查询页面添加按钮,完成特定功能
-
- 1、关联知识(查询页面实现新增按钮)
- 2、功能实现
-
- [2.1. 点击按钮,输出选中的checkbox的值](#2.1. 点击按钮,输出选中的checkbox的值)
- [2.2. 点击按钮,打开一个自定义对话框](#2.2. 点击按钮,打开一个自定义对话框)
- 3、实现方法
1、关联知识(查询页面实现新增按钮)
2、功能实现
2.1. 点击按钮,输出选中的checkbox的值
javascript
var a=_xtable_CheckedCheckboxId();
var ids = ModeList.getCheckedID();
var detailDws = ModeList.getCheckedIDWithDetail();
console.log(`a=${a}`);
console.log(`ids=${ids}`);
console.log(`detailDws=${detailDws}`);控制台输出

2.2. 点击按钮,打开一个自定义对话框
javascript
//此方法用来打开一个自定义对话框
//如果是内部iframe里定义的方法,直接写方法名,外部添加代码块方式添加的方法,需要在方法名前面加上base.
let buttons=[{btnname:'保存',callfun:'base.saveDialog'},
{btnname:'新建',callfun:'base.add'},
{btnname:'关闭',callfun:'base.closeDialog'}];
let style={width:300,height:600};
let prop={title:'测试jsp',url:'',style:style};
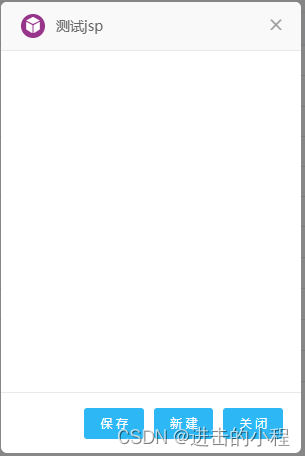
ModeForm.openCustomDialog(prop,buttons)自定义对话框样式

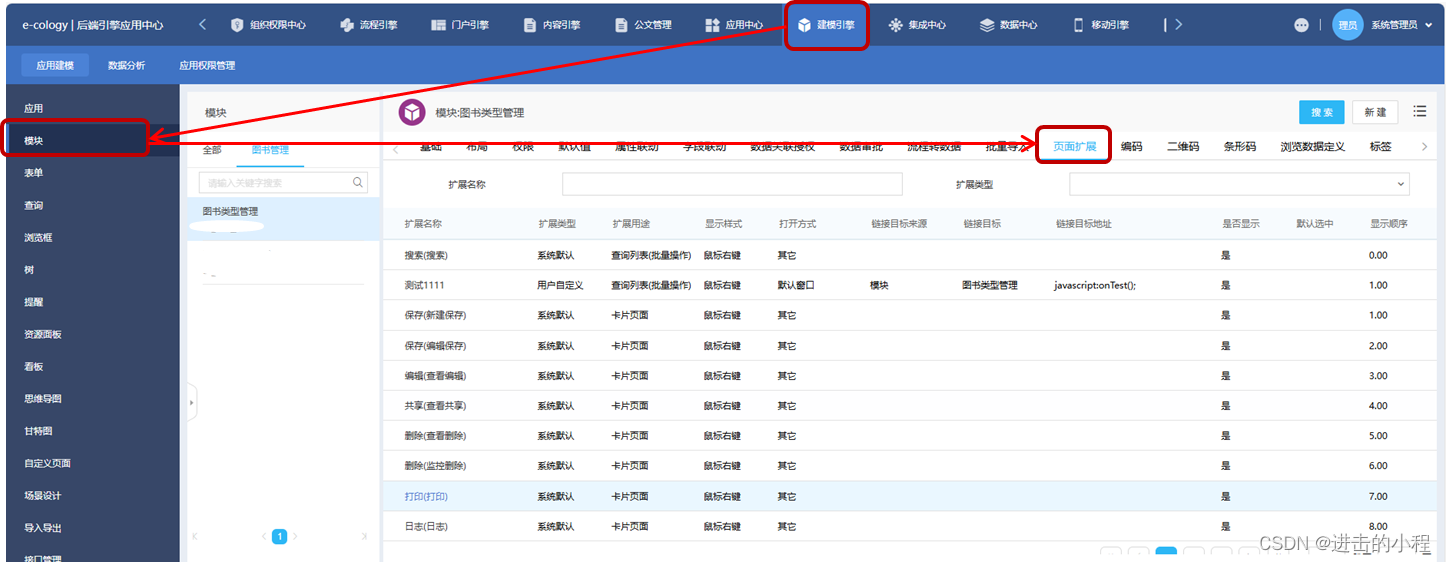
3、实现方法
- 通过【后端】-【建模引擎】-【模块】,找到模块后,选择【页面扩展】,新建一个页面扩展

- 设置好页面扩展内容后,保存。
- 找到该模块对应的查询界面,插入以下代码块。
javascript
<script type="text/javascript">
function saveDialog(){
console.log("saveDialog");
}
function add(){
console.log("add");
}
function closeDialog(){
console.log("closeDialog");
parent.ModeForm.closeCustomDialog(); //此方法用来关闭一个自定义对话框
}
function onTest(){
var a=_xtable_CheckedCheckboxId();
var ids = ModeList.getCheckedID();
var detailDws = ModeList.getCheckedIDWithDetail();
console.log(`a=${a}`);
console.log(`ids=${ids}`);
console.log(`detailDws=${detailDws}`);
//此方法用来打开一个自定义对话框
//如果是内部iframe里定义的方法,直接写方法名,外部添加代码块方式添加的方法,需要在方法名前面加上base.
let buttons=[{btnname:'保存',callfun:'base.saveDialog'},
{btnname:'新建',callfun:'base.add'},
{btnname:'关闭',callfun:'base.closeDialog'}];
let style={width:300,height:600};
let prop={title:'测试jsp',url:'',style:style};
ModeForm.openCustomDialog(prop,buttons)
}
</script>