摘要:
随着信息化技术的飞速发展,智慧农业已成为推动农业现代化、提升农业生产效率的重要手段。本文介绍了一款基于uni-app框架和图鸟UI设计的智慧农业综合管控平台小程序,该平台整合了传感器控制、农业数据监测、设施管控、农业新闻传播以及农业培训等多个功能模块,旨在通过先进的技术手段提升农业生产的智能化水平。本文将从技术框架、功能模块、产品特点等方面对该平台进行详细介绍。
一、引言
智慧农业是运用物联网、大数据、云计算等现代信息技术手段,实现农业生产过程的智能化监测、管理与服务的新型农业业态。为了推动农业生产的智能化升级,我们开发了一款基于uni-app框架和图鸟UI设计的智慧农业综合管控平台小程序。该平台具备跨平台支持、酷炫的UI风格、强大的数据分析能力、远程设施管控以及丰富的农业资讯和培训资源等特点,为农业生产提供了全方位的智能化支持和管理服务。

二、技术框架
2.1 uni-app框架
uni-app是一款使用Vue.js开发所有前端应用的框架,它可以编译到iOS、Android、H5、以及各种小程序(如微信/支付宝/百度等)。uni-app具有高性能、丰富的API和组件库,为开发者提供了强大的跨平台应用开发支持。在本项目中,我们利用uni-app框架实现了代码的复用和跨平台发布,降低了开发成本,提高了开发效率。
