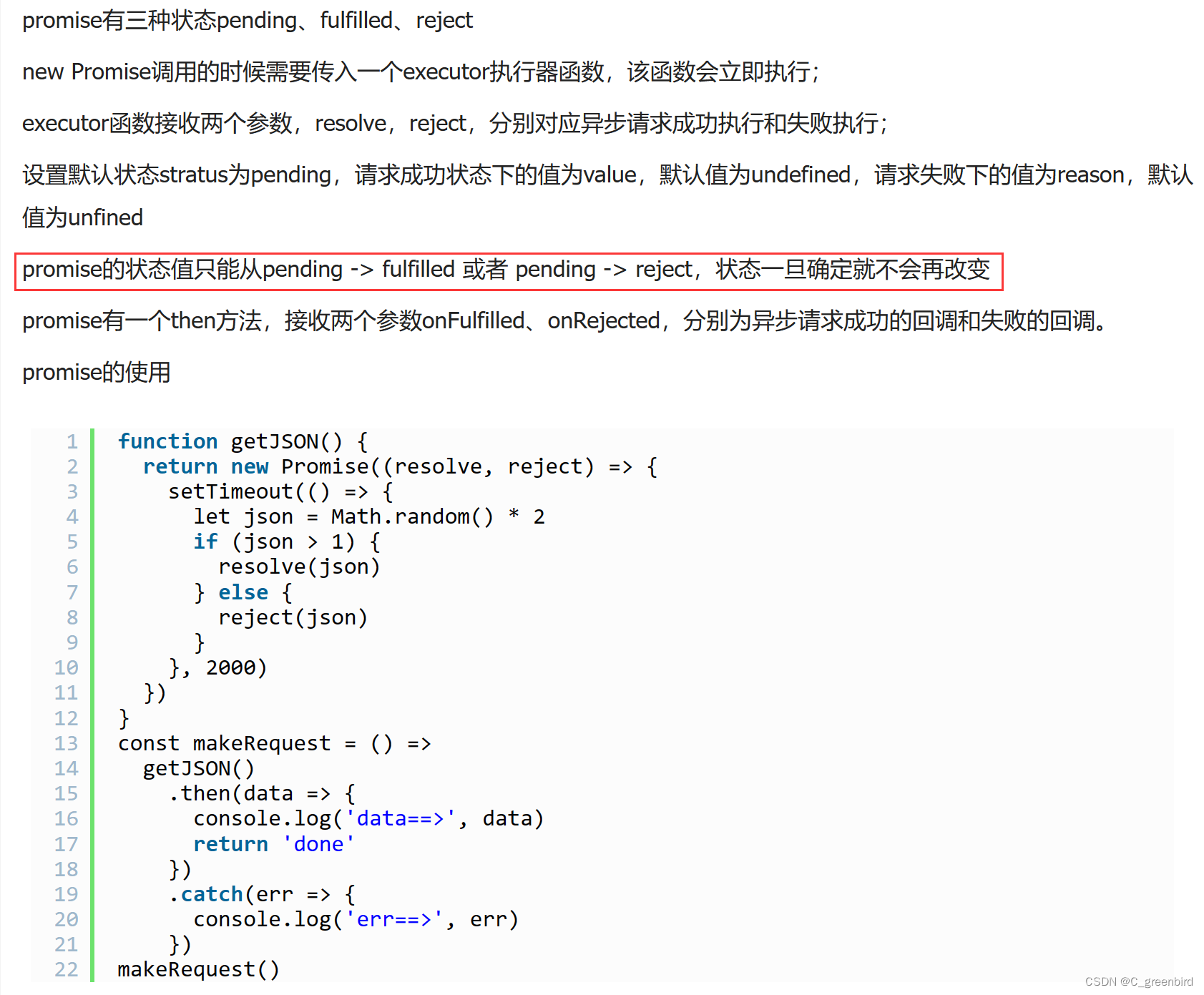
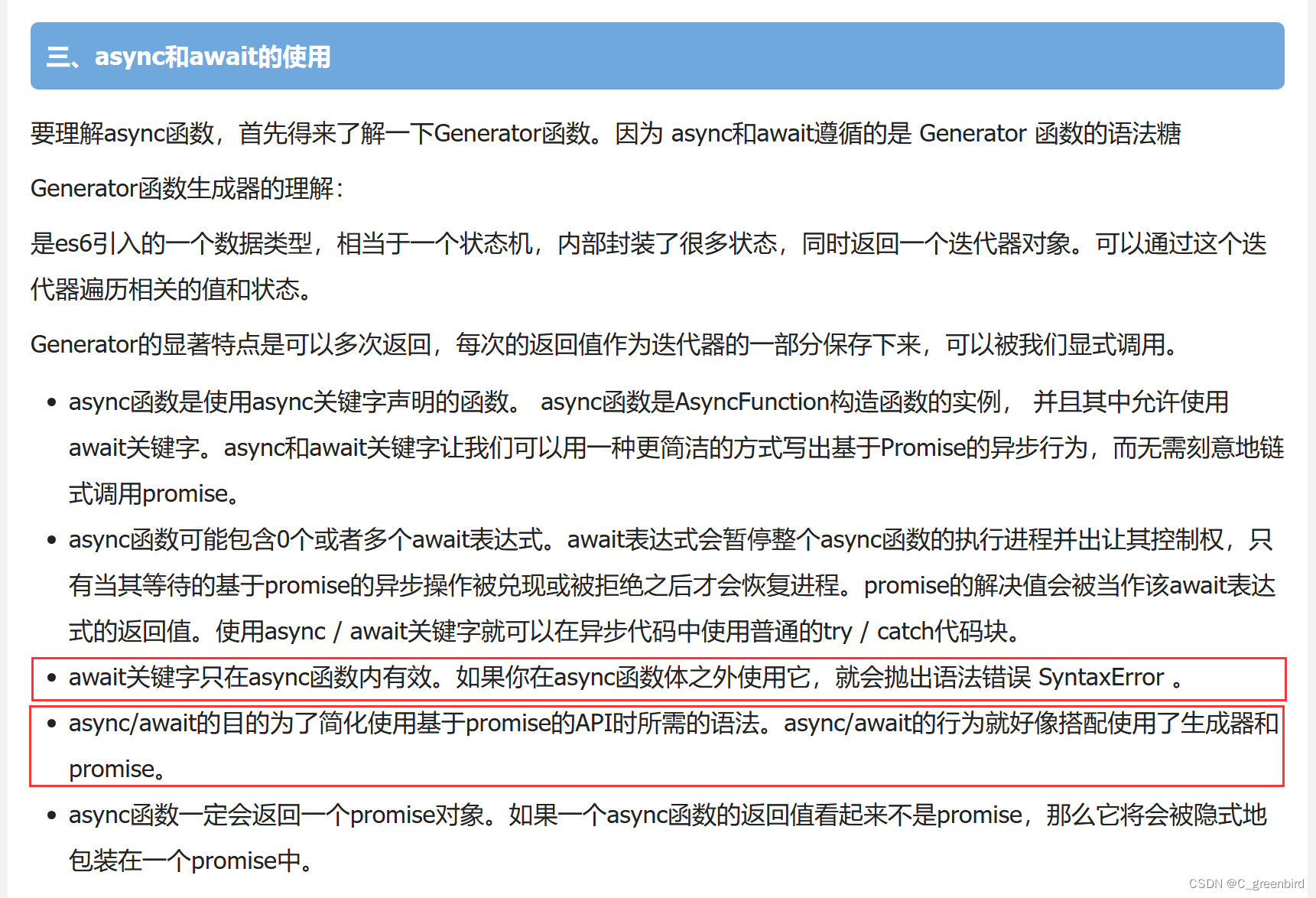
为什么函数返回值是promise可用await和async优化


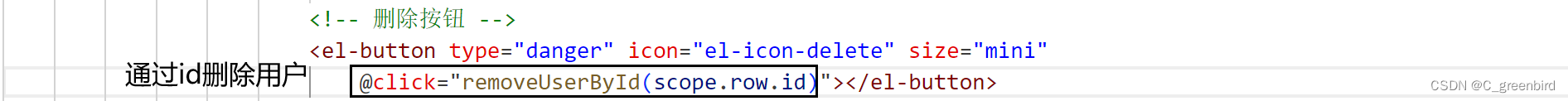
实现删除用户的操作
在删除之前先弹出提示用户是否删除的对话框

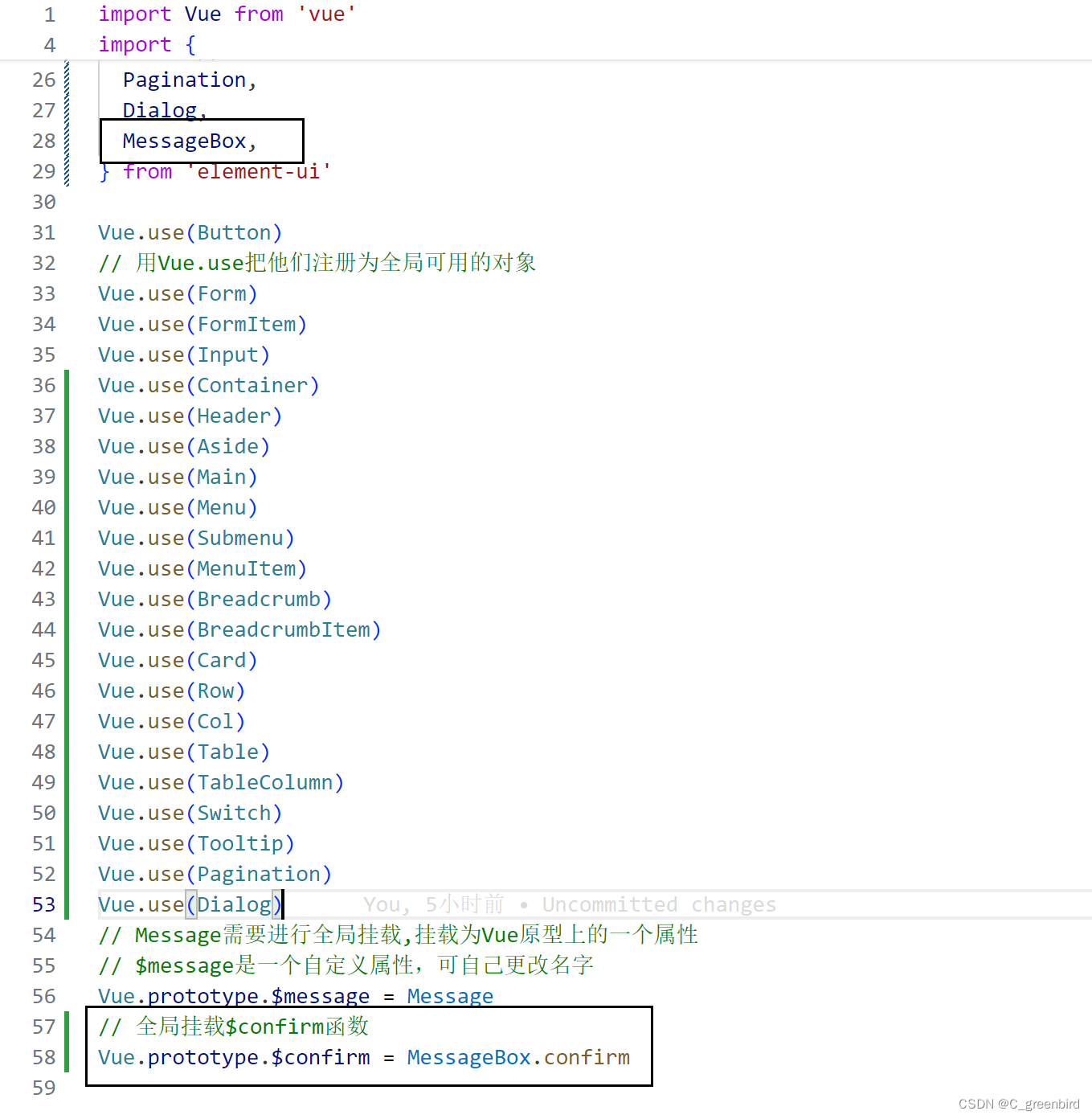
按需导入MessageBox弹框组件

在methods中使用弹框

分配角色功能与权限管理有关,等完成权限管理功能再来实现分配角色功能。
在Vue中引入使用第三方库通常我们都会采用import的形式引入进来
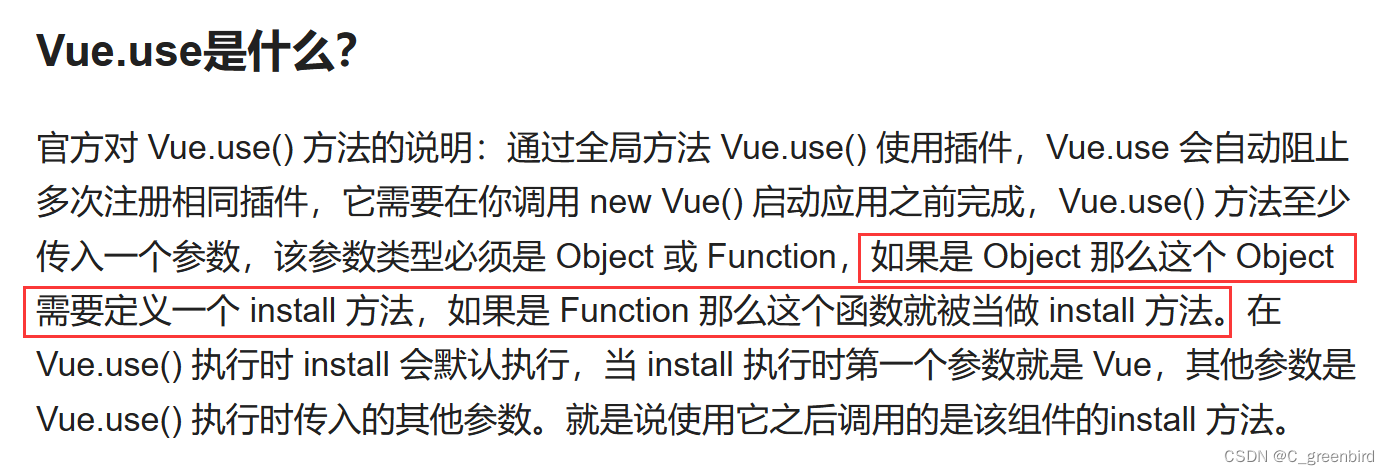
但是有的组件在引入之后又做了Vue.use()操作