2.2 图鸟UI框架
图鸟UI是一款基于uni-app开发的UI框架,它以酷炫的UI风格、丰富的组件库和完善的页面模板而著称。在本项目中,我们引入了图鸟UI框架,实现了快速开发和高质量的用户体验。图鸟UI的引入不仅提升了平台的整体美观度,还降低了界面开发的难度,提高了开发效率。
三、功能模块
3.1 传感器控制
平台支持与各类传感器设备的连接,包括土壤湿度传感器、温度传感器、光照传感器等。通过实时采集农业环境数据,为农业生产提供精准的数据支持。传感器数据的实时获取和处理是平台实现智能化管控的基础。
3.2 农业数据监测
平台具备强大的数据分析能力,可以对采集到的农业数据进行实时处理和分析,生成农田环境、作物生长和农业产出等报告和图表。这些报告和图表有助于用户了解农田情况,做出更准确的决策。
3.3 设施管控
平台支持对农业物联网设备的管理和控制,包括灌溉系统、肥料喷施设备、自动化设备等。用户可以通过平台远程操控设备,实现精准灌溉、施肥等农业生产操作。这种远程设施管控的方式不仅提高了农业生产效率,还降低了人工成本。
3.4 农业新闻传播
平台提供农业新闻资讯的发布和浏览功能,用户可以及时获取最新的农业政策、市场动态和技术进展等信息。这些信息有助于用户了解农业行业的最新动态,为农业生产提供有益的参考。
3.5 农业培训
平台提供在线农业培训课程,涵盖农业生产、管理、销售等多个方面。用户可以通过平台学习最新的农业知识和技能,提高农业生产效率和管理水平。这种在线培训的方式为用户提供了便捷的学习途径,有助于推动农业知识的普及和应用。
四、产品特点
4.1 跨平台支持
基于uni-app框架开发,支持多平台发布和使用,包括微信小程序、H5、App等。这种跨平台支持的特点使得平台具有更广泛的适用性和更强的市场竞争力。
4.2 酷炫的UI风格
引入图鸟UI框架,提供丰富的组件和页面模板,打造高质量的用户体验。这种酷炫的UI风格使得平台在视觉上更具吸引力,提高了用户的使用意愿和满意度。
4.3 强大的数据分析能力
支持对农业数据的实时处理和分析,帮助用户做出更准确的决策。这种强大的数据分析能力使得平台在农业生产中更具实用价值,有助于提升农业生产的智能化水平。
4.4 远程设施管控