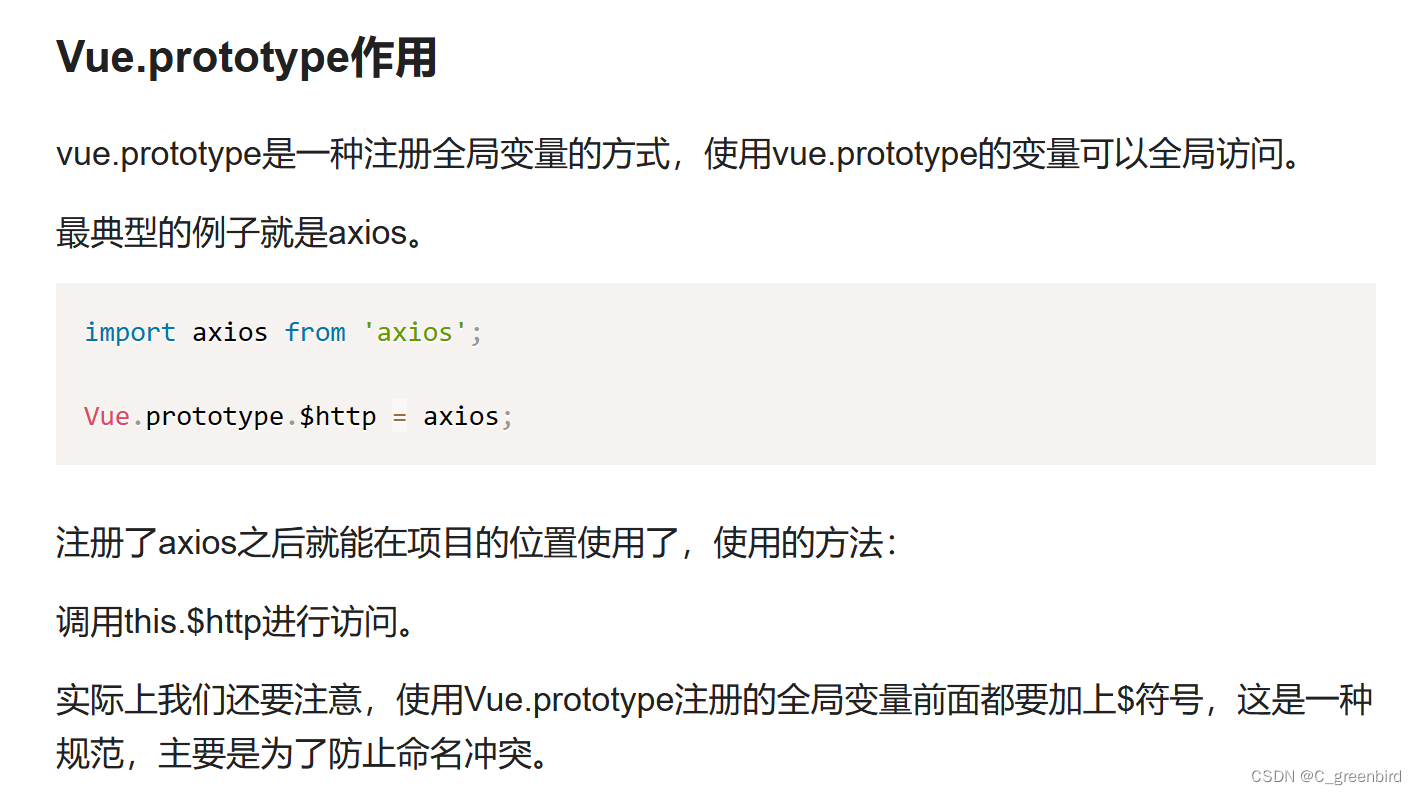
有的组件引入进来又进行了Vue.prototype.$axios = axios


区别:
Vue.use()用于注册具有install方法的变量,注册后install函数会自动调用,使得install的具体变量能够全局使用,包括全局变量,全局标签等等。
而Vue.prototype就是一个注册全局变量的方法,注册的全局的变量以$开头,调用this方法调用。
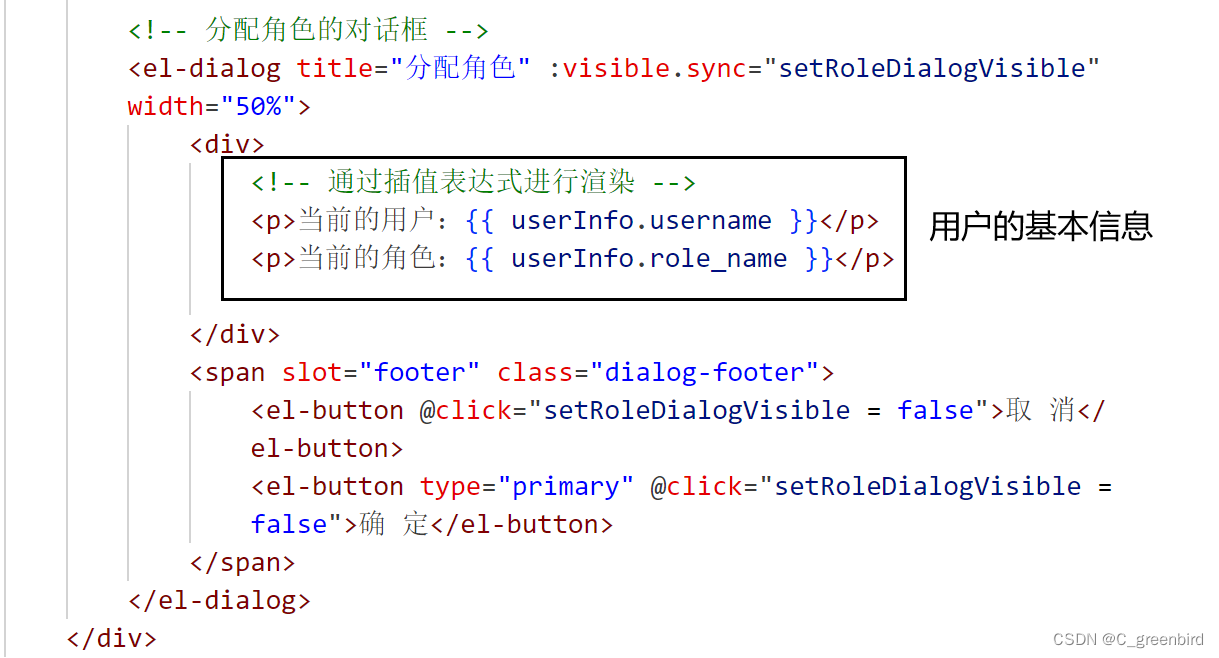
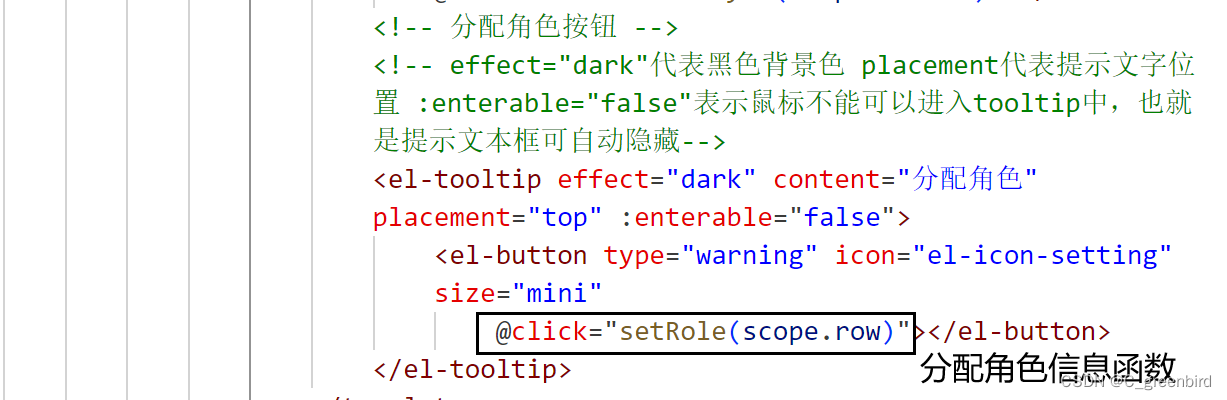
分配角色的功能实现
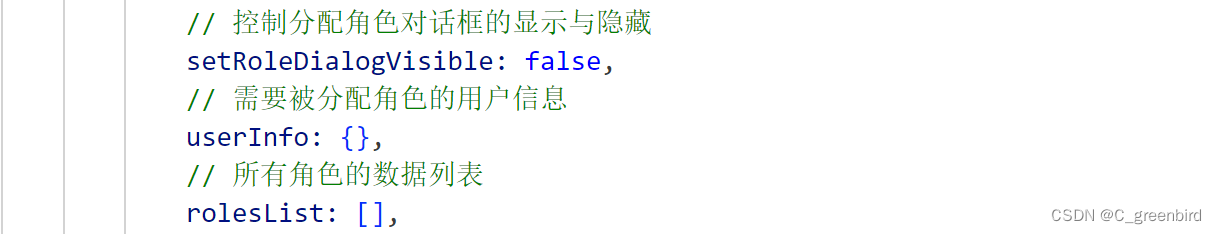
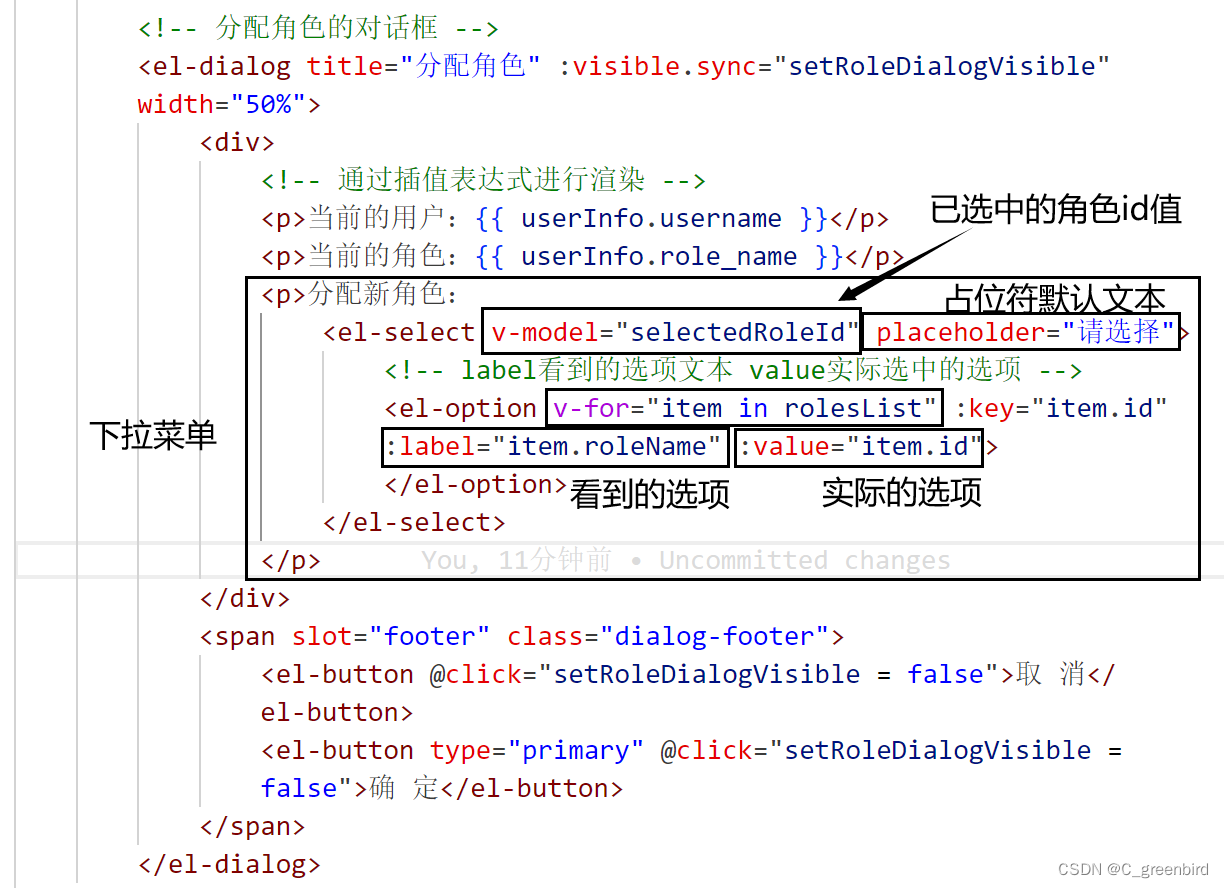