支持对农业物联网设备的远程操控和管理,实现精准农业生产。这种远程设施管控的方式使得农业生产更加智能化、自动化,提高了农业生产效率。
4.5 丰富的农业资讯和培训资源
提供最新的农业新闻、市场动态和技术进展等信息,以及在线农业培训课程,满足用户的多样化需求。这种丰富的农业资讯和培训资源使得平台在为用户提供全面服务的同时,也促进了农业知识的普及和应用。
五、总结
本文介绍了一款基于uni-app框架和图鸟UI设计的智慧农业综合管控平台小程序。该平台整合了传感器控制、农业数据监测、设施管控、农业新闻传播以及农业培训等多个功能模块,具备跨平台支持、酷炫的UI风格、强大的数据分析能力、远程设施管控以及丰富的农业资讯和培训资源等特点。通过本平台的开发和应用,我们为农业生产提供了全方位的智能化支持和管理服务,推动了农业生产的智能化升级和可持续发展。
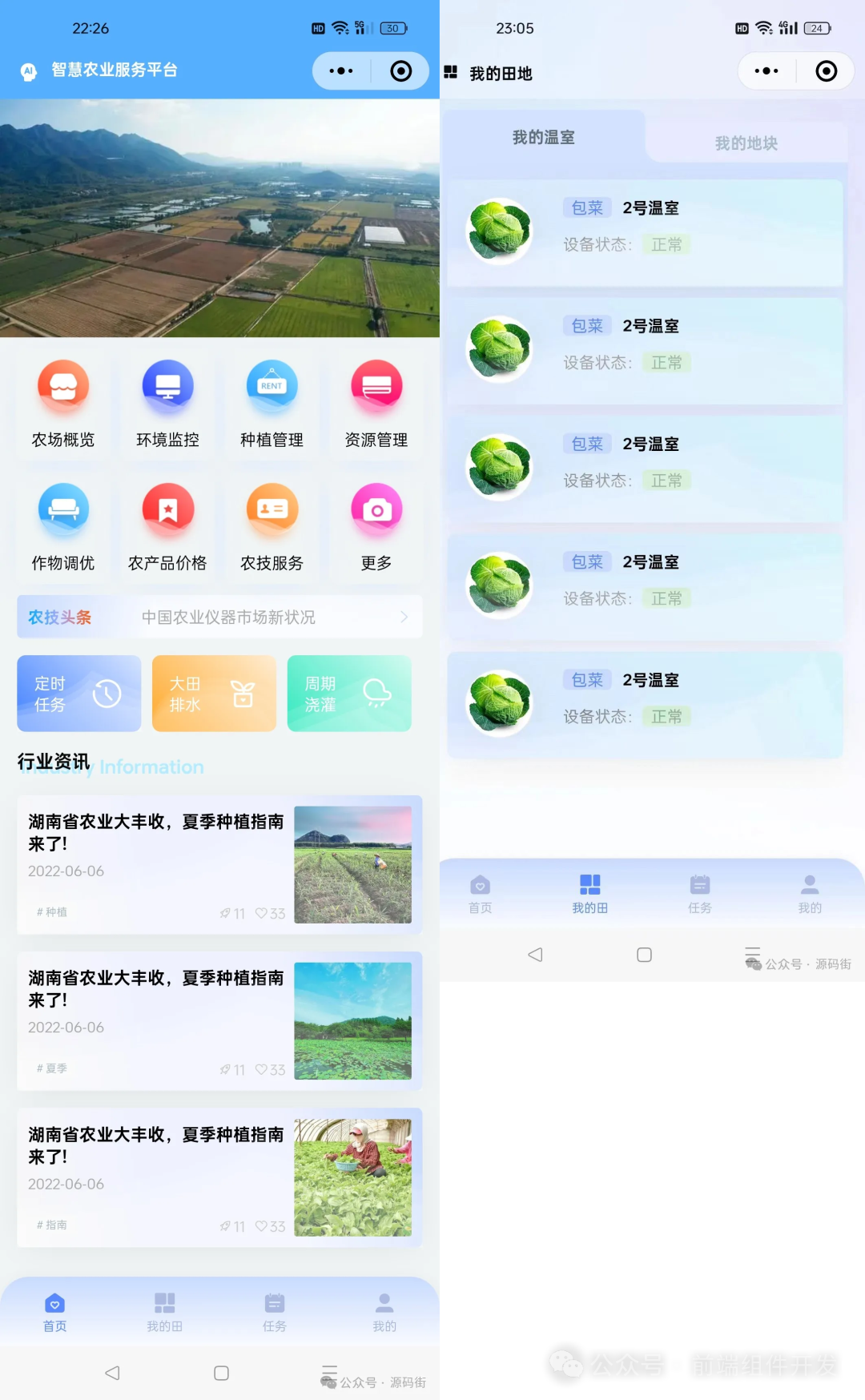
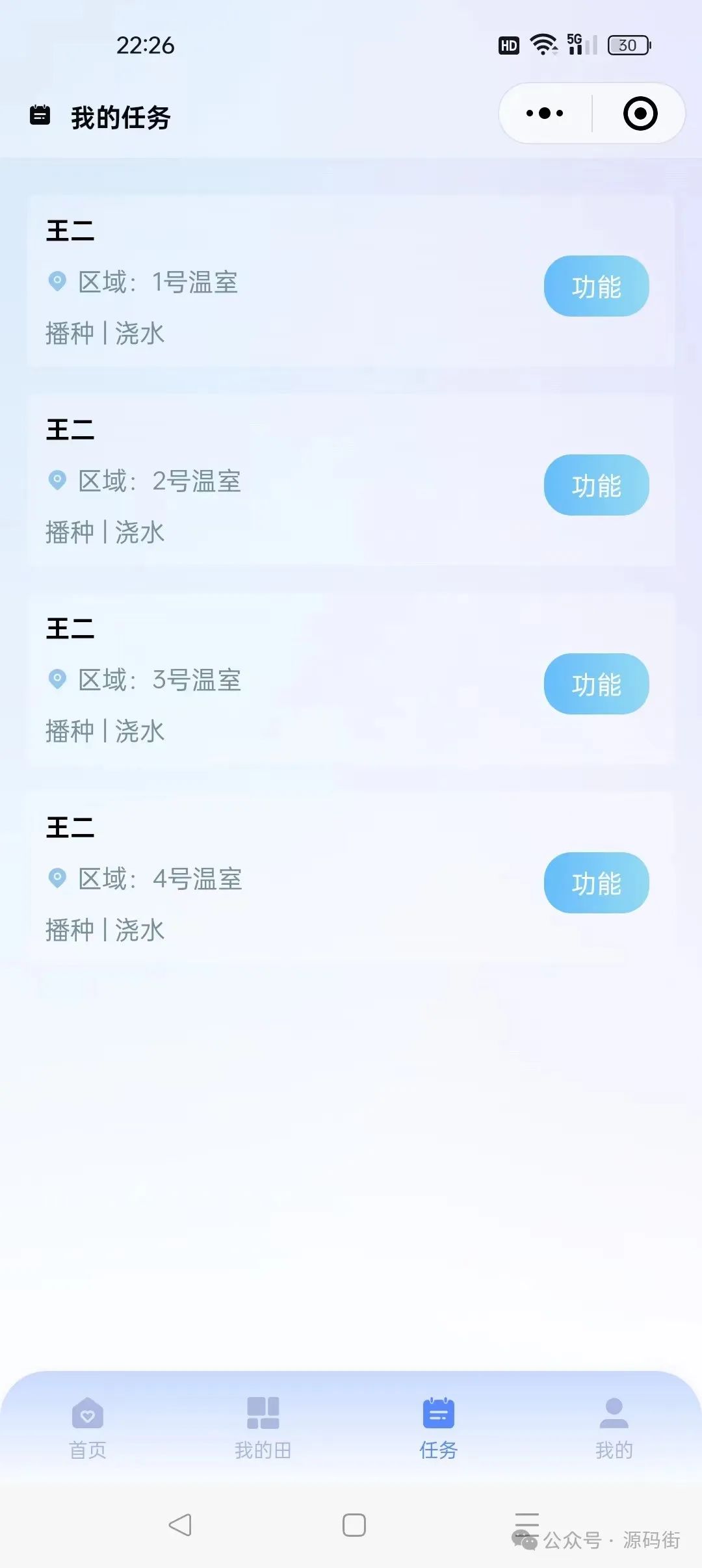
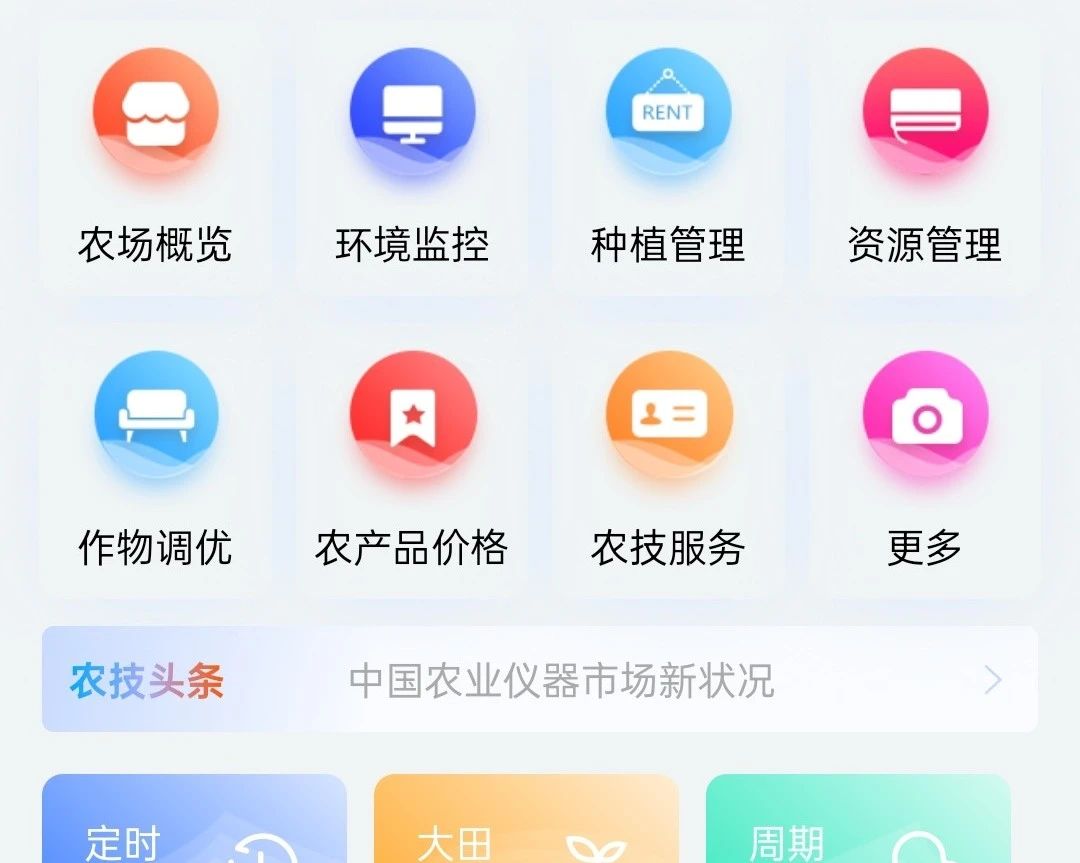
页面效果





晨集,,,
获取模板源码

小程序
查看更多模板示例