弹出对话框,把当前用户和角色信息渲染到页面中,并获取所有角色信息:




将获取到的角色列表渲染为一个下拉菜单:


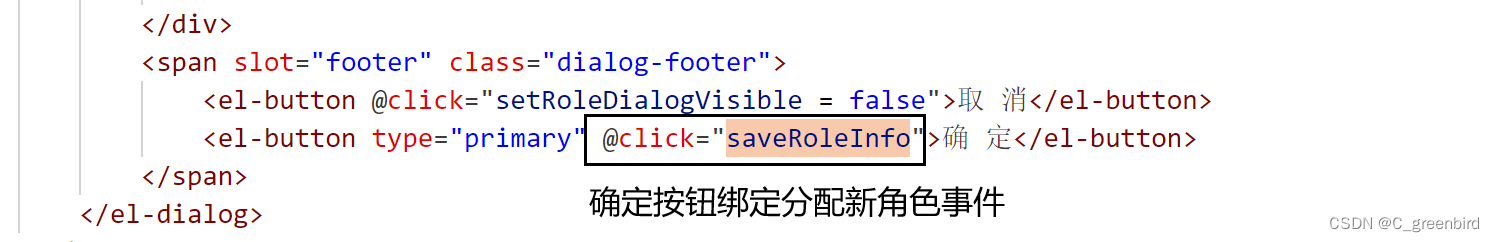
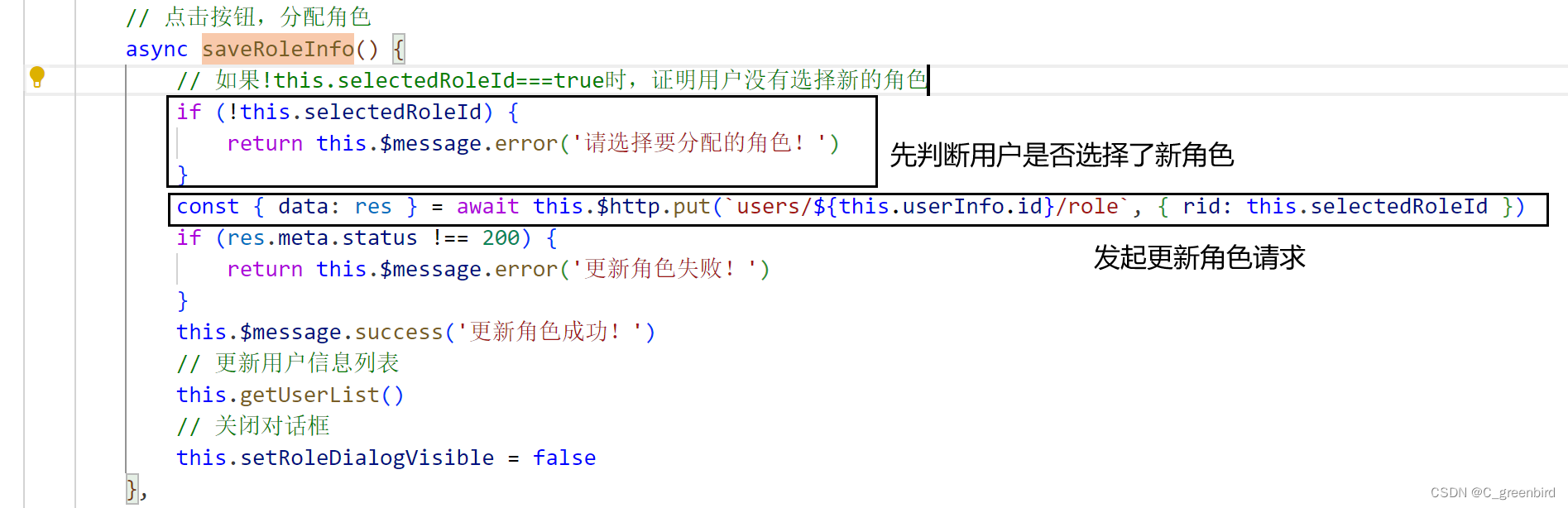
实现分配角色的功能:


关闭对话框未重置下拉菜单的选择项,导致下次选择时仍保留上次的选项
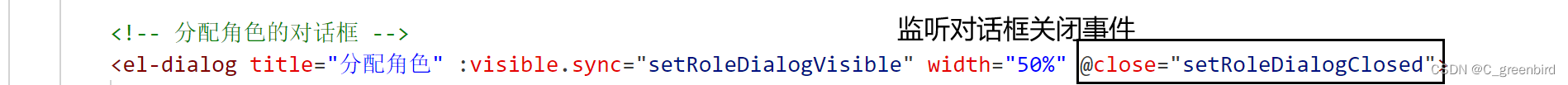
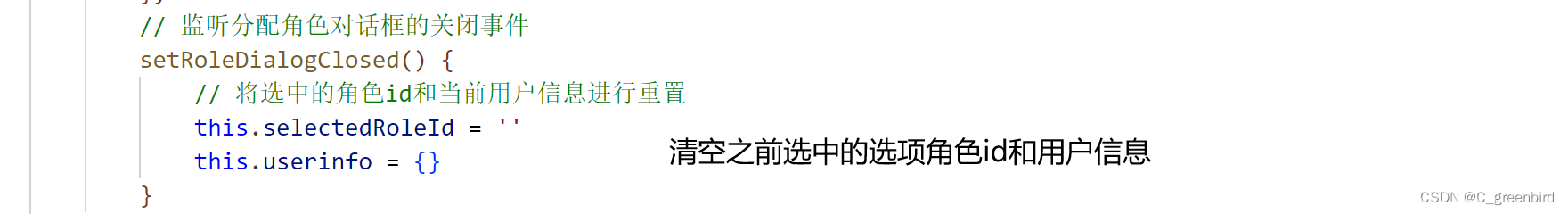
应该监听对话框的关闭事件,是的下一次分配角色时保持初始状态


提交用户列表功能代码
git命令回顾
git branch 查看所有分支,*表示当前所处分支
git checkout -b user 新建分支user并切换到该分支上(checkout代表切换,-b代表新建分支)
git status 检查当前分支上文件的状态(修改、新增)
git add . 把所有状态发生改变的文件统一添加到暂存区
git commit -m "完成用户列表功能的开发" 把当前分支提交到本地仓库中(-m为添加提示消息)
git push -u origin user 把本地的分支user推送到云端origin仓库中同时以user分支进行保存(云端仓库的别名origin)
当开发完一个功能,应该立即把这个功能合并到主分支上
把user分支所有带啊合并到主分支master
git checkout master 切换到主分支master
git merge user 从主分支上把user代码合并过来
此时本地master代码是最新的,云端master还是旧的
git push 提交master更新代码,由于云端已存在master,不用-u